Java Selenium元素Xpath定位及常用API(完整版)
本人博客目录链接
文章目录
- 一、Selenium元素定位
- 1.1 Selenium八种定位方式
- 1.2 xpath定位常见用法(重要)
- 二、定位一组元素
- 三、控制浏览器
- 四、WebDriver常用方法
- 五、模拟鼠标操作(重要)
- 六、模拟键盘操作(重要)
- 七、断言
- 八、调用JS(重要)
- 九、隐式等待与显示等待
- 十、多表单切换
- 十一、多窗口切换
- 十二、下拉框选择
- 十三、警告框处理
- 十四、文件上传
- 十五、浏览器cookie操作
一、Selenium元素定位
1.1 Selenium八种定位方式
| 定位方式 | 具体含义 | 举例及含义 |
|---|---|---|
| id | 元素id定位 | By.id(“kw”) |
| name | 元素name定位 | By.name(“wd”) |
| className | 元素className定位 | By.className(“s_ipt”) |
| linkText | 元素链接全部文字定位 | By.linkText(“新闻”) |
| partialLinkText | 元素链接部分文字定位 | By.partialLinkText(“使用百度”) |
| tagName | 元素标签名称定位 | By.tagName(“input”) |
| xpath | xpath定位 | 常用的定位,下面详细讲解 |
| cssSelector | css定位 | 类似于xpath,我平常不怎么用 |
在实际应用中,由于前端页面框架话,且xpath定位也可以使用元素属性来定位,所以我在Selenium元素定位的时候,一般都是用的xpath定位。
1.2 xpath定位常见用法(重要)
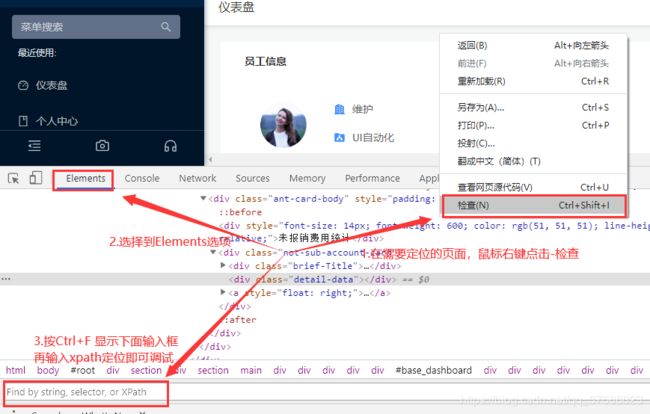
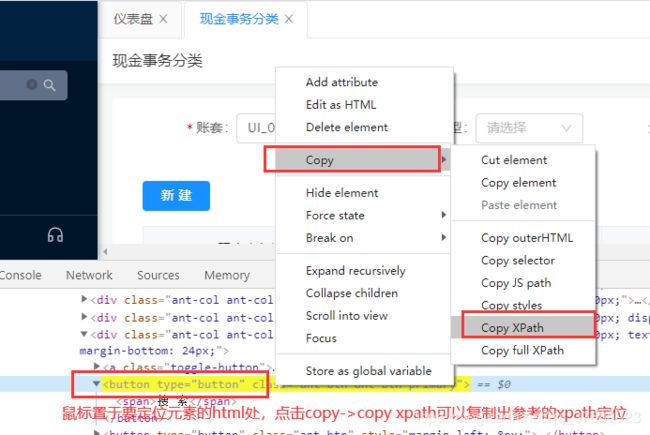
- 浏览器xpath定位调试(这里以谷歌浏览器为例)
1.鼠标置于要定位的元素上->鼠标右键->检查->Elements->Ctrl+F
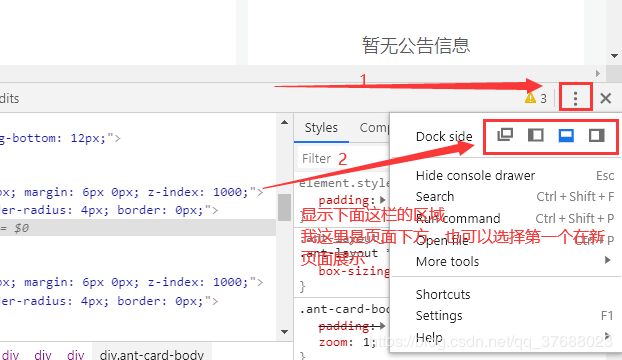
也可以调节这一栏是在新页面还是页面下方

- 绝对路径与相对路径
绝对定位即使按照html元素的层级依次定位,而相对定位则不是,一般都使用相对定位。例如下面为百度首页中搜索的input输入框的定位。
绝对定位:html/body/div/div/div/div/div/form/span/input
相对定位://input[@id='kw']
在xpath定位语法中,单斜杠 ‘/’ 代表在当前定位下找子级标签,双斜杠 ‘//’ 代表在当前定位下找子级或子孙级别的标签。一般来说,我们在使用相对定位的时候,肯定是要使用到双斜杠的。
- 元素属性定位
按照定位元素中的元素属性来定位,大体写法为://标签名[@元素属性=‘元素属性值’]。然后这样我们在使用xpath定位的时候,其实也就能达到id、name定位相关的效果了
HTML实例:
xpath定位://form//button[@class='ant-btn ant-btn-primary']
- 文本定位
在使用xpath定位的时候,我们有可能需要使用到文本来定位,大体写法为://标签名[text()=‘文本’]。
HTML实例:
xpath定位://span[text()='搜 索']/..
xapth定位时,定位某一元素不好定时,可以定位其子级元素,然后通过 /… 定位到它的父级元素。
- 模糊定位
使用xpath定位的时候,可能使用contains、****starts-with、ends-with来模糊定位。我经常的两种写法如下:
- //标签名[contains(@元素属性,‘元素值’)]
- //标签名[contains(text(),‘文本值’)]
HTML实例:
xpath定位:
//input[contains(@placeholder,'报账单')]
//input[starts-with(@placeholder,'请')]
//input[ends-with(@placeholder,'单号')]
- 逻辑运算符
在实际运用中,我们可能对某中元素编写共用方法时,不同页面中一种元素有两种定位,就可能用到逻辑运算符or。在一种定位不准确时,我们又可能用到逻辑运算符** and**。
HTML实例:
xpath定位://input[contains(@placeholder,'报账单') and @class='ant-input']
含义:代表placeholder属性中含有报账单 且 class属性为ant-input的input输入框
xpath定位://input[contains(@placeholder,'报账单') or @class='ant-input']
含义:代表placeholder属性中含有报账单 或 class属性为ant-input的input输入框
- 索引定位
在实际元素定位中,写出来的xpath定位只能定位到多个元素标签。我们可以使用索引的方式来定位到其中的某一个。索引下标从1开始,即为[1],最后一个用[last()]表示。可以我经常的两种写法如下:
- (xapth定位)[下标] 先使用某xpath定位,定位到多个,然后选择指定下标的那个
- xpath定位//xpath定位[下标] 先定位某个xapth定位,然后在子级元素中,选择指定下标的那个子级元素
Xpath定位:(//div[@class='screen-xl']//div[@class='out-content'])[last()]//button[1]
含义:先使用xpath定位//div[@class='screen-xl']//div[@class='out-content']定位到多个元素,然后选择
最后一个,然后在子孙级标签中选择button,并选择第一个
二、定位一组元素
driver.findElement(By.xpath("xpath定位"))) //单元素定位
driver.findElements(By.xpath("xpath定位"))) //一组元素定位
//一般来说,定位一组元素一般是统计个数,或者作为多个类似元素,然后循环使用
//1.统计个数
Integer num= driver.findElements(By.xpath("xptah定位")).size();
//2.循环遍历
List result = driver.findElements(By.xpath("xptah定位"));
for(WebElement webElement : result){
//对webElement进行操作
}
三、控制浏览器
//1.浏览器最大化
driver.manage().window().maximize();
//2.浏览器刷新
driver.navigate().refresh();
//3.进入某个网址
driver.get("https://www.baidu.com/");
//4.浏览器后退
driver.navigate().back();
//5.浏览器前进
driver.navigate().forward();
//6.关闭浏览器
driver.quit();
四、WebDriver常用方法
WebDriver driver = new ChromeDriver();
WebElement Element = driver.findElement(by);
//1.清除文本
Element.clear();
//2.输入文本
Element.sendKeys("文本");
//3.点击元素
Element.click();
//4.获取元素属性值
Element.getAttribute(name);
//5.查看元素是否可见
Element.isDisplayed()
//6.获取元素的尺寸
Element.getSize();
//7.获取元素的文本
Element.getText();
五、模拟鼠标操作(重要)
/*较于click()的鼠标单击操作,在Selenium框架,将鼠标操作封装在Action类中*/
常见方法:
//1.鼠标移动到指定位置
actions.moveToElement(By)
//2.模拟鼠标悬停操作,调用时指定元素定位
actions.clickAndHold(By);
//3.鼠标右键
actions.contextClick(By);
//4.鼠标双击
actions.doubleClick(By);
//5.将元素向指定方向移动
actions.dragAndDropBy(By,x,y);
//1.获取Actions对象
Actions actions=new Actions(driver);
//2.Actions类会存储一系列操作,最后使用perform执行
//ElementStart为要拖动的元素、ElementEnd为终点的元素,此处是将元素拖动到另一个元素上
actions.clickAndHold(ElementStart).moveToElement(ElementEnd).release(ElementEnd).perform();
六、模拟键盘操作(重要)
即用sendKeys方法搭配Keys类模拟键盘操作。
//例如下面是对指定xapth位置先Ctrl+A全选,然后退格键删除。
driver.findElement(By.xpath("xpath定位")).sendKeys(Keys.CONTROL,"a");
driver.findElement(By.xpath("xpath定位")).sendKeys(Keys.BACK_SPACE);
七、断言
driver.getTitle();//获取页面title
driver.getCurrentUrl();//获取页面当前URl
八、调用JS(重要)
//常用于滑动浏览器的滚动条
//WebDriver提供了executeScript()方法来执行JavaScript代码。
//1.调整滚动条位置的JS代码:
window.scrollTo(左边距,上边距);
实例:
((JavascriptExecutor)driver).executeScript("window.scrollTo(100,450);");
//2.实际案例:移动滚动条并使某个元素可见
((JavascriptExecutor) driver).executeScript("arguments[0].scrollIntoView();",driver.findElement(by));
九、隐式等待与显示等待
参考链接:
https://www.cnblogs.com/xiaozhaoboke/p/11130416.html 隐式等待与显示等待
https://blog.csdn.net/u011541946/article/details/73175068 隐式等待的三种接口
https://blog.csdn.net/u014104286/article/details/53858435 隐式等待的三种接口
https://blog.csdn.net/qq_39704682/article/details/85596644 ExpectedConditions用法
//WebDriver两种类型的等待:隐式等待和显式等待
//1.隐式等待 作用域为全局,只需设置一次,一般在父类中设置
//查找元素相关
webDriver.manage().timeouts().implicitlyWait( BaseConstant.TWENTY, TimeUnit.SECONDS);
//网页加载相关
webDriver.manage().timeouts().pageLoadTimeout(BaseConstant.FORTY, TimeUnit.SECONDS);
//等待异步脚本执行、这个在执行javascript脚本的时候可能会使用
webDriver.manage().timeouts().setScriptTimeout( BaseConstant.FORTY, TimeUnit.SECONDS );
//2.显示等待(或者称为智能等待) 专门针对某个元素进行等待判断
//创建一个WebDriverWait对象,并设置参数。driver:浏览器驱动。
//10:最长等待时间 1:检查的间隔,默认为0.5
WebDriverWait wait = new WebDriverWait(driver,10,1);
//配合ExpectedConditions类相关方法用来查找元素
wait.until(ExpectedConditions.visibilityOfElementLocated(by));
wait.until(ExpectedConditions.elementToBeClickable(by));
十、多表单切换
//WebDriver只能在一个页面上对元素识别与定位,对于frame/iframe表单内嵌页面上的元素
//无法直接定位,需要通过switchTo().frame()将定位的主体切换为frame/iframe表单内嵌页面
WebElement xf = driver.findElement(By.xpath("//*[@id='loginDiv']/iframe"));
driver.switchTo().frame(xf); //参数为对应iframe对象
//跳出表单
driver.switchTo().defaultContent();
十一、多窗口切换
//获取页面当前窗口句柄
String str=driver.getWindowHandle();
//获取当前页面所有窗口句柄
Set handles =driver.getWindowHandles();
//切换到指定窗口
driver.switchTo().window(handle); //参数为对应句柄的参数
十二、下拉框选择
//先获取到Select标签的下拉框
WebElement el = driver.findElement(By.xpath("(//select)[last()]"));
//Select类用于定位select标签
Select sel = new Select(el);
//selectByValue方法用于获取,这里应该是select子标签option标签的value属性
sel.selectByValue("2");
十三、警告框处理
//WebDriver处理JS生成的alert、confirm、prompt,使用switchTo().alert()接受弹窗
driver.switch_to_alert().getText(); //获取弹框中的文本
driver.switch_to_alert().accept(); //接受弹框
driver.switch_to_alert().dismiss(); //解除弹框
driver.switch_to_alert().sendKeys(keysToSend); //发送文本至警告框
driver.switch_to_alert().keysToSend(); //将文本发送至警告框
//实例代码
System.setProperty("webdriver.chrome.driver","D:\\driver\\chromedriver79.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.baidu.com");
driver.findElement(By.linkText("设置")).click();
driver.findElement(By.linkText("搜索设置")).click();
Thread.sleep(2000);
//保存设置
driver.findElement(By.xpath("//a[@class='prefpanelgo']")).click();;
System.out.println(driver.switchTo().alert().getText());
//接收弹窗
driver.switchTo().alert().accept();
driver.quit();
十四、文件上传
//对于input标签实现的上传功能,就可以当做一个输入框,通过sendKeys指定文件上传
driver.findElement(By.name("file")).sendKeys("D:\\upload_file.txt");
十五、浏览器cookie操作
//添加Cookie
Cookie c1 = new Cookie("name", "key-aaaaaaa");
driver.manage().addCookie(c1)
//删除所有Cookie
driver.manage().deleteAllCookies()
//删除指定的cookie
driver.manage().deleteCookieNamed(String name)
//获取所有Cookie
Set coo = driver.manage().getCookies();
//返回key为name的Cookie信息
driver.manage().getCookieNamed(String name)