json我已经累了基础+实例3(原力计划)
核心:这种垃圾不用我说了把,兄弟们,看过前面自然会!!!
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>1.3-JSON 对象-访问对象值</title>
</head>
<body>
<h2>你可以使用点号(.)来访问 JSON 对象的值:</h2>
<div>
姓:<span id="x01"></span><br>
名:<span id="m01"></span><br>
名:<span id="d01"></span>
</div> <hr>
<div id="demo"></div>
<script type="text/javascript">
var ren={"xing":"黄","ming":"菊华","dizhi":"浙江杭州"};
document.getElementById("x01").innerHTML=ren.xing;
document.getElementById("m01").innerHTML=ren.ming;
document.getElementById("d01").innerHTML=ren.dizhi;
for(y in ren)
{
document.getElementById("demo").innerHTML=document.getElementById("demo").innerHTML +ren[y]+"
";
}
</script>
</body>
</html>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>1.4-JSON 数组02-对象中的数组</title>
</head>
<body>
<h2>JSON 数组02-对象中的数组</h2>
<div id="demo01"></div>
<script type="text/javascript">
var myobj;
myobj={
"xm":"黄菊华",
"num":3,
"ke":["html","css","js"]
}
myobj.ke[0] ="Html教程";
document.getElementById("demo01").innerHTML =myobj.ke[0];
//核心;这种和之前一样把,只不过把{}变成了[],一样的啊老哥,我就不讲了,因为看过之前自然懂!!
</script>
</body>
</html>
核心:
myobj={
"xm":"黄菊华",
"num":3,
"ke":["html","css","js"]
}
这种垃圾就不用我讲了把,
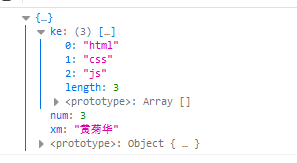
你在这句话的后面加console.log(myobj);就知道了

分析:这外面括的是一个对象是吧,所以里面是不是属性,有一个属性是不是一个数组,这不就行了吗?
记住了哈,对象里面的属性可以是数组哈,那问题来了?
怎么表示呢?
记住了兄弟们,如果是对象嵌套对象,可以用就比如下面这样子的

对象方式:可以ren2.kcheng.ke01;为什么,这样子,因为这是对象嵌套对象啊,不就是属性.属性.属性吗?
数组方式是:ren2.kcheng[“ke01“];哈,为什么这样子,因为ren2实例对象里面是不是有一个属性,属性里面是不是一个数组
记住了,属性里面的属性值也可以是数组哈
对象嵌套对象就两种方式都可以!!
myobj={
"xm":"黄菊华",
"num":3,
"ke":["html","css","js"]
}
只能这样子console.log(myobj.ke[0]);,为什么只能这样子,兄弟们。
问题来了?能不能在ke里面用下标为字符串代表下标为数字呢?
答案是不能、?为什么不能?
myobj={
"xm":"黄菊华",
"num":3,
"ke":["q":"html","w":"css","e":"js"]
}
alert(myobj.ke["q"]);
显示的是语法错误,所以。。。。哈哈哈
===========================
对象嵌套数组方式:
myobj={
"xm":"黄菊华",
"num":3,
"ke":["html","css","js"]
}
只能用对象.属性[下标进行哈,下标且是数字]
var i,x="";
为什么先为空?
因为如果写成var i,x;的话,会出现乱码的啊,因为变量不是默认为0的哈,所以如果为其他数字的话,会出现乱码的哈
for(i in myobj.ke)
{
x = x + i + " | " + myobj.ke[i] + "
"
}
document.getElementById("demo02").innerHTML = x;
意思是i为下标,myobj.ke是对象.属性
记住了哈。json对象里面都是字符串哈,等三次完之后就输出了哈,核心:累加
var j,y = "";
for(j=0;j<myobj.ke.length;j++)
{
y = y + myobj.ke[j] + "
"
}
document.getElementById("demo03").innerHTML = y;
这就不会有下标了呀,为什么,因为下标都myobj.ke.length了呀,所有输出的是值哈哈哈哈
好了,兄弟们拜拜。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
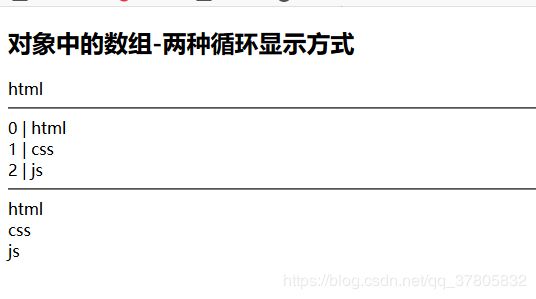
<h2>对象中的数组-两种循环显示方式</h2>
<div id="demo01"></div><hr>
<div id="demo02"></div><hr>
<div id="demo03"></div>
<script type="text/javascript">
var myobj;
myobj={
"xm":"黄菊华",
"num":3,
"ke":["html","css","js"]
}
//myobj.ke[0] ="Html教程";
document.getElementById("demo01").innerHTML =myobj.ke[0];
var i,x="";
for(i in myobj.ke)
{
x = x + i + " | " + myobj.ke[i] + "
"
}
document.getElementById("demo02").innerHTML = x;
var j,y = "";
for(j=0;j<myobj.ke.length;j++)
{
y = y + myobj.ke[j] + "
"
}
document.getElementById("demo03").innerHTML = y;
</script>
</body>
</html>