1.启动方式
- 冷启动
- 热启动
2.测量启动时间
3.应用启动流程
4.减少应用的启动时间的耗时
- Application减少耗时
- MainActivity较少耗时
- SharedPreference初始化
- 第三方的初始化
- 优化方案
- 采用SplashActivity
- SplashActivity和MainActivity合并
- 采用ViewStub
6.设计延迟加载DelayLoad
- 普通的延时处理
- 存在问题
- 需要达到的效果
- 方案(延时时机)
1.启动两种方式:
1.1.冷启动:
当直接从桌面上直接启动,同时后台没有该进程的缓存,这个时候系统就需要重新创建一个新的进程并且分配各种资源。
1.2.热启动:
该app后台有该进程的缓存,这时候启动的进程就属于热启动。
热启动不需要重新分配进程,也不会Application了,直接走的就是app的入口Activity,这样就速度快很多
2.如何测量一个应用的启动时间
使用命令行来启动app,同时进行时间测量。单位:毫秒
adb shell am start -W [PackageName]/[PackageName.MainActivity]
adb shell am start -W com.gzsll.hupu/.ui.splash.SplashActivity
adb shell am start -W com.example.applicationstartoptimizedemo/com.example.applicationstartoptimizedemo.SplashActivity
adb shell am start -W com.dn.splashoptimize/com.dn.splashoptimize.MainActivity
| 参数 | 例子的值 | 意义 |
|---|---|---|
| ThisTime | 165 | 指当前指定的MainActivity的启动时间 |
| TotalTime | 165 | 整个应用的启动时间,Application+Activity的使用的时间。 |
| WaitTime | 175 | 包括系统的影响时间---比较上面大。 |
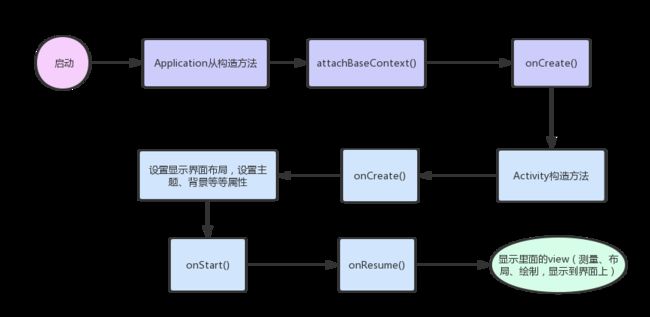
3.应用启动的流程
问题:时间花在哪里了?
4.如何减少应用的启动时间的耗时
4.1.Application
不要在Application的构造方法、attachBaseContext()、onCreate()里面进行初始化耗时操作。
4.2.MainActivity
由于用户只关心最后的显示的这一帧,对我们的布局的层次要求要减少,自定义控件的话测量、布局、绘制的时间。不要在onCreate、onStart、onResume当中做耗时操作。
4.3.SharedPreference初始化。
对于SharedPreference的初始化,因为他初始化的时候是需要将数据全部读取出来放到内存当中。
优化:
- 1.可以尽可能减少sp文件数量(IO需要时间);
- 2.初始化最好放到子线程里面;
- 3.大的数据缓存到数据库里面。
4.4.第三方初始化
第三方初始化如果可以在子线程中做,就可以用子线程,如果一定要在主线程中做,就找个合数的时间(比如service)
5.优化方案
app启动的耗时主要是在:Application初始化 + MainActivity的界面加载绘制时间。
5.1.采用SplashActivity
MainActivity的问题:
由于MainActivity的业务和布局复杂度非常高,甚至该界面必须要有一些初始化的数据才能显示。那么这个时候MainActivity就可能半天都出不来,这就给用户感觉app太卡了。我们要做的就是给用户赶紧利落的体验。点击app就立马弹出我们的界面。
SplashActivity的作用:
1.页面显示
于是乎想到使用SplashActivity:非常简单的一个欢迎页面,上面都不干就只显示一个图片。2.数据预加载
但是SplashActivity启动之后,还是需要跳到MainActivity。MainActivity还是需要从头开始加载布局和数据。
想到SplashActivity里面可以去做一些MainActivity的数据的预加载。然后需要通过意图传到MainActivity。
5.2.进一步优化(SplashActivity和MainActivity合并)
5.2.1.单个SplashActivity的方式可能还存在的问题:
耗时的问题:
(1)Application+Activity的启动及资源加载时间;
(2)预加载的数据花的时间。
5.2.2.优化思路:
如果我们能让这两个时间重叠在一个时间段内并发地做这两个事情就省时间了。
5.2.3.方案:
可不可以再做一些更好的优化呢?
解决:将SplashActivity和MainActivity合为一个。
- 1.一进来还是现实的MainActivity,SplashActivity可以变成一个SplashFragment,然后放一个FrameLayout作为根布局直接现实SplashFragment界面。
- 2.SplashFragment里面非常之简单,就是现实一个图片,启动非常快。当SplashFragment显示完毕后再将它remove。
- 3.同时在splash的2S的友好时间内进行网络数据缓存。这个时候我们才看到MainActivity,就不必再去等待网络数据返回了。
5.2.4.问题
问题:SplashView和ContentView加载放到一起来做了 ,这可能会影响应用的启动时间。
解决:可以使用ViewStub延迟加载MainActivity当中的View来达到减轻这个影响。
5.3.采用ViewStub
viewStub的设计就是为了防止MainActivity的启动加载资源太耗时了。延迟进行加载,不影响启动,用户友好。
但是viewStub加载也需要时间。等到主界面出来以后。
viewStub.inflate(xxxx);
6.如何设计延迟加载DelayLoad
6.1.普通的延时处理
第一时间想到的就是在onCreate里面调用handler.postDelayed()方法。
public class MainActivity extends FragmentActivity {
private Handler mHandler = new Handler();
private ProgressBar mProgressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mProgressBar = (ProgressBar) findViewById(R.id.progressBar1);
final SplashFragment splashFragment = new SplashFragment();
final FragmentTransaction transaction = getSupportFragmentManager()
.beginTransaction();
transaction.replace(R.id.frame, splashFragment);
transaction.commit();
mHandler.postDelayed(new DelayRunnable(this, splashFragment,
mProgressBar), 2500);
}
}
6.2.存在的问题:
这个延迟时间如何控制?不同的机器启动速度不一样。这个时间如何控制?
假设,需要在splash做一个动画--2S
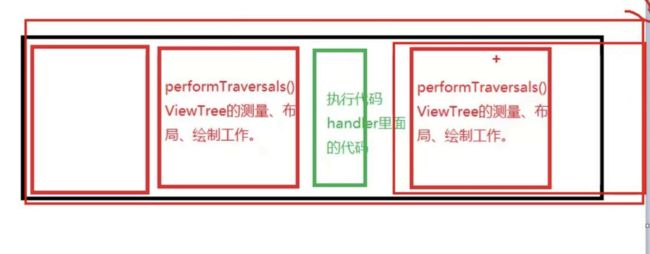
如果在onCreate中用Handler延迟处理是达不到优化效果,因为应用的执行流程:
performTraversals()——>ViewTree的测量、布局、绘制工作——>他执行完之后才会执行handler里面的方法——>performTraversals()。
这样还是会影响主线程。
6.3.需要达到的效果:
应用已经启动并加载完成,界面已经显示出来了,然后我们再去做其他的事情。
如果我们这样的方式是没法做到等应用已经启动并加载完成,界面已经显示出来了,然后我们再去做其他的事情。
6.4.方案(延时的时机)
问题:什么时候应用已经启动并加载完成——界面已经显示出来了。
onResume执行完了之后才显示完毕。不行。
onwindowfocuschange
ViewTreeObserver
如何正确实现延迟:当窗体加载完毕的时候
public class MainActivity extends FragmentActivity {
private Handler mHandler = new Handler();
private SplashFragment splashFragment;
private ViewStub viewStub;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
splashFragment = new SplashFragment();
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
transaction.replace(R.id.frame, splashFragment);
transaction.commit();
// mHandler.postDelayed(new Runnable() {
// @Override
// public void run() {
// mProgressBar.setVisibility(View.GONE);
// iv.setVisibility(View.VISIBLE);
// }
// }, 2500);
viewStub = (ViewStub)findViewById(R.id.content_viewstub);
//1.判断当窗体加载完毕的时候,立马再加载真正的布局进来
getWindow().getDecorView().post(new Runnable() {
@Override
public void run() {
// 开启延迟加载
mHandler.post(new Runnable() {
@Override
public void run() {
//将viewstub加载进来
viewStub.inflate();
}
} );
}
});
//2.判断当窗体加载完毕的时候执行,延迟一段时间做动画。
getWindow().getDecorView().post(new Runnable() {
@Override
public void run() {
// 开启延迟加载,也可以不用延迟可以立马执行(我这里延迟是为了实现fragment里面的动画效果的耗时)
mHandler.postDelayed(new DelayRunnable(MainActivity.this, splashFragment) ,2000);
// mHandler.post(new DelayRunnable());
}
});
//3.同时进行异步加载数据
}
@Override
protected void onResume() {
// TODO Auto-generated method stub
super.onResume();
}
static class DelayRunnable implements Runnable{
private WeakReference contextRef;
private WeakReference fragmentRef;
public DelayRunnable(Context context, SplashFragment f) {
contextRef = new WeakReference(context);
fragmentRef = new WeakReference(f);
}
@Override
public void run() {
// 移除fragment
if(contextRef!=null){
SplashFragment splashFragment = fragmentRef.get();
if(splashFragment==null){
return;
}
FragmentActivity activity = (FragmentActivity) contextRef.get();
FragmentTransaction transaction = activity.getSupportFragmentManager().beginTransaction();
transaction.remove(splashFragment);
transaction.commit();
}
}
}
}