Github Pages 搭建个人博客
前言
终于算是搭建完自己的博客了, 不容易啊, 这里特别感谢给我很大帮助的博客的博主,–BYQiu 膜拜大佬, 一直想要一个自己的博客, 以前用的是 CSDN , 一开始用的还可以, 但是用着用着就有些体验就没有那么好了, 发布博客的时候不能第一时间就发布, 上传文件资源的时候, 还需要审核, 关键还被打下来了, 最最重要的就是觉得 CSDN 更新之后那个代码高亮显示感觉很丑, 反正种种之原因, 我毅然选择搭建自己的博客, 这样我自己想做什么, 自己操作就行, 自由度高, 自己用着也舒心.
关于GitHub Pages
这是它的官网介绍GitHub pages, 简单来说Github Pages 是 Github 免费给开发者提供的一款托管个人网站的产品, 现在只能托管静态内容, 但是博客就是静态的啊, 所以非常适合用来搭博客, 这样我们就不用为了搭一个博客,还去弄个服务器,到最后弄得一度怀疑人生, 这也是我要搭个人博客的一个主要原因, 因为用用它来达博客真的非常简单.
开始搭建
主页效果图
使用GitHub Pages 建立博客
这里就不介绍怎么创建 GitHub 了, 毕竟作为全球最大的同性交友网站, 想要搭博客的大佬们,大部分应该知道,我也懒嘛(٩(๑❛ᴗ❛๑)۶)如果兄弟们有要求的话, 还可以加上来的.
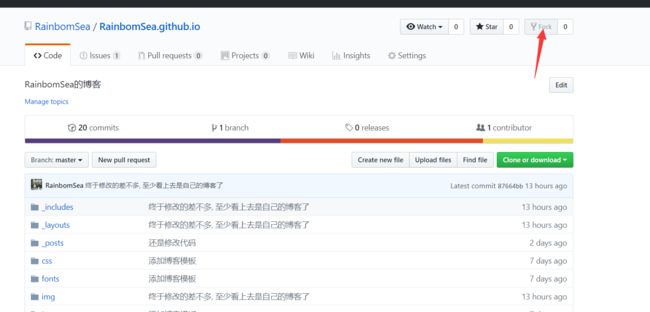
接下来我们就直接简单粗博一点, 点击 RainbomSea.github.io
点击右上角的 Fork 拿到我的博客仓库
Fork成功之后, 你就可以看到我的仓库已经复制到你的账号下了, 然后就是修改仓库名
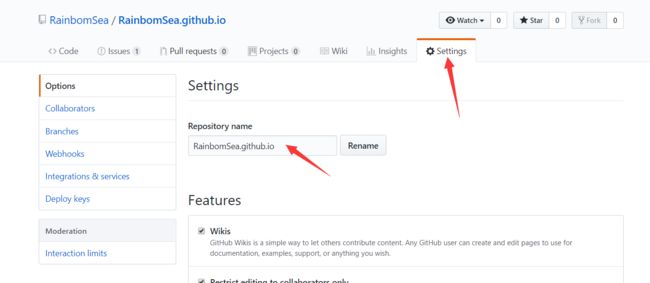
点击 Setting 把仓库名改成 你的Github账户名.github.io 点击 Rename
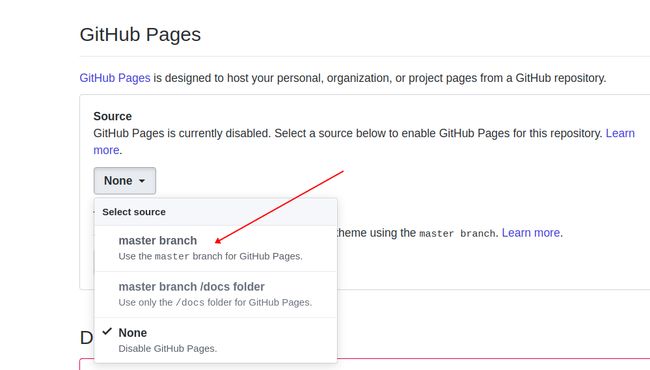
然后往下找到 GitHub Pages 一栏, 这里选择将你的仓库的主分支启用为Github页面
这时其实你的博客已经算是撘好了, 在浏览器输入链接 你的Github账户名.github.io 就可以访问, 不过这里我设置了域名的原因, 你可能还是访问不了, 你需要把CNAME文件里面的内容清空才可以
当然,现在看到的都是我的博客的内容, 如果不喜欢这个主题也可以找自己喜欢的, 如果想用自己的博客就可以不需要fork我的仓库了, 可以我仓库里面的内容全部删除, 然后把自己喜欢的博客的主题上传上去就行.
克隆仓库到本地
博客算是搭建完了, 但要变成自己的内容, 还需要修改代码, 这里我们把博客克隆岛到本地来修改
为了方便我们把修改的内容上传, 我可以下载一个 Github桌面客户端 – 链接地址
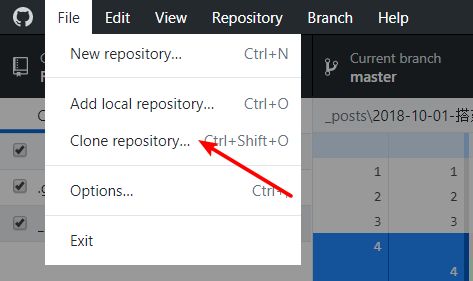
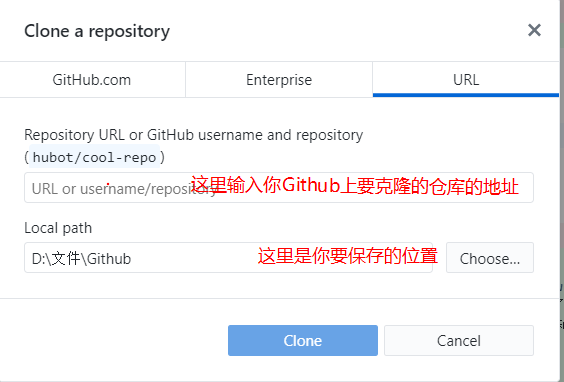
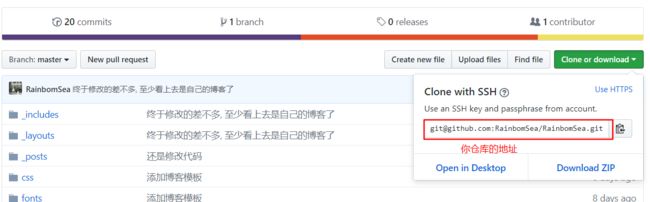
下载完后我们打开软件首先需要登录, 输入GitHub账户和密码登录成功之后,把你的仓库克隆下来
克隆需要一些时间, 等克隆成功之后就可以在你保存的目录下看到你的仓库的文件夹了
修改仓库内容
首先吧CNAME文件里面的内容清空,如果要设置域名,可以看我的下一篇博客自定义域名
成功克隆仓库之后,我们就可以开始修改仓库内容, 让它变成自己的了
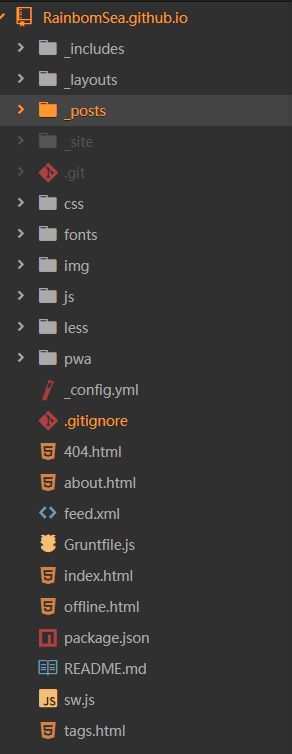
首先我们用自己电脑上的编辑器打开仓库(项目)文件夹, 这里我用的Atom(这是一款神奇的编辑器, 你值得拥有), 我们可以看到它的目录结构
如果不想太多了解代码, 简单一些, 我们只需要改一点点就行
网站基本设置
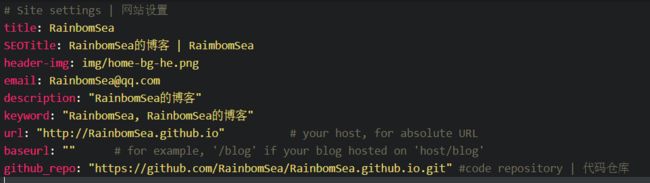
先来看 _config.yml 文件
这里一般都看的懂, 根据自己的来改就行
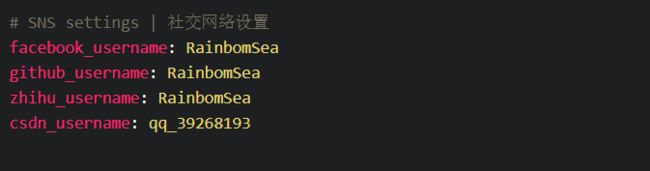
社交网络设置
然后就是看着
这里就是你其他的一些社交网络账户了网站与他对的就是下面这张图, 侧边栏也有
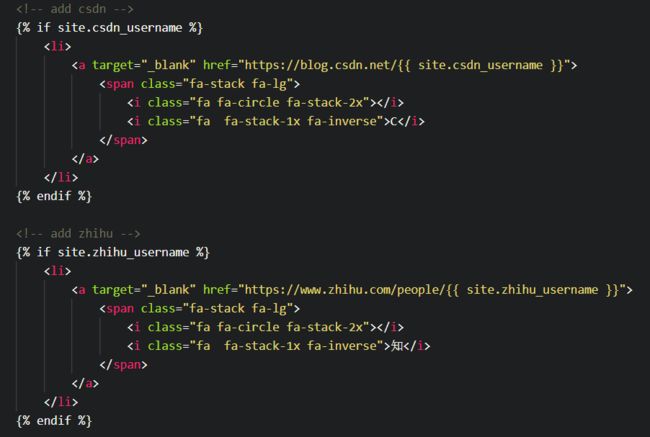
没有可以删除或注释掉, 如果有其他的那就写上, 然后打开_includes文件夹下的footer.html文件
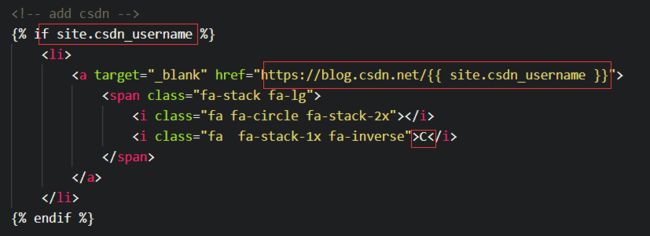
找到图上面的代码, 复制图片中的两段中的一段, 粘贴到他们上面或者下面, 按照下图根据据自己情况来改
然后还有在_layouts目录下的 page.html的 100行左右也按照上面的来修改一下
博客评论修改
然后就来看到_config.yml的这里
这里是你关于博客的评论, 原博主讲的很详细了, 这里就直接引用一下为博客添加 Gitalk 评论插件
其他设置
其他还有就是 _config.yml 的 friends , package.json, manifest 根据自己的来修改还
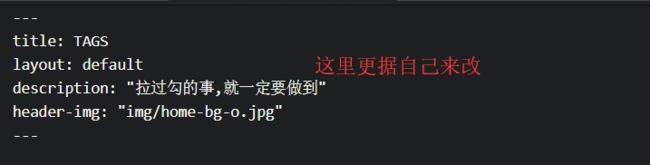
剩下就是 about.html, index.html, tags.html 的开头部分,更据自己的来改
还有就是图片都放在 img 文件夹下 另外你修改一下pwa/icons的图片, 改成自己涉设计的就行
上传图片, 查看效果
修改完代码之后,我们就可以上传了, 打开GitHub,
按照图片上的操作之后, 我们的博客就已经完工了, 可以访问自己博客的地址浏览看一下效果.