图文并茂 最详细的flex布局入门介绍 十分钟带你玩转flex布局
前奏
作为一个热衷后台开发的程序猿,自己对于前端页面布局掌握的真的不是太好,以前做过的大多数页面都是用bootstrap框架快速搭建的。在大学期间,页面布局仅仅学过一些table布局,div+css布局,瀑布流式布局,圣杯布局等等,前段时间在微信小程序上布局几个页面,发现用position+float布局起来很麻烦,就恶补了下flex布局。
flex布局在我小程序项目中的使用:
Flex(弹性)布局,2009年W3C提供的一种新方案,特点:简便、完整、响应式,现在广泛应用到移动端,小程序页面布局中,PC端使用的也越来越多,成为主流的布局方式。
在前端页面布局中,最重要的一个问题就是浏览器兼容。
通过Can I use我们可以查看flex布局所支持的浏览器版本【注意要使用全称:flexible查询】
我们发现主流浏览器都支持Flex布局,已经几乎不存在版本兼容问题
flex布局模型
1.初识flex布局
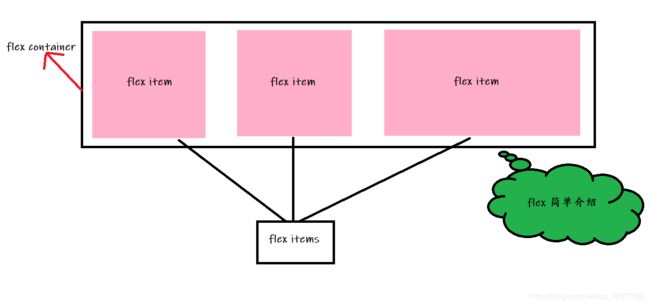
介绍flex布局模型之前,先了解flex布局里面两个重要的元素:flex container,flex item。
当一个元素开启flex布局之后,就成为一个flex container。其所有子元素集合为flex items,每个子元素为 flex item。
2.flex布局模型
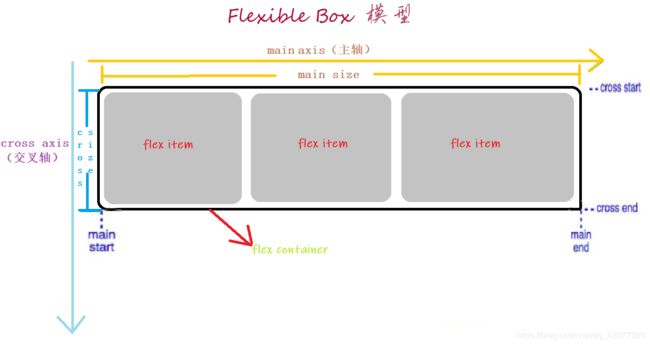
flex布局中有坐标系的概念
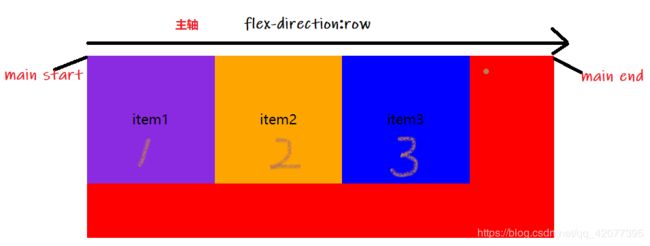
默认水平方向为main axis(主轴) 。主轴起始位置(与flex container边框交叉)为main start,终止位置为main end,主轴沿flex container所占尺寸为main size。
同理,垂直方向为cross axis(交叉轴) 。交叉轴起始位置(与flex container边框交叉)为cross start,终止位置为cross end,交叉轴沿flex container所占尺寸为cross size。
默认flex item沿主轴从main star到main end依次排列。
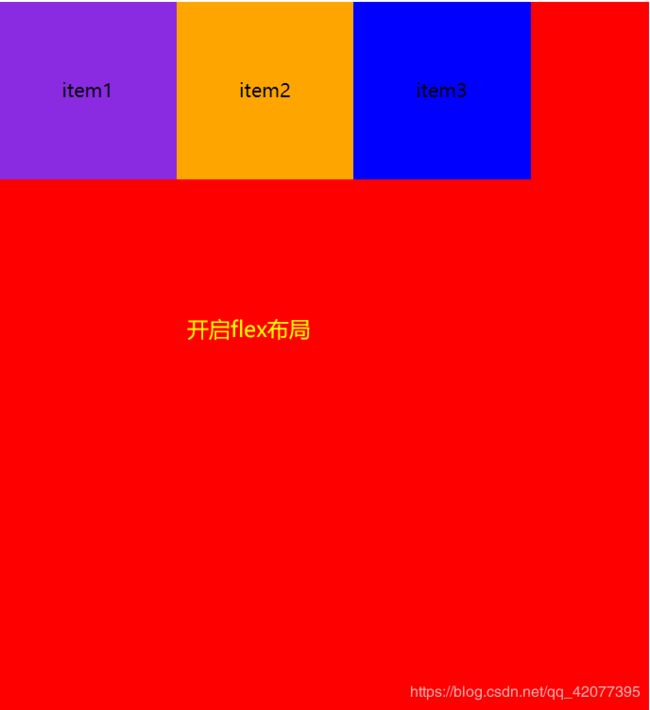
开启flex布局
display:flex或者display: inline-flex(行内)
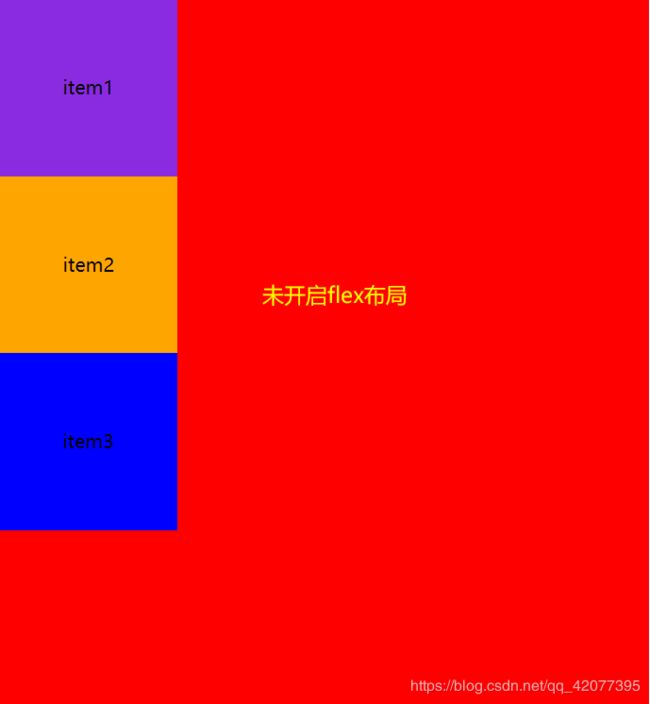
以下介绍均由在案例的基础上进行展开:一个大div包含三个小div。
Document
item1
item2
item3
flex container的主要属性
属性一:flex-direction:决定主轴方向
无论主轴方向怎么改变,flex item 都是沿主轴main start 到 main end依次排列,这个很重要。
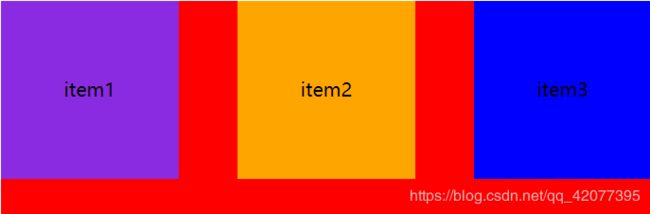
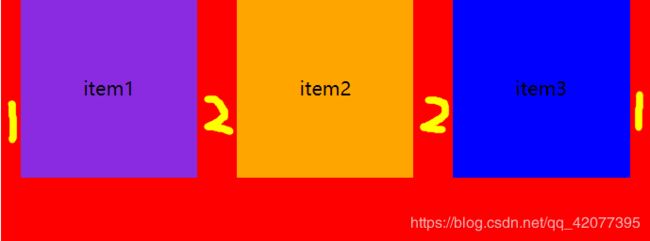
①row:默认值,主轴方向从左到右
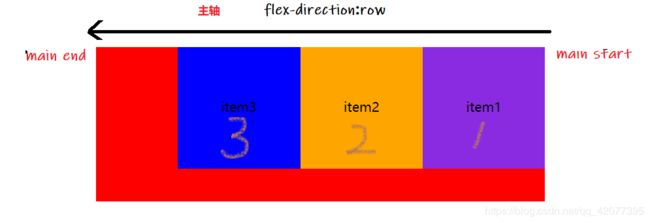
②row-reverse:主轴方向从右到左
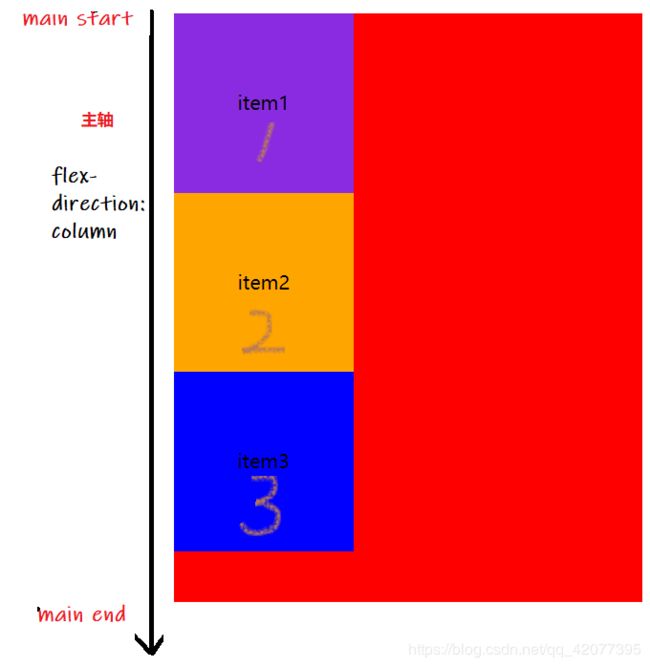
③column: 主轴方向 从上到下
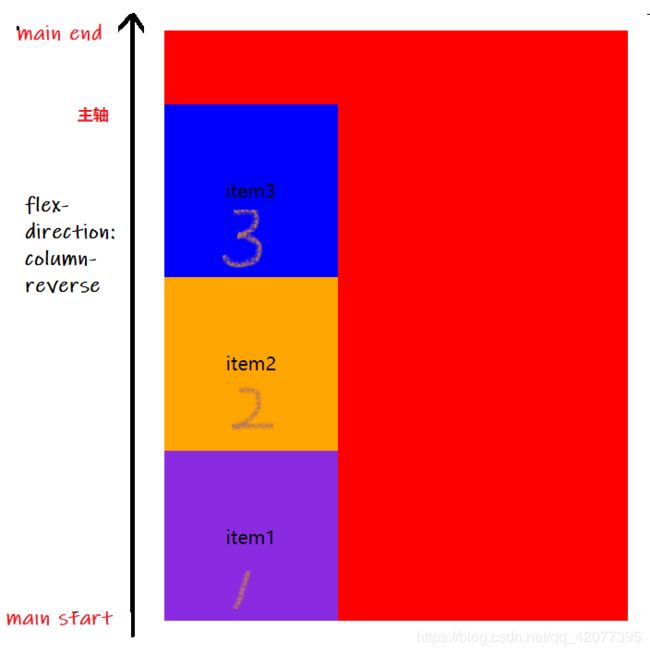
④column-reverse:主轴方向 从下到上
属性二:justify-content 决定flex items在主轴上的对齐方式
①flex-start:默认值,flex items以main start对齐
②flex-end:flex items以main end对齐
③center:沿main axis 居中对齐
咦?是不是比margin:0 auto;好用得多
④:space-between:两边对齐 中间间隔平均分
⑤:space-evenly:两边不对齐 所有间隔平均分
⑥:space-around:两边间隔为中间间隔的1/2
属性三:align-items: 决定items在交叉轴上的对齐方式
效果与主轴效果类似,不再做演示
①normal 无高度默认值 ,如果flex item不设高度默认会被拉伸 为cross size
②stretch 效果同normal
③flex-start 有高度默认值,flex items在交叉轴上 以cross strat对齐
④flex-end flex items在交叉轴上 以cross end
⑤center 交叉轴居中对齐
⑥baseline 交叉轴基线对齐 基线为内容第一行
属性4:flex-wrap 决定flex items是否换行
要强调的是:默认的,flex-items沿着主轴从头到尾依次排列 若排列一行超出container宽度 不会换行 而是flex items被压缩
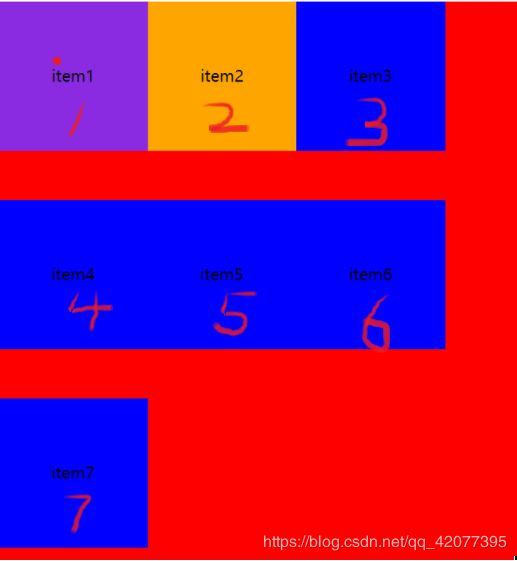
为了更好达到效果,我将item添加到七个
①nowrap 默认值
②wrap 换行
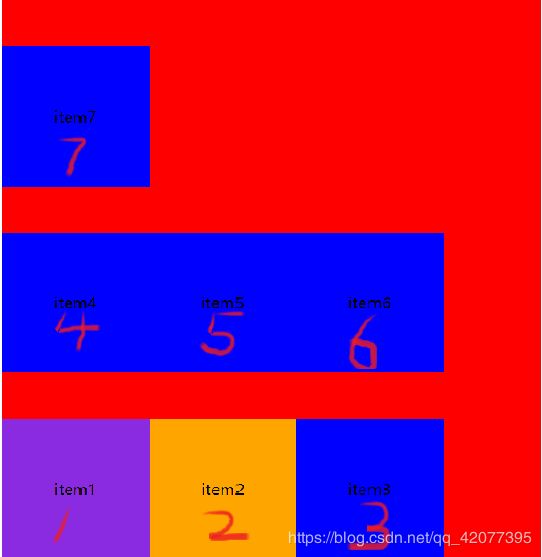
③wrap-reverse 反向换行 与wrap顺序相反
属性五:flex-flow 组合属性:flex-direction与 flex-wrap
①传递一个参数:flex-direction或者flex-wrap
例如:flex-flow:row
主轴方向从左到右
②传递两个参数:arg1:flex-direction arg2:flex-wrap
例如:flex-flow:row-reverse wrap
主轴方向从右到左,换行
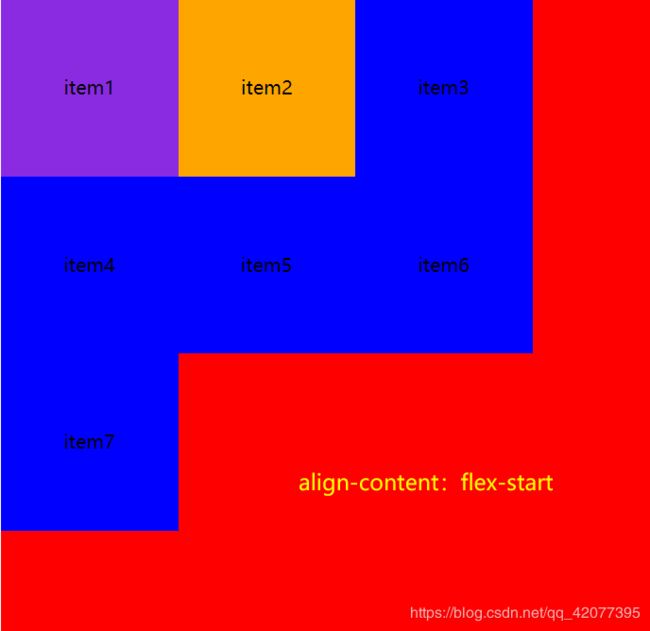
属性六:align-content 决定items多行时 在交叉轴上的对齐方式
属性值与 justify-content相同
①flex-start 在交叉轴上 以cross start对齐 会清除行间距
②flex-end 在交叉轴上 以cross end 会清除行间距
这里主要区别align-items与align-content的细微区别:
可以直观的看出 align-items换行后以某个位置对齐会产生行间距,而align-content不会有行间距
③center 在交叉轴上 居中对齐
④space-between 上下对齐 间隔平分
⑤space-evenly 所有间隔平分
⑥space-around 上下间隔是中间间隔的1/2
我们发现align-items和align-content都能够决定flex items在cross axis上的对齐方式,但align-content的对齐方式更多一些,具体使用哪个,视需求而定。
flex item的主要属性
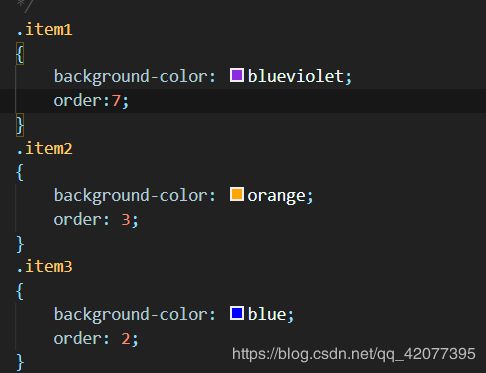
属性一:order 决定 flex item的排列顺序 值越小 越靠前
默认的:
设置order后:
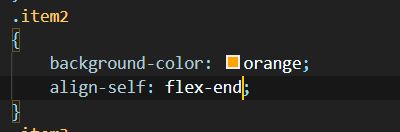
属性二:align-self 改变某一个flex item在 cross axis上的对齐方式
①flex-start flex item在交叉轴上 以cross strat对齐
②flex-end flex item在交叉轴上 以cross end
③center 交叉轴居中对齐
④baseline 交叉轴基线对齐 基线为内容第一行
比如将item2以cross end对齐:
属性三:flex-grow 默认值0
当一行flex item占不满整个flex container宽度时 可以使用 flex-grow增长
增长规则 设定相同值 相当于等比例增长
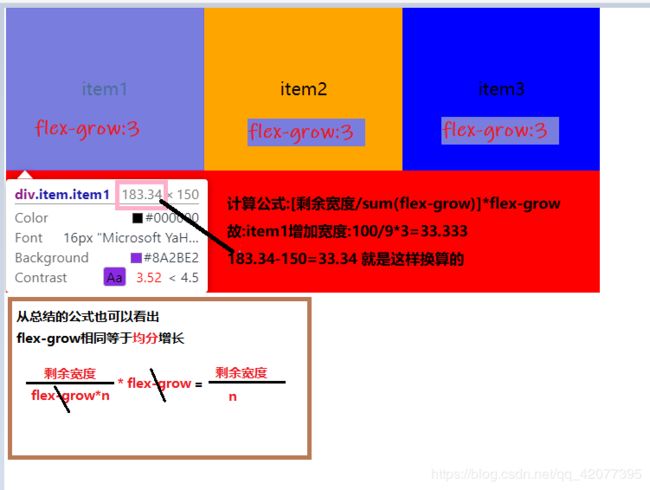
①:flex-grow和大于1时 每个item增长 多余宽度/sum(flex-grow)*(flex-grow)
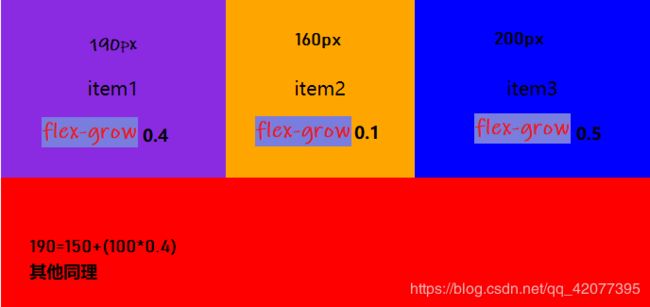
②:flex-grow和小于等于1时 每个item增长 多余宽度*flex-grow
这里最开始理解起来比较绕,我们可以展开说一下:
flex-container宽度550px 每个flex-item宽度150px 剩余宽度(550-150*3)=100px
情况1:flex-grow和大于1
情况2:flex-grow和小于等于1
属性四:flex-shrink 默认值1
当一行flex-items宽度超出flex-container最大宽度时,进行收缩
收缩数值计算方法和flex-shrink相同,不再赘述
属性五:flex-basis
设置flex-item的宽度
flex布局中宽度的优先级:min-width/max-width>flex-basis>width>内容支撑
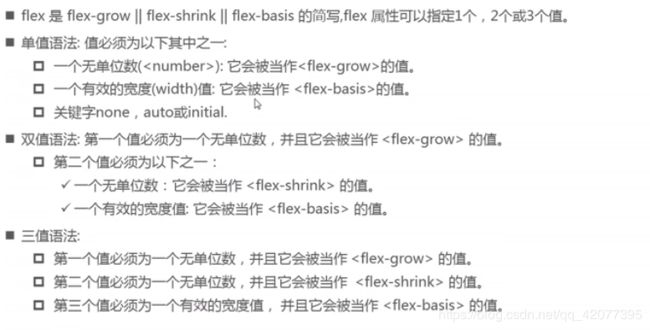
属性六:flex
组合属性 flex-grow flex-shrink flex-basis
具体传参形式比较繁琐,不必刻意去记
 来源于网络
来源于网络
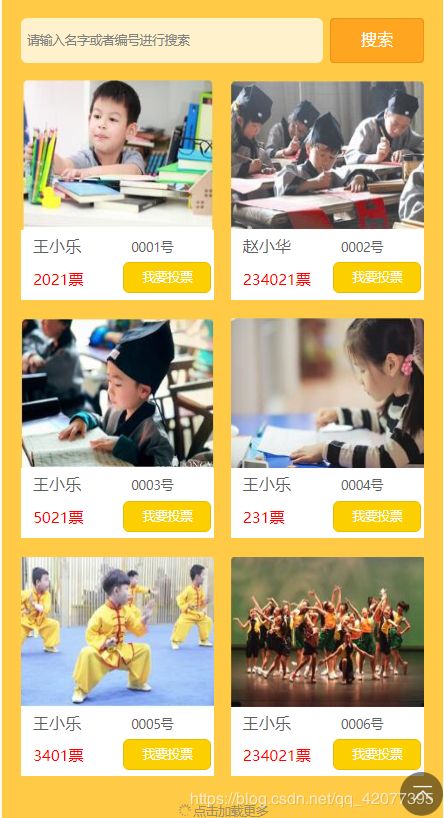
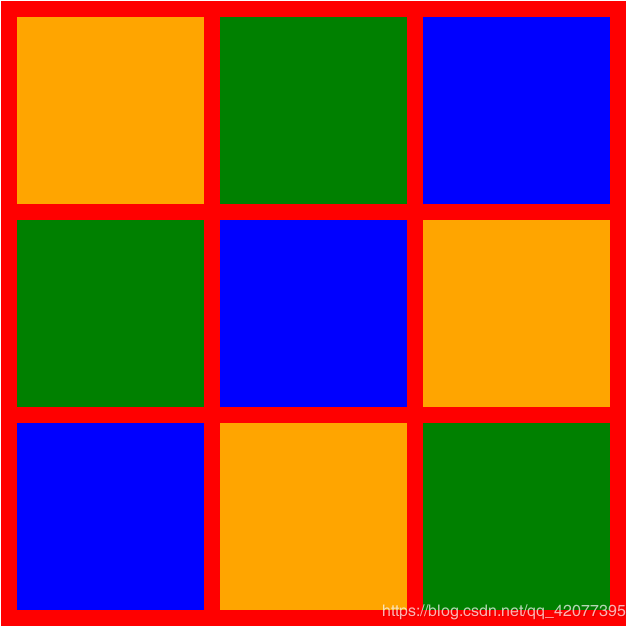
小案例:九宫格
了解完以上内容,一个九宫格轻轻松松就可以ok了!position,float 都不需要(*^▽^*)
Document
结
经过半天的画图,修改,总结,演示终于把flex布局入门的全部内容写完了,这是我迄今写的最详细的一篇博客了,也是最费心思的一篇博客。每一个图的阐述是否严谨、是否直观我都做了反复的修改和推敲,我在学习这部分的时候,也看了很多同类的文章,要不就是笼统描述,要不就是满篇代码,让人没有读下去的欲望。
我希望不了解flex布局或者正要学flex布局的同学,花十分钟看一下我的这篇博客,一定会让你顺利入门,轻松掌握,收获颇多。