layui01
雷哥整理
概述
- 下载:https://www.layui.com/
下载文件说明
css 样式
font:字体
image:图片
lay:
|--models
layui.all.js 包含了所有模块的js
layui.js 框架 如果要使用必须使用layui.use(["table","layer","laydate","form"],function(){})
学习的内容
- 图标
- 按钮
- 导航菜单
- 选项卡
- 进度条
- 面板+布局
- 徽章
- 时间线
- 动画
- 颜色选择器
- 滑块
- 评分
- 轮播
- 代码修饰器
- 时间和日期选择器
- 表单元素
输入框
密码框
下拉列表 - 表单对象form
- 弹出层【重点】
- 数据表格【重点】
- 数据表格+弹出层的综合案例【重点】
- 文件上传
- 树形组件dtree
使用方法
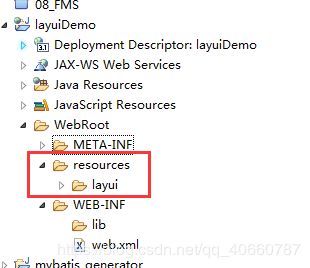
创建项目并引入layui
图标
方法1 使用字符实体
相关样式
- layui-icon 代表使用layui的图标处理样式去渲染
方法2 使用样式
相关图标样式可以去:https://www.layui.com/doc/element/icon.html
按钮
相关样式:
必要样式:layui-btn
主题样式
|-- layui-btn-primary 原始按钮
|-- layui-btn-normal 百搭按钮
|-- layui-btn-warm 暖色
|-- layui-btn-danger 警告
|-- layui-btn-disabled 禁用大小样式
|-- layui-btn-lg 大型 按钮
|-- layui-btn-sm 小型按钮
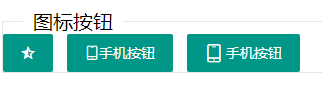
|-- layui-btn-xs 微型按钮图标结合
![]()
圆角样式:layui-btn-radius
按钮组:layui-btn-group
事件监听
和jquery的用法一样
导航菜单
相关样式
方向:水平 默认的
垂直:layui-nav-tree
其它样式
|--layui-nav 代表这个是导航菜单
|-- layui-nav-item 代表这个导航菜单的一样子项
|-- layui-nav-child 子项目的子项目
|-- layui-this 当前选中的菜单项选项卡
风格说明
默认风格 只用加layui-tab
简洁风格 layui-tab-brief
卡片风格 layui-tab-card
相关样式
|--layui-tab 代表一个选项卡
|--layui-tab-title代表卡片的头
|-- layui-this 启动选中
|-- layui-tab-content 代表卡片的内容包装体
|-- layui-tab-item 具体的卡片内容
|-- layui-show 启动显示
相关属性
lay-allowclose是否启动关闭按钮lay-filter="demo" layui使用的可以找到元素的属性相关代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
选项卡
- 网站设置
- 用户管理
- 权限分配
- 商品管理
- 订单管理
1. 高度默认自适应,也可以随意固宽。
2. Tab进行了响应式处理,所以无需担心数量多少。
内容2
内容3
内容4
内容5
- 网站设置
- 用户管理
- 权限分配
- 商品管理
- 订单管理
1. 高度默认自适应,也可以随意固宽。
2. Tab进行了响应式处理,所以无需担心数量多少。
内容2
内容3
内容4
内容5
- 网站设置
- 用户管理
- 权限分配
- 商品管理
- 订单管理
1. 高度默认自适应,也可以随意固宽。
2. Tab进行了响应式处理,所以无需担心数量多少。
内容2
内容3
内容4
内容5
进度条
相关样式
layui-progress 代表一个进度条
|-- layui-progress-bar 代表进度条里面的进度
layui-progress-big 变粗了
相关属性
lay-percent 代表进度值
lay-showpercent="true" 是否显示进度值
面板
卡片面板
相关样式
layui-row 代表一行
layui-col-space15 space0-space30 代表卡片之间的间距
|-- layui-col-md6 代表一列 md1-md12 代表当前卡片占整行的X/12
|-- layui-card 代表一个卡片
|-- layui-card-header 代表卡片头信息
|-- layui-card-body 代表卡片内容样式
普通折叠面板
相关样式
layui-collapse 代表一个折叠面板
|-- layui-colla-item 代表一个折叠项
|-- layui-colla-title 代表折叠项的显示标题
|-- layui-colla-content 代表折叠项展开的内容
|-- layui-show 是否展开
相关事件:https://www.layui.com/doc/modules/element.html#collapse
手风琴面板
- 在普通面板上加lay-accordion=""
布局
相关样式
layui-row
|-- layui-col-xs6 移动设备占比
|-- layui-col-sm6 平板设备占比
|-- layui-col-md6 桌面设置占比
徽章
相关样式
layui-badge-dot 小圆点
layui-badge 弧形徽章
layui-badge-rim 边框徽章
组合使用
时间线
常规时间线
相关样式
layui-timeline 代表一个时间线
|-- layui-timeline-item 代表一个时间节点
|-- layui-timeline-axis 代表左边的竖线
|-- layui-timeline-content 时间线的内容
|-- layui-text 代表文本
|-- layui-timeline-title 代表标题
|--可以分为标题和内容
|--标题
|--
内容
简约时间线
- 就是没有区分标题和内容
动画
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
动画
相关样式
class="layui-anim"相关属性
data-anim="layui-anim-up" 动画的类型颜色选择器
相关代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
颜色拾取器
原理,页面声明元素再使用js去渲染
滑块
相关属性
elem :绑定页面元素
value 设置初始值
min 最小值
max 最大值
step 设置步长
setTips 滑动时是否显示tips文本
change 监听改变事件
评分
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
评分
轮播
相关代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
轮播






代码修饰器
使用方法
使用放代码
引入code模块
调用layui.code({属性名:属性值})
相关属性
时间和日期选择器
相关属性
elem:绑定的页面input标签的id
type:指定选择器的类型
|--年year
|--年月month
|--年月日date 默认的
|--时间 time
|--年月日时间 datetime
value :设置初始值
value:'2019-11-11'指定死的
value:new Date() 指定当前时间
trigger 触发弹出事件类型
默认为得到焦点 tirgger: 'focus'
可以设置成点击事件 tirgger:'click'
show:设置是否在页面加载时选择器就弹出来 默认为false
showBottom 是否显示底部栏
btns - 工具按钮
类型:Array,默认值:['clear', 'now', 'confirm']
右下角显示的按钮,会按照数组顺序排列,内置可识别的值有:clear、now、confirm
lang - 语言
默认为cn 可以以设置en 英文
theme - 主题
default(默认简约)、molv(墨绿背景)、#颜色值(自定义颜色背景)、grid(格子主题)
calendar - 是否显示公历节日
Boolean,默认值:false
format 格式化时间
min/max 设置最大时间和最小时间
mark - 标注重要日子
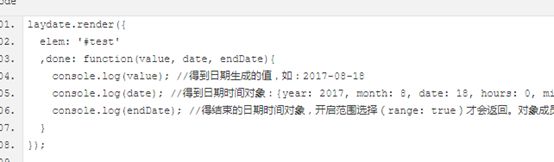
控件初始打开的回调
日期时间被切换后的回调
控件选择完毕后的回调
相关代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
时间和日期选择器