前言:本章主要是商品列表页的一个基本布局讲解。(具体效果请下滑到底部)
Github:https://github.com/Ewall1106/mall(请选择分支chapter22)
1、新建goodList.vue页面
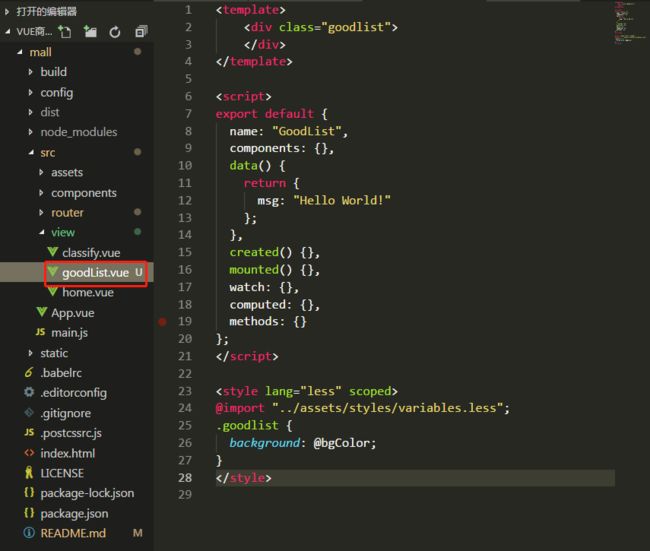
(1)新建文件 > 然后编写vue页面的一个基本结构
(2)然后我们就去router中注册goodList路由
2、编写商品列表页
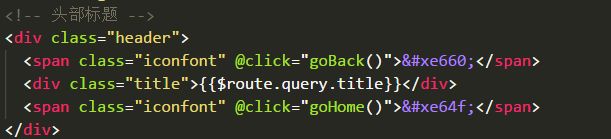
(1)头部标题
- 头部跟
classify.vue页面的头部栏大同小异,所以你也可以抽离成一个组件;其次,对于title名的话应该是由路传参带过来的、是动态的,所以我们用模板语法包起来。
- ok,现在我们回过头返回到
classify.vue分类页面添加路由跳转函数并在参数中携带title名
- 这样,我们从上一级点击进来的名字就赋到商品列表的
title了:
对这部分路由传参还不熟的可参考v-router之什么是编程式路由
(2)筛选工具栏
(3)商品列表
对于商品列表我们可以把里面的单个商品item用封装成一个组件从而实现复用。
-
components文件夹下新建goodItem.vue组件
- 引入组件并完善商品列表页面样式,这就是我们商品列表页的一个基本呈现:
3、小结
主要是一个html+css的基本布局,下一章渲染下把mock数据到页面,然后着重讲下父子组件之间的传值。