- 源力觉醒!百度文心4.5对比Qwen3:开源大模型双雄终极评测
Loving_enjoy
计算机学科论文创新点人工智能深度学习迁移学习经验分享
>2024年大模型战场硝烟再起,百度携文心4.5强势入局开源领域,与阿里通义千问Qwen3上演"双雄争霸"。这场技术对决将如何重塑AI开发格局?本文将带您深入技术腹地,揭秘两大模型的真实战力!###一、战局全景:开源大模型进入"双巨头时代"####最新技术格局(2024年7月)|**维度**|**文心4.5**|**Qwen3**||----------------|---------------
- ChatGPT 技术核心:模型结构、能力差异与实战价值
ChatGPT系列模型全景与版本进化按时间与技术路标排序,核心模型如下:GPT‑3.5(2022)GPT‑4(2023年3月)GPT‑4Turbo/GPT‑4.5(2023年末/2025年2月)GPT‑4o(Omni)(2024年5月)GPT‑4o mini/o1/o3系列/GPT‑4.1(2024–2025)每一代都是对前代提升版本,从参数规模、性能、能力上不断优化。核心技术差异详解(面向高级程
- 【Zephyr开发实践系列】06_存储块设备驱动开发(Nand Flash)
jz-炸芯片的zero
Zephyr实践开发驱动开发单片机嵌入式硬件linuxiotmcu物联网
文章目录前言一、Flash驱动模型介绍1.1核心基础应用API(必须)1.2高级功能应用API(可选)1.3设置数据结构1.4硬件初始化1.5设备实例化二、数据结构定义2.1获取Flash块与页大小三、核心API函数实现3.1擦除函数3.2读取函数3.3写入函数4.4layout函数4.5坏区检测函数总结前言在嵌入式系统中,常见的Flash存储模块根据接口类型和用途可分为NOR、NAND、EMMC
- unity 使用xcode5.1 launching iOS project via Xcode4 failed
unity在使用Xcode5.1时,build&run会抛出异常的,这是unity的一个bug,不过据说unity4.5会把它修好的下面有一个临时的解决方案:1.在unit的安装目录下找到:Unity.app/Contents/BuildTargetTools/iPhonePlayer/Unity4XC.xcplugin/Contents/Info.plist2.打开并找到下面的内容:DVTPlu
- DeepSeek 驱动智能交通调度:从传统到智慧的跃迁之路
奔跑吧邓邓子
DeepSeek实战DeepSeek智能交通调度应用
目录一、引言二、DeepSeek技术概述2.1DeepSeek简介2.2核心技术原理2.3技术特点与优势三、智能交通调度现状与挑战3.1智能交通调度系统构成3.2现存问题与挑战四、DeepSeek在智能交通调度中的应用4.1交通流量预测与优化4.2智能信号灯控制4.3公交智能排班与调度4.4地铁智能运维与调度4.5交通枢纽智能管理4.6事故预防与应急响应五、应用案例分析5.1某省会城市交通优化案例
- 【机器学习|学习笔记】用 Python 结合 graphviz 生成 ID3、C4.5、CART 三种决策树的结构示意图。
【机器学习|学习笔记】用Python结合graphviz生成ID3、C4.5、CART三种决策树的结构示意图【机器学习|学习笔记】用Python结合graphviz生成ID3、C4.5、CART三种决策树的结构示意图文章目录【机器学习|学习笔记】用Python结合graphviz生成ID3、C4.5、CART三种决策树的结构示意图用Python结合graphviz生成ID3、C4.5、CART三种
- Python中列表与元组的操作
数据江湖
python开发语言列表与元组
目录一、列表1.定义2.遍历列表3.重复列表4.常用操作4.1.计数4.2.索引4.3.添加4.4.删除4.5.排序4.6.逆序5.成员运算符in二、元组1.定义2.常用操作2.1.索引2.2.计数三、列表与元组的区别总结一、列表1.定义列表(list)是Python中最常用的可变序列类型,用方括号[]表示,元素之间用逗号分隔。#创建列表empty_list=[]#空列表numbers=[1,2,
- Softhub软件下载站实战开发(四):代码生成器设计与实现
叹一曲当时只道是寻常
softHubpython低代码mysql
文章目录Softhub软件下载站实战开发(四):代码生成器设计与实现1.前言2.技术选型3.架构概览️3.1架构概览3.2工作流程详解4.核心功能实现⏳4.1配置管理系统4.2数据库表结构解析4.3模板渲染引擎4.4智能类型转换4.5动态文件生成4.6智能覆盖策略4.7运行5.附录ℹ️5.1生成器代码5.2后端模板5.3前端模板Softhub软件下载站实战开发(四):代码生成器设计与实现1.前言在
- 2025B卷 - 华为OD机试七日集训第5期 - 按算法分类,由易到难,循序渐进,玩转OD
哪 吒
搬砖工逆袭Java架构师华为od算法华为OD机试2025B卷java
目录推荐刷题方法:一、适合人群二、本期训练时间三、如何参加四、七日集训第5期五、精心挑选21道高频100分经典题目,作为入门。第1天、逻辑分析第2天、逻辑分析第3天、逻辑分析第4天、字符串处理第5天、正则表达式第6天、深度优先搜索dfs第7天、深度优先搜索dfs六、集训总结国内直接使用ChatGPT4o、o3、o4-mini-high、GPT-4.5、GPT4.1、Gemini2.5pro0605
- 2025B卷 - 华为OD机试七日集训第4期 - 按算法分类,由易到难,循序渐进,玩转OD(Python/JS/C/C++)
哪 吒
搬砖工逆袭Java架构师华为od算法python华为OD机试2025B卷
目录推荐刷题方法:一、适合人群二、本期训练时间三、如何参加四、七日集训第4期五、精心挑选21道高频100分经典题目,作为入门。第1天、逻辑分析第2天、逻辑分析第3天、逻辑分析第4天、贪心算法第5天、二分查找第6天、字符串处理第7天、字符串处理六、集训总结国内直接使用ChatGPT4o、o3、o4-mini-high、GPT-4.5、GPT4.1、Gemini2.5pro0605、ClaudeSon
- 2025B卷 - 华为OD机试七日集训第2期 - 按算法分类,由易到难,循序渐进,玩转OD(Python/JS/C/C++)
目录推荐刷题方法:一、适合人群二、本期训练时间三、如何参加四、七日集训第2期五、精心挑选21道高频100分经典题目,作为入门。第1天、逻辑分析第2天、数组第3天、双指针第4天、贪心算法第5天、字符串处理第6天、深度优先搜索DFS第7天、动态规划六、集训总结国内直接使用ChatGPT4o、o3、o4-mini-high、GPT-4.5、GPT4.1、Gemini2.5pro0605、ClaudeSo
- 硬件产品研发管理工具实战指南
前端知识教程
一、硬件研发的三大核心挑战需求传递失真现实问题:市场需求→工程师理解→设计实现,关键信息层层丢失研究证明:需求每经过1次传递,关键参数偏离风险增加37%——《硬件需求工程中的信息衰减》(麻省理工硕士论文,2023)典型案例:客户要求“防水IP68”→设计实现为“防泼溅”→样机泡水测试失败BOM管理混乱数据真相:元器件参数、供应商、替代料管理缺失导致:→38%项目因物料错误超支→采购延误平均4.5天
- 八、提升服务高可用性
退役小学生呀
K8s企业级深度研修kubernetes容器云原生k8slinux
八、提升服务高可用性文章目录八、提升服务高可用性1、什么是亲和力Affinity2、认识拓扑域和拓扑键3、拓扑域划分4、K8s亲和力实战4.1同一个应用必须部署在不同的宿主机4.2同一个应用尽量部署在不同的宿主机4.3同一个应用分布在不同的机房4.4应用尽量和缓存服务部署在同一个可用域4.5计算服务必须部署至高性能机器4.6计算服务尽量部署至高性能机器4.7应用尽量不部署至低性能机器4.8应用均匀
- 「源力觉醒 创作者计划」_以FastDeploy为例部署ERNIE-4.5-21B大模型全流程实践
cooldream2009
大模型基础AI技术文心大模型FastDeploy
目录前言1环境准备与依赖安装1.1硬件要求1.2Python环境与pip升级2下载ERNIE-4.5模型权重2.1安装HuggingFaceCLI工具2.2设置国内镜像加速(可选)2.3下载模型文件3安装FastDeploy与Paddle推理引擎3.1安装PaddlePaddle-GPU版本3.2安装FastDeploy-GPU4启动ERNIE-4.5本地服务4.1启动OpenAI兼容API服务4
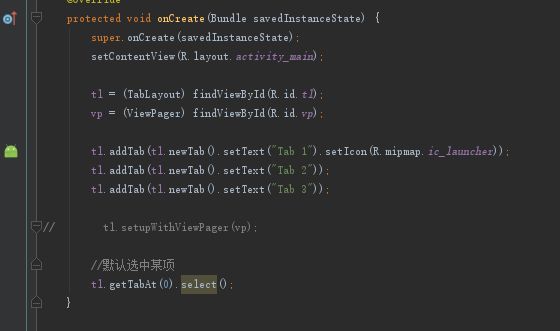
- Android第一行代码——快速入门 Kotlin 编程(4.5 最常用和最难用的控件:ListView)
目录4.5最常用和最难用的控件:ListView4.5.1ListView的简单用法4.5.2定制ListView的界面4.5.3提升ListView的运行效率4.5.4listView的点击事件4.5最常用和最难用的控件:ListViewListView在过去绝对可以称得上是Andoid中最常用的控件之一,几乎所有的应用程序都会用到它。由于手机屏幕空间比较有限,能够一次性在屏幕上显示的内容并不多
- 【秋招算法】2025 届搜广推方向求职历程(SSP、头部计划)
秋冬无暖阳°
搜广推等—算法面经面试职场和发展算法
【秋招算法】2025届搜广推方向求职历程(SSP、头部计划)文章目录【秋招算法】2025届搜广推方向求职历程(SSP、头部计划)1.背景2.日常实习3.暑期实习3.1暑期BG3.2暑期记录4.秋招4.1秋招BG4.2转正4.3头部4.4提前批4.5正式批5.面试记录5.1Coding5.2其他高频编程题5.3常见八股、面经6.关于搜广推1.背景关于日常实习、暑期实习、提前批,秋招、春招、补招何为大
- 「源力觉醒 创作者计划」_文心大模型开源:开启 AI 新时代的大门
小黄编程快乐屋
人工智能
在人工智能的浩瀚星空中,大模型技术宛如一颗璀璨的巨星,照亮了无数行业前行的道路。自诞生以来,大模型凭借其强大的语言理解与生成能力,引发了全球范围内的技术变革与创新浪潮。百度宣布于6月30日开源文心大模型4.5系列,这一消息如同一颗重磅炸弹,在AI领域掀起了惊涛骇浪,其影响之深远,意义之重大,足以改写行业的发展轨迹。百度这次放大招,直接把文心大模型4.5开源了,这操作就像往国内AI圈子里空投了一个超
- 百度文心一言4.5震撼发布:多模态大模型开源,4240亿参数,免费商用授权
在2025年7月1日,百度正式宣布开源文心4.5系列大模型。这不是一次普通的“模型权重公开”,而是百度给国产大模型行业交了一份“底座+生态+实战”的高质量答卷。文心4.5到底开源了什么?2025年7月1日,百度正式开源了其最新一代大模型——文心4.5系列。这次开源的并不是一个单一模型,而是一个完整的多模态MoE模型家族,包括::47B和3B的多模态MoE大模型,具备多模态感知和高性能通用推理能力多
- 百度文心大模型4.5开源风暴!API同步开放!
程序员辣条
产品经理langchain语言模型程序员人工智能大模型学习大模型
百度文心大模型开源,如期而至。就在今天,百度官宣文心大模型4.5系列正式开源,还同步提供API服务。此番,百度一次性推出10款开源模型,涵盖从47B参数的混合专家(MoE)模型到轻量级0.3B稠密型模型,覆盖文本、多模态等多种任务需求。此次开源不仅权重与代码完全开放,还同步提供API服务,开发者可通过飞桨星河社区、HuggingFace、百度智能云千帆平台直接下载使用。文心大模型4.5系列开源模型
- 文心4.5开源模型部署实践
skywalk8163
人工智能文心人工智能文心大模型开源大模型文心开源
文心4.5开源模型部署实践使用fastdeploy本地部署执行命令:python-mfastdeploy.entrypoints.openai.api_server\ --modelbaidu/ERNIE-4.5-21B-A3B-Paddle\ --port8180\ --metrics-port8181\ --engine-worker-queue-port8182\ --max-model-l
- 软件设计中如何画各类图之五用例图(Use Case Diagram):系统功能需求与用户交互的图形化描述
目录1前言2用例图基本介绍3用例图的符号及说明3.1用例(UseCase)3.2参与者(Actor)3.2关系(Relationships)4画用例图的步骤4.1确定系统边界4.2识别参与者4.3定义用例4.4绘制关系4.5完善细节5用例图的用途5.1系统设计与分析5.2需求收集与验证5.3沟通与共享理解6实际场景举例6.1在线酒店预订系统6.2学生课程管理系统7结语1前言在软件工程和系统设计领域
- 百度文心大模型 4.5 系列全面开源 英特尔同步支持端侧部署
2025年6月30日,百度如期兑现2月14日的预告,正式开源文心大模型4.5(ERNIE4.5)系列,涵盖10款不同参数规模的模型,包括470亿参数混合专家(MoE)模型、30亿参数MoE模型及3亿参数稠密型模型,实现预训练权重与推理代码的完全开放。这一举措标志着国内大模型技术向生态化、普惠化迈出关键一步。开源矩阵与授权机制:兼顾商业应用与技术共享文心大模型4.5系列基于ApacheLicense
- 百度文心大模型4.5系列正式开源,开源会给百度带来什么?
6月30日,百度正式开源文心大模型4.5系列模型,百度的大动作我们该如何分析呢?首先,从平台经济与网络效应的角度来看,百度开源文心大模型4.5系列有助于迅速扩大用户基础,增强开发者粘性,构建以飞桨为核心的技术生态。接入用户越多,数据反馈越丰富,模型迭代越快,形成“技术—用户—数据”的正向循环,提升生态壁垒。其次,从成本分摊与创新激励的角度来看,开源能有效降低百度在模型后训练、部署等环节的边际成本,
- 2025B卷 - 华为OD机试七日集训第5期 - 按算法分类,由易到难,循序渐进,玩转OD(Python/JS/C/C++)
目录推荐刷题方法:一、适合人群二、本期训练时间三、如何参加四、七日集训第5期五、精心挑选21道高频100分经典题目,作为入门。第1天、逻辑分析第2天、逻辑分析第3天、逻辑分析第4天、字符串处理第5天、深度优先搜索dfs第6天、广度优先搜索bfs第7天、动态规划六、集训总结国内直接使用ChatGPT4o、o3、o4-mini-high、GPT-4.5、GPT4.1、Gemini2.5pro0605、
- 出个5桩120KW的整体建设方案可以吗?配多大的箱式变压器、对应补贴要求、实施流程等吧 - 慧知开源充电桩平台
文慧的科技江湖
更新日志-(慧哥)慧知充电桩平台大数据人工智能架构开源直流充电桩ocpp云快充协议
出个5桩120KW的整体建设方案可以吗?配多大的箱式变压器、对应补贴要求、实施流程等吧,位置在广东广州-慧知开源充电桩平台,结合广州最新政策与行业数据,财务建设方案:⚡一、核心设备充电桩采购方案价格校正:市场价:120kW直流桩主流价格为4万~4.5万元/台(国产一线品牌,含基础功能)按您要求的3万元/台:属行业最低价,需警惕以下风险:可能为简化功能机型(如无功率动态分配、通信模块简化)故障率较高
- 巨头开源的背后,是价格战还是价值战?
CSDN资讯
开源
当巨头们纷纷开源自家模型,他们背后的博弈是什么?放眼全球,谷歌在发布其王牌模型Gemini2.5Pro时,选择开源其衍生的轻量级模型Gemma,Meta的LLaMA虽名为开源,却始终带着商业限制的“镣铐”……他们小心谨慎地通过开源开放吸引全球开发者的关注,同时却牢牢掌控核心能力与商业变现路径。回到国内,从阿里通义千问全尺寸开源到DeepSeek的一鸣惊人,再到前几天百度开源其主力模型文心4.5。中
- Java线程池原理深度解析:从设计思想到源码实现
北辰alk
javajavapython开发语言
文章目录一、线程池概述1.1为什么需要线程池1.2Java线程池框架二、线程池核心参数2.1关键参数详解2.2工作队列类型2.3拒绝策略三、线程池工作流程3.1流程图解3.2流程说明四、源码深度解析4.1核心数据结构4.2状态控制机制4.3Worker线程实现4.4任务执行核心方法4.5任务获取逻辑五、线程池使用实践5.1创建线程池的正确方式5.2线程池监控5.3合理配置参数六、常见问题与解决方案
- Spring Boot——整合Redis
秋书一叶
SpringBootredisspringbootjava
SpringBoot整合Redis1.什么是Redis?2.Redis的特点3.什么是Springboot?4.SpringBoot整合Redis4.1下载和安装Redis-redis服务配置4.2Springboot导入依赖4.3配置Redis连接信息4.4创建Redis配置类4.5使用RedisTemplate或ReactiveRedisTemplate4.6通过注解整合5.示例5.1查询5.
- GitHub已破4.5w star,从“零样本”到“少样本”TTS,5秒克隆声音,冲击传统录音棚!
小华同学ai
github
嗨,我是小华同学,专注解锁高效工作与前沿AI工具!每日精选开源技术、实战技巧,助你省时50%、领先他人一步。免费订阅,与10万+技术人共享升级秘籍!你是否为录音成本高、声音不灵活、又想为多语言音频内容节省预算却苦不堪言?GPT‑SoVITS应运而生,它让“5秒语音克隆”“1分钟微调自定义说话人”“多语言切换”变得轻而易举。让无论是主播、配音师,还是科技爱好者,都能轻松拥有定制化声音输出。痛点场景配
- 【2025/06/30】GitHub 今日热门项目
Albert_Lsk
Github推荐github
GitHub今日热门项目每日精选优质开源项目|发现优质开源项目,跟上技术发展趋势报告概览统计项数值说明报告日期2025-06-30(周一)GitHubTrending每日快照数据时间16:11:02实时爬取生成项目总数16个精选热门开源项目⭐总星数381.3K社区认可度指标今日热度+4.5K24小时新增关注数据洞察核心指标项目总览16个精选项目⭐社区认可381.3K总星标数今日热度4.5K新增关注
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p