vue.js从入门到深入再到随心而用————vue电商项目004(权限管理模块)
vue电商项目004:权限管理模块
- 1.权限列表
- 1.1添加对应的路由规则
- 1.2添加面包屑导航
- 1.3添加卡片视图区域
- 1.4 定义权限列表并且获取所有的权限信息
- 1.5tag组件的使用
- 1.6效果图和完成的代码
- 2.角色列表
- 2.1新建角色列表组价和添加路由
- 2.2添加面包屑导航
- 2.3卡片视图(显示数据)
- 2.4添加角色、删除角色、编辑角色
- 2.5生成权限列表
- 2.6.添加权限删除功能
- 2.7完成权限分配功能
- 2.8使用属性结构完成分配权限的功能
- 2.9Roles.vue完整的代码
- 2.10效果图
在完成用户列表功能后大家记得把项目提交到本地和云端,并且创建一个rights子分支
1.权限列表
1.1添加对应的路由规则
import Rights from '../components/power/Rights.vue'
......
path: '/home', component: Home, redirect: '/welcome', children: [
{ path: "/welcome", component: Welcome },
{ path: "/users", component: Users },
{ path: "/rights", component: Rights }
]
......
在components新建一个power文件夹然后再文件夹下新建一个Rights.vue组件
1.2添加面包屑导航
因为所有的面包屑导航都差不多,只要适当的修改其中的内容即可,我们可以复制Users.vue中的面包屑导航然后适当的修改就可以了
首页
权限管理
权限列表
1.3添加卡片视图区域
所谓的卡片视图区域其实就是显示数据的地方,在Users.vue中我们也用到了el-table一系列的组件
一级
二级
三级
1.4 定义权限列表并且获取所有的权限信息
功能的实现比较简单就是获取到数据并且展示在页面上就OK了
data(){
return{
//所有的权限列表
RightsList:[]
}
},
created(){
//获取所有的权限
this.getRightsList()
},
methods:{
//获取权限列表
async getRightsList(){
const {data:res}=await this.$http.get('rights/list')
if(res.meta.status!==200){
return this.$message.error('获取权限列表失败')
}
console.log(res.data)
this.RightsList=res.data
}
}
1.5tag组件的使用
在权限列表功能的完成过程中我们又使用了一个一个新的组件tag,大家也需要进行注册然后再进行使用
使用作用域插槽并且使用v-if和v-else渲染不同的权限等级
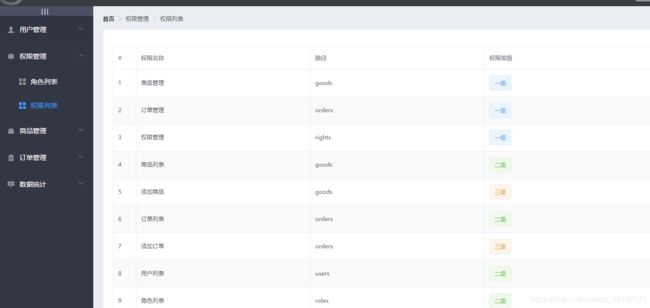
1.6效果图和完成的代码
完整的代码:
首页
权限管理
权限列表
一级
二级
三级
2.角色列表
2.1新建角色列表组价和添加路由
在power文件夹下新建一个Roles.vue子组件,然后添加对应的路由规则
大家完善一下即可
2.2添加面包屑导航
一样的套路再来一遍,啊哈哈
首页
权限管理
角色列表
2.3卡片视图(显示数据)
- 在data中添加一个rightsList数据,在methods中提供一个getRightsList方法发送请求获取权限列表数据,在created中调用这个方法获取数据,同时在页面上写出卡片的视图区域
export default {
data(){
return {
roleList:[]
}
},created(){
this.getRoleList();
},methods:{
async getRoleList(){
const {data:res} = await this.$http.get('roles')
//如果返回状态为异常状态则报错并返回
// if (res.meta.status !== 200)
// return this.$message.error('获取角色列表失败')
// //如果返回状态正常,将请求的数据保存在data中
// this.roleList = res.data
console.log(res.data)
this.roleList = res.data;
}
}
- 卡片视图的区域
添加角色
编辑
删除
分配权限
2.4添加角色、删除角色、编辑角色
因为这三个功能的实现已经在前面实现过,这些代码我就不一一写了,最后会给出全部的代码,里面有注释,大家可以自己看看
2.5生成权限列表
使用三重嵌套for循环生成权限下拉列表
{{item1.authName}}
{{item2.authName}}
{{item3.authName}}
注意: row-key=“id” 是2019年3月提供的新特性,if there’s nested data, rowKey is required.如果这是一个嵌套的数据,rowkey 是必须添加的属性,在el-table中必须添加row-key="id"的属性
下拉列表的样式
通过设置global.css中的#app样式min-width:1366px 解决三级权限换行的问题
,通过给一级权限el-row添加display:flex,align-items:center的方式解决一级权限垂直居中的问题,二级权限也类似添加,因为需要给多个内容添加,可以将这个样式设置为一个.vcenter{display:flex;align-items:center}
在Roles.vue中添加的样式
.el-tag {
margin: 7px;
}
.bdtop {
border-top: 1px solid #eee;
}
.bdbottom {
border-bottom: 1px solid #eee;
}
.vcenter {
display: flex;
align-items: center;
}
2.6.添加权限删除功能
给每一个权限的el-tag添加closable属性,是的权限右侧出现“X”图标
再给el-tag添加绑定close事件处理函数removeRightById(scope.row,item1.id)
removeRightById(scope.row,item2.id)
removeRightById(scope.row,item3.id)
//根据Id删除对应的权限
async removeRightById(role,rightId){
//弹框提示用户是否删除
const confirmRes=await this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
//如果用户点击确认,则confirmResult 为'confirm'
//如果用户点击取消, 则confirmResult获取的就是catch的错误消息'cancel'
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).catch(err => err)
if(confirmRes!=='confirm'){
return this.$message.info('取消了删除!')
}
//用户点击了确定表示真的要删除
//当发送delete请求之后,返回的数据就是最新的角色权限信息
const {data:res}=await this.$http.delete(`roles/${role.id}/rights/${rightId}`)
if(res.meta.status!==200){
return this.$message.error('删除权限失败!')
}
//无需再重新加载所有权限
//只需要对现有的角色权限进行更新即可
role.children=res.data
this.$message.success('删除权限成功!')
}
2.7完成权限分配功能
先给分配权限按钮添加事件
< el-button size=“mini” type=“warning” icon=“el-icon-setting” @click=“showSetRightDialog”>分配权限< /el-button>
在showSetRightDialog函数中请求权限树数据并显示对话框
//分配权限的对话框
async showSetRightDialog(role){
this.roleId=role.id
//获取所有权限的数据
const {data:res}=await this.$http.get('rights/tree')
if(res.meta.status!==200){
return this.$message.error('获取权限数据失败!')
}
//把获取到的权限数据保存到rightsList中
this.rightsList=res.data
this.getLeafKeys(role,this.defKeys)
this.SetRightDialogVisible=true
}
添加分配权限对话框,并添加绑定数据setRightDialogVisible
2.8使用属性结构完成分配权限的功能
在element.js中引入Tree,注册Tree
分配权限的对话框
分配权限涉及到的函数
//分配权限的对话框
async showSetRightDialog(role){
this.roleId=role.id
//获取所有权限的数据
const {data:res}=await this.$http.get('rights/tree')
if(res.meta.status!==200){
return this.$message.error('获取权限数据失败!')
}
//把获取到的权限数据保存到rightsList中
this.rightsList=res.data
this.getLeafKeys(role,this.defKeys)
this.SetRightDialogVisible=true
},
//通过递归的形式,获取角色下所有三级权限的id,并保存到defKeys数组中
getLeafKeys(node,arr){
//该函数会获取到当前角色的所有三级权限id并添加到defKeys中
//如果当前节点不包含children属性,则表示node为三级权限
if(!node.children){
return arr.push(node.id)
}
node.children.forEach(item=>this.getLeafKeys(item,arr))
},
//监听分配权限对话框的关闭事件
setRightDialogClosed(){
this.defKeys=[]
},
//点击为角色分配权限
async allotRights(){
//获取所有选中及半选的内容
const keys=[
...this.$refs.treeRef.getCheckedKeys(),
...this.$refs.treeRef.getHalfCheckedKeys()
]
//console.log(keys)
//将数组转换为 , 拼接的字符串
const idStr=keys.join(',')
const {data:res}=await this.$http.post(`roles/${this.roleId}/rights`,{rids:idStr})
if(res.meta.status!==200){
return this.$message.error('分配权限失败!')
}
this.$message.success('分配权限成功!')
this.getRoleList()
this.SetRightDialogVisible=false
}
}
2.9Roles.vue完整的代码
首页
权限管理
角色列表
添加角色
{{item1.authName}}
{{item2.authName}}
{{item3.authName}}
编辑
删除
分配权限
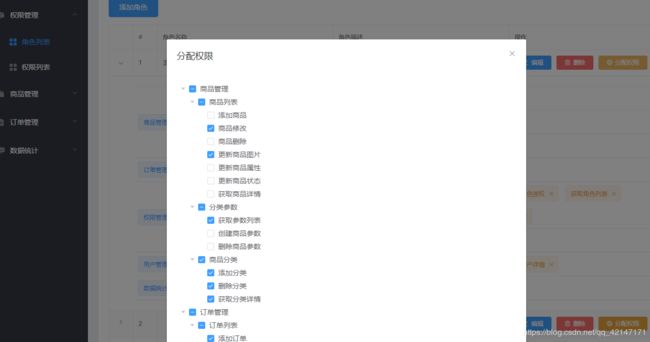
2.10效果图
大家如果需要数据库和后端的接口以及有任何问题和建议欢迎大家留言,会持续更新,谢谢支持!!