Vue中v-bind,v-modle,v-on都是干什么的(区别以及详细用法)?自制动图,一看就懂 ∠( °ω°)/ 前端知识
文章目录
- 区别
- 详细用法
- 属性绑定(`v-bind:`或`:`)
- 单值绑定
- 多值绑定
- 绑定style
- 双向绑定(`v-model`)
- 元素绑定
- 修饰符
- 事件绑定(`v-on`或`@`)
- 传入event
区别
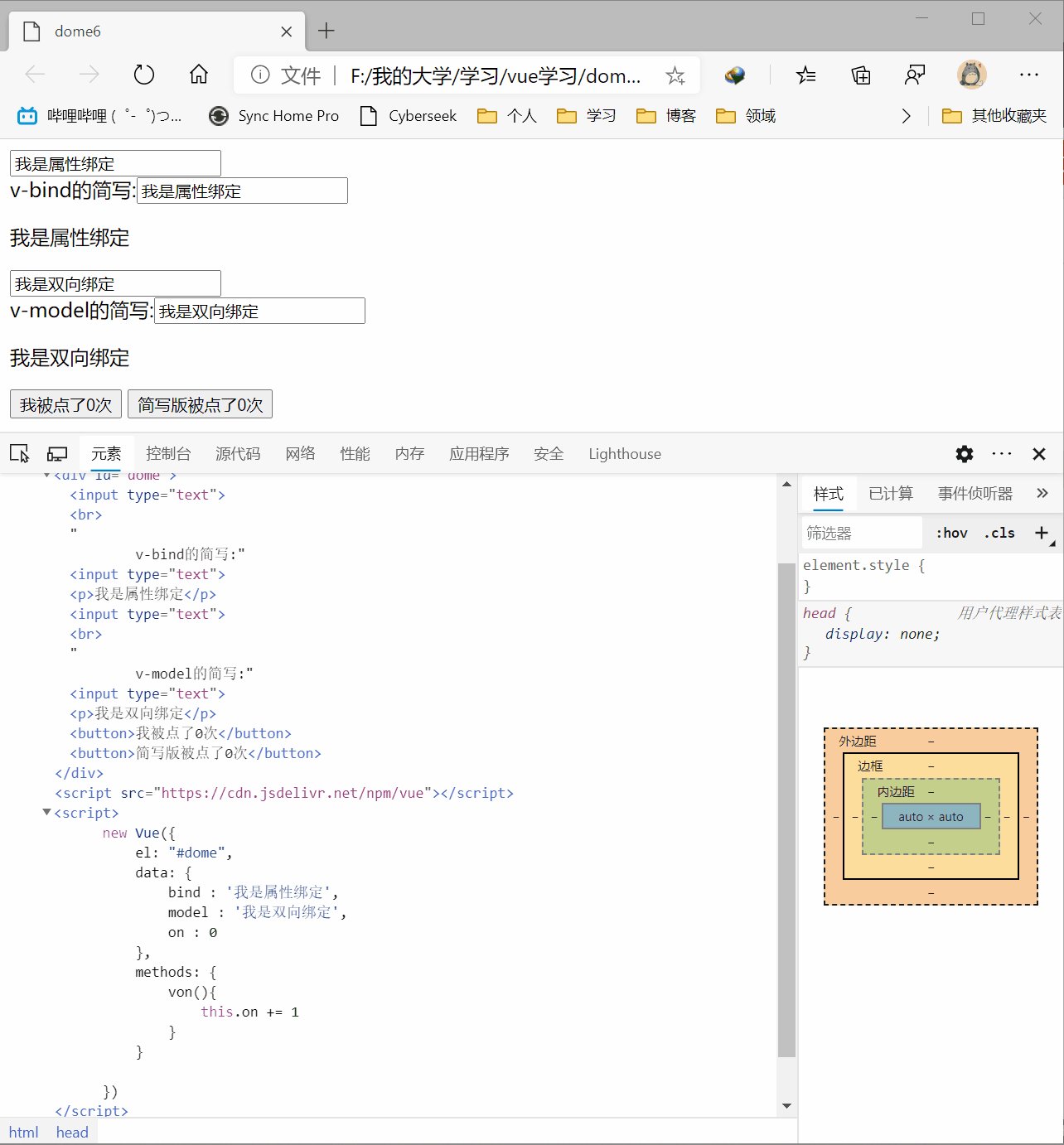
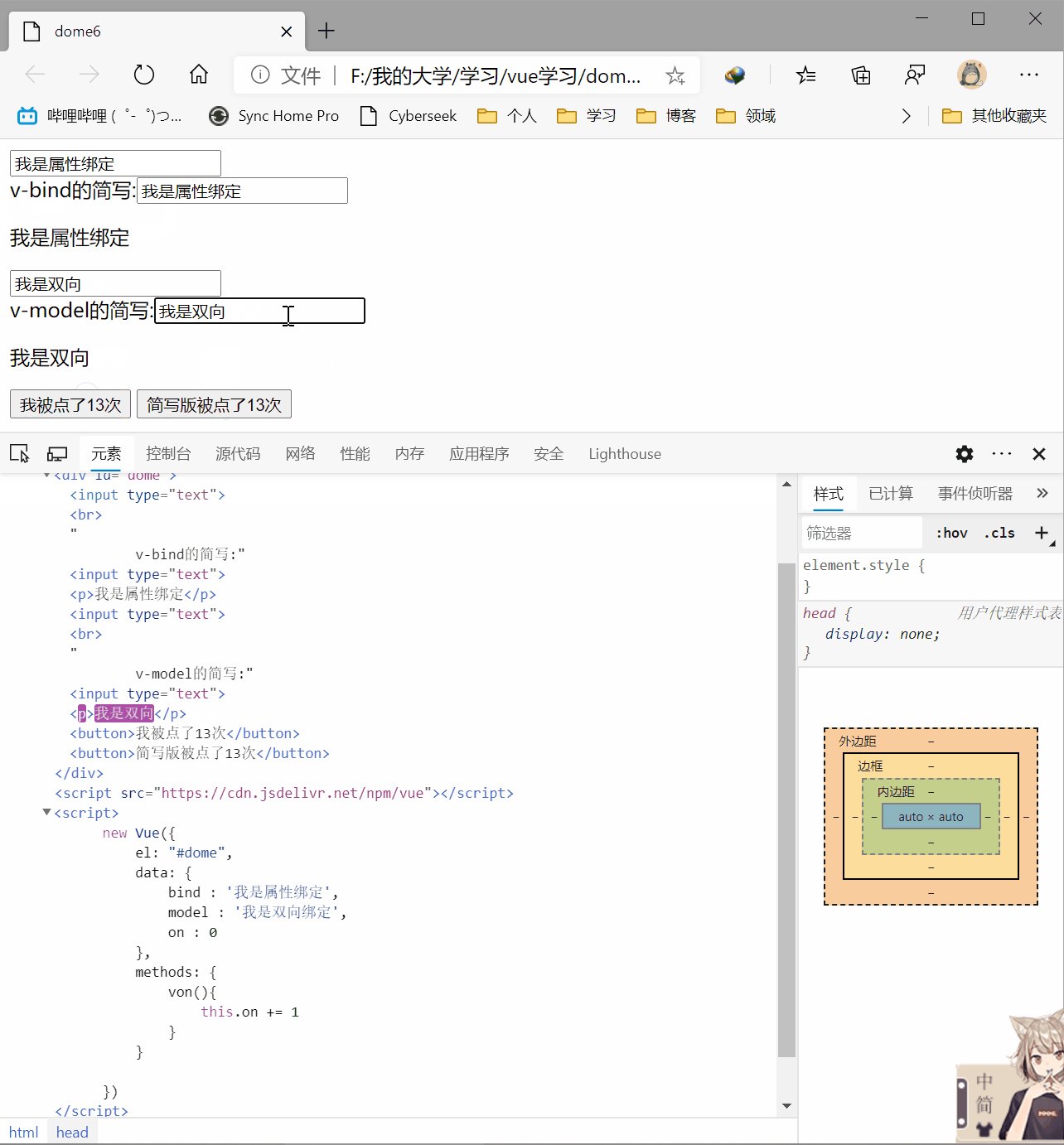
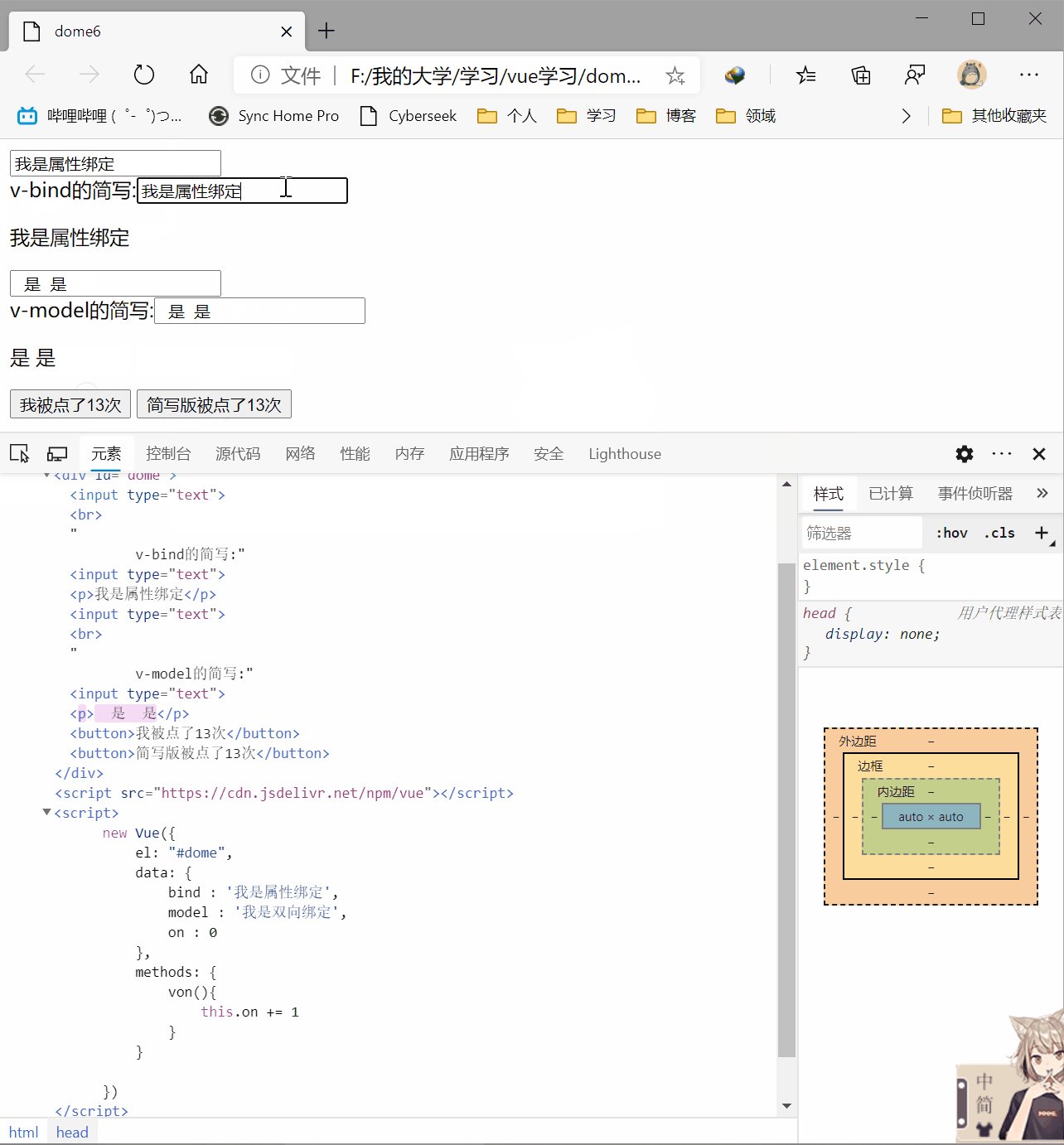
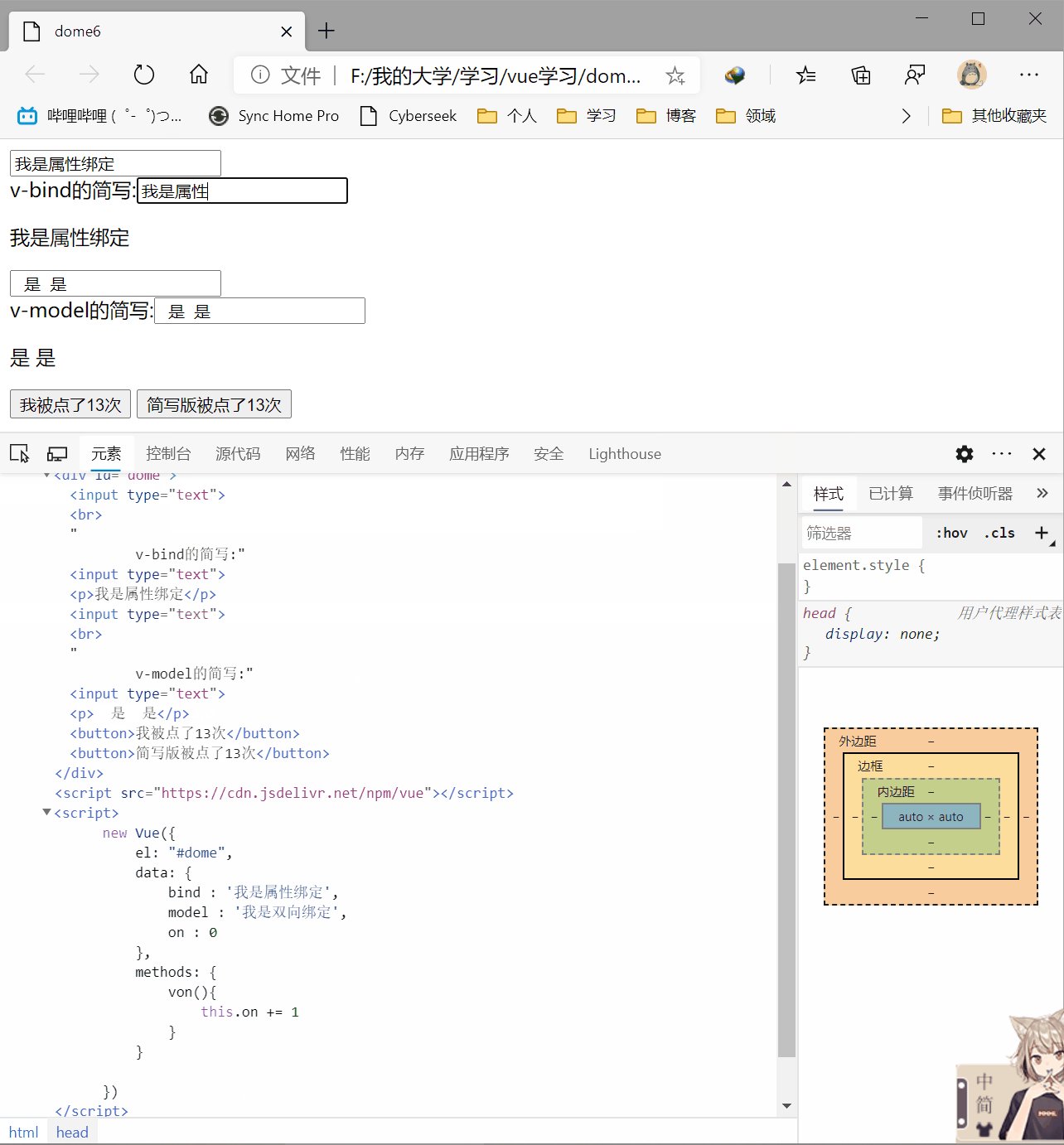
v-bind:属性绑定(简写:), v-on:事件绑定(简写@), v-model:双向绑定(简写v-model,看下方的代码你就知道简写在哪了)。
v-bind与v-model都是绑定vue中data中的属性的,他们最主要的区别是v-bind的绑定只是单向的,他会将data中的数据投影到绑定的地方,在被绑定的地方对数据修改时,data中的原始数据是不会改变的,而v-model的绑定是双向的,不仅将data中的数据对标签内进行绑定,还会将标签中的数据反向绑定到data中,标签数据改变后data中的数据也会同步改变。
v-on绑定的是事件(函数)是vue中methods中的数据,触发v-on绑定,就会执行其所绑定的事件。
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>dome6title>
head>
<body>
<div id="dome">
<input type="text" v-bind:value="bind"><br>
v-bind的简写:<input type="text" :value="bind">
<p>{{bind}}p>
<input type="text" v-model:value="model"><br>
v-model的简写:<input type="text" v-model="model">
<p>{{model}}p>
<button v-on:click="von">我被点了{{on}}次button>
<button @click="von">简写版被点了{{on}}次button>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
<script>
new Vue({
el: "#dome",
data: {
bind : '我是属性绑定',
model : '我是双向绑定',
on : 0
},
methods: {
von(){
this.on += 1
}
}
})
script>
html>
详细用法
属性绑定(v-bind:或:)
这里我们使用class和style做演示进行绑定。
单值绑定
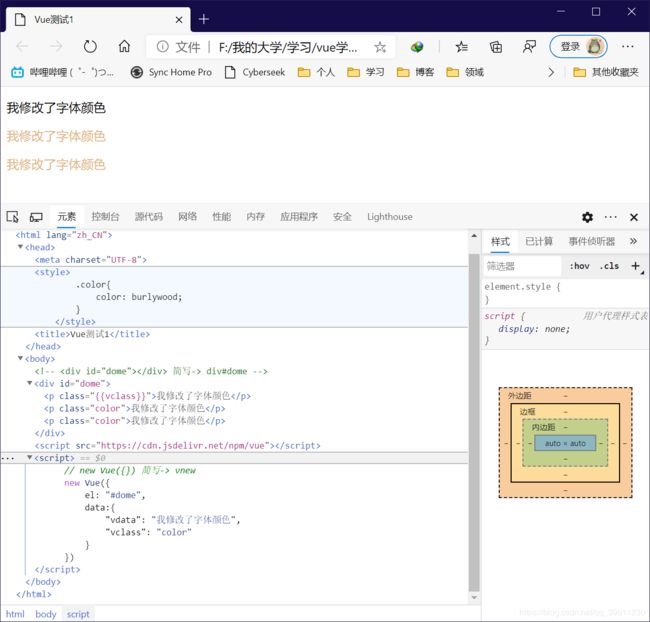
上述我们在渲染模板时都是在标签中进行渲染,而如果我们想将数据渲染进入标签内使用双大括号则无法识别{{}},需要在属性前加入v-bind: 或者简写为:
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<style>
.color{
color: burlywood;
}
style>
<title>Vue测试1title>
head>
<body>
<div id="dome">
<p class="{{vclass}}">{{vdata}}p>
<p v-bind:class="vclass">{{vdata}}p>
<p :class="vclass">{{vdata}}p>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
<script>
// new Vue({}) 简写-> vnew
new Vue({
el: "#dome",
data:{
vdata: "我修改了字体颜色",
vclass: "color"
}
})
script>
html>
多值绑定
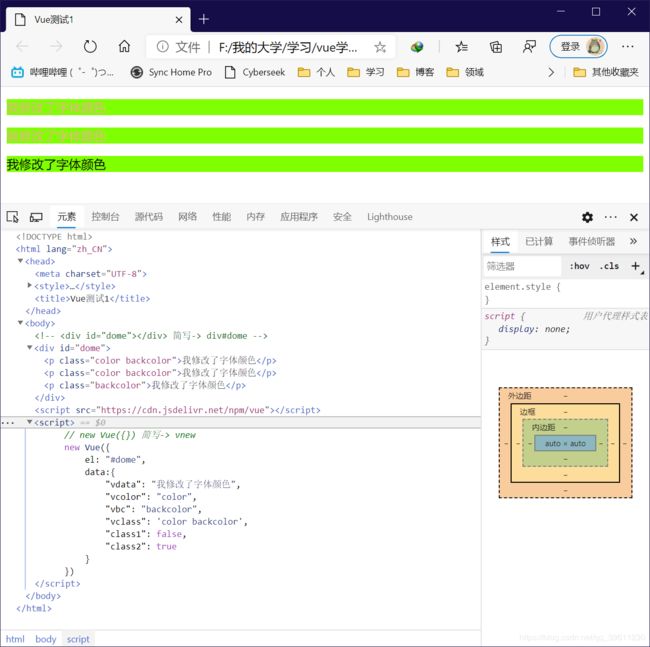
多值绑定有多种方式,我们可以使用数组的形式(可以看成Python中的列表形式)一次绑定多个vue中的值, 比如 {{vdata}}
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<style>
.color{
color: burlywood;
}
.backcolor{
background: chartreuse;
}
style>
<title>Vue测试1title>
head>
<body>
<div id="dome">
<p :class="[vcolor, vbc]">{{vdata}}p>
<p :class="vclass">{{vdata}}p>
<p :class="{color:class1, backcolor:class2}">{{vdata}}p>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
<script>
// new Vue({}) 简写-> vnew
new Vue({
el: "#dome",
data:{
vdata: "我修改了字体颜色",
vcolor: "color",
vbc: "backcolor",
vclass: 'color backcolor',
class1: false,
class2: true
}
})
script>
html>
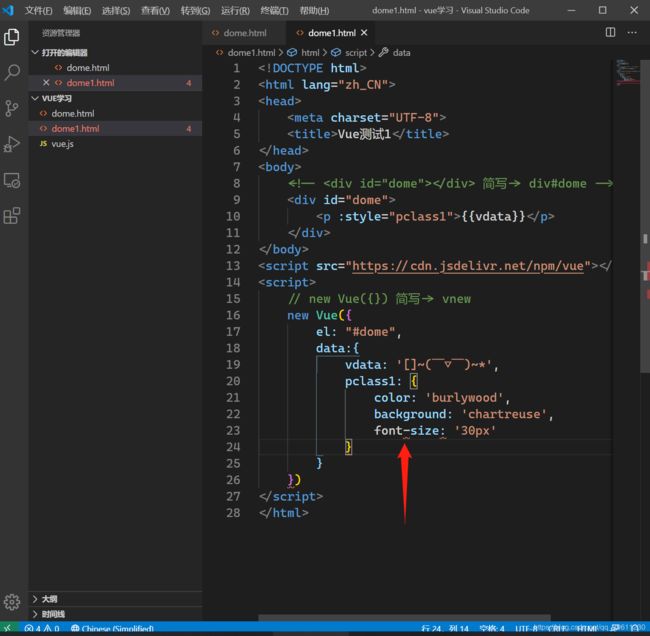
绑定style
我们直接使用style配置样式时进行属性绑定,可能会碰到一个属性名不符合规范的报错问题,一些样式属性的名称会出现中横线,而据博主所知在个主流编程语言的变量名中均不支持中横线所以就会导致如下报错

如何解决这种报错,其实也很简单,主要方法有两种,
- 给不合法的变量名加上引号,在vue的data属性中,键名加不加引号效果都一样,如果你想可以把所有键名都加上引号。比如:
'font-size': '30px' - ==将不合法变量名改为驼峰命名模式,==Vue会自动将驼峰命名的变量名转换为我们需要的变量名,比如:
fontSize: '25px'
除此之外,style还可能遇到绑定后无法生效的问题,这里必须要加上大括号才能生效。
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Vue测试title>
head>
<body>
<div id="dome">
<p :style="pclass1">{{vdata}}p>
<p v-bind:style="pclass2">{{vdata}}p>
<p>{{vdata}}p>
<p :style="{color:vred}">我是红色字体p>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
<script>
new Vue({
el: "#dome",
data:{
vdata: '[]~( ̄▽ ̄)~*',
pclass1: {
color: 'burlywood',
background: 'chartreuse',
'font-size': '30px'
},
pclass2: {
color: 'beige',
background: 'blue',
fontSize: '25px'
},
vred : "red",
vblue : "blue"
}
})
script>
html>
双向绑定(v-model)
因为双向绑定的特性,导致其常用于表单输入绑定。即绑定元素中更改了值会自动更新属性中的值,属性中的值更新了也会同步到绑定元素中。
元素绑定
v-model在内部为不同的输入元素使用不同的属性并抛出不同的事件:
input标签text(文本框)与textarea标签(文本域)时绑定value属性,并且同步value中的值,使用input事件(每次输入都会触发事件)input标签的radio(单选框)与checkbox(多选框,多选框绑定的值必须是一个数组)时绑定checked属性,但会同步value中的值,使用change(每次改变选择都会触发事件)select标签(多选框)比较特殊,绑定值虽然在select标签中执行,但最终获取值却是获取的option标签中的值,默认优先获取标签中value属性中的值,如果标签中没有value属性则会获取标签中的元素。
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>dome7title>
head>
<body>
<div id="dome">
文本框:<input type="text" v-model:value='vtext' placeholder="我是文本框, 请输入..."><br>
文本域:<textarea v-model:value='vtextarea' placeholder="我是文本域,请输入..." cols="30" rows="3">textarea><br>
单选框:
<input type="radio" v-model:checked='vradio' value="男"><label>男label>
<input type="radio" v-model:checked='vradio' value="女"><label>女label>
<input type="radio" v-model:checked='vradio' value="中性"><label>中性label><br>
多选框:
<input type="checkbox" v-model:checked='vchoice' value="真香定理"><label>真香label>
<input type="checkbox" v-model:checked='vchoice' value="人类本质"><label>复读机label>
<input type="checkbox" v-model:checked='vchoice' value="咯咯咯"><label>今晚一定label><br>
下拉菜单:
<select v-model:value="vselect">
<option value="1">Aoption>
<option>Boption>
select>
<p>文本框:{{vtext}}p>
<p>文本域:{{vtextarea}}p>
<p>单选框:{{vradio}}p>
<p>多选框:{{vchoice.length==0?'':vchoice}}p>
<p>下拉菜单:{{vselect}}p>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
<script>
//创建Vue实例
new Vue({
el: "#dome",
data: {
vtext: "",
vtextarea: "",
vradio: "",
vchoice: [],
vselect: ""
}
})
script>
html>
修饰符
v-model有几个修饰符非常好用,这里推荐给大家
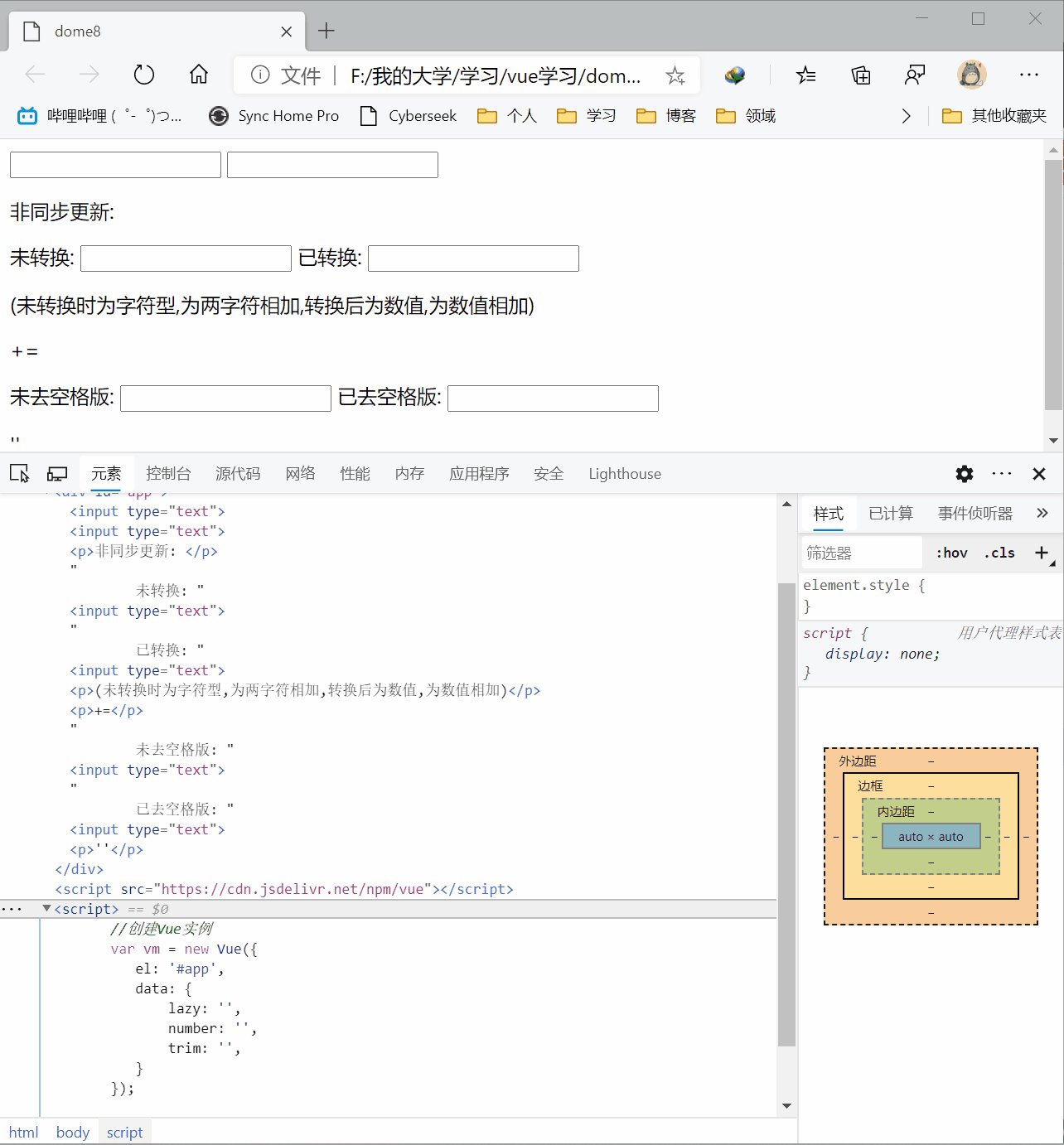
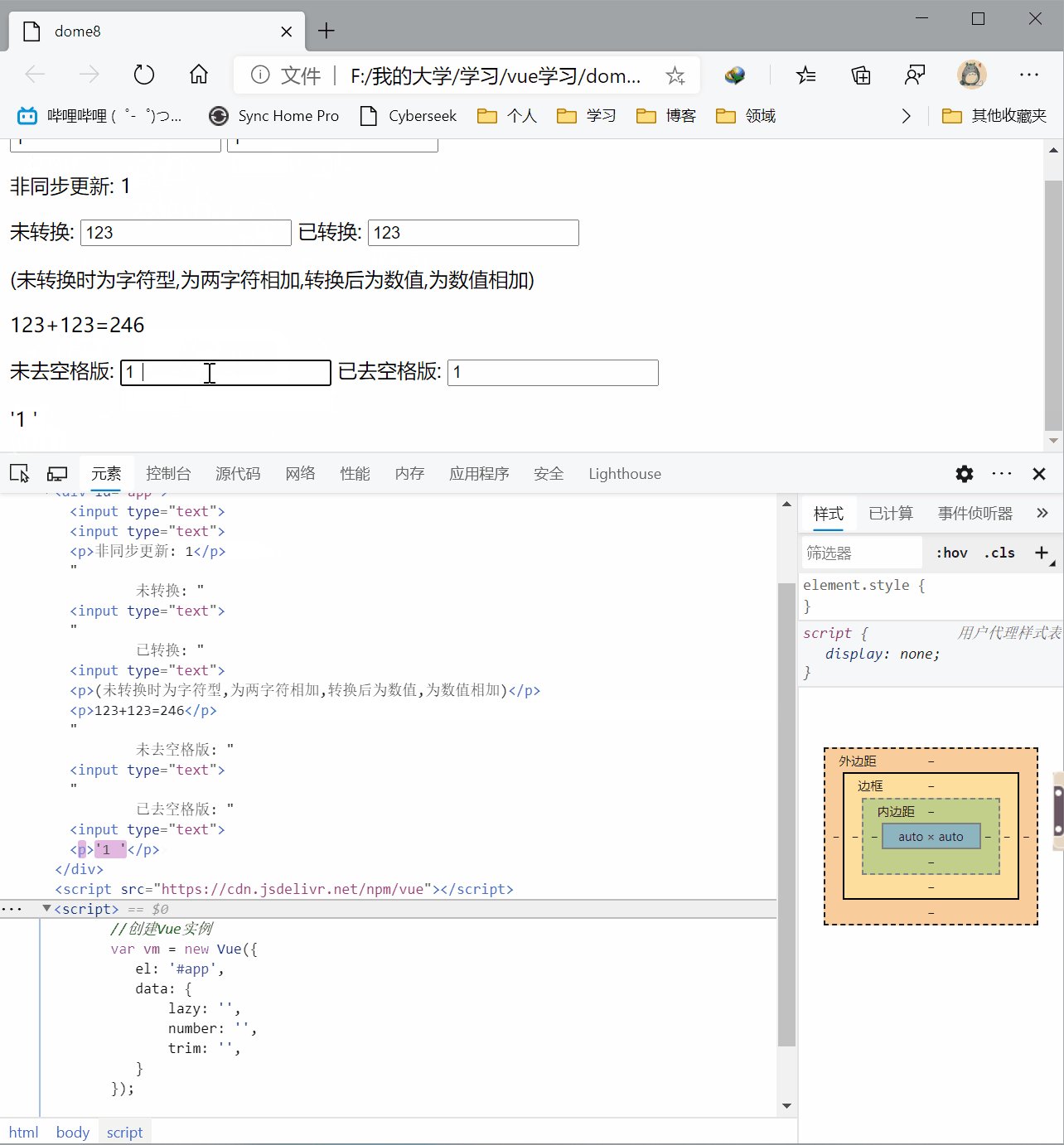
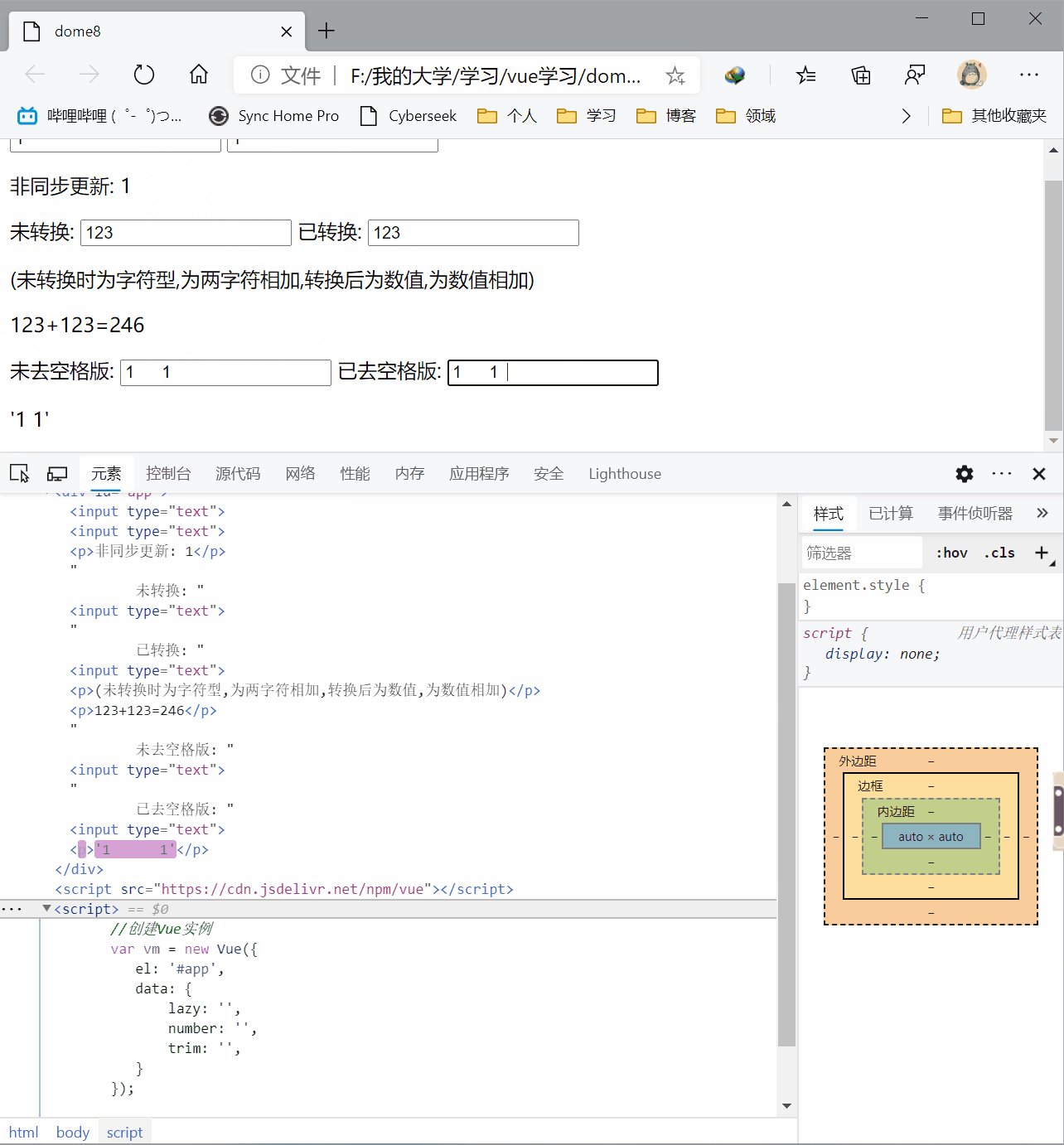
- .lazy:一种非同步修改,默认情况下,我们将文本框双向绑定后,我们的任何改变都会被立即同步进入数据,但这种同步在大多数时候是没有必要的,我们可以等待用户全部输入结束后在进行同步,可以节省资源。
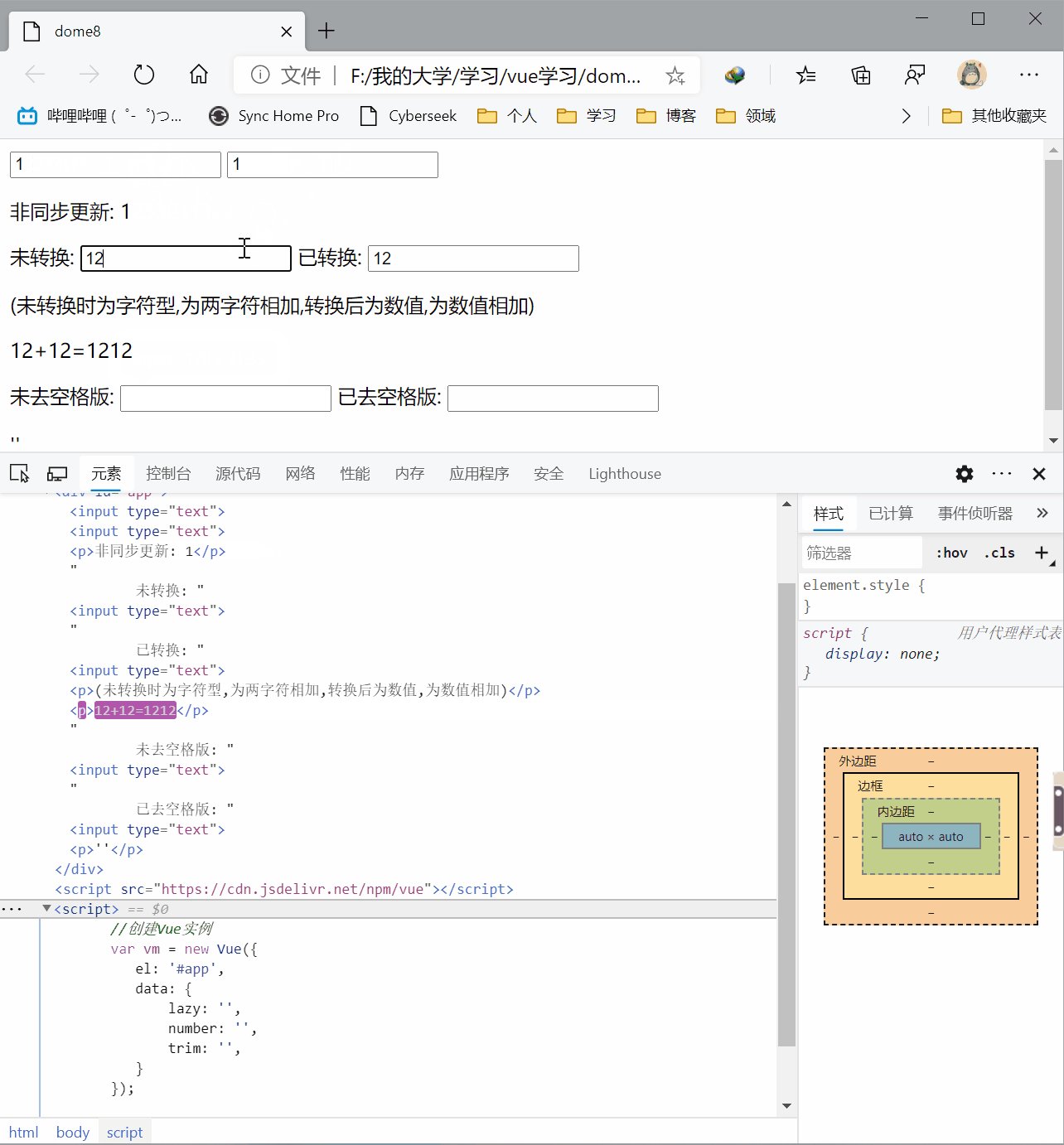
- .number:可以看成强制类型转换,将用户输入的内容强制转换成为数字。
- .trim:去除空格(去除文本开头和结尾的所有空格,文本中间如果出现空格则不会去除)
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>dome8title>
head>
<body>
<input type="text" v-model.lazy='lazy'>
<input type="text" v-model.lazy:value='lazy'>
<p>非同步更新: {{lazy}}p>
未转换: <input type="text" v-model='number'>
已转换: <input type="text" v-model.number='number'>
<p>(未转换时为字符型,为两字符相加,转换后为数值,为数值相加)p>
<p>{{number}}+{{number}}={{number+number}}p>
未去空格版: <input type="text" v-model='trim'>
已去空格版: <input type="text" v-model.trim='trim'>
<p>'{{trim}}'p>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
<script>
//创建Vue实例
var vm = new Vue({
el: '#app',
data: {
lazy: '',
number: '',
trim: '',
}
});
script>
html>
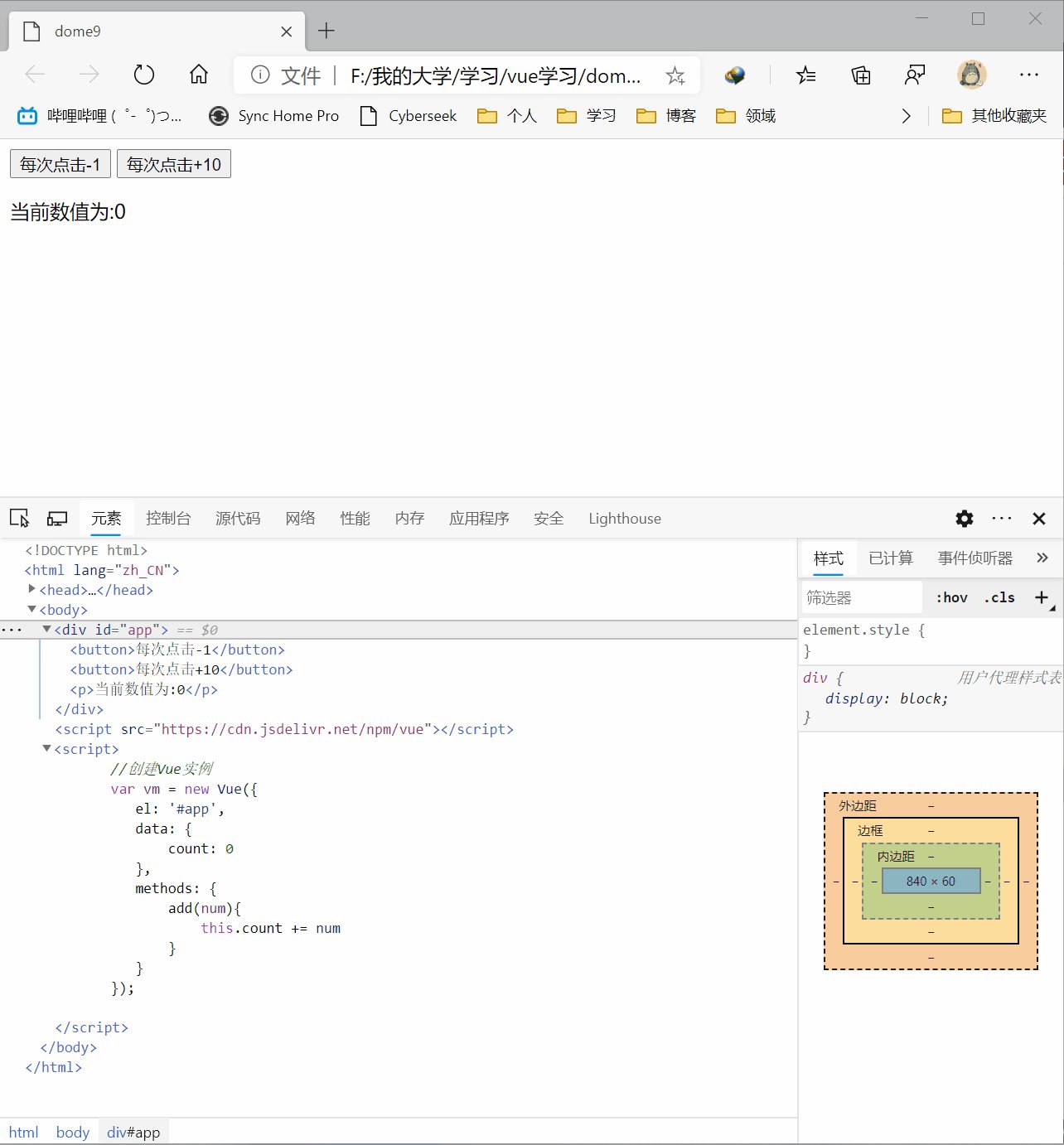
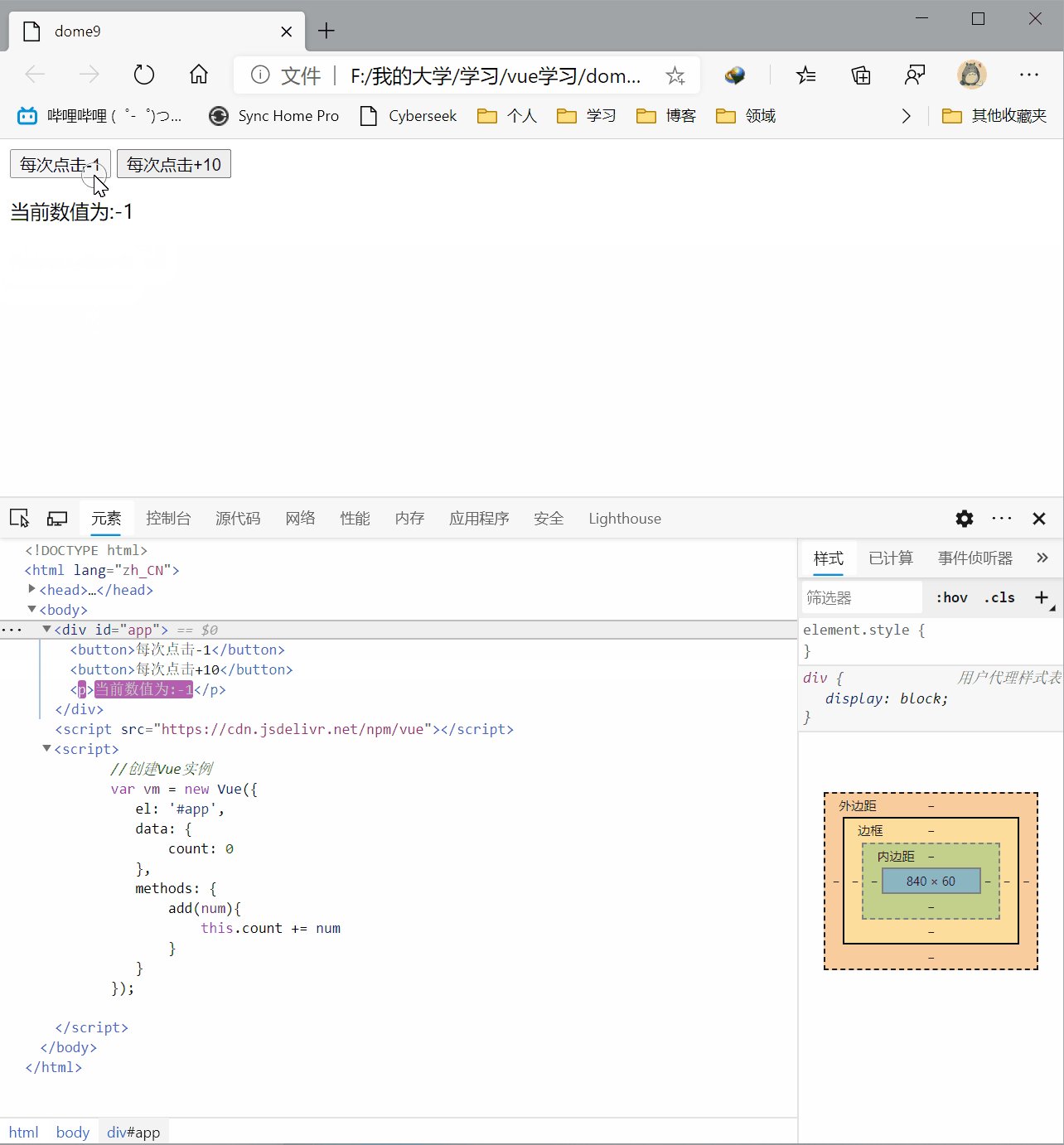
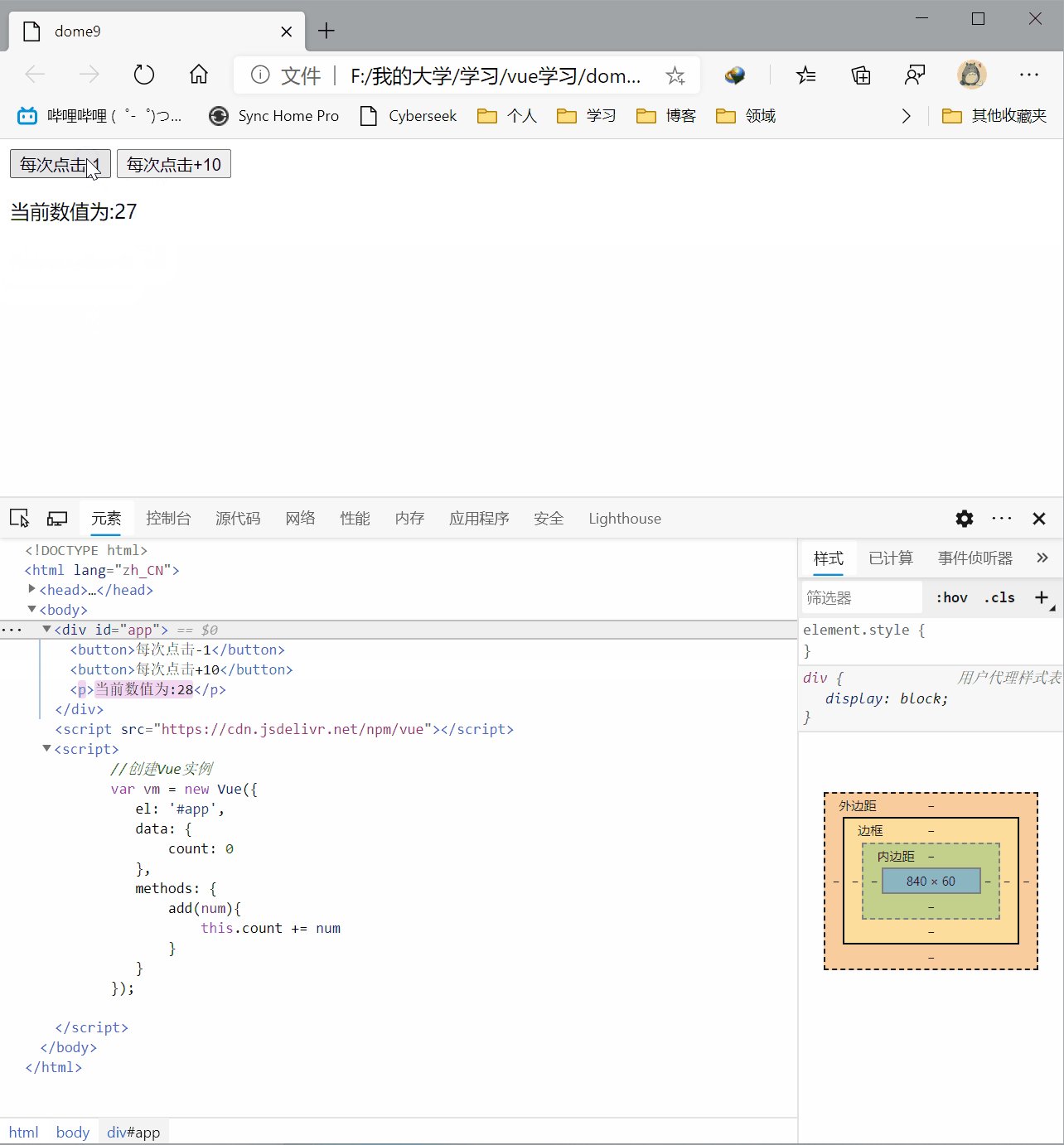
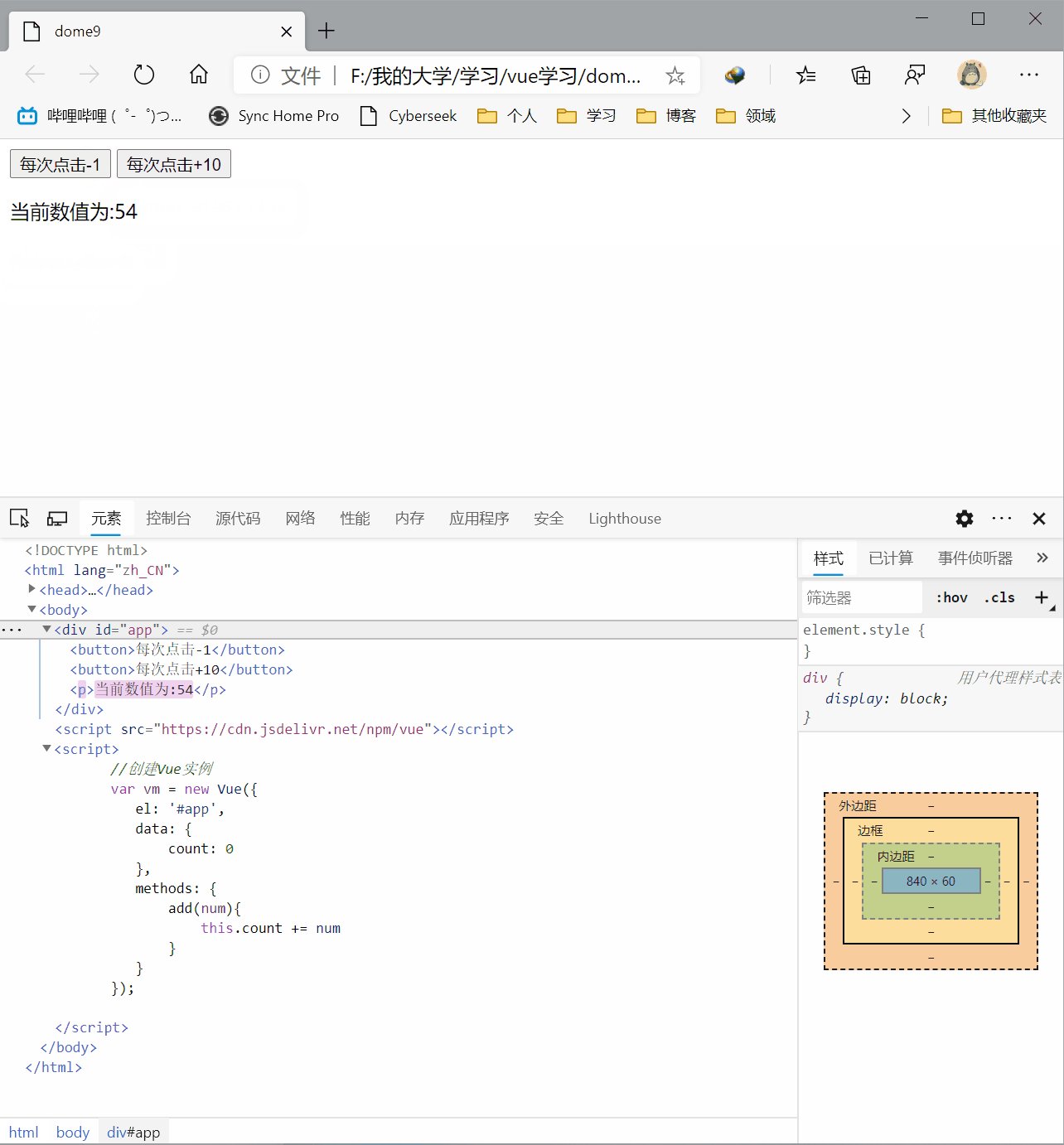
事件绑定(v-on或@)
事件绑定我们可以看成在HTML页面中触发一个事件(这里的事件可以理解为一个函数)。
经过v-on绑定的属性可以直接执行js代码,也可以去vue中methods中寻找函数执行。
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>dome9title>
head>
<body>
<button v-on:click='count-=1'>每次点击-1button>
<button @click='add(10)'>每次点击+10button>
<p>当前数值为:{{count}}p>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
<script>
//创建Vue实例
var vm = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
add(num){
this.count += num
}
}
});
script>
html>
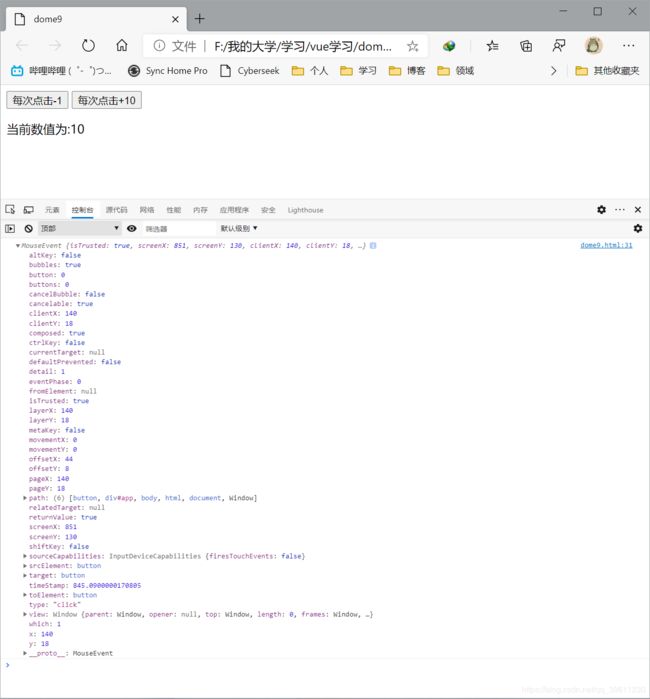
传入event
如果在事件处理函数中,想要获取原生的DOM事件,那么在html代码中,调用的时候,可以传递一个$event参数。
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>dome9title>
head>
<body>
<button v-on:click='count-=1'>每次点击-1button>
<button @click='add(10,$event)'>每次点击+10button>
<p>当前数值为:{{count}}p>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
<script>
//创建Vue实例
var vm = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
add(num){
this.count += num
console.log(event)
}
}
});
script>
html>