在静态页中实现微信分享自定义缩略图比动态页分享要复杂。下面是示例页面:
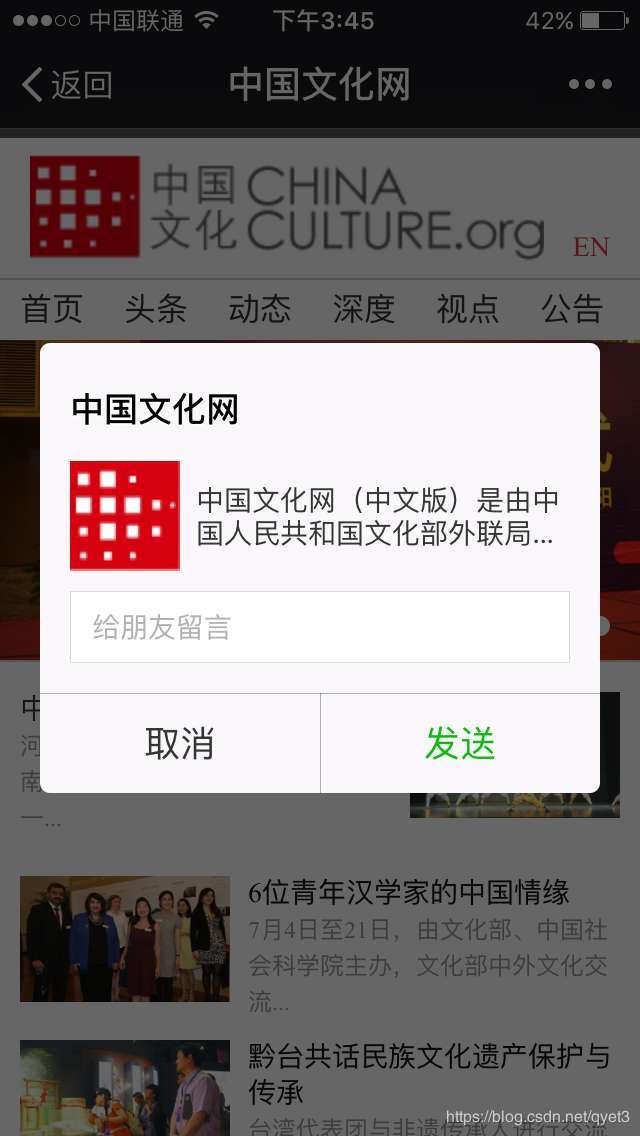
分享的效果(缩略图及标题、摘要是自己指定):
实现工具:GetwxLink
实现难点:
(1)URL是变化的,我们分享一次后,微信会自动在分享的地址后增加了一些参数,所以使用URL做签名必须用最新的URL。
(2)AJAX调用服务器端计算签名需要采用同步模式,就是要等到有返回结果才执行后面的wx.config
实现过程:
(1)页面需要引用微信的JS:
直接引用这个会导致网页很慢,建议下载这个js部署到本地。
(2)定义一个全局的JS变量 var result =""; //这个result后面用于存储服务器端返回的Json对象,存储的是服务器端计算的微信时间戳、随机码、签名字符串。
(3)在$(document).ready(function(){} 里书写JS代码,注意在同一个 JSP文件中,不要有超过1个$(document).ready(function(){},否则其中有一个不执行。
(4)$(document).ready(function(){}里增加:
var encodeLoc = EncodeUtf8(window.location.href);
这段代码是将当前URL进行UTF-8转码。参考下面的JS,注意转码的 JS放在里面,不要放在ready代码中:
function EncodeUtf8(s1)
{
var s = escape(s1);
var sa = s.split("%");
var retV ="";
if(sa[0] != "")
{
retV = sa[0];
}
for(var i = 1; i < sa.length; i ++)
{
if(sa[i].substring(0,1) == "u")
{
retV += Hex2Utf8(Str2Hex(sa[i].substring(1,5)));
}
else retV += "%" + sa[i];
}
return retV;
}
function Str2Hex(s)
{
var c = "";
var n;
var ss = "0123456789ABCDEF";
var digS = "";
for(var i = 0; i < s.length; i ++)
{
c = s.charAt(i);
n = ss.indexOf(c);
digS += Dec2Dig(eval(n));
}
//return value;
return digS;
}
function Dec2Dig(n1)
{
var s = "";
var n2 = 0;
for(var i = 0; i < 4; i++)
{
n2 = Math.pow(2,3 - i);
if(n1 >= n2)
{
s += '1';
n1 = n1 - n2;
}
else
s += '0';
}
return s;
}
function Dig2Dec(s)
{
var retV = 0;
if(s.length == 4)
{
for(var i = 0; i < 4; i ++)
{
retV += eval(s.charAt(i)) * Math.pow(2, 3 - i);
}
return retV;
}
return -1;
}
function Hex2Utf8(s)
{
var retS = "";
var tempS = "";
var ss = "";
if(s.length == 16)
{
tempS = "1110" + s.substring(0, 4);
tempS += "10" + s.substring(4, 10);
tempS += "10" + s.substring(10,16);
var sss = "0123456789ABCDEF";
for(var i = 0; i < 3; i ++)
{
retS += "%";
ss = tempS.substring(i * 8, (eval(i)+1)*8);
retS += sss.charAt(Dig2Dec(ss.substring(0,4)));
retS += sss.charAt(Dig2Dec(ss.substring(4,8)));
}
return retS;
}
return "";
}
(5)在执行完 var encodeLoc = EncodeUtf8(window.location.href); 之后,执行AJAX调用:
$.ajax({
type: "GET",
url: "/portal/api/cms/wtcms.jsp",
data: "act=wxSign&urladdr="+encodeLoc,//jsonText
//contentType: "application/json;charset=utf-8",
dataType: "json",
async: false,//同步 ------特别注意这里要使用同步模式,因为要等待返回结果获取之后才允许执行微信脚本
success: function (data)
{
//alert(data);
result = data;//将data 赋值给全局变量result,data是json数据。
// result = eval('(' + data + ')');
}, failure: function () {
}
}) ;
这里顺便把后台wtcms.jsp里的签名代码贴出来,主要功能是执行微信签名(需要针对当前URL签名)。
private String wxSign(IDBSupportService service,HttpServletRequest request)
{
Hashtable hst = new Hashtable();
String errCode = "0";
String errMsg = "查询完毕!";
String jsonData = "";
String appId = "wx212121212212121";//微信服务号的appId
String accountId = "c0001-1";
String rand = StringUtil.getUUID(); //微信随机字符串
long time = System.currentTimeMillis();
String timestamp = Long.toString(time / 1000);
String url = request.getParameter("urladdr");//网址
String decodeUrl = "";
try
{
decodeUrl = java.net.URLDecoder.decode(url,"utf-8");
}
catch(Exception ex)
{}
//签名
String sign = "";
try
{
sign = CommonUtil.createShareSign(accountId,rand,timestamp,url); //如何执行微信JSSDK签名不做具体讲解,大家参考微信的开发文档。
}
catch(Exception ex)
{
System.out.println("wtcms.jsp获取微信签名失败!");
}
hst.put("appId",appId);
hst.put("nonceStr",rand);
hst.put("signature",sign);
hst.put("timestamp",new Long(timestamp));
hst.put("ip",request.getHeader("X-Real-IP"));
hst.put("url",decodeUrl);
try
{
jsonData = JsonUtil.toJson(hst);
}
catch(Exception ex)
{
}
return jsonData;
}
AJAX调用完后,设置wx.config:
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: result.appId, // 必填,公众号的唯一标识
timestamp:result.timestamp,
nonceStr: result.nonceStr,
signature: result.signature,
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage'
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
注意上面的这些JS 都是在 $(document).ready(function(){} 里的代码(在{}里面编写代码)。
下面的代码是在ready之外的:
wx.ready(function () {
wx.onMenuShareTimeline({
title: "中国文化网",
link: result.url,
desc: "中国文化网(中文版)是由中国人民共和国文化部外联局主办,中外文化交流中心承办的大型文化交流资讯(资源)网站。",
imgUrl: 'http://cn.chinaculture.org/portal/site/wenhua/images/weixinico.png',
success: function ()
{
//在这里记录分享动作
// 用户确认分享后执行的回调函数
//alert("分享确认1");
},
cancel: function () {
// 用户取消分享后执行的回调函数
//alert("分享取消1");
}
})
wx.onMenuShareAppMessage({
title: "中国文化网",
link: result.url,
desc: "中国文化网(中文版)是由中国人民共和国文化部外联局主办,中外文化交流中心承办的大型文化交流资讯(资源)网站。",
imgUrl: 'http://cn.chinaculture.org/portal/site/wenhua/images/weixinico.png',
success: function ()
{
//在这里记录分享动作
// 用户确认分享后执行的回调函数
//alert("分享确认");
},
cancel: function () {
// 用户取消分享后执行的回调函数
//alert("分享取消");
}
})
}) //wx.ready
整体参考下面的JS代码: