- 详细的等保测评攻略就在这里
快快小毛毛
网络网络安全系统安全
信息安全等级保护,是对信息和信息载体按照重要性等级分级别进行保护的一种工作。目前我国实行的是等保2.0于2019年12月1日开始实施,等保2.0从传统的信息系统,转变成具有基础信息网络平台的多种新兴技术对象,即具有网络服务,有数据的网络服务平台都可以成为新兴的测评对象。等保2.0备案从原来的自主定级改变成系统定级,才能得到公安机关的备案,关于等保测评详细攻略如下:等保2.0定级步骤:确定定级对象—
- 等保测评中的关键技术挑战与应对策略
亿林数据
网络安全等保测评
在信息安全领域,等保测评(信息安全等级保护测评)作为确保信息系统安全性的重要手段,其过程中不可避免地会遇到一系列技术挑战。这些挑战不仅考验着企业的技术实力,也对其安全管理水平提出了更高要求。本文将深入探讨等保测评中的关键技术挑战,并提出相应的应对策略。一、等保测评中的关键技术挑战1.复杂系统架构的评估难度随着信息技术的快速发展,企业信息系统的架构日益复杂,包括分布式系统、微服务架构、云计算环境等。
- CDGA学习笔记三-《数据安全》
zy_chris
网络安全
七、数据安全7.1引言数据安全包括安全策略和过程的规划、建立与执行,为数据和信息资产提供正确的身份验证、授权、访问和审计。要求来自以下方面:(1)利益相关方(2)政府法规(3)特定业务关注点(4)合法访问需求(5)合同义务7.1.1业务驱动因素1、降低风险信息安全首先对组织数据进行分级分类,对组织数据进行分类分级的整个流程:1)识别敏感数据资产并分类分级2)在企业中查找敏感数据3)确定保护每项资产
- 学习笔记:FW内容安全概述
TKE_yinian
内容安全概述信息安全概述主要威胁关于防护简介内容安全威胁应用层威胁内容安全技术WEB安全应用安全入侵防御检测邮件安全数据安全网络安全反病毒全局环境感知沙箱检测信息安全概述•信息安全是对信息和信息系统进行保护,防止未授权的访问、使用、泄露、中断、修改、破坏并以此提供保密性、完整性和可用性。•为关键资产提供机密性、完整性和可用性(CIA三元组)保护是信息安全的核心目标。CIA(Confidential
- 信创环境下源代码防泄露解决方案
Felixwb
网络服务器
在当今数字化时代,信息安全已成为企业生存与发展的基石,尤其是在信息技术应用创新(信创)环境下,数据保护更是被提升至前所未有的高度。SDC沙盒防泄露系统以其独特的技术架构和卓越的安全性能,在信创环境中构筑起一道坚不可摧的数据防护墙,有效保障了企业数据的安全与隐私。SDC沙盒防泄露系统是一款专为解决数据泄露问题而设计的高端安全产品。该系统通过构建一个隔离的、可控的执行环境(即“沙盒”),对敏感数据的访
- 国家等保 2.0 时代,你的移动安全要如何防护?
Reneeeeee412
移动互联时代,什么对企业最重要?是人才?是技术?在勒索病毒“WannaCry”肆虐全球之后企业更加意识到安全才是关键所在跃至2.0时代国家等级保护范围扩展到新领域在信息安全领域,国家提出了最为深远的保障制度——信息安全等级保护制度。在2017年5月等保制度顺应时代要求一跃升级到2.0,不仅安全等级的评定条件更加严格,保护要求也扩展到移动互联、云计算、大数据、物联网和工业控制等新技术和新应用领域。在
- 推动国密SSL发展的建议与策略
bilicute
ssl网络协议网络
摘要:国密SSL作为我国网络安全的重要组成部分,其发展对于保障国家信息安全具有重要意义。本文针对国密SSL当前发展现状,提出了几点发展建议,旨在推动国密SSL技术的广泛应用和市场竞争力。一、引言国密SSL(SecureSocketsLayer)是指采用国家商用密码算法的SSL证书,它在我国网络安全体系中扮演着至关重要的角色。随着网络信息化的快速发展,国密SSL的应用前景日益广阔。然而,面对国际SS
- 浅析‖医疗行业数据安全
等保星视界
最近小编接触到了医疗行业,猛然发觉信息化技术当前真的是深入应用到了医院的日常经营发展中,医院整体的管理运营全都面向系统化,让医院的管理效率、质量都纷纷得以提升。这也使得信息安全管理工作占据了更加重要的位置。小编总结了下医院信息安全管理的主要工作大概包括这几点:l信息系统网络安全l备份信息记录安全l计算机设备病毒防治l医院信息管理系统平台安全等想必大家也都有所了解,医疗记录包含大量敏感信息:如病患的
- 信息安全国内外现状及技术要求示例(R155/R156)
mini积木
信息安全安全mcu
国际政策、法规的现状与趋势鉴于对交通安全、社会安全甚至国家安全的重要影响,汽车网络安全、数据安全得到各相关国家和地区的高度重视,纷纷出台相关法规、标准。信息安全法规R155法规适用范围覆盖了乘用车及商用车,适用于M类、N类车型,装备了至少一个ECU的O类车型,以及具备L3及以上自动驾驶功能的L6和L7类车型。此法规适合于1958协议国(包括欧洲、日本、俄罗斯、澳大利亚等)。根据欧盟要求,从2022
- NISP 一级 —— 考证笔记合集
SRC_BLUE_17
网络安全资源导航#网络安全相关笔记笔记网络安全证书获取NISP
该笔记为导航目录,在接下来一段事件内,我会每天发布我关于考取该证书的相关笔记。当更新完成后,此条注释会被删除。第一章信息安全概述1.1信息与信息安全1.2信息安全威胁1.3信息安全发展阶段与形式1.4信息安全保障1.5信息系统安全保障第二章信息安全基础技术2.1密码学2.2数字证书与公钥基础设施2.3身份认证2.4访问控制2.5安全审计第三章网络安全防护技术3.1网络基础知识3.2网络安全威胁3.
- 信息安全、网络安全、网络空间安全傻傻分不清?
亿林科技网络安全
web安全安全
信息安全、网络安全、网络空间安全:三个概念的解析与区分随着信息技术的迅猛发展,信息安全、网络安全、网络空间安全这三个概念逐渐进入人们的视野。虽然它们密切相关,但在含义上却有所区别。本文将深入探讨这三个概念的定义、内涵及其区别。一、信息安全信息安全是指保护信息免受未经授权的访问、使用、破坏或泄露的科学与技术手段的总和。其核心目标是确保信息的机密性、完整性和可用性。信息安全涉及的范围包括计算机系统、网
- 干货 ‖ 三分钟让你区分“等级保护、风险评估和安全测评”
等保星视界
接触安全行业的大家大概会经常遇到这几个关键词,“等级保护”、“风险评估”、“系统安全评测”,这都是当前国家信息安全保障建设体系中的热门话题。但是肯定有很多小伙伴还是对他们之间的区别和联系不是那么明确,今天小编就来帮大家缕一缕。一、三者的概念介绍A、等级保护概念介绍:等级保护全名信息安全等级保护,是指对国家各类信息系统分等级进行安全保护,对信息系统中的安全产品进行等级管理,对信息系统中的信息安全事件
- 五分钟了解等级保护、风险评估和安全测评三者的区别和联系?
亿林等保
安全网络安全
等级保护基本概念:网络安全等级保护是指对国家秘密信息、法人和其他组织和公民的专有信息以及公开信息和存储、传输、处理这些信息的信息系统分等级实行安全保护,对信息系统中使用的安全产品实行按等级管理,对信息系统中发生的信息安全事件等等级响应、处置。这里所指的信息系统,是指由计算机及其相关和配套的设备、设施构成的,按照一定的应用目标和规则对信息进行存储、传输、处理的系统或者网络;信息是指在信息系统中存储、
- 一分钟了解小程序的等保测评
亿林科技网络安全
小程序
小程序作为移动互联网应用的一种形式,其安全性和合规性受到了国家法律法规的严格要求。根据《中华人民共和国网络安全法》和《信息安全技术个人信息安全规范》等相关法律法规,小程序在开发和运营过程中需要进行等级保护测评(等保测评),以确保用户数据的安全和隐私保护。等保测评是指对信息系统进行安全等级保护的评估,包括安全技术措施和安全管理措施的评估。小程序的等保测评得分需要在70分以上,且信息系统没有高风险项才
- 阿里大牛漫谈“去IOE”架构: 过程苦 结局好
weixin_34194087
数据库
2019独角兽企业重金招聘Python工程师标准>>>阿里大牛漫谈“去IOE”架构:过程苦结局好随着国外斯诺登的棱镜门事件持续发酵,国内近期一场大规模网络瘫痪引起轩然大波,安全问题将直指人心,一时间IOE(IBM、Oracle和EMC)被推到信息安全的风口浪尖,近日联想收购IBM的X86服务器更是削弱了IOE的力量。而由阿里人掀起的去“IOE”运动风险极高,但受益很高。没有了“IOE”这些高富帅的
- 2023 下半年信息安全工程师考试真题答案
rockmelodies
安全网络安全
一、单项选择如下有关信息安全管理员职责旳论述,不对旳旳是()A.信息安全管理员应当对网络旳总体安全布局进行规划B.信息安全管理员应当对信息系统安全事件进行处理C.信息安全管理员应当负责为顾客编写安全应用程序D.信息安全管理员应当对安全设备进行优化配置国家密码管理局于2023年公布了“无线局域网产品须使用旳系列密码算法”,其中规定密钥协商算法应使用旳是()A.DHB.ECDSAC.ECDHD.CPK
- 四级信息安全工程师考试大纲
憨憨tiantian
笔记经验分享计算机网络操作系统
文章目录前言:考核项目一、考试方式二、操作系统原理1.基本要求2.考试内容三、计算机网络1.基本要求2.考试内容总结前言:考核项目四级信息安全工程师考核操作系统原理和计算机网络两门课程。测试内容包括网络攻击与保护的基本理论技术,以及操作系统、路由设备的安全防范技能。一、考试方式本考试为上机考试,时长为90分钟,满分100分。考试题型及分值(1)操作系统原理——单选题(30分)(2)操作系统原理——
- 探索未知的利器:Detect It Easy(DIE)——文件类型检测大师
颜旖玫Michael
探索未知的利器:DetectItEasy(DIE)——文件类型检测大师Detect-It-EasyProgramfordeterminingtypesoffilesforWindows,LinuxandMacOS.项目地址:https://gitcode.com/gh_mirrors/de/Detect-It-Easy在信息安全领域,了解文件的真实性质是至关重要的。DetectItEasy(简称D
- 国产化操作系统(x86_64|aarch64)生态构建之RTSP播放器选型
音视频牛哥
大牛直播SDK音视频国产化操作系统rtsp播放器linuxrtsp播放器linuxarmrtsplinux平台rtsp播放aarch64rtsp大牛直播SDK
为什么要推进国产化操作系统我们经常听到的一句话是:国货当自强!国产操作系统也是,推进国产化操作系统的原因是多方面的,推进国产化操作系统是保障国家信息安全、促进技术自主创新、提升产业竞争力以及满足特定需求的重要举措。未来,随着技术的不断进步和市场的不断扩展,国产化操作系统将迎来更加广阔的发展前景。一、保障国家信息安全减少对外部系统的依赖:国产化操作系统可以更好地符合国家安全标准,减少对国外操作系统的
- 本博客公告
维基人
公告安全系统安全web安全安全架构
博客公告/soulblog一、博客涉及领域信息安全,计算机网络及操作系统等二、博客更新每周一和周六定时更新三、说明该博客上的所有文章都将在博客园、CSDN和Medium上持续,同步更新博客环境安全,无任何诱导链接,博客坚持无广告化,不会投放任何广告所有文章均为原创,转载请注明出处!四、同步链接本人已购多域名,通过GitHub绑定进行重定向到各平台上,通过本人的域名可以访问到各博客平台上链接如下(点
- 网络安全工程师培训费用
汇智知了堂
web安全网络安全
在当今这个信息化迅猛发展的时代,网络安全已成为各行各业关注的焦点。作为保障网络信息安全的中坚力量,网络安全工程师的需求量逐年攀升。随之而来的是,越来越多的人对网络安全工程师的培训费用充满了好奇。本文将为您详细解析这一问题,帮助您在选择培训时做出明智的决策。网络安全工程师培训费用因培训机构、课程内容和地点等因素而有所不同。一般来说,培训费用在几千到几万元之间。具体费用取决于所选的培训机构和课程。以下
- 死守安全底线,荣耀8X全球首发“AI基站防伪技术”
科技银狐
随着电信诈骗手段的不断升级,不少用户都被诈骗份子套入陷阱,相信这是很多消费者一直存在的痛点。但大部分手机厂商仍然在拼性能、拼功能的维度上,并没有重视用户的信息安全,这是让人比较失望的。目前市面上主流的免打扰和拦截垃圾信息的手段比较滞后,其做法无非是进行关键字匹配,将骚扰电话进行标记,如发现有标记的号码打来就直接阻断,但这种方式存在很多绕过的可能性,仍然无法根治此类问题。光靠手机进行单维度的防护总归
- 2024年入职/转行网络安全,该如何规划?_网络安全职业规划
徐老师教网络安全
web安全安全phphttps网络协议
前言前段时间,知名机构麦可思研究院发布了《2022年中国本科生就业报告》,其中详细列出近五年的本科绿牌专业,其中,信息安全位列第一。网络安全前景对于网络安全的发展与就业前景,想必无需我多言,作为当下应届生收入较高的专业之一,网络安全同样也在转行领域中占据热门位置,主要具备以下几点转行优势:行业人才缺口大,至2027年我国网安人才缺口将达327万知识体系友好,计算机及英语水平相对薄弱的同学也可学习上
- 2024年入职/转行网络安全,该如何规划?_网络安全职业规划
徐老师教网络安全
web安全安全phphttps网络协议
前言前段时间,知名机构麦可思研究院发布了《2022年中国本科生就业报告》,其中详细列出近五年的本科绿牌专业,其中,信息安全位列第一。网络安全前景对于网络安全的发展与就业前景,想必无需我多言,作为当下应届生收入较高的专业之一,网络安全同样也在转行领域中占据热门位置,主要具备以下几点转行优势:行业人才缺口大,至2027年我国网安人才缺口将达327万知识体系友好,计算机及英语水平相对薄弱的同学也可学习上
- 私人工具集4——C#加密解密类(CryptoHelper)
gzhosp_redAnt
小徐的私人工具集加密解密.netrsamd5c#
子曰:“工欲善其事,必先利其器”github地址:https://github.com/redAntCpp/CSharpTools加密解密在日常开发中也是经常用到,尤其是在写登录功能时,对用户的密码进行加密,有时,对信息安全要求较高时,也需要对传输的数据进行加密,然后本地解密后得到相应的报文,然后继续进行业务。比如银行的金额,医院的患者病历信息等。简单的加密方式介绍加密分为:对称加密和非对称加密。
- 多重安全措施:构建信息防护网
SheldonChang
加解密安全网络
多重安全措施:构建信息防护网在当今数字化的世界里,信息安全已经成为企业和个人不可或缺的一部分。随着技术的发展,网络攻击手段也变得越来越复杂和多样化。因此,单靠一种安全措施已经无法全面保护我们的信息资产。本文将探讨如何通过结合多种安全措施来构建更加坚固的安全防御体系,并给出一些实际的应用案例。1.引言在过去的几年里,信息安全事件频繁发生,从个人信息泄露到企业数据被窃取,每一次事件都提醒着我们加强信息
- 数据传输安全——混合加解密(国密)
SheldonChang
加解密安全网络
国密SM2与SM4混合加密解密工具类详解及其与其他加密算法的对比分析在当今互联网时代,信息安全变得尤为重要。随着国家密码局发布的商用密码算法(即国密算法)逐渐普及,SM2和SM4等算法因其高效性和安全性成为了国内应用中的重要组成部分。本文不仅将详细介绍一个基于Java的国密SM2与SM4混合加密解密工具类,还将探讨这些算法与国际通用的RSA和AES算法之间的对比分析。一、国密算法简介SM2:这是一
- 数据传输安全——混合加解密
SheldonChang
加解密安全网络java
使用Hutool实现AES与RSA混合加密解密——构建安全的数据传输通道在当今数字化社会中,信息安全已经成为企业和个人不可忽视的重要议题。加密技术作为保障数据安全的重要手段,其作用愈发突出。本文将深入探讨如何利用Hutool库实现AES与RSA混合加密解密方案,并进一步扩展其背后的技术原理及具体的应用场景。国密加解密实现参考链接加密技术概述在加密领域,我们通常会遇到两种类型的加密算法:对称加密和非
- 网络安全笔记-信息安全工程师与网络安全工程师考试大纲(附:Web安全大纲)_信息网络安全师认证(inspc)培训工作大纲
程序员安安
web安全笔记网络服务器数据库网络安全安全
Web安全大纲2024信息安全工程师考试大纲1、考试目标通过本考试的合格人员能够掌握网络信息安全的基础知识和技术原理;根据国家网络信息安全相关法律法规及业务安全保障要求,能够规划、设计信息系统安全方案,能够配置和维护常见的网络安全设备及系统;能够对信息系统的网络安全风险进行监测和分析,并给出网络安全风险问题的整改建议;能够协助相关部门对单位的信息系统进行网络安全审计和网络安全事件调查;能够对网络信
- 人脸识别界面设计Android,人脸识别系统的设计及Android平台实现
代码侠士
人脸识别界面设计Android
摘要:近些年来,随着人们对信息安全问题的日益重视,生物识别技术由于其自身具有传统身份技术所不具备的优势,被大量地用于身份认证中.人脸作为一种重要的生物特征,具有唯一性,随身携带的优点,而且人脸图像的采集条件相对宽松,因此人脸识别技术被大量地用作门禁,安检等相关领域.本文对人脸识别系统进行了相关研究.在人脸检测阶段,对人脸检测的两种方法进行了研究.使用肤色检测的方法检测速度较快,但检测范围不准确并且
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?
![]()
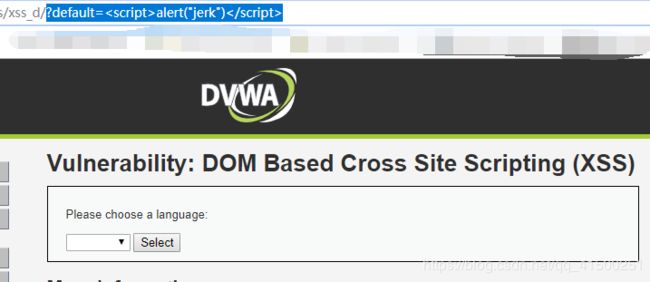
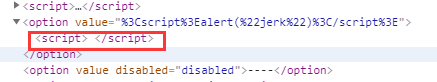
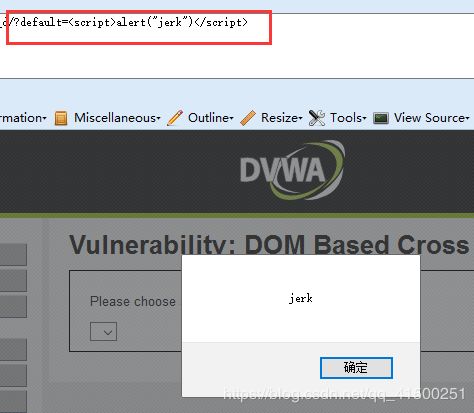
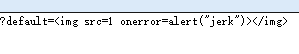
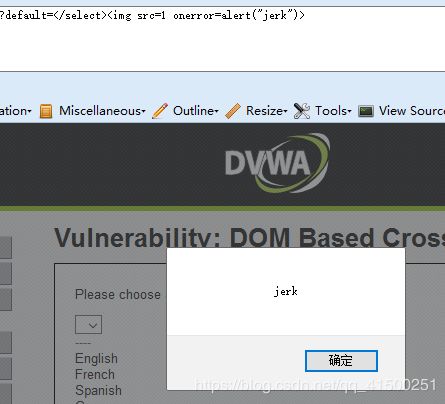
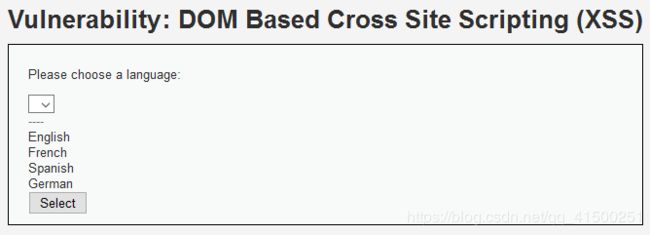
就脱离出了select标签,也就可以显示了。