Postman:脚本应用_预请求脚本
Postman脚本介绍
Postman支持JavaScript,它允许用户向请求和集合添加动态行为。通过使用JavaScript脚本,可以构建包含动态参数的请求,在请求之间传递数据。用户可以在下面的两个事件流中添加JavaScript代码:
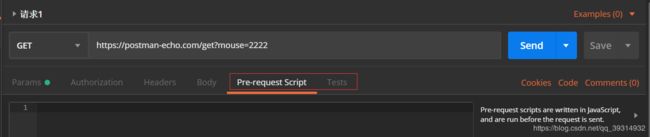
⑴在请求被发送到服务器之前:在“Pre-request Script”标签页下添加预请求脚本
⑵在服务器响应内容被接收到以后:在“Tests”标签页下添加测试脚本
注:
用户可以将预请求脚本和测试脚本添加到集合,文件夹,请求中。(集合中的请求或未保存到集合的请求中)
为集合添加脚本
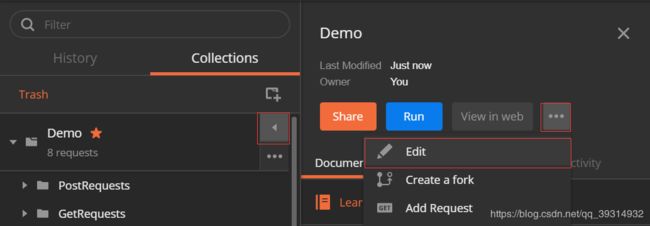
1、进入集合编辑页面:依次点击集合右侧">"-->"..."-->"Edit"
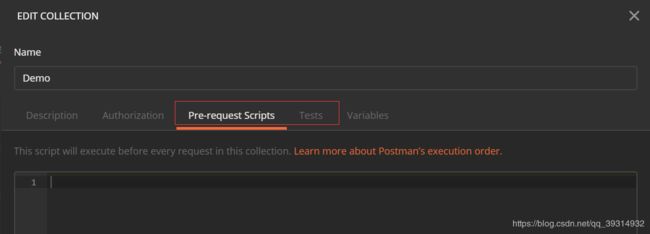
2、进入到"集合编辑页面"后,可以分别在"Pre-request Script"或"Tests"选项卡下编辑脚本
3、添加脚本后,运行集合
为文件夹添加脚本
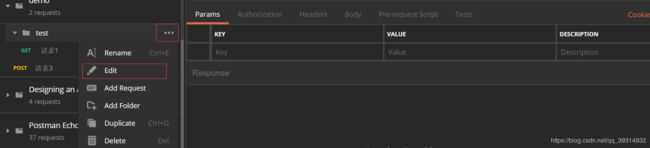
1、选择需要添加脚本的文件夹,点击右侧的"..."-->"Edit"
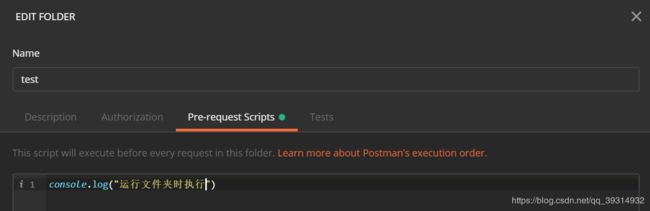
2、进入到"文件夹编辑页面"后,可以分别在"Pre-request Script"或"Tests"选项卡下编辑脚本
3、添加脚本后,运行文件夹(集合中的测试脚本也运行了)
为请求添加脚本
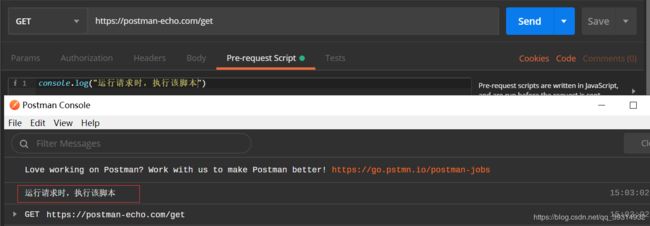
打开请求直接在"Pre-request Script"或"Tests"选项卡下编辑脚本
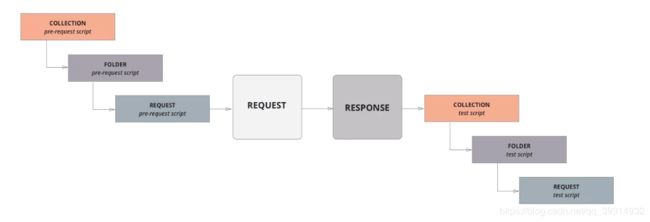
脚本执行顺序
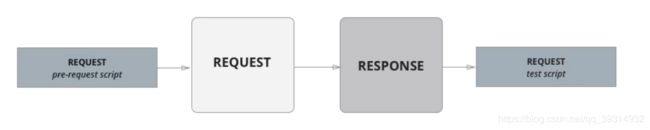
1、在Postman中,单个请求的脚本执行顺序如下所示
⑴与请求相关联的预请求脚本将在请求发送之前执行
⑵与请求相关联的测试脚本将在接收响应之后执行
2、对于集合中的每一个请求,脚本会按照下面的顺序进行执行
⑴与集合关联的预请求脚本将在集合中的每个请求之前运行
⑵与文件夹关联的预请求脚本将在文件夹中的每个请求之前运行
⑶与集合关联的测试脚本将在集合中的每个请求之后运行
⑷与文件夹关联的测试脚本将在该文件夹中的请求之后运行
注:
对于集合中的每个请求,脚本将始终按照以下层次运行:集合级脚本、文件夹级脚本、请求级脚本。 请注意,此执行顺序适用于前置请求和测试脚本
例:
1、构建目录
分别在集合、文件夹(该例子中只有"请求1"在文件夹中)、请求(请求1和请求2)中编写"Pre-request Script"和"Tests"脚本
2、运行结果
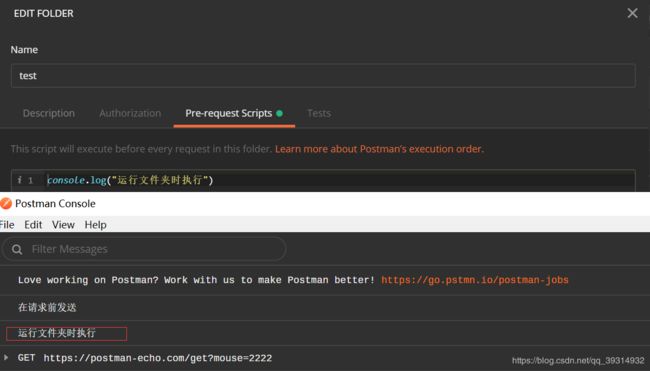
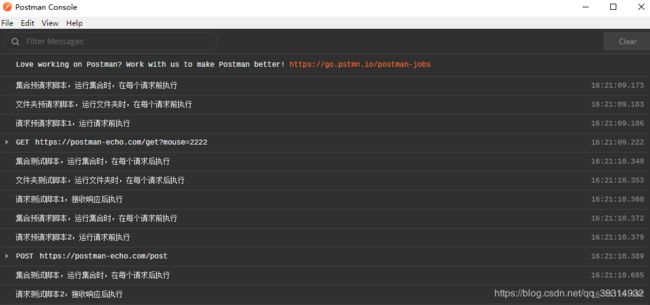
打开Postman的Console控制台,查看请求运行结果
从运行结果可以看出:
1、对于存在文件夹中的请求,脚本执行顺序为:集合预请求脚本->文件夹预请求脚本->请求预请求脚本->请求->集合测试脚本->文件夹测试脚本->请求测试脚本
2、对于直接存在集合中的请求(无文件夹层),脚本执行顺序为:集合预请求脚本->请求预请求脚本->请求->集合测试脚本->请求测试脚本
预请求脚本
预请求脚本是在请求发送之前执行的代码片段。对于前置请求脚本的使用一般有以下场景:
⑴设置动态请求头信息
⑵设置动态请求参数信息
例:
比如需要在请求头中添加一个timestamp字段,而该字段值是表示当前的时间戳,是一个动态变化值,所以该字段就需要动态设定。此时,我们就可以通过前置请求脚本来实现
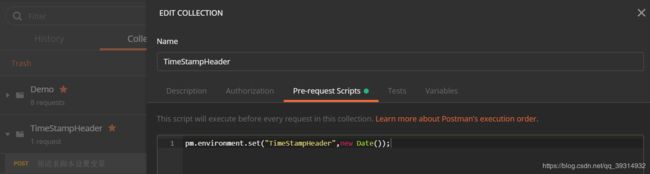
步骤1:
⑴编辑集合预请求脚本:设置集合预请求脚本的好处是,该集合中所有的请求都可以用
⑵脚本的含义为:将函数的返回值赋值给变量TimeStampHeader
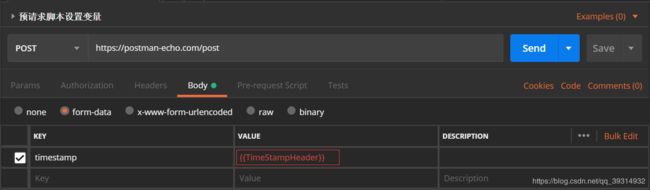
步骤2:
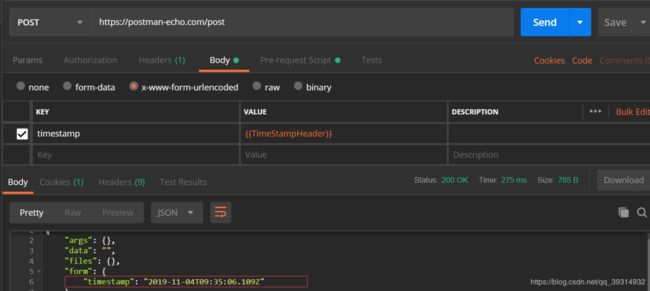
构建请求:在请求中调用变量{{TimeStampHeader}},其值就是脚本中函数的返回值
步骤3:
注:
1、当发送请求时,预请求脚本将被执行,并且TimeStampHeader的值将被赋给变量{{TimeStampHeader}}
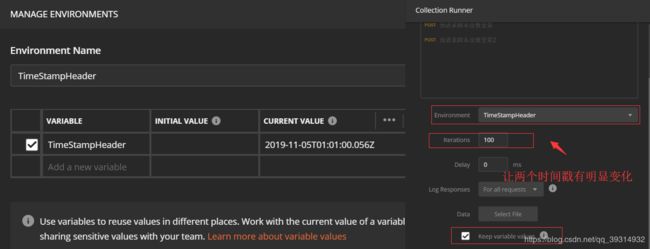
2、如果设置一个空的环境变量集来查看该变量的变量可能会更直观一点(设置一个空的环境变量集,里面没有任何变量)
设置环境变量
运行集合并查看运行结果
多个请求使用不同的变量值:在运行集合时选择创建的环境变量并勾选"保持变量"(如果不勾选的话,不会写到环境变量中或前面的不会覆盖前面的值)
注:从运行结果可以看出
1、通过脚本设置了环境变量"TimeStampHeader",并在请求构建器中调用了该变量,变量值为脚本中函数的返回值
2、当然我们也可以直接在单个请求中设置(此时如果有环境变量集,就会直接将变量及其值写到环境变量集中)
3、感觉整个过程是:脚本先将变量添加到环境变量集(没有环境变量集时只是没体现出来),然后构建器中调用环境变量集中的环境变量
单个请求
Postman内置脚本
另,Postman已经是一个比较成熟的软件了,因此它自动提供了常用脚本示例,可以分别在"Pre-request Script"和"Tests"选下卡下选择
设置获取、获取变量
与变量相关的函数有:
| 函数名 | 描述 |
| pm.globals.set("variable_key", "variable_value"); | 设置一个全局变量 |
| pm.environment.set("variable_key", "variable_value"); | 设置一个环境变量 |
| pm.globals.get("variable_key"); | 获取一个全局变量(的值) |
| pm.environment.get("variable_key"); | 获取一个局部变量(的值) |
| pm.variables.get("variable_key"); | 获取一个变量(的值) |
例:有道翻译API接口
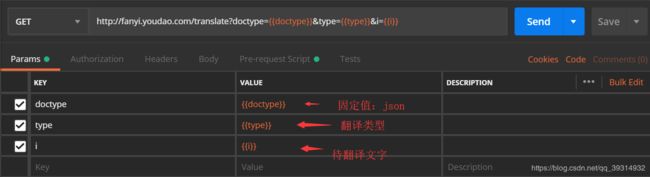
1、构建请求
API为:http://fanyi.youdao.com/translate?&doctype=json&type=AUTO&i=hello
⑴type:翻译类型,值可以为AUTO、ZH_CN2JA、ZH_CN2KR等
⑵i:待翻译的文字,其值任意
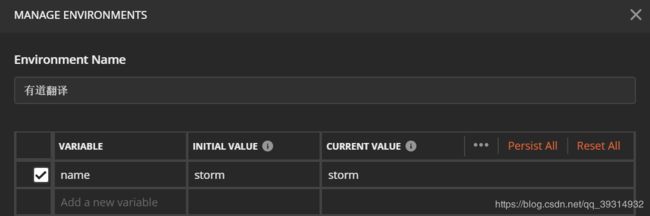
2、设置环境变量
任意设置一个环境变量,在实际请求中无作用,只是为了方便学习变量函数的使用(未设置全局变量)
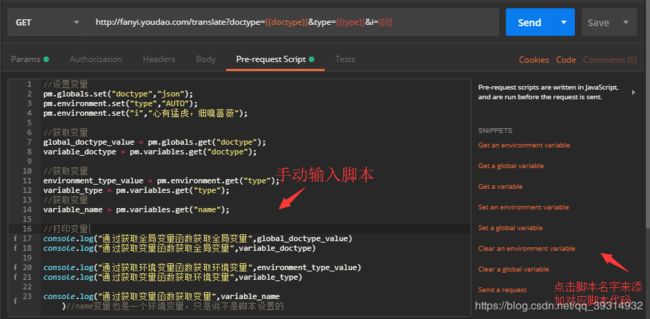
3、编辑预请求脚本
可以直接在脚本框内手动输入脚本,也可以点击脚本输入框右侧的示例脚本来添加脚本
//设置变量
pm.globals.set("doctype","json");
pm.environment.set("type","AUTO");
pm.environment.set("i","心有猛虎,细嗅蔷薇");
//获取变量
global_doctype_value = pm.globals.get("doctype");
variable_doctype = pm.variables.get("doctype");
//获取变量
environment_type_value = pm.environment.get("type");
variable_type = pm.variables.get("type");
//获取变量
variable_name = pm.variables.get("name");
//打印变量
console.log("通过获取全局变量函数获取全局变量",global_doctype_value)
console.log("通过获取变量函数获取全局变量",variable_doctype)
console.log("通过获取环境变量函数获取环境变量",environment_type_value)
console.log("通过获取变量函数获取环境变量",variable_type)
console.log("通过获取变量函数获取变量",variable_name)//name变量也是一个环境变量,只是说不是脚本设置的
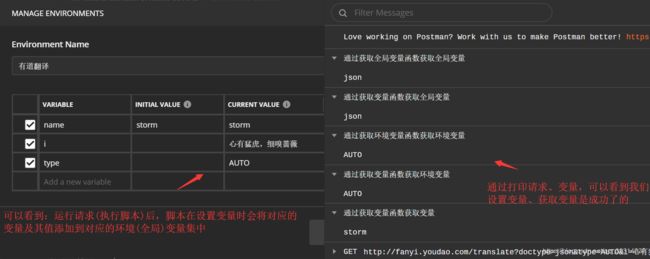
4、查看结果
通过Postman的console控制台,可以清晰的看到请求的执行日志
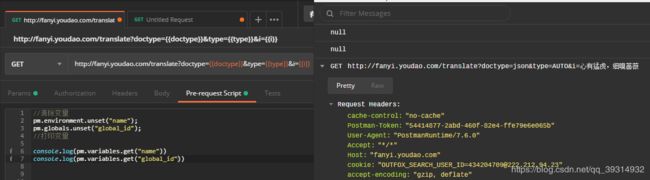
清除变量
与清除变量相关的函数有
| 函数名 | 描述 |
| pm.globals.unset("variable_key"); | 清除一个全局变量 |
| pm.environment.unset("variable_key"); | 清除一个环境变量 |
注:
1、清除变量后,在对应的环境变量集或全局变量集中就看不到对应变量的信息了,也就不能正常调用对应的变量了
2、要设置环境变量,环境必须处于活动状态(要选中对应的环境变量集)
2、预请求脚本使用JavaScript编写,语法与测试脚本完全相同除了响应对象不存在
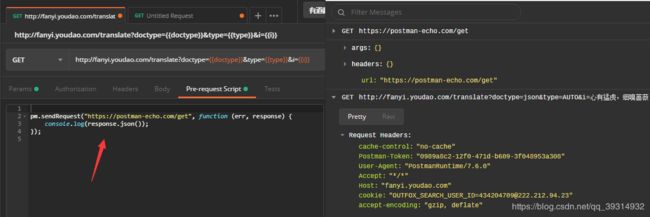
发送请求示例脚本
通过脚本发送一个请求:可以在发送一个请求前通过脚本发送一个其他的请求
注:
1、上面脚本是postman提供了一个“Send a request”代码段,它是已经封装好的发送请求的方法,但更多时候我们需要自己去封装请求
2、URL:https://postman-echo.com/get表示要发送的请求
3、function中的err表示请求返回的错误信息,response表示响应内容
4、console.log()是postman封装的查看日志的方法,可以调出postman的console控制台来查看代码运行情况,方便调试。想要打印出什么由自己来定义,上面表示打印出json格式的响应信息
5、上面整个请求表示:
Postman中的方法sendRequest接收两个参数:一个封装好的请求或一个URL和一个函数function(有两个参数:err, res),sendRequest方法对请求或URL进行处理后,将返回结果传递给function函数继续处理
3、需要注意的是,这个代码段默认只能发送get请求,且这样直接使用的话无法指定请求头等信息,当然大部分情况下我们不需要单独指定一些请求信息,postman可以自动帮我们完成准备工作
脚本发送post请求
使用脚本发送psot请求的脚本格式如下:感觉其实get方法也可以写成这样,只是说get方法的脚本简化了很多
示例代码:下面请求中服务器接收的数据类型为raw
// 构建一个请求
const echoPostRequest = {
url: 'https://postman-echo.com/post',
method: 'POST',//请求方法
header: 'headername1:value1',//请求头部
body: {
mode: 'raw',//数据类型
raw: JSON.stringify({ key: 'this is json' })
}
};
//发送请求
pm.sendRequest(echoPostRequest, function (err, res) {
console.log(err ? err : res.json());
});注:
1、const是js中用来定义变量的关键字,由const定义的变量不可以修改,而且必须初始化
2、url表示要发送的请求url
3、method指定请求方法
4、header定制请求头信息:很重要,假如要传json格式的数据的话,需要在这里定义请求头为Content-Type:application/json
5、body表示请求body中携带的参数:JSON.stringify()方法是将一个JavaScript值(对象或者数组)转换为一个JSON字符串;mode表示服务器接收的数据类型:比如form-data,x-www-form-urlencoded等
6、定义好const变量后再由sendRequest()来发送请求即可
接口依赖
在遇到有依赖的接口时,比如需要登录或者需要从前一个接口的结果中获取参数时,我们往往需要在该请求前先发送一下所依赖的请求, 我们可以在Pre-request script中使用pm.sendRequest实现
例:发送GET请求
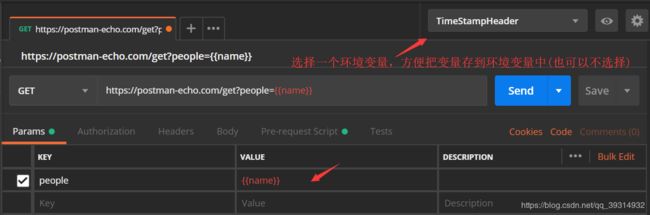
1、构建请求
构建一个GET请求:请求使用到了name,该变量的值是另外一个请求返回来的数据
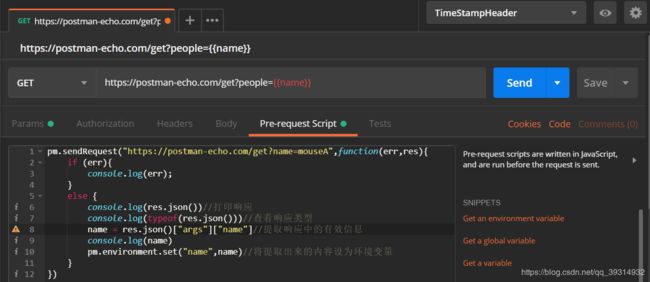
2、编辑脚本
⑴在脚本区域编辑脚本:在脚本中构建一个get请求,并使用该请求返回的数据作为构建器中的请求的参数
⑵需要注意下预请求脚本中获取响应是res.json()等(获取预请求的响应),而在测试脚本中获取响应是pm.response.json
pm.sendRequest("https://postman-echo.com/get?name=mouseA",function(err,res){
if (err){
console.log(err);
}
else {
console.log(res.json())//打印响应
console.log(typeof(res.json()))//查看响应类型
name = res.json()["args"]["name"]//提取响应中的有效信息
console.log(name)
pm.environment.set("name",name)//将提取出来的内容设为环境变量
}
})
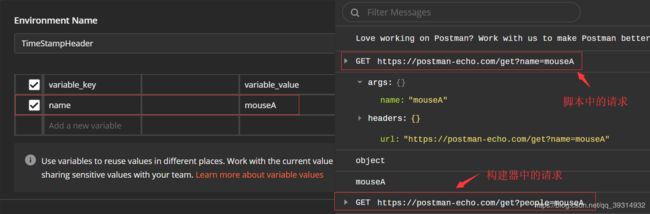
3、查看结果
在console中查看请求的运行结果,并查看环境变量集中变量的变化(将变量存到变量集中的好处在于其他请求可以用到这个变量)
例:发送表单格式Post请求
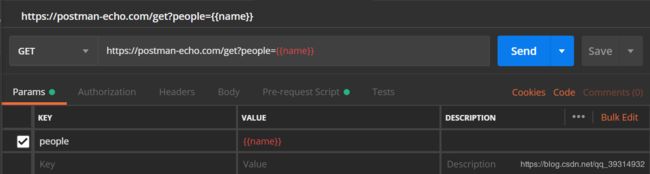
1、构建请求
构建了一个get请求:该请求就没有选择环境变量集(在脚本中设置的环境变量就不会被存到环境变量集中)

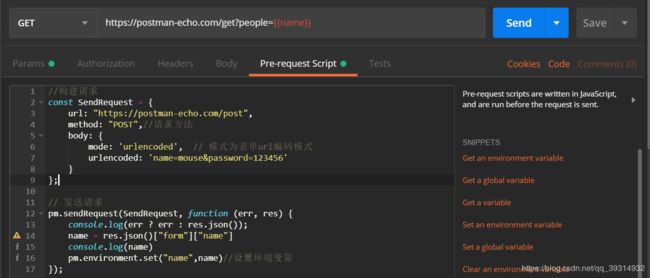
2、编辑脚本
在脚本区域编辑脚本:在脚本中构建一个post请求,并使用该请求返回的数据作为构建器中的请求的参数
//构建请求
const SendRequest = {
url: "https://postman-echo.com/post",
method: "POST",//请求方法
body: {
mode: 'urlencoded', // 模式为表单url编码模式
urlencoded: 'name=mouse&password=123456'
}
};
// 发送请求
pm.sendRequest(SendRequest, function (err, res) {
console.log(err ? err : res.json());
name = res.json()["form"]["name"]
console.log(name)
pm.environment.set("name",name)//设置环境变量
});
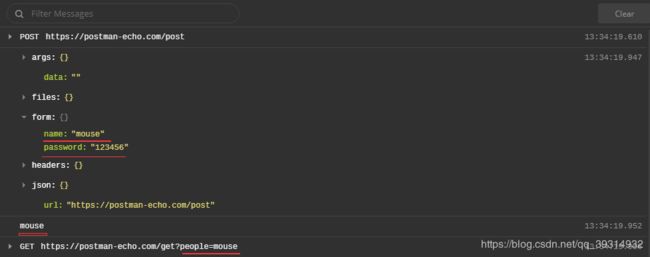
3、查看结果
例:发送JSON格式Post请求
1、构建请求
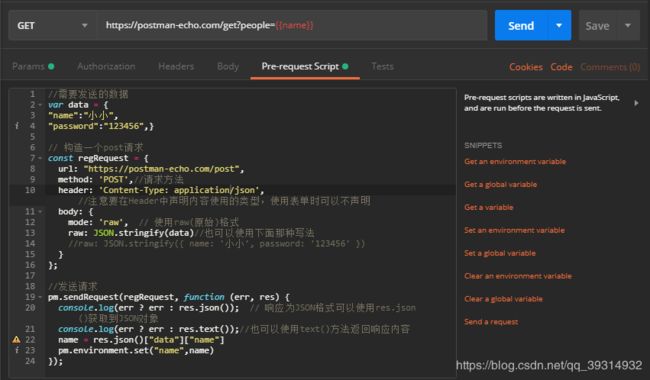
2、编辑脚本
这里需要注意的是:需要将Content-Type:application/json定义在请求头中,否则会识别不了传入的json参数
//需要发送的数据
var data = {
"name":"小小",
"password":"123456",}
// 构造一个post请求
const regRequest = {
url: "https://postman-echo.com/post",
method: 'POST',//请求方法
header: 'Content-Type: application/json', //注意要在Header中声明内容使用的类型,使用表单时可以不声明
body: {
mode: 'raw', // 使用raw(原始)格式
raw: JSON.stringify(data)//也可以使用下面那种写法
//raw: JSON.stringify({ name: '小小', password: '123456' })
}
};
//发送请求
pm.sendRequest(regRequest, function (err, res) {
console.log(err ? err : res.json()); // 响应为JSON格式可以使用res.json()获取到JSON对象
console.log(err ? err : res.text());//也可以使用text()方法返回响应内容
name = res.json()["data"]["name"]
pm.environment.set("name",name)
});
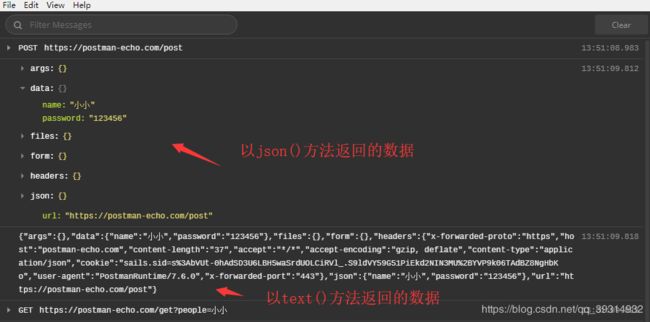
3、查看运行结果
例:发送XML格式请求
发送XML格式和发送JSON格式差不多, 只要指定内容格式并发送相应的内容即可
//构造请求
const demoRequest = {
url: 'http://httpbin.org/post',
method: 'POST',
header: 'Content-Type: application/xml', // 请求头种指定内容格式
body: {
mode: 'raw',
raw: 'hello ' // 按文本格式发送xml
}
};
//发送请求
pm.sendRequest(demoRequest, function (err, res) {
console.log(err ? err : res.json());
});