- kubernetes集群证书过期问题解决
后端java
证书过期问题查看证书过期时间kubeadmalphacertscheck-expiration证书过期升级命令kubeadmalphacertsrenewall日志查看命令journalctl-xefukubelet发现更新证书后,日志还是报错未发现/etc/kubernetes/bootstrap-kubelet.conf,则继续执行如下操作重新生成证书cd/etc/kubernetes/pki
- JVM 如何保证 Java 程序的安全性?
冰糖心书房
JVM2025Java面试系列jvmjava
JVM(JavaVirtualMachine)在设计时就考虑了安全性,它提供了一套多层次的安全机制,以保护系统免受恶意代码的侵害。这些机制主要包括:1.类加载器(ClassLoader)及双亲委派模型:类加载器的作用:负责加载Java类(.class文件)到JVM中。将类的字节码转换为内存中的Class对象。执行类的初始化。类加载器的类型:启动类加载器(BootstrapClassLoader):
- 23章11节:自助抽样及其在R语言中的实现与验证
DAT|R科学与人工智能
用R探索医药数据科学r语言开发语言r-4.2.1microsoft信息可视化
在统计学中,数据分析的核心任务之一是如何在样本数据的基础上推断总体的性质。传统方法往往依赖于已知的概率分布假设和解析推导,但在现实问题中,我们往往无法准确得知总体分布,或者数据样本量较小,难以满足经典统计推断方法的要求。自助抽样作为一种非参数的计算方法,为我们提供了基于样本数据“自我重复”构建抽样分布的途径。1977年,斯坦福大学的B.Efron在著名论文《BootstrapMethods:Ano
- express+ bootstrap/vue.js+mongodb 开发综合学生管理WEB项目系统
鱼弦
前端expressbootstrap
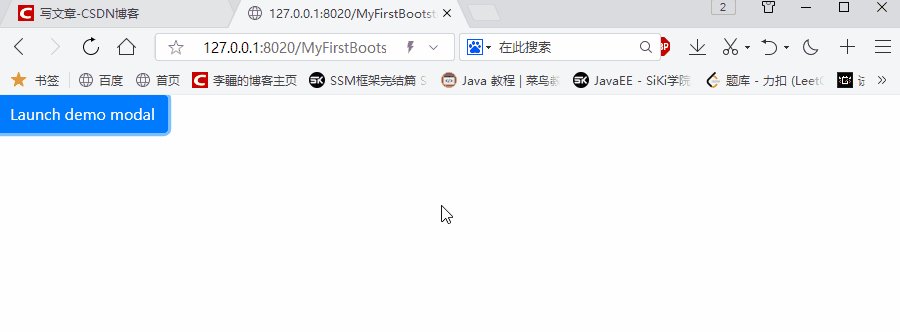
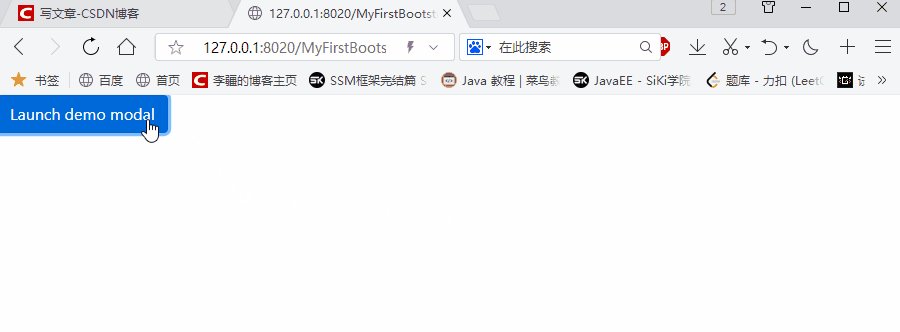
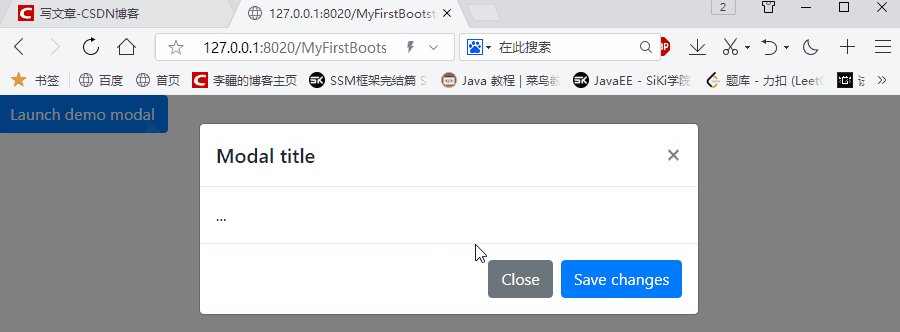
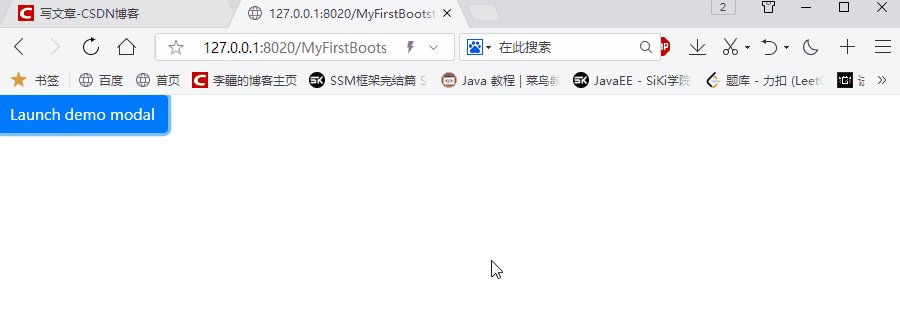
该WEB项目要求如下:整个系统要有比较完整的功能,有前端网页数据示,也要有后台管理功能,具有一定的实用性。网页前端展示页面设计可以采用bootstrap框架,也可以使用vue.js实现,前端网页数据均要来自于后端从数据库中查询出来的数据。下面是利用Express后端+Bootstrap前端+MongoDB数据库的代码示例,用于实现一个综合的学生管理系统:1.安装所需模块在终端中输入以下命令,安装所
- JVM类加载
zhujilisa
javajvm
JVM类加载类加载类加载器类加载加载:查找并加载类的字节码文件验证:确保加载的字节码是合法且符合JVM规范准备:给类的静态变量分配内存,并赋默认值解析:符号引用替换为直接引用初始化:静态变量赋值,执行静态代码块类加载器引导类加载器(BootstrapClassLoader):加载JVM核心类库(如rt.jar中的类),位于JAVA_HOME/lib目录下扩展类加载器(ExtClassLoader)
- 基于Python + Flask + PyEcharts + Bootstrap实现疫情可视化平台
小夕Coding
大数据系列可视化python数据可视化javavue
基于Python+Flask+PyEcharts+Bootstrap实现的疫情可视化平台依赖库DependencyVersionPython3.6flask1.1.1pyecharts1.7.1requests2.22使用pythonrun.py#在浏览器中访问http://localhost:776前端展示项目下载链接:https://pan.baidu.com/s/1l1y2eiTWMTApQ
- Vue-前端发展史
lengzher_5601
Vuevue.jshtmlcssjsjsp
文章目录Vue-前端发展史二、前端发展史1、UI框架2、JavaScript构建工具3、三端同一4、后端技术5、主流前端框架混合开发微信小程序Vue-前端发展史二、前端发展史1、UI框架Ant-Design:阿里巴巴出品,基于React的UI框架ElementUI、iview、ice:饿了么出品,基于Vue的UI框架BootStrap:Teitter推出的一个用于前端开发的开源工具包AmazeUI
- JavaEE 项目常见错误解决方案
一弦一柱
JavaEE常见错误中文乱码JSP404
JavaEE项目常见错误解决方案数据库连接JavaBean获取不到数据库字段值或出现意料之外的值业务中出现null或""404NOTFOUNDGET请求中文乱码form表单提交中文乱码最近的实训中,练了一个比较基础的项目,JSP+Servlet+JavaBean,完成两张表的CRUD操作,前端使用Bootstrap和JQuery,交互使用AJAX,IDE选用Eclipse,在时间比较仓促的情况下完
- 电脑问题勘查 —— BIOS
五道口纳什
计算机组成原理
0.BIOS与BIOS的分类目前主流的BIOS,华硕的AMIBIOS;升技的AWARDBIOS;BIOS的全称是ROM-BIOS,只读存储器基本输入输出系统。它是一组固化到计算机内主板上一个ROM芯片上的程序,它保存着计算机最重要的基本输入输出的程序、系统设置信息、开机上电自检程序和系统启动自举程序(bootstrap)。有人认为既然BIOS是”程序”,那它就应该是属于软件,感觉就像自己常用的Wo
- 在 CLion 中使用 Boost.Test 进行 C++ 单元测试
獨梟
单元测试c++单元测试开发语言
1.安装Boost.TestBoost.Test是BoostC++库的一部分,因此需要安装完整的Boost库。方法1:使用包管理器安装(推荐)Windows(vcpkg)直接使用CLion集成的vcpkg安装boost-test:也可以通过命令来安装:gitclonehttps://github.com/microsoft/vcpkg.gitcdvcpkgbootstrap-vcpkg.batvc
- Vue-Vant
YY小怪兽
Vue常用框架vue.js前端javascript
详情可见1.什么是Vant?在使用MintUI的过程中发现有很多的坑,所以个人不推荐在移动端中选择MintUIVant是有赞前端开发团队又推出的一款基于Vue的移动端UI框架大白话:和Bootstrap一样对原生的HTML标签进行了封装,进行了美化,让我们能够专注于业务逻辑而不是UI界面2.Vant使用https://youzan.github.io/vant/#/zh-CN/intro(1)通过
- 假如有10 个微服务模块,然后每个模块里面都要改yaml配置,比如改Redis配置,这样就意味着我 Redis 一改,那10 个模块的配置都要改一遍吗?
我是一只代码狗
springcloudalibabanacos
1.在nacos创建一个公共的redis-config.yaml2.在每个微服务的bootstrap.yml中引入公共的redis配置3.这样公共配置改了,其他微服务模块就不需要做任何改动
- tools:制作根文件系统debian9
maze.ma
toolsdebianrootfs文件系统制作
首先你先新建一个用于mount的目录mkdir/debian9其次你需要保证主机上有debootstrap以及qemu-user-staticapt-get-yinstalldebootstrapqemu-user-static现在你需要dd命令去生成rootfs.img文件ddif=/dev/zeroof=rootfs.imgbs=1Mcount=1024dd命令的话。bs代表一次读入写入大小。
- bootstrap row 之间的竖直方向的距离要怎么调整?
yzy85
问:我有两个rowa和rowb,我发现这两个row之间的竖直方向的距离靠的有点近,我想调整a和b之间的距离,row之前的水平距离可以通过col-md-offset*调整,那竖直方向上的距离要怎么调整,谢谢!答:1、目前我是通过直接加一个空的h1标签,来拉开距离,感觉有点不太rails.大家有更合适的方法吗?谢谢!2、可以自己在css中给top-offset的class写个margin,然后把这个c
- Nacos配置管理Feign远程调用Gateway服务网关
程序员要奋斗
#微服务gatewayjavaspring
1.统一配置管理1.统一配置管理流程1.引入Nacos的配置管理客户端依赖 com.alibaba.cloud spring-cloud-starter-alibaba-nacos-config 2.在userservice中的resource目录添加一个bootstrap.yml文件,这个文件是引导文件,优先级高于application.yml spring: appl
- vscode安装使用,开发python项目环境配置
橘子菌菌
djangopythonvscode
#一、vscode设置python解释器1.使用vscode添加需要的插件在扩展商店汉化chinese进行python开发python完成汉化以及提示补全django用到的GithistoryPythonDjangoDjangoTemplate其它可能用到:jqueryCodeSnippetsBootstrap3Snippets2.ctrl+shift+p调出输入框SelectInterprete
- Bootstrap笔记
湖前一人对影成双
bootstrap笔记前端
初识Bootstrapv4.bootcss.com图标库bootstrap与...相联系编译版Bootstrap文件结构:快速开发使用Bootstrap4.4.1编译版包中包含css和js文件夹。css和js文件夹中都提供了两种类型的文件,压缩的和未压缩的的文件。bootstrap.*是预编译的文件,bootstrap.min.*是编译且压缩后的文件。bootstrap.*.map格式的文件,是s
- Bootstrap4 导航active状态切换
君子……如玉
H5Bootstrap4
页面HTML代码:首页数据统计用户列表AnotheractionSomethingelsehereSeparatedlinkLinkDisabledjs代码如下:$('.nav-pills').find('a').each(function(){if(this.href==document.location.href||document.location.href.search(this.href
- Param ‘serviceName‘ is illegal, serviceName is blank
wyz0923
nacosspringboot
背景有个朋友在学习nacos遇到一个问题,在bootstrap.yml文件中配置注册服务的地址信息时,启动服务报错:Param‘serviceName’isillegal,serviceNameisblank。但是在application.yml中配置就不会报错。这里记录一下解决的方法。项目环境:springboot2.4.2spring-cloud-alibaba-dependencies202
- SpringBoot配置文件的优先级(保姆级超详细讲解)
来杯@Java
springbootpython后端
文章目录配置优先级排序项目外部配置文件项目内部配置文件Bootstrap配置文件配置优先级排序命令行参数;java:comp/env的JNDI属性(当前J2EE应用的环境);JAVA系统的环境属性;操作系统的环境变量;JAR包外部的application-xxx.properties或application-xxx.yml配置文件;JAR包内部的application-xxx.properties
- SpringBoot 的核心只有几张图
知行小栈
SpringBootspringbootjava后端
前言SpringBoot是一个让所有Java开发者都又爱又恨的框架。喜欢它是因为其易用性和提供的丰富功能,而它较为复杂的设计也让许多开发者头疼不已。本期知行将会为大家带来以下内容,和大家一起梳理SpringBoot中一些较为核心的内容。SpringBoot启动流程SpringBoot的启动流程主要有以下几个核心步骤:创建启动容器:创建DefaultBootstrapContext,用于引导IOC容
- Anaconda 创建环境
aitie1479
python
2019-03-2517:10:51Anaconda给不同的项目创建不同的环境真的非常重要,最近在使用flask的时候在base环境中安装flask-bootstrap,竟然将我原本的py3.7的conda直接删除,完全降到了py2。最后只能重新安装anaconda。这个事件给我一个启示就是尽量不要在初始环境中安装各种包,而是使用anaconda的环境,来给不同的项目分配各自的环境。Anacond
- 快速入门 FastAdmin 的开发环境搭建
奥顺互联_老张
php教程php缓存mysql
快速入门FastAdmin的开发环境搭建FastAdmin是一个基于ThinkPHP和Bootstrap的后台管理框架,专为快速开发而设计。本文将为您详细介绍如何搭建FastAdmin的开发环境,包括所需的环境配置、安装步骤以及简单的示例代码。1.环境要求在开始之前,请确保您的开发环境满足以下要求:PHP7.2及以上版本ComposerMySQL5.6及以上版本Nginx或ApacheGit(可选
- Spring Boot 整合Swagger启动失败Failed to start bean ‘documentationPluginsBootstrapper‘的解决方案
码云217
springbootjavarpc
目录问题原因方案一(治标)[本人用了方案一解决了]方案二(治标)方案三(治本)问题SpringBoot2.7.3版本引入依赖springfox-boot-starter(Swagger3.0)后,启动容器会报错:org.springframework.context.ApplicationContextException:Failedtostartbean'documentationPlugins
- Linux中es启动成功,windows服务器访问不了的解决方案
码代码的小仙女
笔记linuxwindowselasticsearch
1.在Linux服务器中安装elasticsearch。在bin目录下执行./elasticsearch报错信息:org.elasticsearch.bootstrap.StartupException:java.lang.RuntimeException:cannotrunelasticsearchasrootatorg.elasticsearch.bootstrap.Elasticsearch
- 【SpringCloud】Gateway
m0_74825526
面试学习路线阿里巴巴springcloudgatewayjava
目录一、网关路由1.1.认识网关1.2.快速入门?1.2.1.引入依赖1.2.2.配置路由二、网关登录校验2.1.Gateway工作原理?2.2.自定义过滤器2.3.登录校验2.4.微服务获取用户2.4.1.保存用户信息到请求头2.4.2.拦截器获取用户??2.5.OpenFeign传递用户三、配置管理3.1.配置共享?3.2.拉取配置共享3.2.1.引入依赖3.2.2.创建bootstrap.y
- 响应式前端开发框架Bootstrap实战应用
马屿人
本文还有配套的精品资源,点击获取简介:Bootstrap是广受欢迎的前端框架,用于创建响应式和移动优先的网站。结合JavaEE、Spring、SpringMVC和MyBatis后端技术,开发者可利用Bootstrap快速开发出模块化、用户友好的Web应用。该框架含有预定义的CSS样式、JavaScript插件、HTML模板和更多资源,以支持高效和模块化的Web应用开发流程。本压缩包中可能包含Boo
- Ubuntu,centos下源码安装cmake指定版本
你若盛开,清风自来!
ubuntucentoslinux
网址:Indexof/files/v3.23常规安装出错1.先把安装包cmake-3.12.4-Linux-x86_64.tar.gz复制到指定目录2.解压tar-zxvfcmake-3.12.4-Linux-x86_64.tar.gz3.进入解压之后的文件夹cdcmake-3.12.4-Linux-x86_64.tar.gz4.运行下面命令出错bash:./bootstrap:Nosuchfil
- 《从零到全栈:Bootstrap 响应式布局指南》
CodeComposer
bootstrap前端html
一、概念1.Bootstrap是什么?Bootstrap是一个基于HTML、CSS和JavaScript的开源前端框架,主要用于快速构建响应式网页。它是UI库(CSS库),提供了丰富的预定义样式和组件,帮助开发者快速实现美观且功能强大的界面。文档地址:Bootstrap中文文档2.响应式布局响应式布局是一种网页设计方法,使页面能够根据设备屏幕尺寸自动调整布局和样式。核心原理:通过媒体查询(@med
- Windows 系统下,使用 PyTorch 的 DataLoader 时,如果 num_workers 参数设置为大于 0 的值,报错
张三不嚣张
pytorch人工智能python
在Windows系统下,使用PyTorch的DataLoader时,如果num_workers参数设置为大于0的值,可能会遇到以下错误:RuntimeError:Anattempthasbeenmadetostartanewprocessbeforethecurrentprocesshasfinisheditsbootstrappingphase.Thisprobablymeansthatyoua
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round