微人事第四天:单文件上传
在ssm项目中我们如果要文件上传需要在xml文件中配置很多东西,使用springboot可以帮助我们减少很多配置。
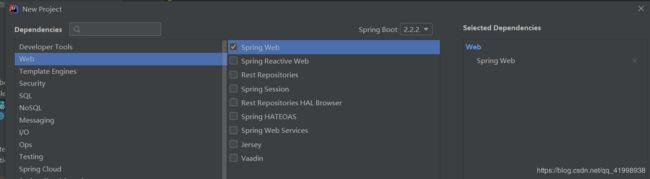
1.首先还是创建springboot工程
引入web

2.编写提价界面index.html
Title
3.控制类
由index.html代码中可看到提交表单元素的路径是/upload
package org.javaboy.fileuoload;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.UUID;
@RestController
public class FileUploadController {
//文件分类
SimpleDateFormat sdf = new SimpleDateFormat("/yyyy/MM/dd");
//文件上传
@PostMapping("/upload")
public String upload(MultipartFile file, HttpServletRequest request) {
//日期格式化
String format = sdf.format(new Date());
//获取文件路径
String realPath = request.getServletContext().getRealPath("/img") + format;
//创建文件夹
File folder = new File(realPath);
if (!folder.exists()) {
folder.mkdirs();
}
//获取原来文件的名称
String oldName = file.getOriginalFilename();
//设置不重名的新名称
String newName = UUID.randomUUID().toString() + oldName.substring(oldName.lastIndexOf("."));
//保存文件
try {
//保存文件需要文件夹和图片名称
file.transferTo(new File(folder,newName));
//返回路径
String url = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + "/img" + format + "/" + newName;
return url;
} catch (IOException e) {
e.printStackTrace();
}
//保存失败
return "error";
}
}
下面来说一下实现的细节:
创建文件保存的路径
String realPath = request.getServletContext().getRealPath("/img") + format;
获取上传文件的名称(带后缀名)
String oldName = file.getOriginalFilename();
由于保存文件需要保存路径和文件名,又要保证文件名不冲突
String newName = UUID.randomUUID().toString() + oldName.substring(oldName.lastIndexOf("."))
oldName.substring(oldName.lastIndexOf("."))的作用是将上传文件的后缀名取出,UUID.randomUUID().toString()保证文件名不重叠。
保存路径为folder,文件名是newName
file.transferTo(new File(folder,newName));
保存成功则返回路径
上面说的上传文件只是同步上传方式,也就是说我们每上传一次文件,页面都会刷新一下,接下来我们使用ajax的方式来发送请求。
上面的上传逻辑业务不用改动,只需要改动index.html中的代码就可以了
首先需要引入jquery文件,然后在html中引入jquery文件,使用ajax实现jquery。
Title
来说一下实现细节:
该方法为点击事件响应,只要一点击上传就会执行这个方法。
function uploadFile()
这句代码中首先将文件转换为jquery对象,然后取出第一个文件
var file = $("#file")[0].files[0]
formData变量存储上传的文件内容
var formData = new FormData();
formData.append("file",file);
然后开始执行ajax异步请求
$.ajax({})
formData是作为调用方法的参数
data:formData
msg是方法执行完成功后返回的路径
msg