HTML5新增的通用属性
- HTML5新增的通用属性
- 1.contentEditable属性
- 2.designMode属性
- 3.hidden属性
- 4.spellcheck属性
HTML5新增的通用属性
1.contentEditable属性
contentEditable属性j简介:
contentEditable属性具有“可继承”的特点:如果-一个HTML元素的父元素是“可编辑”
的,那么它默认也是可编辑的,除非显式指定contentEditable= "false“
下面看一段代码:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div contentEditable="true" style="width:500px; border:1px solid black">
疯狂Java讲义
<table style="width:420px; border-collapse:collapse" border="1">
<tr>
<td>疯狂Java讲义td>
<td>疯狂Android讲义td>
tr>
<tr>
<td>轻量级Java EE企业应用实战td>
<td>经典Java EE 企业应用实战td>
tr>
table>
div>
<hr/>
<tr>
<td>Javatd>
<td>Rubytd>
tr>
<tr>
<td>C/C++td>
<td>Pythontd>
tr>
table>
body>
html>
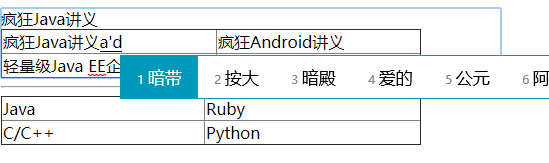
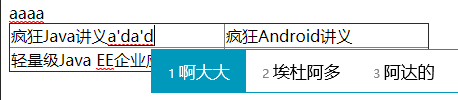
下面看下在网页上的展示效果:

2.designMode属性
designMode属性相当于一一个全 局的contentEditable属性,如果把整个页面的designMode
属性设置为on时,该页面上所有可支持contentEditable属性的元素都变成可编辑状态;
designMode属性默认为off。
下面看一段代码:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body ondblclick="document.designMode='on';">
<div>aaaadiv>
<table style="width: 420px; border-collapse:collapse" border="1 ">
<tr>
<td>疯狂Java讲义td>
<td>疯狂Android讲义td>
tr>
<tr>
<td>轻量级Java EE企业应用实战td>
<td>经典Java EE 企业应用实战td>
tr>
table>
body>
html>
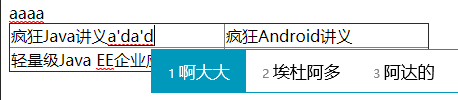
页面效果如下:

在代码中用了 ondblclick事件,当双击时打开整个页面的designModes属性,此时页面中所有支持contentEditable属性的元素都将变成可编辑状态。
3.hidden属性
HTML 5为所有元素都提供了一个hidden属性,这个hidden属性支持true、false 两个属
性值,一旦把某个HTML元素的hidden设为true,就意味着通知浏览器不显示该组件,浏览
器也不会保留该组件所占用的空间。
代码如下:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="target" hidden="true" style="he ight : 80px">
文字内容
div>
<button onclick="var target=document.getElementById('target');
target. hidden= ! target. hidden;">显示/隐藏button>
body>
html>
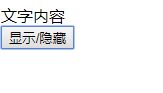
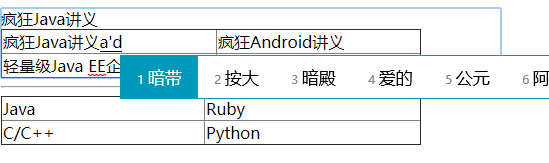
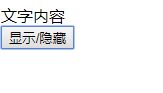
点击前后的效果图如下:
1.点击前

2.点击后

4.spellcheck属性
HTML为等元素增加了spellcheck属性。该属性可支持true. false
两个属性值,如果设置spellcheck=“true”,浏览器将会负责对用户输入的文本内容执行输入检
查,如果检查不通过,浏览器会对拼错的单词进行提示。
代码如下:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>