JavaWeb实现注册登录功能并将用户数据写进数据库(商城系统第一部分)
JavaWeb实现注册登录功能并将用户数据写进数据库(商城系统第一部分)
声明:本人并非项目原创,该商城系统原创来自撩课高新强老师:https://study.163.com/course/introduction/1005981003.htm,转载请注明出处,谢谢
博客的发布已经过高新强老师同意:
完整的商城系统源码已经放到gay-hub上了(后面如果有时间的话会持续更新): https://github.com/luzhibin/JavaWeb-MyStore
只实现注册登录功能的源码:
下载地址一:https://github.com/luzhibin/MyStore-RegisterAndLogin
下载地址二:https://download.csdn.net/download/qq_40164190/11605542
我的环境:IDE工具用的是eclipse,JDK1.8.0+Tomcat8.5.33,数据库使用的是Mysql,编码方式:GBK
所需jar包:存放在github,WebContent——>WEB-INF——>lib目录下(这些jar包是整个项目所有的jar包,反正全拷下来就是了)
废话不多说,先放图:
注册:
登录:
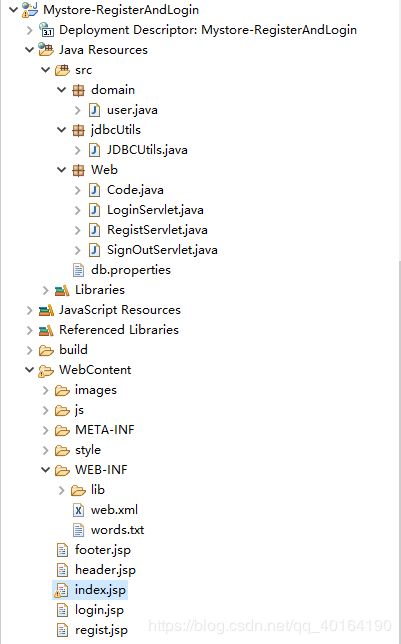
为了防止和其他servlet,jsp混淆,我把注册登录模块单独拿了出来放在一个工程下,以下是项目目录结构:

其中,domain包中存的是domain类,该实体类必须重写getter和setter方法,重写toString方法是为了防止输出的时候输出地址,JDBCUtils是jdbc连接数据库的工具类, db.properties是连接数据库需要加载的配置文件,大家可根据自己的Mysql修改url、username、password,(db.properties是放在src目录下的), words.txt是Code.java需要加载的验证码文档,可以自己增加验证码数量,images里存放的是图片,style里存css。
源代码及各配置文件如下
domian包下的user.java:
package domain;
public class user {
private String uid;
private String username;
private String password;
private String phone;
private String code;
public String getUid() {
return uid;
}
public void setUid(String uid) {
this.uid = uid;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
@Override
public String toString() {
return "user [uid=" + uid + ", username=" + username + ", password=" + password + ", phone=" + phone + ", code="
+ code + "]";
}
}
jdbcUtils下的JDBCUtils
package jdbcUtils;
import java.io.FileInputStream;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.Properties;
import javax.sql.DataSource;
import com.alibaba.druid.pool.DruidDataSourceFactory;
public class JDBCUtils {
private JDBCUtils(){}
public static DataSource ds = null;
static {// 只加载一次驱动就够了,为了保证代码只执行一次,使用静态代码块:当类加载的时候就会执行里面的内容
try {
//1.加载配置文件
Properties p = new Properties();
String path = JDBCUtils.class.getClassLoader().getResource("db.properties").getPath();
FileInputStream in = new FileInputStream(path);
p.load(in);
ds = DruidDataSourceFactory.createDataSource(p);
} catch (Exception e) {
e.printStackTrace();
}
}
//获取数据源
public static DataSource getDataSource() {
return ds;
}
public static Connection getConn() {
try {
// 2.连接数据库
return ds.getConnection();
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
public static void close(Connection conn, Statement st, ResultSet rs) {
// 5.释放资源【释放资源时先释放ResultSet,再释放Statement,最后释放Connection】
if (rs != null) {
try {
rs.close();
} catch (Exception e1) {
e1.printStackTrace();
}
}
if (st != null) {
try {
st.close();
} catch (Exception e2) {
e2.printStackTrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (Exception e3) {
e3.printStackTrace();
}
}
}
}
Web包下的Code.java, 生成验证码模块:
package Web;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.io.BufferedReader;
import java.io.FileReader;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
import javax.imageio.ImageIO;
@WebServlet("/Code")
public class Code extends HttpServlet {
private static final long serialVersionUID = 1L;
// 集合中保存所有成语
private List<String> words = new ArrayList<String>();
@Override
public void init() throws ServletException {
// 初始化阶段,读取new_words.txt
// web工程中读取 文件,必须使用绝对磁盘路径
String path = getServletContext().getRealPath("/WEB-INF/words.txt");
try {
BufferedReader reader = new BufferedReader(new FileReader(path));
String line;
// 把读的成语全部添加到一个集合当中
while ((line = reader.readLine()) != null) {
words.add(line);
}
reader.close();
} catch (IOException e) {
e.printStackTrace();
}
}
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 禁止缓存
response.setHeader("Cache-Control", "no-cache");
// 设置过期时间为立即过期
response.setDateHeader("Expires", 0);
int width = 120;
int height = 30;
// 步骤一 绘制一张内存中图片
BufferedImage bufferedImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
// 步骤二 图片绘制背景颜色 ---通过绘图对象
Graphics graphics = bufferedImage.getGraphics();// 得到画图对象 --- 画笔
// 绘制任何图形之前 都必须指定一个颜色
graphics.setColor(getRandColor(200, 250));
graphics.fillRect(0, 0, width, height);
// 步骤三 绘制边框
graphics.setColor(Color.WHITE);
graphics.drawRect(0, 0, width - 1, height - 1);
// 步骤四 四个随机数字
Graphics2D graphics2d = (Graphics2D) graphics;
// 设置输出字体
graphics2d.setFont(new Font("宋体", Font.BOLD, 18));
Random random = new Random();// 生成随机数
int index = random.nextInt(words.size());
String word = words.get(index);// 获得成语
System.out.println(word);
// 定义x坐标
int x = 10;
for (int i = 0; i < word.length(); i++) {
// 随机颜色
graphics2d
.setColor(new Color(20 + random.nextInt(110), 20 + random.nextInt(110), 20 + random.nextInt(110)));
// 旋转 -30 --- 30度
int jiaodu = random.nextInt(60) - 30;
// 换算弧度
double theta = jiaodu * Math.PI / 180;
// 获得字母数字
char c = word.charAt(i);
// 将c 输出到图片
graphics2d.rotate(theta, x, 20);
graphics2d.drawString(String.valueOf(c), x, 20);
graphics2d.rotate(-theta, x, 20);
x += 30;
}
// 将验证码内容保存session
// request.getSession().setAttribute("checkcode_session", word);
// 把生成的验证码存放到全局域对象当中
this.getServletContext().setAttribute("checkCode", word);
// 步骤五 绘制干扰线
graphics.setColor(getRandColor(160, 200));
int x1;
int x2;
int y1;
int y2;
for (int i = 0; i < 30; i++) {
x1 = random.nextInt(width);
x2 = random.nextInt(12);
y1 = random.nextInt(height);
y2 = random.nextInt(12);
graphics.drawLine(x1, y1, x1 + x2, x2 + y2);
}
// 将上面图片输出到浏览器 ImageIO
graphics.dispose();// 释放资源
// 将图片写到response.getOutputStream()中
ImageIO.write(bufferedImage, "jpg", response.getOutputStream());
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
/**
* 取其某一范围的color
* @param fc int 范围参数1
* @param bc int 范围参数2
* @return Color
*/
private Color getRandColor(int fc, int bc) {
// 取其随机颜色
Random random = new Random();
if (fc > 255) {
fc = 255;
}
if (bc > 255) {
bc = 255;
}
int r = fc + random.nextInt(bc - fc);
int g = fc + random.nextInt(bc - fc);
int b = fc + random.nextInt(bc - fc);
return new Color(r, g, b);
}
}
Web包下的RegistServlet,(注册模块)
package Web;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.sql.SQLException;
import java.util.Arrays;
import java.util.Map;
import java.util.UUID;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.beanutils.BeanUtils;
import org.apache.commons.dbutils.QueryRunner;
import domain.user;
import jdbcUtil.JDBCUtil;
@WebServlet("/RegistServlet")
public class RegistServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("RegistServlet");
/**
* 判断输入的验证码是否正确
* 接收所有参数
* 把参数封装成user对象
* 设置uid
* 写入到数据库
* */
//解决乱码问题
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
//获取参数 验证码
String code = request.getParameter("code");
System.out.println("code="+code);
//获取服务器生成的验证码
String word = (String) this.getServletContext().getAttribute("checkCode");
//判断输入的验证
if (code.equals(word)) {
//如果正确
//1.接收所有参数
Map<String, String[]> parameterMap = request.getParameterMap();
for(Map.Entry<String, String[]> entry : parameterMap.entrySet()) {
System.out.println("----------");
System.out.println(entry.getKey()+":"+Arrays.toString(entry.getValue()));
}
user u = new user();
//2.把接收的参数封装成user对象
try {
BeanUtils.populate(u, parameterMap);
} catch (IllegalAccessException | InvocationTargetException e) {
e.printStackTrace();
}
System.out.println(u);
//3.设置uid
u.setUid(UUID.randomUUID().toString());
//4.写入数据库
QueryRunner qr = new QueryRunner(JDBCUtils.getDataSource());
String sql="insert into user value(?,?,?,?)";
try {
qr.update(sql,u.getUid(),u.getUsername(),u.getPassword(),u.getPhone());
} catch (SQLException e) {
e.printStackTrace();
}
//跳转到登录页面
response.getWriter().write("注册成功");
response.setHeader("refresh", "3,url=/Mystore-RegisterAndLogin/login.jsp");
} else {
//不正确,用户验证码错误,跳转回注册页
response.getWriter().write("验证码错误");
response.setHeader("refresh", "3;url=/Mystore-RegisterAndLogin/regist.jsp");
}
}
}
Web包下的LoginServlet,登录模块:
package Web;
import java.io.IOException;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanHandler;
import domain.user;
import jdbcUtil.JDBCUtil;
/**
* Servlet implementation class LoginServlet
*/
@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取用户名和密码
String name = request.getParameter("username");
String pwd = request.getParameter("password");
System.out.println(name+"|密码:"+pwd);
//到数据库中查询有没有该用户
QueryRunner qr = new QueryRunner(JDBCUtils.getDataSource());
String sql = "select * from user where username=? and password=?";
user u = null;
try {
u = qr.query(sql, new BeanHandler<>(user.class),name,pwd);
} catch (SQLException e) {
e.printStackTrace();
}
response.setContentType("text/html;charset=utf-8");
//判断有没有值
if (u != null) {
response.getWriter().write("登陆成功");
//保存用户(四个域 用session域)
HttpSession session = request.getSession();
session.setAttribute("user",u);
//跳转到主页面
response.setHeader("refresh", "3,url=/Mystore-RegisterAndLogin/index.jsp");
}else {
response.getWriter().write("登录失败");
//跳转回注册页面
response.setHeader("refresh", "3,url=/Mystore-RegisterAndLogin/login.jsp");
}
}
}
Web包下的SignOutServlet,登出模块
package Web;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet("/SignOutServlet")
public class SignOutServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
HttpSession session = request.getSession(false);
if(session == null) {
response.sendRedirect("/Mystore-RegisterAndLogin/index.jsp");
return;
}
session.invalidate();
response.sendRedirect("/Mystore-RegisterAndLogin/index.jsp");
}
}
db.properties:
driverClassName=com.mysql.jdbc.Driver
url=jdbc:mysql://localhost:3306/mystore?useSSL=false
username=root
password=password
jsp太多了,只给出表单验证的代码,需要的请自行下载:
<script type="text/javascript">
function change(obj) {
obj.src = "${ctx}/Code?time=" + new Date().getTime();
}
function checkForm() {
var username = checkUserName();
var password = checkPassword();
var pwd2 = ConfirmPassword();
var phone = checkPhone();
return username && password && pwd2 && phone;
// alert(nametip.value);
}
//验证用户名
function checkUserName() {
var username2 = document.getElementById('username');
var errname = document.getElementById('nameErr');
var pattern = /^\w{6,20}$/; //用户名格式正则表达式:用户名要求6-20位
if (username2.value.length == 0) {
errname.innerHTML = "用户名不能为空"
errname.className = "error"
return false;
}
if (!pattern.test(username2.value)) {
errname.innerHTML = "用户名不合规范"
errname.className = "error"
return false;
} else {
errname.innerHTML = "OK"
errname.className = "success";
return true;
}
}
//验证密码
function checkPassword() {
var userpasswd = document.getElementById('userPasword');
var errPasswd = document.getElementById('passwordErr');
var pattern = /^\w{8,16}$/; //密码要在8-16位
if (!pattern.test(userpasswd.value)) {
errPasswd.innerHTML = "密码不合规范"
errPasswd.className = "error"
return false;
} else {
errPasswd.innerHTML = "OK"
errPasswd.className = "success";
return true;
}
}
//确认密码
function ConfirmPassword() {
var userpasswd = document.getElementById('userPasword');
var userConPassword = document.getElementById('userConfirmPasword');
var errConPasswd = document.getElementById('conPasswordErr');
if ((userpasswd.value) != (userConPassword.value)
|| userConPassword.value.length == 0) {
errConPasswd.innerHTML = "上下密码不一致"
errConPasswd.className = "error"
return false;
} else {
errConPasswd.innerHTML = "OK"
errConPasswd.className = "success";
return true;
}
}
//验证手机号
function checkPhone() {
var userphone = document.getElementById('userPhone');
var phonrErr = document.getElementById('phoneErr');
var pattern = /^1[34578]\d{9}$/; //验证手机号正则表达式
if (!pattern.test(userphone.value)) {
phonrErr.innerHTML = "手机号码不合规范"
phonrErr.className = "error"
return false;
} else {
phonrErr.innerHTML = "OK"
phonrErr.className = "success";
return true;
}
}
script>
数据库的sql文件:
CREATE TABLE `user` (
`uid` VARCHAR ( 50 ) CHARACTER
SET utf8 COLLATE utf8_general_ci NOT NULL,
`username` VARCHAR ( 20 ) CHARACTER
SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`password` VARCHAR ( 30 ) CHARACTER
SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`phone` VARCHAR ( 20 ) CHARACTER
SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
PRIMARY KEY ( `uid` ) USING BTREE
) ENGINE = INNODB DEFAULT CHARSET = utf8 ROW_FORMAT = DYNAMIC;