电商项目实战之web网站测试--非业务
Web实战测试
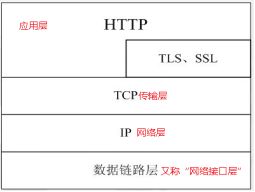
一:网络基础知识:http
3,,Web浏览器发送请求头信息一(1)
1,建立TCP连接 -----(https://www.cnblogs.com/EricaMIN1987_IT/p/3837436.html)
2,Web浏览器向Web服务器发送请求命令
4,Web服务器应答
5,Web服务器发送应答头信息
6,Web服务器向浏览器发送数据
7,Web服务器关闭TCP连接
HTTP请求信息由3部分组成:
1、请求方法(GET/POST)、URI、协议/版本
2、请求头(Request Header)
3、请求正文
一(2)其实四步就完成了
 在Internet中所有的传输都是通过TCP/IP进行的。HTTP亦是基于传输层的TCP协议,而TCP是一个端到端的面向连接的协议。HTTP协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上,这个时候,就成了我们常说的HTTPS。 所谓的端到端可以理解为进程到进程之间的通信。所以HTTP在开始传输之前,首先需要建立TCP连接,而TCP连接的过程需要所谓的“三次握手”。下图所示TCP连接的三次握手。
在Internet中所有的传输都是通过TCP/IP进行的。HTTP亦是基于传输层的TCP协议,而TCP是一个端到端的面向连接的协议。HTTP协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上,这个时候,就成了我们常说的HTTPS。 所谓的端到端可以理解为进程到进程之间的通信。所以HTTP在开始传输之前,首先需要建立TCP连接,而TCP连接的过程需要所谓的“三次握手”。下图所示TCP连接的三次握手。
在TCP三次握手之后,建立了TCP连接,此时HTTP就可以进行传输了。一个重要的概念是面向连接,既HTTP在传输完成之间并不断开TCP连接。在HTTP1.1中(通过Connection头设置)这是默认行为。
HTTP是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型。HTTP是一个无状态的协议-----无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。从另一方面讲,打开一个服务器上的网页和你之前打开这个服务器上的网页之间没有任何联系。无状态不代表HTTP不能保持TCP连接,更不能代表HTTP使用的是UDP协议(无连接)
HTTP默认的端口号为80,
HTTPS的端口号为443
请求类型:get /post (常用两种--一共七种) HEAD、OPTIONS、PUT、DELETE和TARCE
GET :
![]()
网址里看到搜索信息,所以登录功能不会使用
POST:
![]()
查看不到请求数据
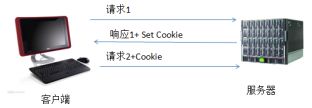
一(3)解决HTTP无状态的问题
通过Cookies保存状态信息
Cookie和Session有以下明显的不同点:
1)Cookie将状态保存在客户端,Session将状态保存在服务器端;
2)Cookies是服务器在本地机器上存储的小段文本并随每一个请求发送至同一个服务器。Cookie最早在RFC2109中实现,后续RFC2965做了增强。网络服务器用HTTP头向客户端发送cookies,在客户终端,浏览器解析这些cookies并将它们保存为一个本地文件,它会自动将同一服务器的任何请求缚上这些cookies。Session并没有在HTTP的协议中定义;
3)Session是针对每一个用户的,变量的值保存在服务器上,用一个sessionID来区分是哪个用户session变量,这个值是通过用户的浏览器在访问的时候返回给服务器,当客户禁用cookie时,这个值也可能设置为由get来返回给服务器;
4)就安全性来说:当你访问一个使用session 的站点,同时在自己机子上建立一个cookie,建议在服务器端的SESSION机制更安全些。因为它不会任意读取客户存储的信息。
通过Session保存状态信息
Session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息
当程序需要为某个客户端的请求创建一个session的时候,服务器首先检查这个客户端的请求里是否已包含了一个session标识 - 称为 session id,如果已包含一个session id则说明以前已经为此客户端创建过session,服务器就按照session id把这个 session检索出来使用(如果检索不到,可能会新建一个),如果客户端请求不包含session id,则为此客户端创建一个session并且生成一个与此session相关联的session id,session id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个session id将被在本次响应中返回给客户端保存。 1、使用Cookie来实现
服务器给每个Session分配一个唯一的JSESSIONID,并通过Cookie发送给客户端。
当客户端发起新的请求的时候,将在Cookie头中携带这个JSESSIONID。这样服务器能够找到这个客户端对应的Session。
2、使用URL回写来实现
URL回写是指服务器在发送给浏览器页面的所有链接中都携带JSESSIONID的参数,这样客户端点击任何一个链接都会把JSESSIONID带会服务器。如果直接在浏览器输入服务端资源的url来请求该资源,那么Session是匹配不到的。
Tomcat对Session的实现,是一开始同时使用Cookie和URL回写机制,如果发现客户端支持Cookie,就继续使用Cookie,停止使用URL回写。如果发现Cookie被禁用,就一直使用URL回写。jsp开发处理到Session的时候,对页面中的链接记得使用response.encodeURL() 。
通过表单变量保持状态
除了Cookies之外,还可以使用表单变量来保持状态,比如Asp.net就通过一个叫ViewState的Input=“hidden”的框来保持状态,比如:
这个原理和Cookies大同小异,只是每次请求和响应所附带的信息变成了表单变量。
通过QueryString保持状态
QueryString通过将信息保存在所请求地址的末尾来向服务器传送信息,通常和表单结合使用,一个典型的QueryString比如:www.xxx.com/xxx.aspx?var1=value&var2=value2
一(4)URL详解
URL(Uniform Resource Locator) 地址用于描述一个网络上的资源, 基本格式如下
schema://host[:port#]/path/.../[;url-params][?query-string][#anchor]
scheme 指定低层使用的协议(例如:http, https, ftp)
host HTTP服务器的IP地址或者域名
port# HTTP服务器的默认端口是80,这种情况下端口号可以省略。如果使用了别的端口,必须指明,例如 http://www.cnblogs.com:8080/
path 访问资源的路径
url-params
query-string 发送给http服务器的数据
anchor- 锚
URL 的一个例子:
http://www.mywebsite.com/sj/test;id=8079?name=sviergn&x=true#stuff
Schema: http
host: www.mywebsite.com
path: /sj/test
URL params: id=8079
Query String: name=sviergn&x=true
Anchor: stuff
一(5)缓存实现原理
Web缓存是位于web服务器和客户端的
缓存会根据请求保存输出内容的副本,例如html页面,图片,文件,当下一个请求来到的时候:如果是相同的URL,缓存直接使用副本响应访问请求,而不是向源服务器再次发送请求。
HTTP协议定义了相关的消息头来使WEB缓存尽可能好的工作。
缓存的优点:
减少相应延迟:因为请求从缓存服务器(离客户端更近)而不是源服务器被相应,这个过程耗时更少,让web服务器看上去相应更快。
减少网络带宽消耗:当副本被重用时会减低客户端的带宽消耗;客户可以节省带宽费用,控制带宽的需求的增长并更易于管理。
客户端缓存生效的常见流程:
服务器收到请求时,会在200OK中回送该资源的Last-Modified和ETag头,客户端将该资源保存在cache中,并记录这两个属性。当客户端需要发送相同的请求时,会在请求中携带If-Modified-Since和If-None-Match两个头。两个头的值分别是响应中Last-Modified和ETag头的值。服务器通过这两个头判断本地资源未发生变化,客户端不需要重新下载,返回304响应。
缓存机制----不太明白的地
HTTP/1.1中缓存的目的是为了在很多情况下减少发送请求,同时在许多情况下可以不需要发送完整响应。前者减少了网络回路的数量;HTTP利用一个“过期(expiration)”机制来为此目的。后者减少了网络应用的带宽;HTTP用“验证(validation)”机制来为此目的。
HTTP定义了3种缓存机制:
1)Freshness:允许一个回应消息可以在源服务器不被重新检查,并且可以由服务器和客户端来控制。例如,Expires回应头给了一个文档不可用的时间。Cache-Control中的max-age标识指明了缓存的最长时间;
2)Validation:用来检查以一个缓存的回应是否仍然可用。例如,如果一个回应有一个Last-Modified回应头,缓存能够使用If-Modified-Since来判断是否已改变,以便判断根据情况发送请求;
3)Invalidation:在另一个请求通过缓存的时候,常常有一个副作用。例如,如果一个URL关联到一个缓存回应,但是其后跟着POST、PUT和DELETE的请求的话,缓存就会过期。
一(6)HTTP的应用
断点续传的实现原理
HTTP协议的GET方法,支持只请求某个资源的某一部分;
206 Partial Content 部分内容响应;
Range 请求的资源范围;
Content-Range 响应的资源范围;
在连接断开重连时,客户端只请求该资源未下载的部分,而不是重新请求整个资源,来实现断点续传。
分块请求资源实例:
Eg1:Range: bytes=306302- :请求这个资源从306302个字节到末尾的部分;
Eg2:Content-Range: bytes 306302-604047/604048:响应中指示携带的是该资源的第306302-604047的字节,该资源共604048个字节;
客户端通过并发的请求相同资源的不同片段,来实现对某个资源的并发分块下载。从而达到快速下载的目的。目前流行的FlashGet和迅雷基本都是这个原理。
多线程下载原理
下载工具开启多个发出HTTP请求的线程;
每个http请求只请求资源文件的一部分:Content-Range: bytes 20000-40000/47000;
合并每个线程下载的文件
http代理
http代理服务器
代理服务器英文全称是Proxy Server,其功能就是代理网络用户去取得网络信息。形象的说:它是网络信息的中转站。
代理服务器是介于浏览器和Web服务器之间的一台服务器,有了它之后,浏览器不是直接到Web服务器去取回网页而是向代理服务器发出请求,Request信号会先送到代理服务器,由代理服务器来取回浏览器所需要的信息并传送给你的浏览器。而且,大部分代理服务器都具有缓冲的功能,就好象一个大的Cache,它有很大的存储空间,它不断将新取得数据储存到它本机的存储器上,如果浏览器所请求的数据在它本机的存储器上已经存在而且是最新的,那么它就不重新从Web服务器取数据,而直接将存储器上的数据传送给用户的浏览器,这样就能显著提高浏览速度和效率。更重要的是:Proxy Server(代理服务器)是Internet链路级网关所提供的一种重要的安全功能,它的工作主要在开放系统互联(OSI)模型的对话层。
http代理服务器的主要功能:
1)突破自身IP访问限制,访问国外站点。如:教育网、169网等网络用户可以通过代理访问国外网站;
2)访问一些单位或团体内部资源,如某大学FTP(前提是该代理地址在该资源的允许访问范围之内),使用教育网内地址段免费代理服务器,就可以用于对教育 网开放的各类FTP下载上传,以及各类资料查询共享等服务;
3)突破中国电信的IP封锁:中国电信用户有很多网站是被限制访问的,这种限制是人为的,不同Serve对地址的封锁是不同的。所以不能访问时可以换一个国外的代理服务器试试;
4)提高访问速度:通常代理服务器都设置一个较大的硬盘缓冲区,当有外界的信息通过时,同时也将其保存到缓冲区中,当其他用户再访问相同的信息时,则直接由缓冲区中取出信息,传给用户,以提高访问速度;
5)隐藏真实IP:上网者也可以通过这种方法隐藏自己的IP,免受攻击。
对于客户端浏览器而言,http代理服务器相当于服务器。
而对于Web服务器而言,http代理服务器又担当了客户端的角色。
HTTP状态响应码
1**(信息类):表示接收到请求并且继续处理
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
2**(响应成功):表示动作被成功接收、理解和接受
200——表明该请求被成功地完成,所请求的资源发送回客户端
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
3**(重定向类):为了完成指定的动作,必须接受进一步处理
300——请求的资源可在多处得到
301——本网页被永久性转移到另一个URL
302——请求的网页被转移到一个新的地址,但客户访问仍继续通过原始URL地址,重定向,新的URL会在response中的Location中返回,浏览器将会使用新的URL发出新的Request。
303——建议客户访问其他URL或访问方式
304——自从上次请求后,请求的网页未修改过,服务器返回此响应时,不会返回网页内容,代表上次的文档已经被缓存了,还可以继续使用
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
4**(客户端错误类):请求包含错误语法或不能正确执行
400——客户端请求有语法错误,不能被服务器所理解
401——请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
HTTP 401.1 - 未授权:登录失败
HTTP 401.2 - 未授权:服务器配置问题导致登录失败
HTTP 401.3 - ACL 禁止访问资源
HTTP 401.4 - 未授权:授权被筛选器拒绝
HTTP 401.5 - 未授权:ISAPI 或 CGI 授权失败
402——保留有效ChargeTo头响应
403——禁止访问,服务器收到请求,但是拒绝提供服务
HTTP 403.1 禁止访问:禁止可执行访问
HTTP 403.2 - 禁止访问:禁止读访问
HTTP 403.3 - 禁止访问:禁止写访问
HTTP 403.4 - 禁止访问:要求 SSL
HTTP 403.5 - 禁止访问:要求 SSL 128
HTTP 403.6 - 禁止访问:IP 地址被拒绝
HTTP 403.7 - 禁止访问:要求客户证书
HTTP 403.8 - 禁止访问:禁止站点访问
HTTP 403.9 - 禁止访问:连接的用户过多
HTTP 403.10 - 禁止访问:配置无效
HTTP 403.11 - 禁止访问:密码更改
HTTP 403.12 - 禁止访问:映射器拒绝访问
HTTP 403.13 - 禁止访问:客户证书已被吊销
HTTP 403.15 - 禁止访问:客户访问许可过多
HTTP 403.16 - 禁止访问:客户证书不可信或者无效
HTTP 403.17 - 禁止访问:客户证书已经到期或者尚未生效
404——一个404错误表明可连接服务器,但服务器无法取得所请求的网页,请求资源不存在。eg:输入了错误的URL
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求长。
5**(服务端错误类):服务器不能正确执行一个正确的请求
HTTP 500 - 服务器遇到错误,无法完成请求
HTTP 500.100 - 内部服务器错误 - ASP 错误
HTTP 500-11 服务器关闭
HTTP 500-12 应用程序重新启动
HTTP 500-13 - 服务器太忙
HTTP 500-14 - 应用程序无效
HTTP 500-15 - 不允许请求 global.asa
Error 501 - 未实现
HTTP 502 - 网关错误
HTTP 503:由于超载或停机维护,服务器目前无法使用,一段时间后可能恢复正常
其他协议
文件传输协议FTP、电子邮件传输协议SMTP、域名系统服务DNS、网络新闻传输协议NNTP和HTTP协议等
网站抓包神器HTTPWatch 安装教程
安装
https://blog.csdn.net/qq_34792614/article/details/86304902
抓包:即抓取我们本地电脑与远端服务器通信时候所传递的数据包
网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全。抓包也经常被用来进行数据截取等。黑客常常会用抓包软件获取你非加密的上网数据,然后通过分析,结合社会工程学进行攻击。所以,学会抓包,对于学好网络安全技术十分重要。
我们知道有很多抓包工具他们之间的区别是什么?
https://www.cnblogs.com/xiaoshen666/p/11118427.html
HTTPWatch:
- httpwatch与IE和firefox浏览器集成,但不支持chrome;httpwatch界面清晰直观。发送请求后可以快速简单的查看Cookies, Headers, Query Strings and POST data,能够通过页面分组处理多页面场景(不会分节)。
- 实时分级时间展示图能够展示一个http/https请求的处理过程;通过不同的颜色展示网络请求计时,如DNS查询,tcp连接;以瀑布形式展示浏览器事件,例如从浏览器渲染和页面加载计时就开始了,可以自动检查性能问题
- 安装简单,不需要设置代理和证书;提供接口API可以被大部分编程语言自动化调用、录制、保存结果
- 可以保存抓包数据文件 ,但只能看不能修改
Fiddler:
- 是个应用程序,启动就可以抓包系统中所有的的http协议数据包 (可以调试PC、Mac或Linux系统和移动设备的之间的通信,支持大部分框架如java、.net、java、Ruby,需要设置代理。)
- 能够暂停Http通讯,并且允许修改请求和响应方便进行安全测试,也可以设置检查点做功能测试。
- 通过暴露HTTP头,用户可以看见哪些页面被允许在客户端或者是代理端进行缓存。如果要是一个响应没有包含Cache-Control头,那么他就不会被缓存在客户端。
- 可以通过Composer进行接口测试。
firebug(firefox):
和httpwatch(IE)是局限于浏览器的,只能当做浏览器插件安装,功能差不多
Firebug是firefox下的一个扩展,它除了能进行网络分析还能够调试所有网站语言,如js、Html、Css等,支持各种浏览器如IE、Firefox、Opera,、Safari。
Firebug是开源工具,能够将页面中的CSS、javascript以及网页中引用的图片载入所消耗的时间以矩状图呈现出来,方便我们对网页进行调优
科来网络分析系统:
科来网络分析系统是一款专业的通过抓取网络数据包进行网络检测,网络协议分析工具,可实时监测网络传输数据,全面透视整个网络的动态信息。除了能实时检测每台电脑的上网情况,邮件收发情况,网络登录情况,网络流量外,还具有强大的数据包解码分析功能,可诊断网络故障,定位网络瓶颈,检测网络安全隐患,支持多种协议
一般什么情况下使用抓包技术?
在我们做接口测试的时候,经常需要验证发送的消息是否正确,或者在出现问题的时候,查看手机/客户端发送给server端的包内容是否正确,就需要用到抓包工具。--一般用Fiddler或者wireshark。
Fiddler是在windows上运行的程序,专门用来捕获HTTP,HTTPS的。
wireshark能获取HTTP,也能获取HTTPS,但是不能解密HTTPS,所以wireshark看不懂HTTPS中的内容。
总结,如果是处理HTTP,HTTPS 还是用Fiddler, 其他协议比如TCP,UDP 就用wireshark。
Wireshark
Wireshark是另外一种抓包工具,这种工具比fiddler更强大,消息量更多。大家可能会问:有了fiddler,为什么还要用wireshark呢?这里说下,在测试中,发现用fiddler抓包,有些包是没有抓到的,比如在验证反作弊信息的时候,反作弊pingback信息的消息用fiddler就没抓到,用wireshark就抓到了。还有另外一种情况,就是在验证cna的时候,如果先用fiddler抓包,如果没有种下cna的时候,以后就永远没有cna了,情况很诡异。解决办法就是把包卸载了重新安装,第一次用wireshark抓包。
Wireshark优势:
1、强大的协议解析能力,一到七层全解码,一览无遗,对于协议细节的研究特别有帮助。
2、对于https加密流量,只要将浏览器的session key 自动导入wireshark,Wireshark可以自动解密https流量。
Wireshark不足之处:
尽管可以自定义过滤列表,但为了抓取一个特定TCP Flow /Session 流量需要写一个长长的过滤列表,这对于初学者很不友好。
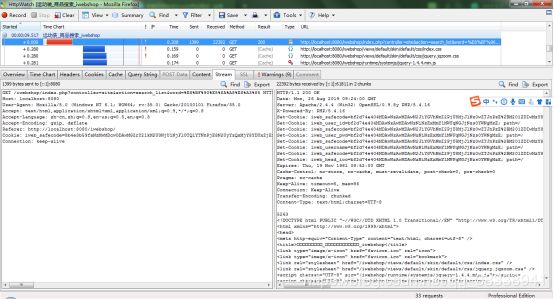
HTTPWatch
Cookie、请求参数、请求头信息、响应头信息、响应状态、响应正文、管理.缓存管理.消息头发送、字符查询,POST 数据
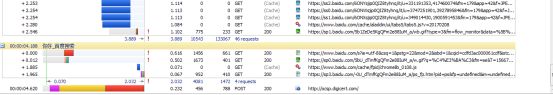
------这是百度搜索一个“你好”
![]()
![]()
![]()
Record :开
(开始记录)、Headers:协议头 响应头 、Cookies: 、Query String:查询字符串/get提交的参数、postdata :post提交的数据、content:内容、steam:流/数据流(包含post提交的所有数据--cookies、headers、postdata)
登录抓包
抓登录包的时候最好把cookies清除,
分析:登录的时候有一个post提交
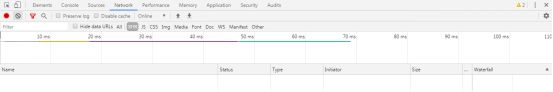
开发者工具谷歌内置
Chrome 有内部的开发者工具是一套内置于Google Chrome中的Web开发和调试工具,可用来对网站进行迭代、调试和分析
在Chrome界面按F12
Preserve log :保存日志、disabled cache:禁用高速缓存、elements:元素。 xhr: ajax 提交的
登录抓包
主要的network
找到登录方法点击进去
主要学下断点调试
例如获取密码怎么加密DK怎么加密都是通过下断点调试的
在找到源文件时代码点大括号可以让其格式整洁
----小技巧
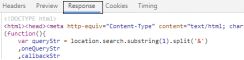
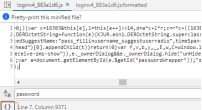
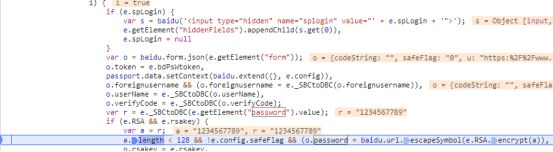
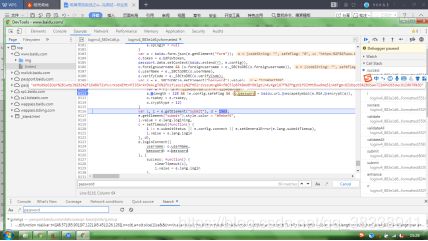
通过下图找到我们密码加密的方法
![]()
现在我们不确定是不是这个方法加密所以左键单击行数打断点然后再次登录页面会在此行代码停下来
指向a的时候可以看到我们输入的密码
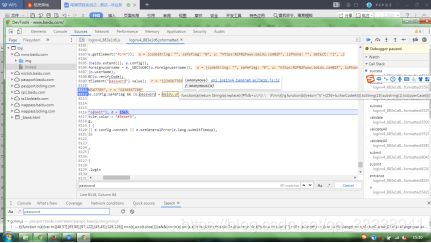
我们整行调试后可以发现password已经被加密,找到加密方法单击即可
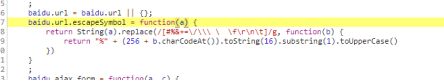
现在是切换到加密方法 接下来我们会用js调试方式把加密方法拿到
..................................................................................其余的后继补充
归回到项目哈哈
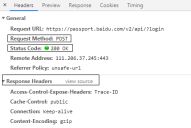
01,查看请求和相应(搜索)
分为:
请求行 :第一行-----方法/请求地址/协议版本
请求头 :除了第一行和最后一行被标志的部分
请求实体:(get没有)
- 用户使用浏览器的类型
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:35.0) Gecko/20100101 Firefox/35.0
- 用户浏览器支持的语言
Accept-Language: zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3
- 用户浏览器是否支持数据压缩
Accept-Encoding: gzip, deflate
![]()
响应数据的大小
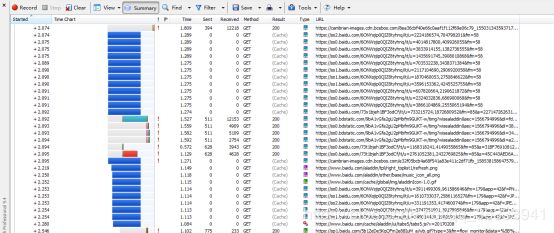
02,查看时间柱----一般测试效率性上会用
白色:空白时间,0.0025s,表示页面刷新后0.0025s才开始这个请求。
绿色:请求发送时间,也是0.002秒
红色:等待时间,这个影响因素较多,网络、数据库查询等等。
青色:请求接收,这条请求结果没有数据,所以时间很短,上图几乎看不到。
蓝色:从浏览器缓冲中读取,表示该文件最后更新日期没有发生改变,所以从缓存中读取该文件。
紫色:DNS 域名解析时间
Ttfp: 发送请求到服务器接收的请求时间
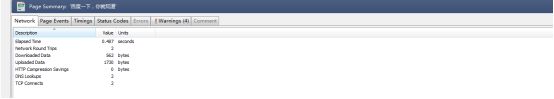
![]()
Network:整个发送请求到响应数据的时间
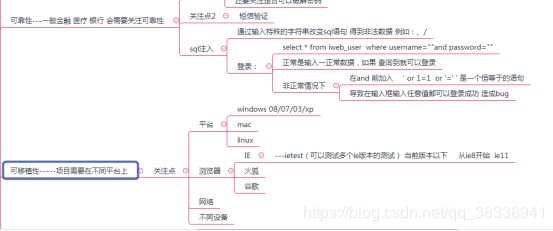
03,可靠性
![]()
刚才的网站是非加密的安全性不高 其他安全性网站加密后的密码
![]()
但每次登陆后的掩码登陆有规律可寻,
SELECT * from iweb_user WHERE username="admin" and `password` ="23b786166581888e850159e64b13f286"
SELECT * FROM iweb_user WHERE username=' ' OR 1=1 or ''='' and `password` ="23b786166581888e850159e64b13f286"
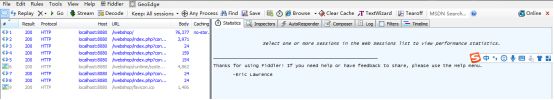
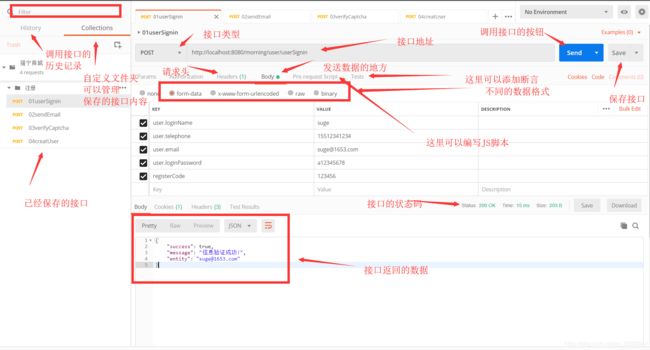
接口测试
抓包工具:filder
![]()
支持三大主流浏览器,打开我们的项目 但数据太多所以需要过滤
过滤:
保存
现在可以结合项目的搜索功能
上边是请求数据 下边是响应数据
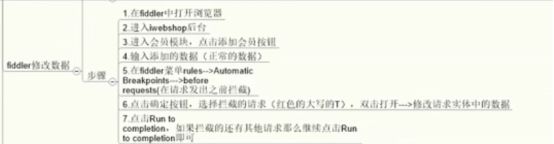
Filder 修改数据
Lg:在添加会员这 如果手机号填写不正确但添加成功则可以查看是看页面问题还是数据库问题
我们分析下
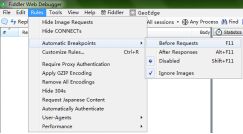
- 想在提交前做一个拦截所选择before
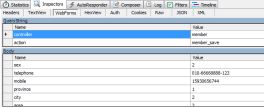
- 填写正确数据 提交 双击请求可以查看提交数据
原来数据。现改为
![]()
改完数据后想再次运行点击绿色部分
此时的红色是刚才的拦截没有运行再次点击运行 修改后的数据也可以添加 目的:是为了越过页面验证来验证数据库 做完后建议把拦截关闭 不然步步不通