- java和ptyhon对比
悟能不能悟
java开发语言
1.语言特性对比维度JavaPython语法风格静态类型,需显式声明变量类型;代码冗长(需分号、大括号)动态类型,变量类型自动推断;简洁(缩进代替大括号,无分号)编程范式严格面向对象(OOP),强制类与对象结构多范式支持(OOP、函数式、命令式),更灵活执行方式编译型(JVM运行字节码)解释型(逐行执行)⚡2.性能与效率执行速度:Java:编译优化后运行效率高,尤其擅长高并发(如电商秒杀系统)。P
- JavaScript基本语法(二)——数据类型
OmewSPG
常用数据类型#ECMAScript有6种简单的数据类型(原始类型):Undefined,Null,Boolean,Number,String和Symbol(ES6新增Symbol类型的值,在此不会过多涉及)此外还有一种复杂的数据类型:Object在ECMAScript中无法定义自己的数据类型,所有值都必须采用以上七种数据类型之一来进行表示,好在ECMAScript数据类型比较灵活,一种数据类型可以
- ConcurrentHashMap深度解析
编程界的彭于晏qaq
javajava
ConcurrentHashMap深度解析引言:并发容器的"扛鼎之作"在Java并发编程领域,ConcurrentHashMap无疑是最核心的容器之一。作为HashMap的线程安全替代品,它既解决了Hashtable全表锁导致的性能瓶颈,又规避了HashMap在并发环境下的数据不一致风险(如死循环、数据丢失)。自JDK1.5引入以来,ConcurrentHashMap经历了三次重大演进(JDK7分
- JavaScript 模块化开发完全指南
小李也疯狂
前端技术javascript开发语言ecmascript模块化开发
目录前言一、模块化的基本概念1.1什么是模块化?1.2为什么需要模块化?二、JavaScript模块化的发展历程2.1早期解决方案2.1.1命名空间模式2.1.2立即执行函数表达式(IIFE)2.2社区规范2.2.1CommonJS2.2.2AMD(AsynchronousModuleDefinition)2.2.3CMD(CommonModuleDefinition)2.3ES6模块(ESM)三
- 最简单控制台版输入框学生信息处理平台
功能实现支持添加、删除、修改、查询、排序功能。使用并行数组nos,names,scores,学生信息统一下标。使用Scanner交互输入。使用冒泡排序实现成绩排序。packagecom.xiangmu.day04;importjava.util.Scanner;publicclassTest01{publicstaticvoidmain(String[]args){Scannersc=newSca
- docker-compose部署java项目
小瞿慢慢跑
dockerdocker-compose
docker-compose是定义和运行多容器的工具。换句话说就是通过配置yml文件来运行容器,简化了每次输入dockerrun等命令,把这些命令配置在yml文件统一管理,而且可以用一个yml文件一次启动多个容器,启动时还可以设置各个容器的依赖关系等。如下为测试docker-compose启动java程序1.docker-compose.ymlversion:'3'services:java05:
- 深入理解 synchronized 锁
与你久处不厌
Javajava
文章目录一、实现原理对象头Monitor二、synchronized优化1.锁的状态2.锁的升级一、实现原理Java中的每一个对象都可以作为锁。具体表现为以下3种形式。对于普通同步方法,锁是当前实例对象。对于静态同步方法,锁是当前类的Class对象。对于同步方法块,锁是Synchonized括号里配置的对象。代码块同步:使用monitorenter和monitorexit指令实现。方法同步:使用另
- Java EE的历史(转)
古剑诛仙
转自公众号码农翻身。前言:昨天下午有同学问我JavaEE是干什么用的,能开发什么系统,我在QQ中敲了很多字,掰扯了半天,终于给他整明白了。我突然意识在其实很多初学者对JavaEE的来龙去脉并去清楚,大家并不知道为什么会出现这个技术,要解决什么问题。所以就写了这篇文章介绍下JavaEE的历史。先把时间扯的远一点,94年我上高中的时候,见过亲戚家有过电脑,很好奇,虽然上面都是一些单机桌面程序,根本上不
- 延迟队列的入门使用
延迟队列的入门使用思考:1.什么是延迟队列?延迟队列运用场景?2.延迟队列的排队过程如何实现?真的是先进先出吗?3.如何实现运用延迟队列一.什么是延迟队列DelayQueue是Java中的一个基于优先级队列的实现的线程安全的延迟队列。运用场景:实现定时任务或者延迟任务的调度。DelayQueue实现BlockingQueue,加入这个队列的元素必须实现Delayed接口,当生产者提交元素进入队列时
- Java DelayQueue延迟队列的使用和源码分析
°Fuhb
Java基础与进阶javaDelayQueue延迟队列
文章目录概述示例原理分析概述DelayQueue是JAVA提供的延时队列,队列内部的对象必须实现Delayed接口,该接口只有一个getDelay方法,返回延迟执行的时长。publicinterfaceDelayedextendsComparable{longgetDelay(TimeUnitunit
- DelayQueue延时队列简单使用
泉泉写Java
java开发语言
DelayQueue是JDK1.5引入到工具,位置在java.util.concurrent。从包路径我们就能知道该工具是给多线程使用到。我们先看看官方注释:AnunboundedblockingqueueofDelayedelements,inwhichanelementcanonlybetakenwhenitsdelayhasexpired.TheheadofthequeueisthatDel
- Java性能监测工具JMC的使用介绍
一、JMC介绍JMC是源自JRockitJVM的一套监控和管理工具,Oracle在发布JAVA7u4(Java7Update40)时将其包含在JDK中,用户不再需要单独下载。使用JMC可以监视和管理Java应用程序,不会导致相关工具类的大幅度性能开销,它使用为Java虚拟机(JVM)的普通自适应动态优化收集的数据。官方地址:https://www.oracle.com/java/technolog
- Spring Boot 3.0新特性全面解析与实战应用
天天进步2015
Javaspringboot
SpringBoot3.0新特性全面解析与实战应用引言SpringBoot3.0作为Spring生态系统的一个重要里程碑,带来了众多令人兴奋的新特性和改进。本文将深入解析SpringBoot3.0的核心变化,并通过实战示例展示如何在项目中应用这些新特性。核心变化概览Java版本要求提升SpringBoot3.0最显著的变化是Java版本要求提升至Java17。这一变化不仅仅是版本号的更新,更是对现
- JAVA面试八股文,万字长文!
Java进阶八股文
java面试开发语言职场和发展springbootspringjvm
1、多态的作用多态的实现要有继承、重写,父类引用指向子类对象。它的好处是可以消除类型之间的耦合关系,增加类的可扩充性和灵活性。多态允许你通过统一的接口来处理不同类型的对象,这样在添加新的类型时,不需要修改现有的代码,只需要实现相同的接口或继承相同的父类即可。这使得代码的扩展性大大增强。2、什么是反射?反射机制是在运行时,对于任意一个类,都能够知道这个类的所有属性和方法;对于任意个对象,都能够调用它
- 设计模式-工厂方法模式 Java
模式概述工厂方法模式(FactoryMethodPattern)又称为工厂模式,定义创建对象的接口,但将具体实现延迟到子类,实现对象创建与使用的解耦。简单代码示例//1.抽象产品:日志记录器接口interfaceLogger{voidlog(Stringmessage);}//2.具体产品:文件日志记录器classFileLoggerimplementsLogger{@Overridepublic
- 实时时间钟表
命苦的孩子
java梦javajvmspring
目录一、前提二、代码2.1窗口2.2时间显示三、代码整合一、前提在之前我们学会了JDK时间相关类,那我们就来小小地利用它来写一个”小玩意儿”。没看过的快去看一遍,在初识JDK时间相关类二、代码2.1窗口首先,你是不是得有一个窗口,那就用得上Swing了。importjavax.swing.*;publicclasstestextendsJFrame{privateJPanelwindonpanel
- 【Java代码审计 | 第五篇】XSS漏洞成因+实战案例
秋说
Java代码审计javaxss
未经许可,不得转载。文章目录XSS漏洞成因1、直接输出用户输入2、在JSP中使用EL表达式输出用户输入3、在Thymeleaf模板中输出用户输入4、在JavaScript中嵌入用户输入实战案例案例1案例2案例3XSSXSS(跨站脚本攻击,Cross-SiteScripting)是一种常见的Web安全漏洞,攻击者通过在网页中注入恶意脚本,使得这些脚本在用户的浏览器中执行。XSS攻击通常分为以下三种类
- java二叉树遍历
在Java中,二叉树遍历通常有三种方式:先序遍历(PreorderTraversal):首先访问根节点,然后递归遍历左子树,最后递归遍历右子树。中序遍历(InorderTraversal):首先递归遍历左子树,然后访问根节点,最后递归遍历右子树。后序遍历(PostorderTraversal):首先递归遍历左子树,然后递归遍历右子树,最后访问根节点。例如,对于以下二叉树:1/\23/\/4567先
- java学习笔记
期末课堂作业,以下内容为2024年上学期java课堂学习笔记202402150705目录[第1章:Java语言概述](#第1章:Java语言概述)[第2章:数据类型与运算符](#第2章:数据类型与运算符)[第3章:控制流程语句](#第3章:控制流程语句)[第4章:数组](#第4章:数组)[第5章:类与对象](#第5章:类与对象)[第6章:封装、继承与多态](#第6章:封装、继承与多态)[第7章:异
- 第5章:数据访问层
liangxh2010
微服务后端架构
5.1SpringDataJPA使用文字讲解SpringDataJPA是SpringData项目的一部分,旨在极大地简化JPA(JavaPersistenceAPI)的使用。它通过提供基于Repository接口的编程模型,让我们无需编写任何实现代码就能完成大多数数据访问操作。核心概念:Entity:一个使用@Entity注解的普通Java对象(POJO),它映射到数据库中的一张表。Reposit
- MySQL(150)如何进行数据库自动化运维?
辞暮尔尔-烟火年年
MySQL数据库运维mysql
数据库自动化运维(DBAAutomation)是确保数据库高效、安全运行的关键步骤。自动化运维可以涵盖备份、恢复、监控、性能优化、数据迁移等多个方面。以下是一个详细的指南,展示如何使用Java进行数据库自动化运维,包括代码示例。一、环境准备确保安装有Java开发环境(JDK)、Maven(或Gradle)以及一个数据库(例如MySQL)。我们将使用JDBC来进行数据库操作,以及QuartzSche
- 直接内存溢出
p&f°
JVMjvm
一、什么是直接内存直接捏成是一块由操作系统直接管理的内存,也叫堆外内存可以使用Unsafe或ByteBuffer分配直接内存可用-XX:MaxDirectMemorySize控制,默认是0,表示不限制二、为什么使用直接内存直接内存vs堆内存io效率高推荐参考:Java直接内存与非直接内存性能测试-阿里云开发者社区三、什么场景使用直接内存1有很大的数据需要存储,它的生命周期又很长2适合频繁的IO操作
- 单身程序员的幻想女友模拟器,面对对象的三大特征
运维帮手大橙子
开发语言javaintellij-idea对象面对对象windows程序人生
你new出来的不仅是一个对象,更是一段陪伴、一份慰藉。你孤独的时候想有人和你说说话。而真正的那个她,也一定会出现,和你肩并肩看代码、看星星。项目结构SweetGirlfriendSimulator/├──src/└──com/└──love/├──Main.java//启动类├──Person.java//抽象人类├──IdealGirlfriend.java//理想女友类(可爱温柔)└──Coo
- 初始Java中的继承
七十二小時
JavaSEjava开发语言
为什么需要继承Java中使用类对现实世界中实体来进行描述,类经过实例化之后的产物对象,则可以用来表示现实中的实体,但是现实世界错综复杂,事物之间可能会存在一些关联,那在设计程序是就需要考虑。比如:狗和猫,它们都是动物。那能否将这些共性抽取呢?面向对象思想中提出了继承的概念,专门用来进行共性抽取,实现代码复用。继承概念继承(inheritance)机制:是面向对象程序设计使代码可以复用的最重要的手段
- Java炼金术:从代码到加密货币——用Java铸造数字黄金的黑科技
墨夶
Java学习资料4java科技开发语言
一、智能合约:比“契约精神”更严谨的代码1.1用Java写ERC-20代币(以太坊上的数字黄金)//ERC-20代币合约实现(需配合Web3j框架)publicclassMyERC20Token{privatefinalStringname="JavaCoin";privatefinalStringsymbol
- android.support.v7.widget.RecyclerView$SavedState cannot be cast to android.widget.AbsListView$Sa...
Mis丶H
全部错误信息:java.lang.RuntimeException:UnabletostartactivityComponentInfo{com.enhance.greapp/com.kaomanfen.enhance.gre3k.activity.QuestionWordActivity}:java.lang.ClassCastException:android.support.v7.widge
- 【华为OD机试】真题E卷-生成哈夫曼树(Java)
西攻城狮北
java华为od机试真题生成哈夫曼树2024c卷
【华为OD机试真题】2024年C卷题库汇总目录(java)一、题目【华为OD机试真题】2024年C卷(java)-生成哈夫曼树题目描述:给定长度为n的无序的数字数组,每个数字代表二叉树的叶子节点的权值,数字数组的值均大于等于1。请完成一个函数,根据输入的数字数组,生成哈夫曼树,并将哈夫曼树按照中序遍历输出。为了保证输出的二叉树中序遍历结果统一,增加以下限制:二叉树节点中,左节点权值小于等于右节点权
- 淘宝商城四面(附架构面试专题)及B2C商城架构项目实战分享!
风平浪静如码
一面主要问题如下(主要注重基础,问得很深很广,压力面试):首先自我介绍数据结构算法的基本问题,如排序算法,二叉树遍历,后序遍历非递归,图的最短路径问题对一个数组进行绝对值排序的算法java中hashmap的底层实现java中垃圾回收机制GC原理等介绍自己的项目,数据库中用到的数据结构数据模型,死锁的概念(问的应该是数据库的死锁),如何避免死锁?乐观锁和悲观锁?一致性hash算法项目中业务对象的关联
- Spring Boot 3.0+JDK 17 Springfox迁移到SpringDoc
为什么需要迁移?随着SpringBoot3.0和JDK17的发布,开发者可以享受更快的性能、更好的模块化支持以及现代Java生态的新特性。然而,升级过程中一个常见的问题是:原本基于Springfox(Swagger)的API文档工具不再兼容新环境。如果你在启动应用时遇到类似以下错误:org.springframework.beans.factory.UnsatisfiedDependencyExc
- Doris实战——拈花云科的数据中台实践
吵吵叭火
大数据#Doris数据仓库大数据
目录前言一、业务背景二、数据中台1.0—Lambda三、新架构的设计目标四、数据中台2.0—ApacheDoris4.1新架构数据流转4.2新架构收益五、新架构的落地实践5.1模型选择5.1.1Unique模型5.1.2Aggregate模型5.2资源管理5.3批量建表5.4计算实现5.4.1实时计算5.4.2准实时计算通过JavaUDF生成增量/全量数据基于Doris的大表优化DorisBork
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
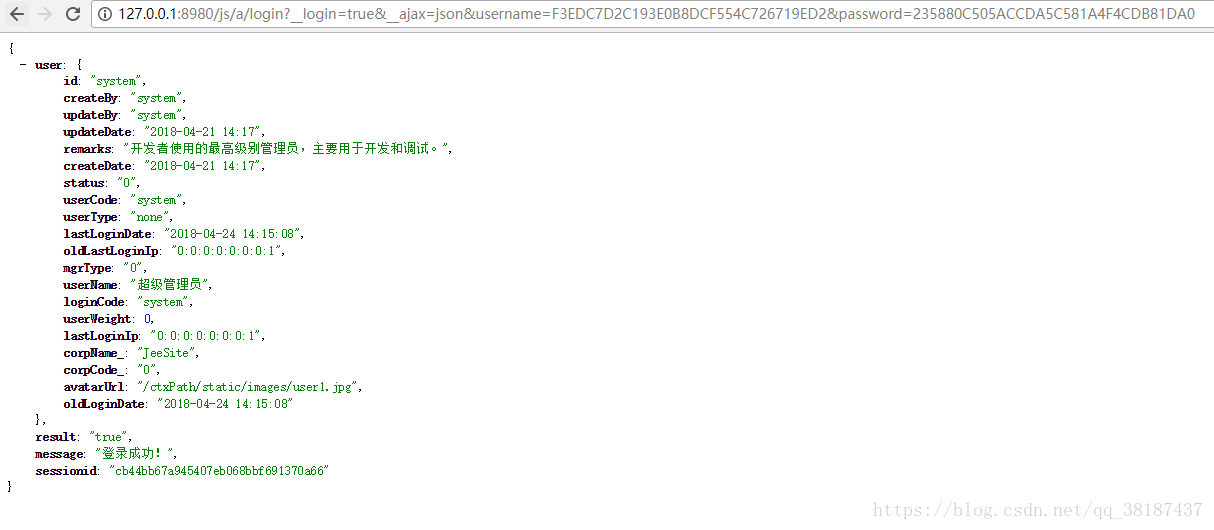
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name