vue-cli 添加顶部导航栏及点击导航菜单,左侧菜单栏切换
layout-------------模板包含菜单栏等主要框架
router--------------路由管理,根据路由可生成左侧菜单栏
/** When your routing table is too long, you can split it into small modules**/
import Layout from '@/layout'
var search = [
{
path: '/supervise/report',
component: Layout,
name: 'report',
meta: { title: '数据统计', icon: 'component' },
children: [
{
path: 'reportCQL',
component: () => import('@/views/supervise/report/reportCQL'),
name: 'reportCQL',
meta: { title: '超期量统计', icon: 'icon' }
},
{
path: 'reportBJL',
component: () => import('@/views/supervise/report/reportBJL'),
name: 'reportBJL',
meta: { title: '办件量统计', icon: 'icon' }
},
{
path: 'reportCountEval',
component: () => import('@/views/supervise/report/reportCountEval'),
name: 'reportCountEval',
meta: { title: '接入情况统计', icon: 'icon' }
},
{
path: 'reportDataImportZLPJ',
component: () => import('@/views/supervise/report/reportDataImportZLPJ'),
name: 'reportDataImportZLPJ',
meta: { title: '接入质量评价', icon: 'message' }
},
{
path: 'reportFieldNull',
component: () => import('@/views/supervise/report/reportFieldNull'),
name: 'reportFieldNull',
meta: { title: '字段缺失率统计', icon: 'icon' }
},
{
path: 'reportMonitorWithParent',
component: () => import('@/views/supervise/report/reportMonitorWithParent'),
name: 'reportMonitorWithParent',
meta: { title: '监测预警', icon: 'skill' }
},
{
path: 'reportPJBL',
component: () => import('@/views/supervise/report/reportPJBL'),
name: 'reportMonitorWithParent',
meta: { title: '平均办理时限', icon: 'skill' }
},
{
path: 'reportSBJSX',
component: () => import('@/views/supervise/report/reportSBJSX'),
name: 'reportMonitorWithParent',
meta: { title: '数据上报及时性统计', icon: 'icon' }
}
]
},
{
path: '/supervise/search',
component: Layout,
name: 'search',
meta: { title: '登记查询', icon: 'component' },
children: [
{
path: 'forestQuery',
component: () => import('@/views/supervise/search/forestQuery'),
name: 'forestQuery',
meta: { title: '林地查询', icon: 'search' }
},
{
path: 'houseQuery',
component: () => import('@/views/supervise/search/houseQuery'),
name: 'houseQuery',
meta: { title: '房屋查询', icon: 'search' }
},
{
path: 'landQuery',
component: () => import('@/views/supervise/search/landQuery'),
name: 'landQuery',
meta: { title: '土地查询', icon: 'search' }
},
{
path: 'nydQuery',
component: () => import('@/views/supervise/search/nydQuery'),
name: 'nydQuery',
meta: { title: '农用地查询', icon: 'search' }
}
]
},
{
path: '/supervise/search/monitor',
component: Layout,
name: 'monitor',
meta: { title: '查核功能', icon: 'component' },
children: [
{
path: 'ckinfoQuery',
component: () => import('@/views/supervise/search/ckinfoQuery'),
name: 'ckinfoQuery',
meta: { title: '查核任务', icon: 'table' }
}
]
},
{
path: '/supervise/search/searchAdmin',
component: Layout,
name: 'searchAdmin',
meta: { title: '开发项目管理', icon: 'component' },
children: [
{
path: 'forestQuery',
component: () => import('@/views/supervise/search/projectQuery'),
name: 'forestQuery',
meta: { title: '开发项目录入', icon: 'edit' }
},
{
path: 'forestShow',
component: () => import('@/views/supervise/search/projectShow'),
name: 'forestShow',
meta: { title: '开发项目展示', icon: 'eye-open' }
}
]
}
]
export default {
getMenuMessage:function () {
return search;
}
}
这是一简单路由,具体见https://panjiachen.github.io/vue-element-admin-site/zh/guide/essentials/router-and-nav.html详解
views哈视图s-主要存放.vue也就是具体的页面,多级菜单路由生成

index.vue代码如下
{
path: '/nested',
component: Layout,
redirect: '/nested/menu1',
name: 'Nested',
meta: {
title: '小区管理',
icon: 'nested'
},
children: [
{
path: 'menu1',
component: () => import('@/views/nested/menu1/index'), // Parent router-view
name: 'Menu1',
meta: { title: '房源管理' },
children: [
{
path: 'houselist',
component: () => import('@/views/house/houselist'),
name: 'houselist',
meta: { title: '二手房管理' },
children: [
。。。。。此处省略
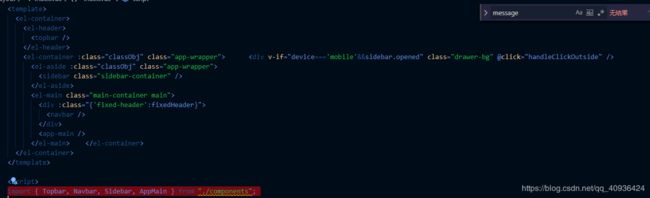
然后回来看layout文件下
index.vue引入

import { Topbar, Navbar, Sidebar, AppMain } from “./components”;
…
components: {
Topbar,
Navbar,
Sidebar,
AppMain
},
…
export { default as Topbar } from './Topbar'
export { default as Navbar } from './Navbar'
export { default as Sidebar } from './Sidebar'
export { default as AppMain } from './AppMain'
components下sidebar文件就是左侧菜单了
TopBar是我们的顶部菜单
![]() {{name}}
{{name}}
首页
{{myCompany}}
企业设置
切换企业
添加企业成员
然后怎么点击顶部菜单左侧菜单也变化-模块
首先要把router路由拆分开
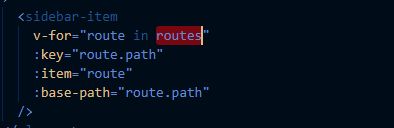
在layout-components-Sidebar文件下index.vue改变菜单参数也就是将router的各个模块分别读取出来


到这里应该了解一下vuex的mapGetters
参考mapGetters
还有$store.dispatch
dispatch
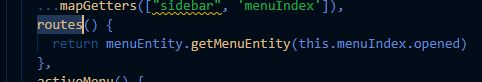
routes()返回的是菜单的参数,根据不同标识返回不同菜单,当然也可以将菜单存到后台,通过异步请求得到菜单
在顶部菜单Topbar中添加事件

store文件中,我添加到app中
import Cookies from 'js-cookie'
const state = {
menuIndex: {
opened: Cookies.get('menuIndexStatus') ? Cookies.get('menuIndexStatus') : '0',
withoutAnimation: false
}
}
const mutations = {
TOGGLE_MENU: (state, device) => {
console.log(device)
state.menuIndex.opened = device
state.menuIndex.withoutAnimation = false
Cookies.set('menuIndexStatus', device)
}
}
const actions = {
toggleMenu({ commit }, device) {
commit('TOGGLE_MENU', device)
}
}
export default {
namespaced: true,
state,
mutations,
actions
}
当点击菜单时会改变menuIndex.opened
左菜单添加
import { mapGetters } from "vuex";
......
computed: {
...mapGetters([ 'menuIndex']),
........```
有点啰嗦,这里遇到了一个问题,不知道是我这里的问题,还是本身就会出现,当放大缩小浏览器会报
TypeError: Cannot create property 'opened' on string 'desktop'"
没有找到根本原因