【个人博客 hexo】一个小时就搭好属于自己的博客
对于经常需要发博客的小伙伴来说,拥有一个属于自己的博客网站,听起来是不是很酷。
今天我就来告诉大家,怎么搭建一个属于自己的博客网站,我们需要的就是使用hexo+github来搭建我们自己博客系统。
你能学到什么?
什么是Hexo?
Hexo是一个快速,简单且功能强大的博客框架。相信经常用Markdown写文章的人肯定不会陌生,使用Markdown(或其他标记语言)编写帖子,然后Hexo会在几秒钟内生成带有精美主题的静态文件。
什么是github?
GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名GitHub。
GitHub于2008年4月10日正式上线,除了Git代码仓库托管及基本的 Web管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。目前,其注册用户已经超过350万,托管版本数量也是非常之多,其中不乏知名开源项目 Ruby on Rails、jQuery、python 等。
为什么选择hexo和github
- 1、全是静态文件,不需要书写自己的后台逻辑,访问速度快
- 2、免费方便,不用花一分钱就可以搭建一个自己的个人博客
- 3、可以集成很多的插件,只需要简单配置
- 4、样式多样可选,hexo有很多主题可供用户选择
- 5、自定义域名,可以绑定自己的域名
- 6、数据绝对安全,基于github的版本管理,历史版本可随意恢复
- 7、数据容易迁移
文章目录
- 你能学到什么?
- 什么是Hexo?
- 什么是github?
- 为什么选择hexo和github
- 一:准备
- 1、安装git
- 2、安装NodeJs
- 3、查看git和node版本:
- 4、安装hexo(使用npm)
- 二、搭建博客
- 1、创建仓库
- 2、配置ssh
- 2、博客初始化
- 3、博客生成
- 4、上传至github
- 三:写作
- 1、创建新文章
- 2、语法
- 作者有话
一:准备
安装Hexo非常容易,并且只需要以下内容:
- Node.js(至少应为Node.js 8.10,建议为10.0或更高版本)
- git
如果您的计算机已经有这些,恭喜!您可以直接跳到Hexo安装步骤。
如果没有,请按照以下说明安装所有要求。
1、安装git
下载:传送门
2、安装NodeJs
下载:传送门
唯一需要注意的是请确保已选中添加到PATH(默认情况下已选中)。
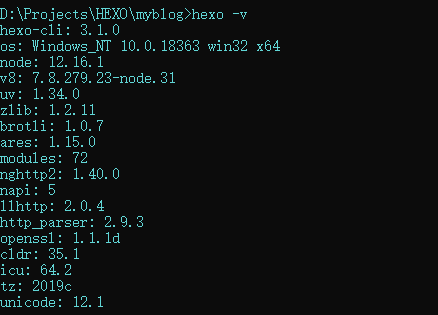
3、查看git和node版本:
4、安装hexo(使用npm)
使用npm i -g hexo来安装,一步到位,查看hexo版本。

二、搭建博客
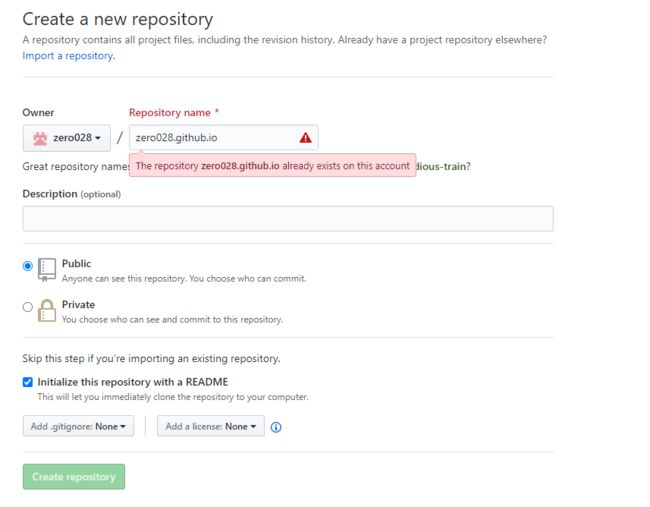
1、创建仓库
前提是你的有一个自己的github账号,这年头,谁没有个github账号。
注意:创建一个名为username .github.io的存储库,其中username是您在GitHub上的用户名。如果您已经上传到其他存储库,请重命名该存储库。
例如我的github名字是zero028,那么我的仓库名就是zero028.github.io,因为我写这篇文章的时候,我已经创建过了,所以他会报错已存在。

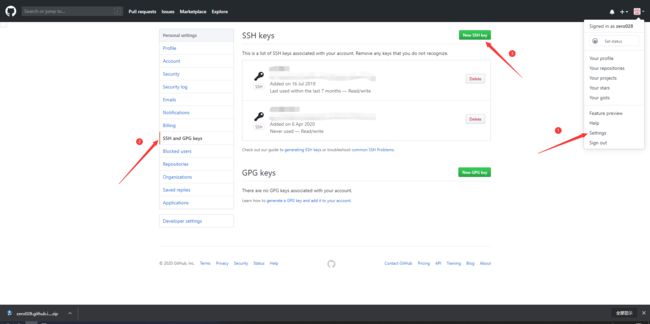
2、配置ssh
如果你要使用远程从你的电脑上传文件至你的github仓库,那么,你就需要配置ssh
1、配置全局变量
git config --global user.name "你自己的名字"
git config --global user.email "你自己的邮箱"
2、生成ssh密钥
ssh-keygen -t rsa -C "你自己的邮箱"
将你用户目录下.ssh/id_rsa.pub里的全部东西粘贴到key里面,名字随便取。
id_rsa.pub一般windows会在C:\Users\用户名\.ssh目录下

验证:输入ssh -T [email protected],如果出现以下信息即为配置成功,到这里你已经成功了一大半了。

2、博客初始化
在一个空的文件夹内打开cmd,使用hexo init 进行初始化,他会下载一大堆东西。

目录结构:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
说明:
- node_modules:是依赖包
- public:存放的是生成的页面
- scaffolds:命令生成文章等的模板
- source:用命令创建的各种文章
- themes:博客使用的主题
- _config.yml:整个博客的配置
- db.json:source解析所得到的
- package.json:项目所需模块项目的配置信息
3、博客生成
只需要三句话你就能看到你的博客
1、清除
hexo clean
2、生成
hexo g
3、启动服务
hexo server

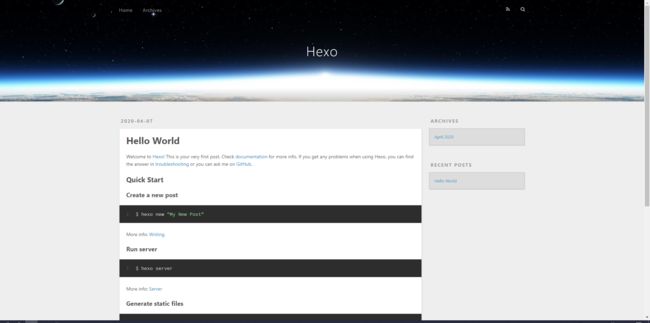
这时候你打开,http://localhost:4000,当当当当,那么你就大功告成了。到这里,你看一下你的watch,有没有一个小时,如果超过了的话,当我前面没说(手动狗头)。

4、上传至github
当然,如果只能自己看到,这远远是不够的,我们发博客就是为了让我们的文章能够帮助到更多人,这时候你就需要上传到github进行托管,这样别人就可以访问到你的博客,看到你的文章了。
你需要在你的根目录下的_config.yml配置
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/zero028/zero028.github.io.git(你自己的git)
branch: master
然后使用hexo d 或者 hexo deploy上传,它实现的原理就是将您的Hexo文件夹的文件推送到存储库。public/默认情况下,该文件夹不是(也不应该)上传的,请确保该.gitignore文件包含public/行。文件夹结构应与此存储库大致相似,但不包含.gitmodules文件
1、在此之前请先安装一个插件
npm install hexo-deployer-git --save
2、部署(上传到GitHub)
hexo d 或者 hexo deploy
最终,你可以使用你的https://username.github.io访问,例如我的是https://zero028.github.io,咦,我的怎么和你的不一样,那是我配置了域名和使用了其他的主题,如果你想知道我是怎么设置的,请持续关注,谢谢。
三:写作
1、创建新文章
要创建新帖子或新页面,可以运行以下命令:
$ hexo new [layout]
例如
$ hexo new hello
INFO Created: D:\Projects\HEXO\text\source\_posts\hello.md
</code></pre>
<p>他就会在<code>source/_posts</code>目录下生成一个md文件<code>hello.md</code></p>
<p>post是默认设置layout,但您可以提供自己的。您可以通过在中编辑<code>default_layout</code>设置来更改默认布局<code>_config.yml</code>。</p>
<h3>2、语法</h3>
<p>前题是文件开头的YAML或JSON块,用于配置作品的设置。使用YAML编写时,前题以三个破折号结尾,而使用JSON编写时,则以三个分号结尾。</p>
<pre><code>---
title: hello
date: 2020-04-07 19:12:39
---
正文。。。。。
</code></pre>
<p>设置及其默认值:</p>
<table>
<thead>
<tr>
<th>设置</th>
<th>描述</th>
<th>默认</th>
</tr>
</thead>
<tbody>
<tr>
<td>layout</td>
<td>布局</td>
<td></td>
</tr>
<tr>
<td>title</td>
<td>标题</td>
<td>文件名(仅帖子)</td>
</tr>
<tr>
<td>date</td>
<td>发布日期</td>
<td>文件创建日期</td>
</tr>
<tr>
<td>updated</td>
<td>更新日期</td>
<td>文件更新日期</td>
</tr>
<tr>
<td>comments</td>
<td>为帖子启用评论功能</td>
<td>true</td>
</tr>
<tr>
<td>tags</td>
<td>标签(不适用于页面)</td>
<td></td>
</tr>
<tr>
<td>categories</td>
<td>类别(不适用于页面)</td>
<td></td>
</tr>
<tr>
<td>permalink</td>
<td>覆盖帖子的默认永久链接</td>
<td></td>
</tr>
<tr>
<td>keywords</td>
<td>仅在meta标签和Open Graph中使用的关键字(不推荐)</td>
<td></td>
</tr>
</tbody>
</table>
<p>分类和标签</p>
<p>只有帖子支持类别和标签的使用。类别按顺序应用于职位,从而导致分类和子分类的层次结构。标签均在同一层次级别上定义,因此它们的显示顺序并不重要。</p>
<p>例</p>
<pre><code>类别:
- 运动
- 棒球
标签:
- 伤害
- 搏斗
- 令人震惊
</code></pre>
<p>如果要应用多个类别层次结构,请使用名称列表而不是单个名称。如果Hexo看到在帖子上以此方式定义的任何类别,则它将该帖子的每个类别视为其自己的独立层次结构。</p>
<p>例</p>
<pre><code>类别:
- [体育, 棒球]
- [美国职棒大联盟, 美国 联盟, 波士顿 红 红袜]
- [美国职棒大联盟, 美国的 同盟, 新的 纽约 洋基队]
- 对抗
</code></pre>
<h2>作者有话</h2>
<p>嗯,确实是挺简单的,前面我花了大量的时间为自己搭建了一个博客网站,从前端到后端都是自己完成,然而,实现的也只是刚好能用而已,很多的体验都不是很完善。</p>
<p>而使用hexo就可以轻松搭建自己的博客,而且学习成本四舍五入为零。</p>
<p>最后,还是那句话,你的支持就是作者最大的动力。</p>
<p>关注公众号:<strong>博奥思园</strong> ,精彩内容不错失</p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1276158582097723392"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(#,自建网站,#,hexo网站,github,git)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1941780509369626624.htm"
title="ALLinSSL:一站式SSL证书管理解决方案" target="_blank">ALLinSSL:一站式SSL证书管理解决方案</a>
<span class="text-muted">ivwdcwso</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/ssl/1.htm">ssl</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E8%AF%81%E4%B9%A6/1.htm">证书</a>
<div>引言在当今互联网安全日益重要的背景下,SSL证书已成为保护网站安全的必备工具。然而,管理多个SSL证书常常是一项繁琐且容易出错的任务。ALLinSSL应运而生,它提供了一个一站式的SSL证书管理解决方案,大大简化了证书的申请、安装和更新过程。本文将深入介绍ALLinSSL的特性、使用方法以及它如何revolutionizeSSL证书管理。ALLinSSL是什么?ALLinSSL是一个综合性的SSL</div>
</li>
<li><a href="/article/1941778997239148544.htm"
title="GitHub每周最火火火项目(6.30-7.6)" target="_blank">GitHub每周最火火火项目(6.30-7.6)</a>
<span class="text-muted">FutureUniant</span>
<a class="tag" taget="_blank" href="/search/Github%E5%91%A8%E6%8E%A8/1.htm">Github周推</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a>
<div>1.NanniCoder/MediaCrawler项目名称:MediaCrawler项目介绍:该项目采用Python语言开发,专注于多平台媒体内容的爬取工作。从用途来看,它能够精准抓取小红书笔记、抖音视频、快手视频、B站视频、微博帖子、百度贴吧帖子及评论、知乎问答文章等各类媒体平台的内容。在使用场景方面,对于新媒体运营者而言,可借助它批量采集行业内多平台的热门内容、竞品动态,为自身内容创作、运营策</div>
</li>
<li><a href="/article/1941778240662204416.htm"
title="火狐浏览器D盘安装" target="_blank">火狐浏览器D盘安装</a>
<span class="text-muted"></span>
<div>背景:联想ThinkBook14+,Windows11目的:安装火狐浏览器在D盘遇到问题:在浏览器中,搜索火狐浏览器,在出现的链接中选择了一个看似官网的网站,下载后,得到Firefox-latest安装包。这个安装包安装会自动安装到C盘中,没有自定义安装这个步骤。安装后,火狐浏览器占据449MB的C盘空间,太大。解决方法:从这个官方网站进入:链接:火狐浏览器选择合适的配置后,立即下载,得到Fire</div>
</li>
<li><a href="/article/1941767523653447680.htm"
title="【免费下载】 解决Android Studio模拟器启动问题:HAXM未安装的完美方案" target="_blank">【免费下载】 解决Android Studio模拟器启动问题:HAXM未安装的完美方案</a>
<span class="text-muted">仰炳臻Laura</span>
<div>解决AndroidStudio模拟器启动问题:HAXM未安装的完美方案【下载地址】AndroidStudio启动模拟器提示HAXMisnotinstalled的解决办法分享在使用AndroidStudio开发Android项目时,启动自带的模拟器时可能会遇到“HAXMisnotinstalled”的错误提示。本文将详细介绍如何解决这一问题,确保模拟器能够正常运行项目地址:https://gitco</div>
</li>
<li><a href="/article/1941765506059005952.htm"
title="VSCode 安装使用教程" target="_blank">VSCode 安装使用教程</a>
<span class="text-muted">小奇JAVA面试</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%89%E8%A3%85%E4%BD%BF%E7%94%A8%E6%95%99%E7%A8%8B/1.htm">安装使用教程</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%BE%91%E5%99%A8/1.htm">编辑器</a>
<div>一、VSCode简介VisualStudioCode(简称VSCode)是由微软推出的一款免费、开源、跨平台的代码编辑器。它支持多种语言、丰富的插件系统、强大的调试功能和Git集成,是当前最流行的开发工具之一。二、安装VSCode2.1下载地址官方网站:https://code.visualstudio.com/2.2Windows安装下载.exe安装程序;双击安装,建议勾选“添加到系统PATH”</div>
</li>
<li><a href="/article/1941761727028850688.htm"
title="云原生Kubernetes系列 | etcd3.5集群部署和使用" target="_blank">云原生Kubernetes系列 | etcd3.5集群部署和使用</a>
<span class="text-muted">降世神童</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F%E6%8A%80%E6%9C%AF%E4%B8%93%E6%A0%8F/1.htm">云原生技术专栏</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">云原生</a><a class="tag" taget="_blank" href="/search/kubernetes/1.htm">kubernetes</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a>
<div>云原生Kubernetes系列|etcd3.5集群部署和使用1.etcd集群部署2.etcd集群操作3.新增etcd集群节点1.etcd集群部署 etcd3.5官网站点: https://etcd.io/docs/v3.5/op-guide/clustering/ https://etcd.io/docs/v3.5/tutorials/how-to-setup-cluster/[root@l</div>
</li>
<li><a href="/article/1941761594102968320.htm"
title="【前端】【数字孪生】基础知识:数字孪生 3D 模型去哪里找?Three.js 辅助组件库有哪些?模型的动画是黑盒吗?怎么控制?" target="_blank">【前端】【数字孪生】基础知识:数字孪生 3D 模型去哪里找?Three.js 辅助组件库有哪些?模型的动画是黑盒吗?怎么控制?</a>
<span class="text-muted">患得患失949</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E5%AD%97%E5%AD%AA%E7%94%9F/1.htm">数字孪生</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>前端数字孪生全解:Vue与Three.js的最佳实践、3D模型网站推荐、自带动画控制详解在数字孪生(DigitalTwin)和三维可视化逐渐成为前端热点的今天,很多开发者开始转向WebGL+前端框架的集成实践,最常见的组合包括:React+Three.js(通过@react-three/fiber与@react-three/drei)Vue+Three.js(本文重点)本文将从以下几个维度全面解析</div>
</li>
<li><a href="/article/1941760964512772096.htm"
title="docker-compose编排saleor" target="_blank">docker-compose编排saleor</a>
<span class="text-muted">obboda</span>
<a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>一、saleor简介Saleor是一个开源Headless电商系统Saleor,它被用于电子商务等场景。Saleor是现代堆栈上以客户为中心的电子商务。是一个无头的GraphQL商务平台,提供超快速、动态、个性化的购物体验。美观的在线商店,任何地方,任何设备。二、saleor的默认启动流程1、拉取存储库gitclonehttps://github.com/saleor/saleor-platfor</div>
</li>
<li><a href="/article/1941752774165327872.htm"
title="加载properties文件username取不到值" target="_blank">加载properties文件username取不到值</a>
<span class="text-muted">bigStone.</span>
<a class="tag" taget="_blank" href="/search/%E9%97%AE%E9%A2%98%E6%80%BB%E7%BB%93/1.htm">问题总结</a><a class="tag" taget="_blank" href="/search/properties/1.htm">properties</a><a class="tag" taget="_blank" href="/search/username/1.htm">username</a><a class="tag" taget="_blank" href="/search/properties%E9%85%8D%E7%BD%AE%E6%96%87%E4%BB%B6/1.htm">properties配置文件</a>
<div> 今天把Git上的项目(SSH整合)换台电脑Pull下来。竟然启动不了。在自己本上可以跑,换台电脑就不行了?各种报错,反正就是启动不来。 错误信息不做展示了,三个小时后定位到错误位置为applicationContext.xml中加载外部jdbc.properties文件出错。jdbc.properties文件:jdbcUrl=jdbc:mysql://localhost:3306/hello</div>
</li>
<li><a href="/article/1941752647954526208.htm"
title="程序员自由职业:在代码与自由之间寻找平衡的艺术" target="_blank">程序员自由职业:在代码与自由之间寻找平衡的艺术</a>
<span class="text-muted">qq_41019429</span>
<a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a><a class="tag" taget="_blank" href="/search/%E5%88%9B%E4%B8%9A%E5%88%9B%E6%96%B0/1.htm">创业创新</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98%E5%88%9B%E5%AF%8C/1.htm">程序员创富</a>
<div>——当996成为过去式,如何用技术编织属于自己的职业未来?一、自由职业:程序员的“数字游牧”革命在GitHub开发者调查中,42%的程序员表示未来3年希望成为自由职业者;而在StackOverflow的全球调研里,自由职业者的时薪中位数比全职员工高出28%。这些数据揭示了一个趋势:当传统职场陷入“内卷化”竞争,程序员群体正通过自由职业实现职业价值的重构。自由职业的核心魅力在于:时间主权:告别朝九晚</div>
</li>
<li><a href="/article/1941751008942157824.htm"
title="Intel Wi-Fi 驱动程序在macOS上的安装和使用指南" target="_blank">Intel Wi-Fi 驱动程序在macOS上的安装和使用指南</a>
<span class="text-muted">段日诗</span>
<div>IntelWi-Fi驱动程序在macOS上的安装和使用指南项目地址:https://gitcode.com/gh_mirrors/it/itlwm一、项目介绍itlwm,全称IntelWi-FiDriversformacOS,是一个开放源码项目,旨在为苹果操作系统提供对Intel无线网卡的支持。此项目的主要代码来源于OpenBSD并进行了一系列优化以适应macOS环境。它包含了两个主要组件:itl</div>
</li>
<li><a href="/article/1941741427482488832.htm"
title="DM 数据库操作全指南" target="_blank">DM 数据库操作全指南</a>
<span class="text-muted">2301_82150492</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>一、DM数据库安装系统要求检查确保操作系统满足DM数据库的要求,例如,对于Linux系统,检查内核版本、内存、磁盘空间等。以CentOS7为例,推荐内存至少1GB,磁盘空间剩余5GB以上。检查是否安装了必要的依赖库,如glibc等。下载DM数据库安装包从达梦官方网站(武汉达梦数据库股份有限公司)下载适合操作系统的DM数据库安装包,如DM8的Linux版安装包。安装步骤以root用户登录系统,进入安</div>
</li>
<li><a href="/article/1941739409070157824.htm"
title="WHAT - 博客收录" target="_blank">WHAT - 博客收录</a>
<span class="text-muted"></span>
<div>BlogFinder:https://bf.zzxworld.com个站商店:https://storeweb.cn博友圈:https://www.boyouquan.com中文独立博客列表:GitHub-timqian/chinese-independent-blogs</div>
</li>
<li><a href="/article/1941731214721347584.htm"
title="Github 2025-07-04 Java开源项目日报 Top10" target="_blank">Github 2025-07-04 Java开源项目日报 Top10</a>
<span class="text-muted">老孙正经胡说</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/Github%E8%B6%8B%E5%8A%BF%E5%88%86%E6%9E%90/1.htm">Github趋势分析</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90%E9%A1%B9%E7%9B%AE/1.htm">开源项目</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/Golang/1.htm">Golang</a>
<div>根据GithubTrendings的统计,今日(2025-07-04统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Java项目10Java实现的算法集合:使用Gitpod.io进行编辑和贡献创建周期:2883天开发语言:Java协议类型:MITLicenseStar数量:57266个Fork数量:18692次关注人数:57266人贡献人数:431人OpenIss</div>
</li>
<li><a href="/article/1941726665872830464.htm"
title="使用uniapp绘制一个折线图(uCharts)" target="_blank">使用uniapp绘制一个折线图(uCharts)</a>
<span class="text-muted">苦夏木禾</span>
<a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a>
<div>uCharts简介,这是官方介绍,上面有全部的示例,我这篇只是取一部分实现的需要引入u-charts.js,这个文件的代码我放在最后面,当然也可以官方Gitee下载效果图代码:importuChartsfrom'../../components/u-charts/u-charts.js';//引入js文件var_self;//用于全局使用thisvarcanvaLineA=null;//uChar</div>
</li>
<li><a href="/article/1941722881314582528.htm"
title="Go CLI工具开发:自动化测试与持续集成方案" target="_blank">Go CLI工具开发:自动化测试与持续集成方案</a>
<span class="text-muted">Golang编程笔记</span>
<a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/ci%2Fcd/1.htm">ci/cd</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>GoCLI工具开发:自动化测试与持续集成方案关键词:GoCLI、自动化测试、持续集成、GitHubActions、单元测试、集成测试、代码覆盖率摘要:本文将深入探讨如何使用Go语言开发健壮的CLI工具,并为其构建完整的自动化测试和持续集成方案。我们将从基础测试策略开始,逐步深入到复杂的集成测试场景,最后展示如何利用GitHubActions实现自动化构建和部署。通过实际代码示例和最佳实践,帮助开发</div>
</li>
<li><a href="/article/1941721489514491904.htm"
title="GitHub Actions × AWS 集成终极指南:从零构建安全高效的CI/CD流水线" target="_blank">GitHub Actions × AWS 集成终极指南:从零构建安全高效的CI/CD流水线</a>
<span class="text-muted">ivwdcwso</span>
<a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4%E4%B8%8E%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">运维与云原生</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/aws/1.htm">aws</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/GitHub/1.htm">GitHub</a><a class="tag" taget="_blank" href="/search/Actions/1.htm">Actions</a><a class="tag" taget="_blank" href="/search/DevOps/1.htm">DevOps</a><a class="tag" taget="_blank" href="/search/CI%2FCD/1.htm">CI/CD</a>
<div>引言:云原生时代的自动化革命在DevOps实践中,GitHubActions与AWS的深度集成已成为现代应用交付的黄金标准。这种组合让开发者能够:✅实现端到端自动化:从代码提交到生产部署的全流程自动化内置企业级安全:通过OIDC消除密钥泄露风险优化资源成本:按执行分钟计费,无闲置资源浪费加速迭代速度:将部署时间从小时级缩短至分钟级本文将全面解析最佳实践、安全策略和高级技巧,助您构建工业级CI/CD</div>
</li>
<li><a href="/article/1941713928295870464.htm"
title="【华为od刷题(C++)】HJ30 字符串合并处理" target="_blank">【华为od刷题(C++)】HJ30 字符串合并处理</a>
<span class="text-muted">m0_64866459</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAod/1.htm">华为od</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a>
<div>我的代码:#include//用于输入输出流#include//用于字符串处理#include//用于动态数组的处理#include//包含排序等常见算法#include//用于字符串流的处理,可以将数据从字符串流中提取#include//提供字符处理函数,如isdigit、isalpha等#include//提供位集处理,能够将数字转换为二进制表示usingnamespacestd;charbi</div>
</li>
<li><a href="/article/1941713297191530496.htm"
title="Briefcase 项目常见问题解决方案" target="_blank">Briefcase 项目常见问题解决方案</a>
<span class="text-muted">刘梓苹</span>
<div>Briefcase项目常见问题解决方案briefcaseToolstosupportconvertingaPythonprojectintoastandalonenativeapplication.项目地址:https://gitcode.com/gh_mirrors/br/briefcase1.项目基础介绍和主要编程语言Briefcase是一个由BeeWare项目开发的工具,旨在帮助开发者将Py</div>
</li>
<li><a href="/article/1941713170439663616.htm"
title="GeoServer快速入门:发布GeoPackage数据指南" target="_blank">GeoServer快速入门:发布GeoPackage数据指南</a>
<span class="text-muted"></span>
<div>GeoServer快速入门:发布GeoPackage数据指南geoserverOfficialGeoServerrepository项目地址:https://gitcode.com/gh_mirrors/ge/geoserver前言GeoServer作为一款开源的地理空间数据服务器,支持多种矢量数据格式的发布与管理。本文将详细介绍如何使用GeoServer发布GeoPackage格式的地理数据,帮</div>
</li>
<li><a href="/article/1941713170867482624.htm"
title="GeoServer图像发布快速入门指南" target="_blank">GeoServer图像发布快速入门指南</a>
<span class="text-muted">余桢钟</span>
<div>GeoServer图像发布快速入门指南geoserverOfficialGeoServerrepository项目地址:https://gitcode.com/gh_mirrors/ge/geoserver前言GeoServer作为一款开源的地理空间数据服务器,能够高效地发布和管理各种地理空间数据。本教程将详细介绍如何使用GeoServer发布World+Image格式的栅格数据,以Natural</div>
</li>
<li><a href="/article/1941700282643705856.htm"
title="MediaCrawler:强大的自媒体平台爬虫工具" target="_blank">MediaCrawler:强大的自媒体平台爬虫工具</a>
<span class="text-muted">几道之旅</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%99%BA%E8%83%BD%E4%BD%93%E5%8F%8A%E6%95%B0%E5%AD%97%E5%91%98%E5%B7%A5/1.htm">智能体及数字员工</a><a class="tag" taget="_blank" href="/search/Python%E6%9D%82%E8%B4%A7%E9%93%BA/1.htm">Python杂货铺</a><a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%BB%BAMCP/1.htm">自建MCP</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">学习记录</a><a class="tag" taget="_blank" href="/search/%E5%AA%92%E4%BD%93/1.htm">媒体</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>在当今数字化的时代,自媒体平台蕴含着海量的数据,这些数据对于研究、市场分析等方面具有重要的价值。而MediaCrawler正是一款专注于自媒体平台数据采集的强大工具,本文将为大家详细介绍这个开源项目。一、项目简介MediaCrawler是一个功能强大的多平台自媒体数据采集工具,其开源仓库地址为https://github.com/NanmiCoder/MediaCrawler。该工具支持小红书、抖</div>
</li>
<li><a href="/article/1941695991384174592.htm"
title="Beamer:打造专业演示文稿的LaTeX类" target="_blank">Beamer:打造专业演示文稿的LaTeX类</a>
<span class="text-muted">葛瀚纲Deirdre</span>
<div>Beamer:打造专业演示文稿的LaTeX类beamerALaTeXclassforproducingpresentationsandslides项目地址:https://gitcode.com/gh_mirrors/be/beamer项目介绍Beamer是一个专注于生成演示文稿的LaTeX类,它不仅支持屏幕演示,还提供了诸如讲义和演讲者笔记等辅助材料。通过frame环境,用户可以轻松创建内容,并</div>
</li>
<li><a href="/article/1941693973504520192.htm"
title="Linux(Debian)下部署.NET Core网站终极指南:从零到生产级服务的深度实战!" target="_blank">Linux(Debian)下部署.NET Core网站终极指南:从零到生产级服务的深度实战!</a>
<span class="text-muted">墨夶</span>
<a class="tag" taget="_blank" href="/search/C%23%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99/1.htm">C#学习资料</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/debian/1.htm">debian</a><a class="tag" taget="_blank" href="/search/.netcore/1.htm">.netcore</a>
<div>**Debian部署.NETCore的“全栈实战”**第一阶段:环境准备与依赖安装1.1系统环境要求#更新系统并安装基础工具sudoaptupdate&&sudoaptupgrade-ysudoaptinstall-ycurlnanounzipgit1.2安装.NETCore运行时代码示例(Debian11/12):#下载并安装MicrosoftGPG密钥wgethttps://packages.</div>
</li>
<li><a href="/article/1941692587308019712.htm"
title="【GitHub开源项目实战】Agent-Zero 多模态 Agent 框架的架构实现与实战落地" target="_blank">【GitHub开源项目实战】Agent-Zero 多模态 Agent 框架的架构实现与实战落地</a>
<span class="text-muted">观熵</span>
<a class="tag" taget="_blank" href="/search/GitHub%E5%BC%80%E6%BA%90%E9%A1%B9%E7%9B%AE%E5%AE%9E%E6%88%98/1.htm">GitHub开源项目实战</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>开源项目实战解析:Agent-Zero多模态Agent框架的架构实现与实战落地关键词:Agent-Zero、LLMAgent、多模态融合、LangGraph、结构化对话、函数调用、RAG、真实场景实战、开源项目分析摘要:Agent-Zero是一个以LangGraph为核心构建的多模态智能体框架,专注于大语言模型(LLMs)驱动下的多模态Agent系统实现,具备高度模块化、支持结构化对话状态流转、工</div>
</li>
<li><a href="/article/1941685530748055552.htm"
title="JSP汽车网站yzp17--(程序+源码+数据库+调试部署+开发环境)" target="_blank">JSP汽车网站yzp17--(程序+源码+数据库+调试部署+开发环境)</a>
<span class="text-muted">CK3042</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%B1%BD%E8%BD%A6/1.htm">汽车</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容一、项目背景随着互联网的飞速发展和人民生活水平的日益提高,汽车已成为许多家庭的重要交通工具。为了更好地满足消费者对汽车信息的需求,提升购车体验,我们计划开发一个功能全面、信息丰富的汽车网站。该项目旨在为用户提供便捷的汽车资讯查询、车型对比、购车指南以及售后服务等功能,打造</div>
</li>
<li><a href="/article/1941685532077649920.htm"
title="Jupyter安装指南及Python配置" target="_blank">Jupyter安装指南及Python配置</a>
<span class="text-muted">CodeWG</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/jupyter/1.htm">jupyter</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a>
<div>Jupyter是一个非常流行的交互式计算环境,广泛用于数据分析、机器学习和科学计算等领域。本文将详细介绍如何安装Jupyter并配置Python环境。步骤1:安装Python首先,我们需要安装Python。请按照以下步骤进行操作:打开Python官方网站(https://www.python.org)并下载适用于您操作系统的最新版本的Python。运行下载的安装程序,并按照向导的指示进行安装。在安</div>
</li>
<li><a href="/article/1941682127879860224.htm"
title="mac上使用docker搭建gitlab" target="_blank">mac上使用docker搭建gitlab</a>
<span class="text-muted"></span>
<div>在Mac上搭建GitLab可以使用Docker来简化安装过程一、安装详细步骤1.安装Docker如果你尚未安装Docker,可以通过以下步骤安装:下载并安装DockerDesktopforMac.安装完成后,启动DockerDesktop,确保Docker运行正常。2.拉取GitLabDocker镜像GitLab官方提供了Docker镜像,可以直接使用它来启动一个GitLab实例。打开终端,运行以</div>
</li>
<li><a href="/article/1941677593140981760.htm"
title="TypeScript-Babel-Starter 项目常见问题解决方案" target="_blank">TypeScript-Babel-Starter 项目常见问题解决方案</a>
<span class="text-muted">董灵辛Dennis</span>
<div>TypeScript-Babel-Starter项目常见问题解决方案TypeScript-Babel-StarterAsamplesetupusingBabelCLItobuildTypeScriptcode,andusingTypeScriptfortype-checking.项目地址:https://gitcode.com/gh_mirrors/ty/TypeScript-Babel-Star</div>
</li>
<li><a href="/article/1941677340929093632.htm"
title="TypeScript-Babel-Starter 项目推荐" target="_blank">TypeScript-Babel-Starter 项目推荐</a>
<span class="text-muted">周琰策Scott</span>
<div>TypeScript-Babel-Starter项目推荐TypeScript-Babel-StarterAsamplesetupusingBabelCLItobuildTypeScriptcode,andusingTypeScriptfortype-checking.项目地址:https://gitcode.com/gh_mirrors/ty/TypeScript-Babel-StarterTyp</div>
</li>
<li><a href="/article/106.htm"
title="书其实只有三类" target="_blank">书其实只有三类</a>
<span class="text-muted">西蜀石兰</span>
<a class="tag" taget="_blank" href="/search/%E7%B1%BB/1.htm">类</a>
<div>一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在</div>
</li>
<li><a href="/article/233.htm"
title="《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他" target="_blank">《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/tcp/1.htm">tcp</a>
<div>《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.</div>
</li>
<li><a href="/article/360.htm"
title="Linux—— 静态IP跟动态IP设置" target="_blank">Linux—— 静态IP跟动态IP设置</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/IP/1.htm">IP</a>
<div>一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q</div>
</li>
<li><a href="/article/487.htm"
title="Informatica update strategy transformation" target="_blank">Informatica update strategy transformation</a>
<span class="text-muted">18289753290</span>
<div>更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的</div>
</li>
<li><a href="/article/614.htm"
title="使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态" target="_blank">使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态</a>
<span class="text-muted">酷的飞上天空</span>
<a class="tag" taget="_blank" href="/search/request/1.htm">request</a>
<div>现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.</div>
</li>
<li><a href="/article/741.htm"
title="利用预测分析技术来进行辅助医疗" target="_blank">利用预测分析技术来进行辅助医疗</a>
<span class="text-muted">蓝儿唯美</span>
<a class="tag" taget="_blank" href="/search/%E5%8C%BB%E7%96%97/1.htm">医疗</a>
<div>2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗</div>
</li>
<li><a href="/article/868.htm"
title="java 线程(一):基础篇" target="_blank">java 线程(一):基础篇</a>
<span class="text-muted">DavidIsOK</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B/1.htm">线程</a>
<div> &nbs</div>
</li>
<li><a href="/article/995.htm"
title="Tomcat服务器框架之Servlet开发分析" target="_blank">Tomcat服务器框架之Servlet开发分析</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div>最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的</div>
</li>
<li><a href="/article/1122.htm"
title="揭秘玖富的粉丝营销之谜 与小米粉丝社区类似" target="_blank">揭秘玖富的粉丝营销之谜 与小米粉丝社区类似</a>
<span class="text-muted">aoyouzi</span>
<a class="tag" taget="_blank" href="/search/%E6%8F%AD%E7%A7%98%E7%8E%96%E5%AF%8C%E7%9A%84%E7%B2%89%E4%B8%9D%E8%90%A5%E9%94%80%E4%B9%8B%E8%B0%9C/1.htm">揭秘玖富的粉丝营销之谜</a>
<div>玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销</div>
</li>
<li><a href="/article/1249.htm"
title="Java web的会话跟踪技术" target="_blank">Java web的会话跟踪技术</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/url%E4%BC%9A%E8%AF%9D/1.htm">url会话</a><a class="tag" taget="_blank" href="/search/Cookie%E4%BC%9A%E8%AF%9D/1.htm">Cookie会话</a><a class="tag" taget="_blank" href="/search/Seession%E4%BC%9A%E8%AF%9D/1.htm">Seession会话</a><a class="tag" taget="_blank" href="/search/Java+Web/1.htm">Java Web</a><a class="tag" taget="_blank" href="/search/%E9%9A%90%E8%97%8F%E5%9F%9F%E4%BC%9A%E8%AF%9D/1.htm">隐藏域会话</a>
<div>会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码</div>
</li>
<li><a href="/article/1376.htm"
title="web.xml之Servlet配置" target="_blank">web.xml之Servlet配置</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/web.xml/1.htm">web.xml</a><a class="tag" taget="_blank" href="/search/Servlet%E9%85%8D%E7%BD%AE/1.htm">Servlet配置</a>
<div>定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name></div>
</li>
<li><a href="/article/1503.htm"
title="利用svnsync实现SVN同步备份" target="_blank">利用svnsync实现SVN同步备份</a>
<span class="text-muted">sunjing</span>
<a class="tag" taget="_blank" href="/search/SVN/1.htm">SVN</a><a class="tag" taget="_blank" href="/search/%E5%90%8C%E6%AD%A5/1.htm">同步</a><a class="tag" taget="_blank" href="/search/E000022/1.htm">E000022</a><a class="tag" taget="_blank" href="/search/svnsync/1.htm">svnsync</a><a class="tag" taget="_blank" href="/search/%E9%95%9C%E5%83%8F/1.htm">镜像</a>
<div>1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-</div>
</li>
<li><a href="/article/1630.htm"
title="【分布式数据一致性三】MongoDB读写一致性" target="_blank">【分布式数据一致性三】MongoDB读写一致性</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div>本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据</div>
</li>
<li><a href="/article/1757.htm"
title="Anychart图表组件-Flash图转IMG普通图的方法" target="_blank">Anychart图表组件-Flash图转IMG普通图的方法</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/Flash/1.htm">Flash</a>
<div>问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是</div>
</li>
<li><a href="/article/1884.htm"
title="Window 80端口被占用 WHY?" target="_blank">Window 80端口被占用 WHY?</a>
<span class="text-muted">bozch</span>
<a class="tag" taget="_blank" href="/search/%E7%AB%AF%E5%8F%A3%E5%8D%A0%E7%94%A8/1.htm">端口占用</a><a class="tag" taget="_blank" href="/search/window/1.htm">window</a>
<div>平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2</div>
</li>
<li><a href="/article/2011.htm"
title="编程之美-数组的最大值和最小值-分治法(两种形式)" target="_blank">编程之美-数组的最大值和最小值-分治法(两种形式)</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a>
<div>
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[] </div>
</li>
<li><a href="/article/2138.htm"
title="Perl正则表达式" target="_blank">Perl正则表达式</a>
<span class="text-muted">chenbowen00</span>
<a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a><a class="tag" taget="_blank" href="/search/perl/1.htm">perl</a>
<div>首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;</div>
</li>
<li><a href="/article/2265.htm"
title="[宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?" target="_blank">[宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?</a>
<span class="text-muted">comsci</span>
<div>
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&</div>
</li>
<li><a href="/article/2392.htm"
title="Oracle Profile 使用详解" target="_blank">Oracle Profile 使用详解</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/profile/1.htm">profile</a><a class="tag" taget="_blank" href="/search/%E8%B5%84%E6%BA%90%E9%99%90%E5%88%B6/1.htm">资源限制</a>
<div>Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL</div>
</li>
<li><a href="/article/2519.htm"
title="How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis" target="_blank">How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis</a>
<span class="text-muted">dengkane</span>
<a class="tag" taget="_blank" href="/search/elasticsearch/1.htm">elasticsearch</a><a class="tag" taget="_blank" href="/search/Lucene/1.htm">Lucene</a>
<div>This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not </div>
</li>
<li><a href="/article/2646.htm"
title="循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序" target="_blank">循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div># include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i</div>
</li>
<li><a href="/article/2773.htm"
title="macbook的lamp环境" target="_blank">macbook的lamp环境</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/lamp/1.htm">lamp</a>
<div>
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s</div>
</li>
<li><a href="/article/2900.htm"
title="java ArrayList源码 下" target="_blank">java ArrayList源码 下</a>
<span class="text-muted">shuizhaosi888</span>
<a class="tag" taget="_blank" href="/search/ArrayList%E6%BA%90%E7%A0%81/1.htm">ArrayList源码</a>
<div>版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {</div>
</li>
<li><a href="/article/3027.htm"
title="Spring Security(08)——intercept-url配置" target="_blank">Spring Security(08)——intercept-url配置</a>
<span class="text-muted">234390216</span>
<a class="tag" taget="_blank" href="/search/Spring+Security/1.htm">Spring Security</a><a class="tag" taget="_blank" href="/search/intercept-url/1.htm">intercept-url</a><a class="tag" taget="_blank" href="/search/%E8%AE%BF%E9%97%AE%E6%9D%83%E9%99%90/1.htm">访问权限</a><a class="tag" taget="_blank" href="/search/%E8%AE%BF%E9%97%AE%E5%8D%8F%E8%AE%AE/1.htm">访问协议</a><a class="tag" taget="_blank" href="/search/%E8%AF%B7%E6%B1%82%E6%96%B9%E6%B3%95/1.htm">请求方法</a>
<div>intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n</div>
</li>
<li><a href="/article/3154.htm"
title="Linux环境下的oracle安装" target="_blank">Linux环境下的oracle安装</a>
<span class="text-muted">jayung</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7</div>
</li>
<li><a href="/article/3281.htm"
title="hotspot虚拟机" target="_blank">hotspot虚拟机</a>
<span class="text-muted">leichenlei</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/HotSpot/1.htm">HotSpot</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">虚拟机</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E6%A1%A3/1.htm">文档</a>
<div>JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com</div>
</li>
<li><a href="/article/3408.htm"
title="读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”" target="_blank">读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”</a>
<span class="text-muted">noaighost</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍</div>
</li>
<li><a href="/article/3535.htm"
title="快速开发Android应用" target="_blank">快速开发Android应用</a>
<span class="text-muted">rensanning</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决</div>
</li>
<li><a href="/article/3662.htm"
title="理解Java中的弱引用" target="_blank">理解Java中的弱引用</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a>
<div> 不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了</div>
</li>
<li><a href="/article/3789.htm"
title="关于<c:out value=""/>标签输出html标签" target="_blank">关于<c:out value=""/>标签输出html标签</a>
<span class="text-muted">xshdch</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a>
<div>http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>