Qt的tabWidget样式表(可关闭,设置宽高,字体颜色,背景色,以及点击效果,去除边框,阴影效果)
tab组件无背景图,无外框,tab的标签做处理:更换3个状态下的背景图,按下是绿色,闲置是黄色,鼠标扫过是红色。按下时,其他状态的tab比按下状态的tab要矮6px。
//tab组件的整体坐标、宽度,在创建之初new的时候就setGeometry了。
ui->tabWidget->setTabsClosable(true);就会生成
再关联一下:
void tabCloseRequested(int index);就可以了
另外设置样式表
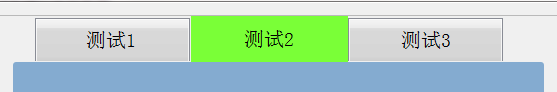
一开始的效果图
1、显示设置宽度和高度,和字体大小,字体颜色

int w = ui->tabWidget->width();
QString str = tr("QTabBar::tab{width: %1px;height:46px;font:20px;color:black}").arg(w/3);
ui->tabWidget->setStyleSheet(str);
这个方法可以让tab铺满整个tabwidget,不然好丑
二、设置整体组件,pane 指整个tab组件 ,border-width 组件的外框宽度, border-color 外框颜色, border-style外框风格,比如outset就是凸出立体感,border-radius 外框的圆角像素。而本示例是无外框,无背景图的。
//去除TabWidget的边框
// ui->tabWidget->setDocumentMode(true);
str.append("QTabWidget::pane{border-width: 0px;border-color:white;border-style:outset;background-color: rgb(132, 171, 208);border-radius: 3px;}");
三、将标题栏左右移动
//将tab-bar左移动
str.append("QTabWidget::tab-bar{left:20px;}");故意没铺满,突出移动了的效果
四、突出点击的tab效果
//点击tab此时的状态
//margin-left距离左边的tab边缘的距离,margin-right距离右边的tab边缘的距离,color是字体颜色,background-color背景色 str.append("QTabBar::tab:selected{margin-left: 1;margin-right: 0;color: black;background-color:rbg(100,200,255);} ");
五、同样的,当有点击的时候,还要改变未点击的按钮效果
str.append("QTabBar::tab:!selected{margin-left: 1;margin-right: 0;color: white;background-color:rbg(50,100,255);} ");
六、突出移动到tab时候的效果
str.append("QTabBar::tab:hover:!selected{color: white;margin-left: 1;margin-right: 0;background-color:rbg(100,200,100);} ");
测试1是未点击的样式,测试2是点击的样式,测试3是移动到测试3的样式
七、在将突出显示点击按钮的大小
str.append("QTabBar::tab:!selected{margin-top: 10px;margin-bottom: -10px;} ");
可以清楚的看到点击时的大小变化
参考:https://blog.csdn.net/qq_33663749/article/details/54927899
需要的可以下载:我只是想上传,可是现在都没有设置C币的地方,也可以私信叫我发给你
https://download.csdn.net/download/qq_41399894/10969582尽管很low