vue-avue下拉菜单触发事件
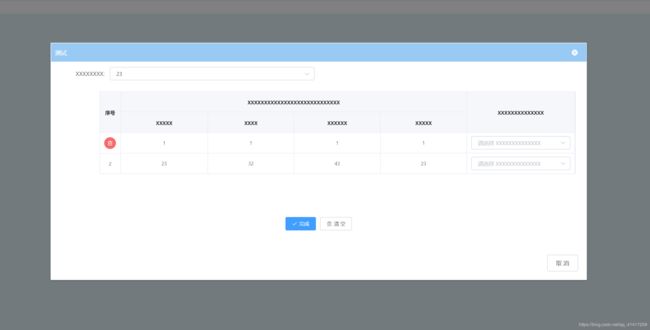
效果图(一个弹窗加下拉选择框的点击事件),用处应该很多的。
定义一个表单或表格
<avue-form
ref="myform"
:option="option"
v-model="form"
@selection-change="handleSelectionChange"
:upload-preview="uploadPreview"
:upload-error="uploadError"
:upload-before="uploadBefore"
:upload-after="uploadAfter"
@submit="examineManageSubmit">
下拉框写在option里面
{
label: '下拉框名称',
prop: 'Id',// 绑定字段
type: 'tree',// 树型下拉,有一个过滤功能,也可以时select普通的下拉框
searchLabelWidth: 100, // 可以忽略
minWidth: 100,// 可以忽略
labelWidth: 120,// 可以忽略
searchSpan: 4,// 可以忽略
dicUrl: 'url',// 需要绑定数据的地址,需要使用dicData绑定数据,可以参考一下连接
props: {//默认不写就是label和value
label: 'name',// url传过来的数据名称
value: 'id',// 数据id,
},
},
树型下拉选择框
监听下拉框数据变化的事件
data(){
},
watch:{
'form.Id':{// form是表单或者表格绑定的数据集,v-model='form'
handler(val){
if(val!='' && val!=undefined && val!=null){
queryIndexManage(val).then(res=>{// 可以请求后端的方法
res.data.data
});
}
},
immediate: true
}
},
methods: {
}
完整代码(一个弹窗功能)
<template>
<div class="legal-main">
<el-row class="legal-top">
<el-button class="legal-top-add" type="primary" size="small" @click="dialogIndexManage()">测试</el-button>
</el-row>
<el-dialog
title="测试"
:visible.sync="dialogFormVisible"
:modal-append-to-body="false"
:append-to-body="true">
<avue-form
ref="myform"
:option="option"
v-model="form"
@selection-change="handleSelectionChange"
:upload-preview="uploadPreview"
:upload-error="uploadError"
:upload-before="uploadBefore"
:upload-after="uploadAfter"
@submit="examineManageSubmit"
>
</avue-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible=false">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import {baseUrl2} from "@/config/env";
import {update,remove,queryIndexManage,examineManageSave,getDetail,
} from "@/api/evaluate/check/checkmanage";
export default {
data() {
return {
selectionList: [],
form:{queryIndexManageList : [],type: '2'},
dialogFormVisible: false,
option: {
submitText: "完成",
submitBtn: true,
emptyBtn: true,
printBtn: true,
column: [
{
label: 'XXXXXXXX',
prop: 'indexmanageId',
type: 'tree',
searchLabelWidth: 100,
minWidth: 100,
labelWidth: 120,
searchSpan: 4,
dicUrl: baseUrl2 + '/indexmanage/queryIndexManage'
},
{
prop: 'queryIndexManageList',
type: 'dynamic',
span:24,
children: {
align: 'center',
headerAlign: 'center',
addBtn: false,
rowDel:(row,done)=>{done();},
column: [
{
label: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXX',
children: [
{
label: 'XXXXX',
prop:'name'
},
{
label: 'XXXX',
prop: 'content'
},
{
label: 'XXXXXX',
prop: 'spec'
},
{
label: 'XXXXX',
prop: 'score'
}
]
},
{
label: 'XXXXXXXXXXXXXX',
prop: 'unitResponsibleForEvaluatioList',
type:'tree',
searchLabelWidth: 100,
minWidth: 100,
labelWidth: 120,
searchSpan: 4,
dicUrl: baseUrl2 + '/judicial/dept/select',
multiple:true
}]
}
}
]
}
}
},
watch:{
'form.indexmanageId':{
handler(val){
if(val!='' && val!=undefined && val!=null){
queryIndexManage(val).then(res=>{
this.form.queryIndexManageList.push(res.data.data);
});
}
},
immediate: true
}
},
methods: {
dialogIndexManage(){
this.dialogFormVisible = true;
},
examineManageSubmit(row,done){
if(row.id){// 修改
examineManageupdate(row).then(res=>{
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
this.dialogFormVisible= false;
this.$refs.myform.resetForm();
done();
}, error => {
done();
console.log(error);
});
}else{//添加
examineManageSave(row).then(res=>{
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
this.dialogFormVisible= false;
this.$refs.myform.resetForm();
done();
}, error => {
done();
console.log(error);
});
}
},
// 编辑回显查询
dialogIndexManageDetail(row){
if(!row.id){
this.$message.error("没有找到对应编号!");
}
getDetail(row.id).then((res)=>{
this.form = res.data.data;
})
this.dialogFormVisible = true;
}
}
}
</script>
<style lang="scss">
.basic-container .el-card {
background: transparent;
margin: 0 0 88px 0;
}
.legal-main {
background-color: #e5f4f9;
.legal-top {
text-align: right;
.el-button {
border: none;
min-width: 80px;
}
&-add {
background: #3990d6;
}
&-to {
background: #3990d6;
}
&-out {
background: #f1c232;
}
&-del {
background: #cc3333;
}
.el-divider {
background-color: #9dcbe8
}
}
.avue-crud {
&-search {
.el-button {
background: #41c7db;
border: none;
min-width: 100px;
}
}
.el-table {
background: #f2f2f2;
th {
color: #868686;
font-weight: 500;
}
}
}
}
</style>