- 微信小程序开发之——列表渲染-wxfor(1)
wang688699
程序员微信小程序小程序
在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item使用wx:for-item可以指定数组当前元素的变量名,使用wx:for-index可以指定数组当前下标的变量名如果列表中项目的位置会动态改变或者有新的项目添加到列表中,需要使用wx:key来指定列表中项目的唯一的标识符二wx:for渲染
- 微信小程序开发入门教程
天马3798
教程系列整理微信小程序小程序
微信小程序开发入门教程#1、微信小程序的概念、历史、发展微信小程序的概念、历史、发展-CSDN博客#2、微信小程序的开发工具微信官方给出的开发工具:概览|微信开放文档#3、微信小程序的项目结构、创建、发布审核#4、微信小程序开发常见问题整理#5、微信小程序的框架接口#6、微信小程序的wxml基础语法微信小程序数组绑定使用案例(一)_微信小程序绑定一个数组对象list到页面,修改数组中的一个值,在把
- 微信小程序加载H5页面及与H5页面通信的实战教程
Jiaberrr
小程序微信小程序前端javascriptwebview
在微信小程序的开发过程中,我们有时需要在小程序中嵌入H5页面。本文将详细介绍如何在微信小程序中通过webview加载H5页面,并实现小程序与H5页面的通信。一、准备工作搭建微信小程序开发环境,具体步骤请参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart.html准备一个H5页面,可以是本地文件或线
- 探索微信小程序开发之旅
来恩1003
微信小程序微信小程序小程序
微信小程序学习资料微信小程序学习资料微信小程序学习资料在移动互联网蓬勃发展的当下,微信小程序以其无需下载安装、触手可及的特性,成为众多开发者和企业的热门选择。无论是为了拓展业务渠道、提升用户体验,还是追求技术创新,学习微信小程序开发都能为你打开一扇充满机遇的大门。接下来,让我们一同踏上微信小程序的学习征程。一、基础搭建:开启小程序开发之门开发工具准备:微信官方提供了功能强大且易用的开发工具——微信
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- uniapp微信小程序开发踩坑日记:Pinia持久化报错Cannot read property ‘localStorage‘ of undefined
肖肖肖丽珠
uni-app微信小程序小程序
插件默认使用localStorage实现持久化,小程序端不兼容,需要替换持久化APIimport{defineStore}from'pinia'exportconstuseCommonStore=defineStore('pack-store',{state:():State=>({wwInfo:{},globalData:{},timerLock:false,//是否关闭合成定时器}),gett
- 如何将wordpress网站做成微信小程序(我的第一款微信小程序)
shuihan198712
01作品信息作品名称:Axure技术小站作品类型:微信小程序开发日期:2019-07-25目前状态:刚开始,还在开发,上线时间未知02背景1、之前在做wordpress微信支付时候,偶尔发现了一篇,将wordpress网站做成微信小程序的文章。2、微信小程序这么火3、学习一下,了解下小程序开发的一些知识03准备工作1、个人知识储备:我没有相关的代码经验,之前稍微接触过一点点,零零散散,不足以独立写
- 二手书微信小程序源码定制开发与搭建
gylinda
微信小程序小程序
随着互联网的普及和移动支付的便捷性,微信小程序已成为电商行业的新宠。对于二手书市场,开发一款专用的二手书微信小程序,将极大地丰富用户体验,提高销售效率。本文将从市场分析、用户需求、功能特点、技术实现和商业模式等方面,《贵阳纳海川科技》阐述二手书微信小程序开发的重要性和策略。一、市场背景随着人们生活水平的提高和阅读需求的增长,二手书市场逐渐崛起。越来越多的用户开始在互联网上买卖二手书。为了方便用户买
- 计算机毕业设计SSM_Vue宠物商城系统【代码讲解+安装调试+文档指导】
计算机毕业设计_吉哥
作者:计算机编程-吉哥简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。心愿:点赞收藏⭐评论文末获取源码联系技术选型spring、springmvc、mybatis、vue、elementUI、LayUI、mysql、tomcat8.5、jdk1.8数据库表结构14张开发工具:idea或者eclipse、navi
- 微信小程序开发系列:云函数`module.exports`与`exports.main`深入分析模块导出方式的区别
朴拙Python交易猿
微信小程序小程序
微信小程序开发系列:云函数module.exports与exports.main深入分析模块导出方式的区别在微信小程序的开发过程中,云函数扮演着重要的角色,它允许开发者在服务器端执行代码,处理数据,从而为小程序提供强大的后端支持。在编写云函数时,我们通常会接触到两种模块导出方式:module.exports和exports.main。本文将深入分析这两种导出方式的区别,帮助开发者更好地理解它们的使
- 微信小程序开发中的流数据处理和兼容性问题(TextDecoder微信小程序未定义),真机和开发者环境返回对象不一致
枫斗.
微信小程序小程序
微信小程序开发中的流数据处理和兼容性问题摘要在微信小程序开发中,处理流数据是常见的需求,但开发者可能会遇到一些兼容性和数据类型处理的问题。本文将探讨两个主要问题:1)TextDecoder在微信小程序中的不兼容性;2)开发者工具与真机环境下数据对象类型的差异。问题一:TextDecoder的兼容性问题问题描述在uni-app框架中,使用TextDecoder对象来解码Uint8Array或Arra
- 小白学习微信小程序的跨页面通信和数据传递
棂梓知识
学习微信小程序小程序
跨页面通信和数据传递在微信小程序开发中非常重要,它们可以帮助不同页面之间共享数据并实现页面间的交互。本文将详细介绍微信小程序中的跨页面通信和数据传递的相关知识,并提供代码案例进行说明。小程序中跨页面通信的方式主要包括:使用全局变量使用事件总线使用页面栈数据传递的方式主要包括:使用URL参数使用全局变量使用页面栈下面我们将分别介绍这些方式,并提供相应的代码案例。一、跨页面通信使用全局变量小程序提供了
- 南昌微信小程序开发定制制作公司
南昌百恒网络
随着互联网的发展,越来越多的企业选择制作微信小程序拓展业务和影响力。对于企业来说小程序不但可以开拓市场,小程序相较于app来说开发成本和推广运营成本也要低的多。小程序的推出不只让用户取得更好的门店体验的服务,也处理了线上用户对线下门店的一些服务需要。线下门店也能够通过应用小程序的方式带来线上流量,用户能够在线上通过不同的入口进入商家小程序,享用门店服务。小程序的出现为我们的生活带来了巨大的改变,现
- 微信小程序SSL证书
pemper_
SSL微信小程序ssl小程序http网络协议https网络
微信小程序开发投入项目使用就需要用到SSL证书,主要原因SSL证书是让服务器的数据采取加密协议传输,避免来自中间人劫持或数据泄漏,所以在小程序交互数据过程中起到了关键性的作用。为考虑到多个手机版本的兼容性,所以微信小程序的SSL证书必须是主流类型的SSL证书,默认的根证书和中间证书最好用原厂的,避免断根导致的信任问题。申请微信小程序SSL证书方法1、选择CA机构,如JoySSL,打开官网注册填写注
- 从零开始:Uni-App 微信小程序开发指南
此地不宜久刘同学
uni-app微信小程序小程序
目录介绍第一步:准备工作第二步:编写代码1.创建页面2.配置路由3.修改配置文件4.运行和调试第三步:发布小程序Uni-App的优势和特点1.跨平台开发2.基于Vue.js3.强大的组件库和插件生态4.多平台支持5.社区活跃6.官方文档和教程丰富7.完善的调试和发布流程Uni-App的未来展望介绍随着移动应用市场的蓬勃发展,跨平台应用开发成为了越来越多开发者的选择。Uni-App作为一款跨平台应用
- 一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境
DTcode7
微信小程序相关uni-app微信小程序notepad++
一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境Uni-App与HBuilderX简介Uni-App基础HBuilderX介绍环境搭建步骤步骤1:安装HBuilderX步骤2:创建Uni-App项目步骤3:配置微信小程序平台步骤4:预览与发布代码示例:一个简单的HelloWorld性能与安全最佳实践结语与展望在多端开发日益流行的今天,Uni-App以其“一次编写,多端运行
- 微信小程序轮播图
爱斯基摩白
微信小程序swiper组件轮播图照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.image上图就是一个简易的轮播图,是不是很简易.23333主要是代码也很简单.1.index.wxml这里有几个属性需要说明.image微信小程序开发的循环用
- 微信小程序开发中的数据缓存和离线存储
大黄鸭duck.
微信小程序缓存小程序
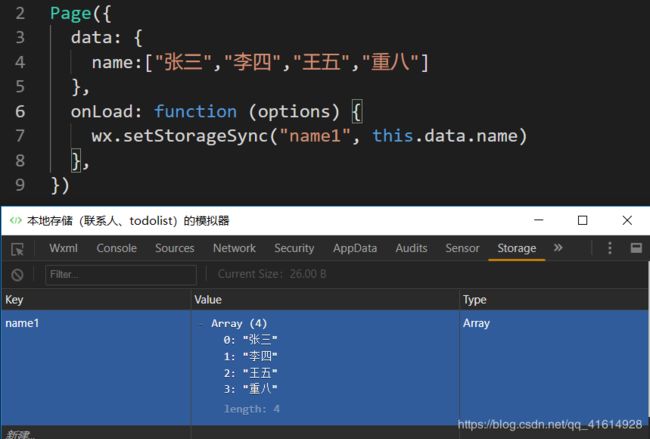
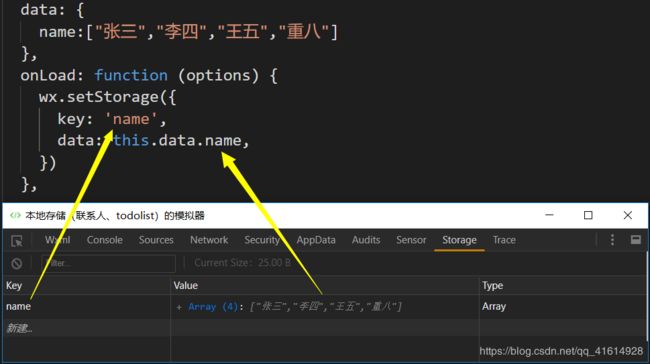
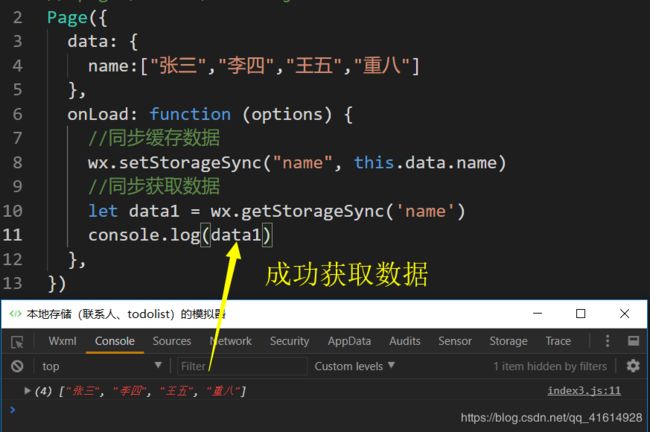
微信小程序开发中的数据缓存和离线存储是非常重要的,可以提高小程序的性能和用户体验。在本篇文章中,我将详细介绍数据缓存和离线存储的概念以及如何在微信小程序中使用它们。一、数据缓存数据缓存是指在小程序中将数据存储在本地,以便下次使用时可以快速访问。小程序中有两种常用的数据缓存方式:本地缓存和全局缓存。本地缓存本地缓存是指将数据存储在用户的手机中,以便下次打开小程序时可以快速读取。在微信小程序中,可以使
- 微信小程序uniapp+vue3+ts+pinia的环境搭建
Outcir
微信小程序uni-app小程序
一.创建uniapp项目通过vue-cli创建npxdegitdcloudio/uni-preset-vue#vite-tsmy-vue3-project二.安装依赖:1.pnpmi2.运行项目:将package.json的"dev:mp-weixin":"uni-pmp-weixin",改为"serve":"uni-pmp-weixin",后续可以用pnpmrunserve启动微信小程序开发工具
- 小程序外卖开发中的关键技术与实现方法
万岳科技系统开发
小程序
小程序外卖服务凭借其便捷性和灵活性,正成为现代餐饮行业的重要组成部分。开发一个功能完善的小程序外卖系统,需要掌握一系列关键技术和实现方法。本文将介绍小程序外卖开发中的核心技术,并提供具体的代码示例,帮助开发者理解和实现这些技术。1.小程序架构设计小程序外卖系统的架构设计主要包括前端的小程序和后端的服务器部分。前端负责用户界面的展示和交互,后端则处理数据存储和业务逻辑。1.1前端技术栈微信小程序开发
- 合肥微信小程序开发一般需要多少钱
A挑战自我
合肥做一个小程序价格是不等的,主要看客户需求和功能,一般普通的一个微信小程序,合肥小程序制作公司可能报价3~5k,功能性的5k以上。那么,小程序多少钱做一个?做一个微信小程序大概多少钱?下面跟随安徽云帮邦网络一起来看看吧!一个小程序的费用是根据你的需求而定的,因为影响到小程序价格的因素有很多,例如类型、功能、开发方式等等都会影响到最终的价格。所以,要想知道最终的价格,你需要告诉我,你想做一个什么类
- 微信小程序开发框架大比拼
大鱼前端
前端
微信小程序,作为一种无需下载安装即可使用的应用,受到了广大用户的喜爱。而在开发微信小程序时,选择合适的框架至关重要。本文将为您介绍三种主流的微信小程序开发框架,并分析它们的优缺点。一、微信原生开发微信原生开发框架即直接使用微信提供的开发工具和API进行开发,是最具微信特色的开发方式。优点:官方支持:微信原生开发框架得到官方的全力支持,具有最高的权限和稳定性。性能卓越:由于直接使用微信的底层技术,原
- UniApp微信小程序解决苹果手机上方刘海屏遮挡的方法
uniapp
大家好,我是你们的好朋友咕噜铁蛋!今天我要和大家分享一种解决苹果手机上方刘海屏遮挡的方法,特别适用于UniApp开发的微信小程序。如果你在开发过程中遇到了这个问题,不妨跟着我一起来看看如何解决吧!苹果手机的刘海屏设计给用户带来了更大的视觉享受,但对于开发者来说,它也带来了一些布局上的挑战,尤其是在微信小程序开发中。因此,我们需要寻找一种方法来确保应用程序在苹果手机上能够正常显示,不被刘海屏遮挡。下
- 微信小程序开发实战记录
caperxi
小程序微信小程序前端小程序
近期公司需要开发一个小程序项目,时间非常紧急,在开发过程中遇到几个困扰的问题及解决方案,记录如下:小程序框架选择基础框架:小程序原生框架+sassui:采用vantweapp图表:采用ec-echarts小程序开发1微信小程序打开问卷星2微信小程序wxs使用正则的问题3微信使用echarts层级问题4h5中判断是否在小程序环境中5嵌套h5中实现分享企微、微信和下载功能6vantweapp样式覆盖处
- uniapp微信小程序开发踩坑日记:获取带参小程序码中的参数(获取地址栏参数)
早八睡不醒午觉睡不够的程序猿
小程序uni-app微信小程序
一、三种小程序码微信提供了三种生成小程序码的接口第一种小程序码是有限制的,只能在微信内打开,不能长期保存和分享第二种小程序码可以保存到手机相册,也可以分享给其他人,适合在需要长期保存或分享的场景下使用第三种小程序码是一种带参数的小程序码,可以包含额外的信息,比如推广参数或场景信息今天我们要介绍的就是获取带参小程序码中的参数二、参数获取带参数的小程序码除了携带扫码后跳转到的页面信息外,还可以携带由程
- uniapp微信小程序开发踩坑日记:onShow的应用场景及用法
早八睡不醒午觉睡不够的程序猿
uni-app微信小程序小程序前端开发语言
onShow的应用场景由于微信小程序是单页应用程序,所以用户在打开小程序后,只有第一次进入页面时会加载页面,之后再通过导航栏切换到相同的页面并不会导致页面重新加载但是在某些场景下,我们希望每次用户一回到某个页面,就执行相应的函数,但因为导航栏切换页面并不会导致页面重新加载,所以页面中的代码不会被再次执行如果大家和我一样使用vue3开发,可能会想到使用vue3的生命周期函数onMounted,但同样
- 微信小程序开发之Vant组件库
蓝黑2020
微信小程序微信小程序vant
文章目录环境Vant介绍示例微信小程序的npm支持安装npm包构建npm在微信小程序开发中使用Vant准备安装和配置一:安装二:修改app.json三:修改project.config.json四:构建npm包使用Button组件Calendar组件参考环境Windows11家庭中文版微信开发者工具Stable1.06.2401020调试基础库3.3.4nodev18.19.0npm10.2.3V
- 【Redis快速入门】Redis三种集群搭建配置(主从集群、哨兵集群、分片集群)
落798.
Redis入门到实战redisnotepad++数据库
个人名片:作者简介:一名大三在校生,喜欢AI编程❄️个人主页:落798.个人WeChat:hmmwx53️系列专栏:️零基础学Java——小白入门必备重识C语言——复习回顾计算机网络体系———深度详讲HCIP数通工程师-刷题与实战微信小程序开发——实战开发HarmonyOS4.0应用开发实战——实战开发Redis快速入门到精通——实战开发每日一句:我很忙,但我要忙的有意义!欢迎评论点赞收藏加关注
- 【Redis快速入门】Redis快速搭建主从架构
落798.
redis
个人名片:作者简介:一名大三在校生,喜欢AI编程❄️个人主页:落798.个人WeChat:hmmwx53️系列专栏:️零基础学Java——小白入门必备重识C语言——复习回顾计算机网络体系———深度详讲HCIP数通工程师-刷题与实战微信小程序开发——实战开发HarmonyOS4.0应用开发实战——实战开发Redis快速入门到精通——实战开发每日一句:我很忙,但我要忙的有意义!欢迎评论点赞收藏加关注
- 微信小程序如何分包
王新焱
微信小程序小程序
微信小程序开发过程中,随着业务不断迭代,程序包的体积越来越大,使用分包加载是开发者必须面对的问题。正常情况下,小程序首次启动时,会将整个代码包下载下来,所以如果代码包过大,会影响小程序首次启动时间,因此微信官方对小程序代码包做了大小限制。一、为什么要使用分包?1.小程序要求开发过程中压缩包的体积不能大于2M,否则无法提交发布2.对小程序进行分包,可以优化小程序首次启动下载时间,因为分包后主包的体积
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round