在iOS和Android开发中,开发者对json接口并不陌生,大多时候这些别人提供的json接口,并不是很适配我们的移动开发。所以我尝试着用rails来写一下json接口,以供自己在移动开发中可以使用。
本人用的是rubymine这个软件来进行json接口的编写:
如果了解过rails框架的童鞋,这里并不陌生,没有了解的也没关系,可以在这里了解 及rails的安装;
这里用到的rails知识,并不多,只需要在终端里输入几句命令,rails就会帮创建好,这里我们直接使用rails脚手架。
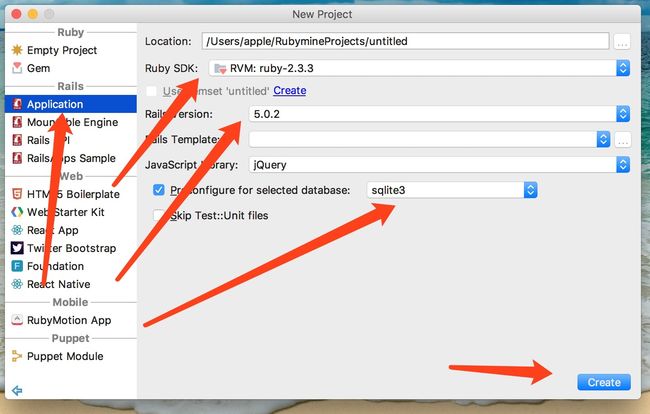
首先打开rubymine新建一个rails文件
在rubymine中提供的Terminal中进行命令的输入(自带的终端也可)
bundle install
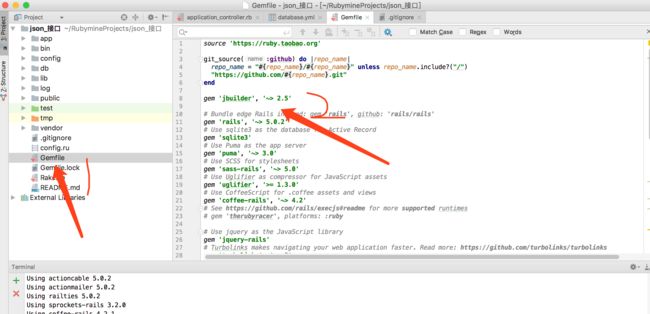
在Gemfile中加入 gem包,然后在bundle install
接下来,我们将需要两个模型(终端命令)
建立第一个模型
rails g model Product name price:decimal{12,2} active:boolean
建立第二个模型
rails g model Review product:references user rating:integer body:text
写入数据库
rake db:migrate
现在可以添加一些种子数据。将以下种子数据复制并粘贴到您的seeds.rb文件中
db / seeds.rb:
Product.delete_all
Review.delete_all
Product.create!([
{id: 1, name: "Nintendo Wii U Premium", price: 250, active: true},
{id: 2, name: "XBox 360 250GB", price: 250, active: true},
{id: 3, name: "Playstation 3 500 GB", price: 239.95, active: true},
{id: 4, name: "Nintendo Wii", price: 99.95, active: true},
{id: 5, name: "Nintendo 3DS", price: 174.95, active: true}
])
Review.create!([
{id: 1, product_id: 1, user: "Bob", rating: 3, body: "dated graphics. Overpriced. However, the games are awesome."},
{id: 2, product_id: 1, user: "Rich", rating: 4, body: "MARIO! 'nuff Said"},
{id: 3, product_id: 2, user: "James", rating: 5, body: "Excellent value for the money."},
{id: 4, product_id: 2, user: "Alison", rating: 5, body: "Love it!"},
{id: 5, product_id: 3, user: "James", rating: 4, body: "Bigger hard drive then my XBox 360. Weak user interface though."},
{id: 6, product_id: 4, user: "Kay", rating: 1, body: "Extremely dated. Don't buy. Will be discontinued soon."},
{id: 7, product_id: 5, user: "Jed", rating: 4, body: "Awesome handheld system, but a bit overpriced."}
])
接下来,运行seed命令来填充你的数据库。
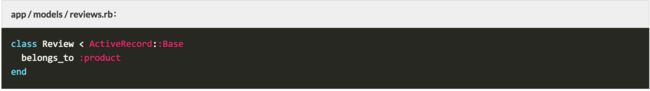
在工程中添加2条代码如下图(建立关联关系):
非常好,我们现在有一个数据库填充了产品和评论。接下来,我们将需要建立我们的产品和我们的评论之间的关联。首先,打开产品型号并对其进行修改,使其看起来像下面列出的代码。
现在可以添加反向关联。打开您的评论模型,并确认它看起来像下面列出的代码。
然后在终端输入
rails g controller products index
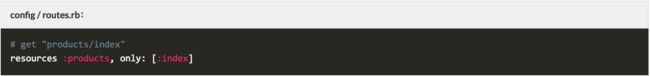
现在,让我们改变我们的routes.rb文件,使我们的控制器成为一个资源丰富的控制器。用get "products/index"下面列出的代码来代替行。
现在,为了使用jbuilder创建一个json feed,我们必须创建一个jbuilder视图。创建一个app/views/products名为index.json.jbuilder 的新文件,并添加下面列出的代码。
然后在app / views / products / index.json.jbuilder中写成如下
json.products @products do |product|
json.name product.name
json.price number_to_currency product.price
json.active product.active
json.reviews product.reviews do |review|
json.user review.user
json.rating review.rating
json.body review.body
end
end
在app / controllers / products_controller.rb:中写入
class ProductsController < ApplicationController
def index
@products = Product.all
end
end
在终端中输入:
rails s
然后访问
[http:// localhost:3000 / products.json
](http://localhost:3000/products.json)
搭配grape使编写接口更方便,同时可以处理增删改操作