Android studio高级控件之画廊视图、图像切换器、网格视图、列表
画廊视图
.xml文件:
.java文件:
package com.example.first;
import android.content.res.TypedArray;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.ImageSwitcher;
import android.widget.ViewSwitcher;
public class MainActivity extends AppCompatActivity {
private int[] imageId=new int[]{
R.drawable.img01,R.drawable.img02,R.drawable.img03,R.drawable.img04,R.drawable.img05,
R.drawable.img06,R.drawable.img07,R.drawable.img08,R.drawable.img09,R.drawable.img10
};
private ImageSwitcher imageSwitcher;//声明一个图像切换器对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Gallery gallery=(Gallery)findViewById(R.id.gallery1);//获取Gallery组件
imageSwitcher=(ImageSwitcher)findViewById(R.id.ImageSwitcher1);//获取图像切换器
//设置动画效果
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));//设置淡入动画
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));//设置淡出动画
imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
ImageView imageView=new ImageView(MainActivity.this);//实例化一个ImageView类的对象
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);//设置保持纵横比居中缩放图像
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
return imageView;//返回imageview对象
}
});
//使用baseAdapter指定要显示的内容
BaseAdapter adapter=new BaseAdapter() {
@Override
public View getView(int position,View converView,ViewGroup parent){
ImageView imageView;//声明ImageView对象
if(converView==null){
imageView=new ImageView(MainActivity.this);//实例化ImageView的对象
imageView.setScaleType(ImageView.ScaleType.FIT_XY);//设置缩放方式
imageView.setLayoutParams(new Gallery.LayoutParams(110,83));
TypedArray typedArray = obtainStyledAttributes(R.styleable.Gallery1);
imageView.setBackgroundResource(typedArray.getResourceId(
R.styleable.Gallery1_android_galleryItemBackground,0));
imageView.setPadding(5,0,5,0);//设置imageView的内边距
}
else{
imageView=(ImageView) converView;
}
imageView.setImageResource(imageId[position]);//为ImageView设置要显示的图片
return imageView;//返回Imageview
}
//获得数量
public int getCount() {
return imageId.length;
}
@Override//获得当前选项
public Object getItem(int position) {
return position;
}
@Override//获得当前选项的ID
public long getItemId(int position) {
return position;
}
};
gallery.setAdapter(adapter);//将适配器与Gallery关联
gallery.setSelection(imageId.length/2);//让中间的图片选中
gallery.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
imageSwitcher.setImageResource(imageId[position]);//显示选中的图片
}
@Override
public void onNothingSelected(AdapterView parent) {
}
});
}
}
.values文件:
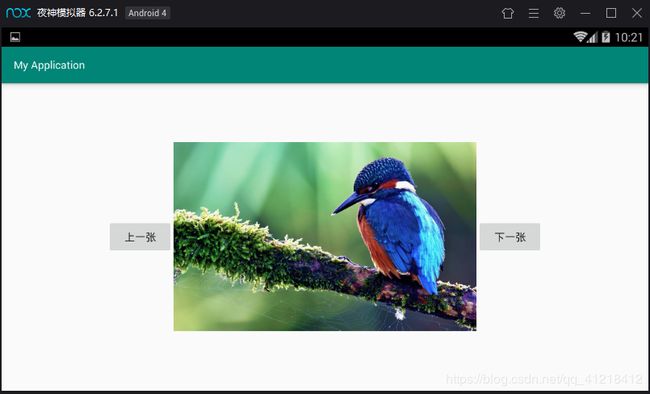
效果图:

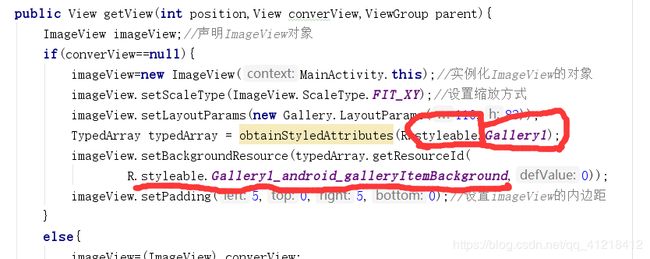
注意里面有一段代码为:

不能直接使用,因为Java删除了一段代码,代码如下:(了解即可)
public ImageAdapter(Context c) {
mContext = c;
TypedArray a = obtainStyledAttributes(android.R.styleable.Theme);
mGalleryItemBackground = a.getResourceId(
android.R.styleable.Theme_galleryItemBackground, 0);
a.recycle();
}
所以在Android studio中了不能直接使用styleable,想使用就需要自己做一个styleable,方法就是建立values的文件(我的名字叫styleable.xml),上面代码已经给出.(文件位置如下图)

图像切换器
.xml文件:
.java 文件:
package com.example.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ImageSwitcher;
import android.widget.ViewSwitcher;
public class MainActivity extends AppCompatActivity {
private int[] imageId=new int[]{
R.drawable.img01,R.drawable.img02,R.drawable.img03,R.drawable.img04,R.drawable.img05,
R.drawable.img06,R.drawable.img07,R.drawable.img08,R.drawable.img09,R.drawable.img10
};//声明并初始化一个保存要显示图像ID的数组
private int index=0;//当前显示图像的索引
private ImageSwitcher imageSwitcher;//声明一个图像切换器对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageSwitcher=(ImageSwitcher)findViewById(R.id.ImageSwitcher1);//获取图像切换器
//设置动画效果
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));//设置淡入动画
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));//设置淡出动画
imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
ImageView imageView=new ImageView(MainActivity.this);//实例化一个ImageView类的对象
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);//设置保持纵横比居中缩放图像
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
return imageView;//返回imageview对象
}
});
imageSwitcher.setImageResource(imageId[index]);//显示默认的图片
Button up = (Button) findViewById(R.id.button1);//获取上一张图片
Button down = (Button) findViewById(R.id.button2);//获取下一张图片
up.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(index>0){
index--;
}
else {
index=imageId.length-1;
}
imageSwitcher.setImageResource(imageId[index]);//显示当前的图片
}
});
down.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(index网格视图
main.xml文件:
items.xml文件:
.java文件:
package com.example.listview1;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private int[] imageId=new int[]{R.drawable.img01,R.drawable.img02,R.drawable.img03,
R.drawable.img04,R.drawable.img05,R.drawable.img06,R.drawable.img07,
R.drawable.img08,R.drawable.img09,R.drawable.img10};//定义并初始化存放图片的数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridView=(GridView) findViewById(R.id.GridView1);//获取GridView组件
String[] titleId=new String[]{"1","2","3","4","5","6","7","8","9","10"};//定义并初始化说明文字的数组
List> listItems=new ArrayList>();//创建一个list集合
for(int i=0;i map= new HashMap();
map.put("ImageView_id",imageId[i]);
map.put("TextView_id",titleId[i]);
listItems.add(map);//将存入map的数据存到List中
}
//创建适配器SimpleAdapter
SimpleAdapter adapter=new SimpleAdapter(this,listItems,R.layout.items,
new String[]{"ImageView_id","TextView_id"},
new int[]{R.id.ImageView_id,R.id.TextView_id});//适配items.xml布局
gridView.setAdapter(adapter);//将适配器与GridView相关联
}
}
列表
在values下面新建arrays.xml
main.xml代码:
arrays.xml代码:
- 身份证
- 学生证
- 老年证
- 港台证
- 工作证
- 军人证
- 其他
.java代码:
package com.example.first;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=(Button)findViewById(R.id.button1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "提交成功", Toast.LENGTH_SHORT).show();
}
});
}
}