- Python中常用的函数:map()详解
Sitin涛哥
Pythonpython开发语言
更多资料获取个人网站:ipengtao.comPython的map()函数是一个非常有用的工具,它可以对可迭代对象中的每个元素应用一个指定的函数,然后返回一个迭代器,其中包含了所有元素经过函数处理后的结果。本文将深入探讨map()函数的各种用法,并提供丰富的示例代码来帮助大家更好地理解。map()函数语法map()函数的基本语法如下:map(function,iterable,...)functi
- 后端:撑起互联网世界的基石
后端
在互联网的广袤世界中,后端如同沉稳的基石,默默支撑着前端的绚烂繁华,是网站、应用和服务的核心,是连接用户与数据的关键桥梁。后端是数据的守护者,负责处理和保护海量的数据,确保数据的安全性、完整性和可靠性,让用户放心使用互联网服务。为提供流畅的用户体验,后端开发者需不断优化系统性能,通过优化数据库查询、缓存技术等手段,提高系统的响应速度和稳定性。随着业务增长,后端系统必须具备良好的可扩展性,开发者要设
- TikTok账号专线:提升品牌影响力的有效途径
android
在当今数字化时代,社交媒体已成为品牌推广和营销的重要平台,而TikTok作为一颗冉冉升起的新星,吸引了无数用户的目光。随着全球用户的快速增长,TikTok账号专线的概念应运而生,成为品牌在这一平台上获取成功的关键。通过深入了解TikTok的运营机制和用户特征,企业可以制定出更具针对性的营销策略,从而提升品牌知名度、网站流量和转化率。了解TikTok的用户特征要想在TikTok上取得成功,首先需要深
- 别让网站 “裸奔”:SSL 证书的重要性
ssl证书
随着网络攻击和数据泄露事件的频发,确保网站和在线服务的安全性变得尤为关键。SSL证书作为保障数据传输安全的核心工具,其重要性不言而喻。SSL证书的申请流程确定选择证书类型:根据自身需求选择适合的SSL证书类型。SSL证书主要分为以下三种:域名验证证书(DVSSL):申请流程简单,仅需验证域名所有权,适合个人网站或小型企业网站。组织验证证书(OVSSL):需要验证组织的身份信息,提供更高的信任度,适
- 整理了一些上课学dw的笔记
臨鱼羡上天
计算机软件资料dw资料dw总结整理
整理了一下上课学dw的资料第一章:网页概述怎样查看网页的源代码:在网页的空白处右击,选择查看源代码,就可以看到网页的HTML代码文件,若表示是用HTMLS版本开发的网站。网页的相关概念:IP地址是:主机66.124.34.560-255之间域名:对应IP地址的www.sdcit.cnURL:网页的地址http://www.sdcit.cn/xyzx/jindex.htmlhttp:传输协议。HTM
- 免费一年SSL证书申请攻略,一看就会
ssl
想要增强您网站的安全性,同时不增加额外成本?只需跟随以下简单步骤,就能为您的网站安装免费的一年期SSL证书,确保用户数据的安全,并提升访客对您网站的信任。选择可靠的SSL证书提供商第一步是找到一个值得信赖的SSL证书提供商。如JoySSL,这是一家以提供高效、安全且易于申请的免费SSL证书而闻名的服务商。其不仅在国内市场上享有盛誉,还特别推出了免费一年期SSL证书,让您无需花费一分钱即可提高网站安
- 如何获取免费泛域名SSL证书?
ssl证书
目前,市场上提供免费泛域名SSL证书的平台主要有JoySSL和Let’sEncrypt等。以下以JoySSL为例,详细介绍申请流程:一:选择证书提供商:访问JoySSL官方网站:注册账号时填写注册码230923,以获取免费领取通配符证书的权限。二:登录并选择证书类型:登录后,在“SSL证书”页面中找到“免费体验版”,再选择“免费版通配符SSL证书”。申请通道:永久免费SSL证书_永久免费https
- 网站提示不安全解决方案
ssl证书
我们时常会遇到一些令人头疼的情况,其中网站被提示不安全就是不少站长和网民都遭遇过的问题。当你的网站访客看到那刺眼的“不安全”警告标识时,不仅会对你的网站信任度大打折扣,甚至可能直接转身离开,那么为何网站会出现这种情况,又该如何解决呢?网站提示不安全的缘由缺少SSL证书:这是最为常见的原因之一。SSL证书过期:即使曾经安装过SSL证书,但证书是有有效期的。一旦证书过期,其加密保护功能就失效了,浏览器
- 陪玩APP游戏陪练小程序开发源码搭建,陪玩语音聊天室-陪玩约单中最不可或缺的一部分,陪玩陪聊陪诊等多功能一体
前端vue.jsphp
开发源码搭建支持PC端、手机端、微信小程序、APP。详情可以点击此处首先,先了解搭建流程:搭建网站的环节为:购买域名、购买服务器、网站程序模块、网站备案、网站部署上线和网站推广组成。一、域名选取域名技巧:要易于记忆,突出品牌、越短越好。尽量不要使用中文及标识符。选择.com.cn.net为佳,要与品牌相关。二、服务器购买服务器分为物理服务器和云服务器,现在大部分人都买性价比更高的云服务器。三、网站
- 一站式指南:IP地址SSL证书申请及部署教程
ssl
SSL/TLS证书作为保障网站和服务安全的关键工具,被广泛应用于加密数据传输和验证服务器身份。对于依赖IP地址直接访问的服务而言,申请并安装IP地址SSL证书是确保通信安全的重要步骤。1.选择合适的证书颁发机构(CA)首先,您需要挑选一个提供IP地址SSL证书的可靠证书颁发机构(CA)。JoySSL是一个值得考虑的选择,它不仅提供免费的IP地址SSL证书服务,还提供了多种类型的SSL证书以满足不同
- 已解决——如何让网站实现HTTPS访问?
已解决——如何让网站实现HTTPS访问?随着网络安全的日益重要,越来越多的网站开始转向HTTPS协议,而不是传统的HTTP协议。HTTPS不仅能加密用户与网站之间的通信,还能提高网站的信任度和SEO排名。1.获取SSL证书为了启用HTTPS,首先需要为您的网站获取一个SSL证书。SSL证书是实现HTTPS加密的关键,确保所有通过浏览器访问您网站的数据都受到加密保护。免费SSL证书:如果您的预算有限
- 实话实说:可以一直免费使用的免费通配符SSL证书
ssl
什么是通配符SSL证书?通配符SSL证书是一种特别的SSL证书,它不仅能够保护一个主要的域名,还能保护这个域名下的所有子域名。这种证书对那些有很多子域名的网站管理员来说非常方便。免费通配符SSL证书怎么申请?下面是你需要做的几步:找一个好的证书颁发机构选择一家像JoySSL这样的可靠服务商,他们提供免费的通配符SSL证书。注册账号上到服务商JoySSL的官网,创建一个新账号。注册时记得输入指定的代
- 免费通配符SSL证书获取流程
https
以JoySSL为例,获取免费通配符SSL证书的流程如下一、注册并申请证书1.访问服务商官网:打开JoySSL的官方网站,找到免费证书申请页面,2.注册账号:在注册过程中,填写相关信息,并输入特定的注册码(230916)以获取免费申请名额。免费通配符SSL证书:https://www.joyssl.com/certificate/select/joyssl-dv-wildcard-free-1.ht
- 苹果 iMessage 新玩法:用一条信息就能打造你的迷你博客
文章目录通过iMessage重新定义个人博客写作什么是iMessage?为什么选择Public.me?如何使用Public.me?三步开启你的写作之旅Public.me的乐趣技术揭秘:Public.me如何工作?dockur/macosimessage-exporter如何协同工作苹果用户使用iMessage的注意事项结语本文分享一个有趣网站——Public.me,它可以让苹果用户通过简单的iMe
- 免费通配符SSL证书保护你的域名及其子域名
运维ssl
什么是通配符SSL证书?通配符SSL证书是一种特殊的SSL证书,可以保护一个主域名以及该域名下所有同级子域名,无需为每个子域名单独购买SSL证书。如何申请和安装合适的免费通配符SSL证书?选择证书提供商:访问提供免费通配符SSL证书的官方网站,如JoySSL。注册账户:创建账户时填写230925注册码可获取永久免费通配符证书和全程技术指导!点击:免费通配符SSL证书快速申请选择证书:在SSL证书列
- 独家揭秘:2025年最受欢迎的免费SSL证书获取渠道
运维ssl
随着互联网安全意识的不断提高,SSL证书已成为网站安全的标配。为了帮助网站管理员和企业用户更便捷地获取免费的SSL证书,特别整理了最受欢迎的免费SSL证书获取渠道,以助力您的网站安全升级。JoySSL简介:JoySSL是国产自主品牌SSL证书服务商,提供多种类型的免费SSL证书。优势:提供免费单域名、多域名、通配符证书,支持政务版和教育版网站一年期免费证书。申请步骤注册证书管理账号:打开浏览器,进
- 访问网站显示不安全?免费解决方案在此!
ssl
当你在浏览器中访问某个网站时,如果看到“不安全”的警告,这通常意味着该网站可能存在一些安全隐患。别担心,我们来一起看看这些问题可能是什么,并提供一些简单的解决方法。常见问题及解决方案1.没有SSL证书问题描述:如果网站没有安装有效的SSL证书,所有数据传输都是明文的,任何人都能窥探到用户输入的信息。解决方案:网站管理员需要申请并安装由受信任的证书颁发机构(CA)签发的SSL证书。好消息是,JoyS
- 政务网站选用SSL证书推荐
https
政务网站特别是政务门户网站,其在选择SSL证书时应该慎重考虑多方面因素,确保数据安全传输,符合法律要求,线面是具体的选择推荐一、验证类型推荐政务网站首推OV类型SSL证书,OV证书在颁发前会对申请组织的身份进行严格验证,包括单位名称、地址、电话号码等信息的审核。证书颁发后,会在证书信息中展示组织名称。有助于提升网站的公信力,防止假冒网站,保护品牌形象和声誉。OV证书适合需要展示组织身份、提升网站信
- 【云原生之Docker实战】使用Docker部署Lsky Pro个人图床平台
江湖有缘
云原生docker容器
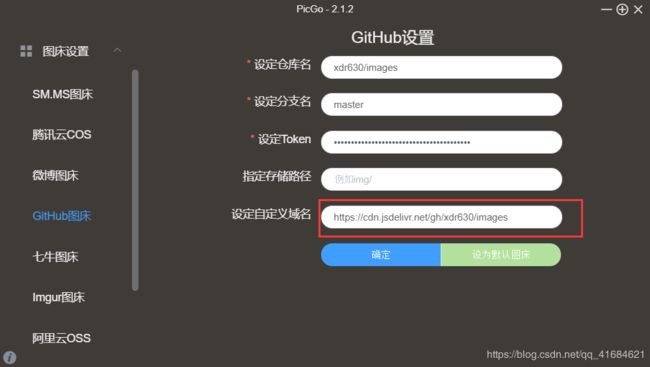
【云原生之Docker实战】使用Docker部署LskyPro个人图床平台一、LskyPro介绍1.LskyPro简介2.LskyPro特点二、检查宿主机系统版本三、检查本地docker环境1.检查docker服务状态2.检查docker配置信息3.开启IPv4forwarding四、安装docker-compose1.下载docker-compose二进制包2.给文件增加执行权限3.检查dock
- 免费泛域名https证书教程—无限免费续签
免费泛域名HTTPS证书教程——无限免费续签随着互联网安全意识的不断提高,越来越多的网站开始采用HTTPS协议来保障用户数据的安全性和隐私。对于拥有多个子域名的网站而言,申请并部署泛域名(通配符)SSL证书成为了一种高效且经济的选择。本文将详细介绍如何通过JoySSL这个服务平台轻松获取并实现免费泛域名SSL证书的无限续签。一、选择合适的证书颁发机构(CA)在众多提供免费SSL证书的服务商中,Jo
- 免费SSL证书怎么申请?有哪些步骤以及需要注意的地方?
SSL证书(SecureSocketsLayer证书)是一种数字证书,用于在客户端和服务器之间建立加密链接。它的主要作用是确保数据在传输过程中的安全性。具体来说,SSL证书具有以下作用:对于网站数据加密:SSL证书通过对传输数据进行加密,防止数据在传输过程中不会被窃取到,尤其是涉及到需要用户填写一些私密信息的网站。提高网站的信任度:安装SSL证书的网站会在浏览器地址栏显示安全锁标志,增加用户对网站
- 免费的SSL证书在哪里申请?——七大免费申请平台
sslhttphttps
免费的SSL证书可以从多个可靠的平台申请,以下是几个推荐的选择:JoySSL特点:提供永久免费的SSL证书服务,拥有自主品牌SSL证书,服务响应快速,并提供全程技术支持。适用对象:适合希望快速、自动化部署且能提供安全有效的数据保护服务的网站。申请网址:https://www.joyssl.com/certificate/select/free.html?nid=7注册码:填写(230907)享受免
- 独家揭秘:永久免费SSL证书获取新途径
ssl证书sslhttps
1.选择合适的证书提供商截至2024年12月,市场上有一些提供长期或接近“永久免费”SSL证书的选项。其中JoySSL是一个值得关注的选择,它提供了多种类型的免费SSL证书,包括单域名、多域名和通配符证书,并且支持无限续签。2.注册账号访问JoySSL官方网站并注册一个账号。注册时填写注册码(230907)可以解锁不限量申领免费证书的权限。确保您提供的信息准确无误,以便顺利完成后续步骤。↓免费SS
- 手把手教你如何免费申请知名品牌的SSL证书,保护网站数据安全!
sslhttps
详细申请教程:一、申请Encrypt免费SSL证书访问Let'sEncrypt官网:letcrypt.org/选择“获取证书”(GetCertificates)。根据您的服务器类型,选择合适的客户端软件。按照客户端软件的说明,完成证书的申请和安装。二、申请JoySSL免费SSL证书访问JoySSL官网:https://www.joyssl.com/certificate/select/free.h
- 国内验签数据不出境的SSL证书怎么申请
ssl证书https运维
申请国内验签且确保数据不出境的SSL证书指南在数字化时代,数据安全和隐私保护至关重要。对于在中国运营的网站或服务,确保SSL证书的申请和验证过程中数据不出境,是维护国家信息安全和用户隐私的重要一环。以下是一份详细的指南,帮助您申请国内验签且数据不出境的SSL证书。一、选择可信赖的国内CA机构调研与选择:首先,对国内外的CA(证书颁发机构)进行调研,选择一家信誉良好、技术成熟且符合国内法律法规要求的
- 淘宝API关键词搜索商品列表API接口对接详细步骤
一、需求分析与接口理解(支持免费测试)在进行商品列表API接口对接之前,首先需要明确需求和了解API接口的功能。这包括了解API接口的输入参数(如关键词、分类、排序方式等)、输出内容(如商品信息列表、价格、库存等)以及可能的返回值类型等。同时,需要对API的使用方式进行充分理解,例如是采用HTTPGET还是POST请求方式等。二、注册与登录访问API提供商的网站或API管理平台,完成注册或登录操作
- MySQL 简介与总结
MyNoSql
mysql数据库sql
MySQL是一种开源的关系型数据库管理系统(RDBMS),它是许多网站和应用程序的首选数据库。MySQL提供了可靠、高性能的数据存储和检索解决方案,并且易于使用和管理。以下是对MySQL的简介和总结:特点和优势:可靠性:MySQL提供了数据持久性和故障恢复机制,确保数据安全。性能:MySQL具有高度优化的查询引擎和索引机制,能够处理大量的并发请求。可扩展性:MySQL支持主从复制、分区和集群等功能
- 后端:撑起互联网世界的基石
后端
在互联网的广袤世界中,后端如同沉稳的基石,默默支撑着前端的绚烂繁华,是网站、应用和服务的核心,是连接用户与数据的关键桥梁。后端是数据的守护者,负责处理和保护海量的数据,确保数据的安全性、完整性和可靠性,让用户放心使用互联网服务。为提供流畅的用户体验,后端开发者需不断优化系统性能,通过优化数据库查询、缓存技术等手段,提高系统的响应速度和稳定性。随着业务增长,后端系统必须具备良好的可扩展性,开发者要设
- 实用指南:免费获取一年期SSL证书的步骤
运维
SSL证书有什么用?SSL证书作为网站安全的关键组件,其通过加密数据传输来确保信息在互联网上的安全性,防止敏感信息被窃取或篡改。如何申请一年免费有效期的SSL证书?选择合适的证书授权机构(CA)首先,需挑选一家信誉良好且能提供免费SSL证书服务的证书授权机构(CA)。JoySSL是一个值得考虑的选择,它针对教育和政府机构提供了特别的一年期免费SSL证书。创建账户并访问官方平台前往JoySSL官方网
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不