- android 发一个可以下载的的android studio历史版本
花花鱼
androidandroidstudioandroidide
1、AndroidStudio下载文件归档|AndroidDevelopers2、上个图:
- 零基础安卓开发起步(二)
zhyuzh3d
本文介绍从零开始进行安卓APP的开发,MaterialDesign的使用。记录学习过程,仅供新手参考。引入MaterialDesignMaterialDesign是谷歌发布的一套安卓界面元素模板。首先我们把它引入到项目里面。首先从项目列表中打开【GradleScripts-Build.gradle(module:app)】文件。如果没有这个文件,不要着急,注意AndroidStudio底部的文字,
- android studio程序打不开,Android Studio project 文件打不开问题解决
成长中的Elva老师
androidstudio程序打不开
现象:Android项目的所有文件都打不开,搜了一圈,和此篇原因可能类似:解决:打开工程,Androidstudio右下角出现error提示:com.intellij.diagnostic.PluginException:TryingtooverridealreadyregisteredfiletypeMakefile[Plugin:name.kropp.intellij.makefile]atc
- 用正则表达式过滤logcat中的多个tag的日志
fc82bb084ee7
在AndroidStudio中,在过滤器的byLogTag选项中配置.我配置了2个tagfilter方便开发,1.multi-tag-filter2.ignore-multi-tag-filter.过滤出指定tag的日志信息^(?:Watchdog|InputReader|ahking)Watchdog忽略指定tag的日志信息^(?!WifiMonitor|WifiHW)有些tag的无用log非常
- Flutter的升级和降级步骤
AiFlutter
flutter
升级1.版本升级//升级到指定版本flutterupgrade版本号//升级到最新版本flutterupgrade2.更新开发配置启动AndroidStudio。打开Settings对话框,查看SDKManager。如果你已经打开了一个项目,请打开Tools>SDKManager。如果显示WelcometoAndroidStudio的对话框,请单击Open按钮后面的MoreOptions图标,然后
- eclipse Unknown error: Unable to build: the file dx.jar was not loaded from the SDK folder
吉凶以情迁
eclipse出现了这个问题Unknownerror:Unabletobuild:thefiledx.jarwasnotloadedfromtheSDKfolder解决方法删除最新的build-tools文件夹,或者把老版本的dx.jar替换到最新的里面去。我是androidstudio和eclipse分了2个不同的sdk文件夹了。image.png
- WebView交互架构项目实战(三),androidstudio地图开发
wq221aas
程序员架构移动开发android
不过根据官方文档,AppCache已经不推荐使用了,标准也不会再支持。现在主流的浏览器都是还支持AppCache的,以后就不太确定了。同样给出Android端启用AppCache的代码。WebViewmyWebView=(WebView)findViewById(R.id.webview);WebSettingswebSettings=myWebView.getSettings();webSett
- unity打包android工程文件,Unity2018使用Gradle打包Android
Zz 911
https://docs.unity3d.com/2018.4/Documentation/Manual/android-gradle-overview.html所用版本unity2018.4.19打包流程:使用unity的gradle导出工程,在导出的工程中添加androidstudio生成的库工程以及做其他的设置,使用gradle打包最终的apk。下面是在这个过程中遇到的一些问题进行记录。1.
- 向项目添加组件
鹿小纯0831
在开始之前,我们建议您阅读“架构组件指南”。该指南包含一些适用于所有Android应用程序的有用原则,并展示了如何将架构组件一起使用。架构组件可从Google的Maven存储库获得。要使用它们,请按照下列步骤操作:一、添加GoogleMaven存储库默认情况下,AndroidStudio项目未配置为访问此存储库。要将其添加到项目中,请打开项目的build.gradle文件(而不是应用程序或模块的文
- AndroidStudio配置adb环境变量和adb的使用
还在学习进步
Androidadbandroid
adb环境变量的配置:第一种方法①直接打开电脑-属性-高级配置-环境变量②将C:\Users\Admin\AppData\Local\Android\Sdk\platform-tools作为值,放到Path变量里面第二种方法①创建一个android目录【类似于JAVA_HOME】②将C:\Users\Admin\AppData\Local\Android\Sdk\platform-tools作为值
- react native和java_Expo和React Native有什么区别?
weixin_39860166
reactnative和java
BrentVatne的答案很好,但我想补充一些细节.Expo扩展了ReactNative的API表面ReactNative没有提供开箱即用的所有JSAPI,只提供了大多数原始功能.ReactNative开发人员应该使用AndroidStudio/XCode链接其他本机库.Expo旨在增强RN并提供您最常见需求所需的所有JSAPI.它基本上是一组定义良好的原始库,已经为您打包在一个库中:ExpoKi
- 【安卓开发】发送广播报错One of RECEIVER_EXPORTED or RECEIVER_NOT_EXPORTED...
Zheng113
someproblemsandroidjavaandroidstudio安卓
在备课准备下午去给学生上实验课,本来教材提供了源码,但为了不出意外,还是在自己电脑上完整跑一遍代码,但对着书核对了每行代码,androidstudio中还是报错,能在模拟机上安装app,但点开闪退,查了一些资料,有几种说法:1.没有开广播权限,没有开通知权限等等权限问题;2.由于安卓版本升级,安全等级变高,需要设置专门的通道但是在尝试完上述两种对应解决办法后,无果,遂仔细去看了控制台的两个报错er
- android studio SQLite数据库的简单使用
爱掉发的小龙
oracle数据库androidstudiojavaandroidsqlite
在AndroidStudio中使用数据库可以有多种方式,常见的几种方式包括使用SQLite数据库和使用SQLite数据库SQLite是一款轻量级的关系型数据库管理系统,在Android中被广泛使用。要在AndroidStudio中使用SQLite数据库,需要先创建一个数据库帮助类,这个类继承自SQLiteOpenHelper类,用于创建和管理数据库。在数据库帮助类中,可以定义表结构和数据库操作方法
- 开始切换到 Kotlin: 谷歌工程师给初学者的知识点总结
谷歌开发者
image在2019年的I/O大会上,我们曾宣布Kotlin将会是Android应用开发的首选语言,但是,部分开发者们反馈仍不清楚如何切换到Kotlin,如果团队中没有人熟悉Kotlin,一开始直接使用Kotlin进行项目开发还是会令人生畏。在AndroidStudioProfiler团队内部,我们是通过几个步骤克服了这个问题,第一步是要求所有的单元测试使用Kotlin编写。这么做有效避免了我们犯
- 安卓model转鸿蒙ets
麦克尔.马
androidharmonyos华为
现在的androidstudio提供了java自动转kotlin的实现,非常方便。那android的java和kotlin有没有可能转成鸿蒙arkts呢。本质上都是字符串文件,讲道理应该是可行的。先从最简单的model转换开始,把kotlin的model转成ets。通过插件的形式把kt/java文件转成ets文件,贴个kt2ets的方法:funconvertKt2Ets(ktCode:String
- Kotlin inline内联函数
linlinlinl
今天介绍下Kotlin中非常重要的内联函数,小伙伴系紧鞋带准备发车普通函数调用下面测试整数相加的情况funcalculate(){println(add(a=1,b=3))}funadd(a:Int,b:Int)=a+b反编译查看下java代码(AndroidStudio或idea下可以使用kotlin插件直接查看,路径是Tools→Kotlin→ShowKotlinBytecode→DECOMP
- ️Rust 移动端开发体验
tooy0ng
rust开发语言androidiosxcode
在过去的几周里,我根据Xlog和Loagan的设计思路,使用Rust写了一个移动端的跨平台日志库EZLog。在我实现这个库的过程中,查阅了大量的问答和博客。因为这些开发者的分享,节省了我大量的时间。所以我把我的经历也分享出来。如果以下任何一个点你感兴趣,不要划走。当下(2022)Rust在移动端的开发体验如何没有Java/Kotlin代码,不使用AndroidStudio和Gradle,秒级编译并
- Android Studio下Svn忽略文件配置的几种方法
nwsuafer
androidandroidstudio.gitignoresvn.svnignore
(一)新建项目的时候AndroidStudio向导会创建两个.gitignore,对应的,我们创建两个.svnignore就可以了。里面配置信息可以参考.gitignore,具体配置信息可以参考github推荐的.gitignore写法#builtapplicationfiles*.apk*.ap_#filesforthedexVM*.dex#Javaclassfiles*.class#built
- Android 11 ,Android Studio 三方APP调用系统 system/lib 目录下so库使用过程中的BUG(坑)。
苏苏码不动了
androidandroidstudiobug
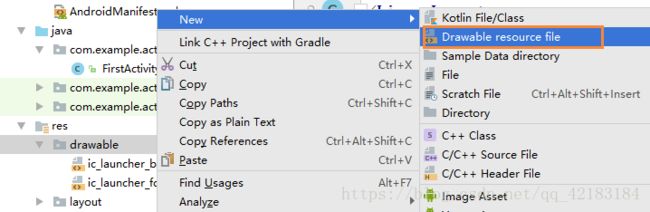
背景介绍:最近在做文件管理器,需要把图库的功能集成到文件管理器中,实现在文件管理器中打开图片、切换图片的功能。在实现gif图片打开功能的时候,需要用到系统现成的gifplayerso库,导入Androidstudio的时候遇到了一堆问题,解决了感觉有必要记录一下主要的两个问题。一、Androidstudio导入so库。 按照下图创建目录导入。 java代码中使用System.loadLibra
- Error:null value in entry: incrementalFolder=null
努力与幸运
一般是在Androidstudio异常退出(比如强制关机)后,重新打开后运行项目出现该问题。删除项目根目录的.gradle文件夹,然后CleanProject——RebulidProject。
- 在 Patient Tracking Android 应用程序 (Kotlin) 中集成华为 Account Kit_kotlin 华为应用
2401_84132496
程序员androidkotlin华为
在androidstudio中创建项目,请参阅创建AndroidStudio项目。生成SHA-256证书指纹。生成SHA-256证书指纹。在android项目右上角点击Gradle,选择ProjectName>Tasks>android,然后点击signingReport,如下。注意:项目名称取决于用户创建的名称。在AppGalleryConnect中创建一个应用程序。从App信息中下载agcon
- ubuntu22.04 android studio调试android13 framework源码
蚰蜒螟
androidstudioandroidide
##androidstudio##android-studio下载下载AndroidStudio和应用工具-Android开发者|AndroidDevelopers##创建目录mkdirandroid-studio-2023##进入目录cdandroid-studio-2023/##解压tar-zxvfandroid-studio-2023.3.1.18-linux.tar.gz##启动ubunt
- Flutter: XCode error “Unable to boot the Simulator“
Alan_Walker1
flutterxcodemacos
我正在使用flutter、androidstudio,通过iOS模拟器运行我的项目,一直一切正常,重启Mac后再启动模拟器,无法启动模拟器,并且得到了这个错误r"Unabletobootthesimulator".解决方法,亲测有效:在macOS13及更高版本上:进入系统设置→常规→存储→开发人员删除“开发者缓存”在macOS12及更低版本上:转到关于本机→存储→管理→开发人员删除所有内容(不用担
- Mac下 AndroidStudio 3.0+ 智能感知提示忽略大小写
南北VS东西
第一步屏幕快照2019-06-29下午8.47.57.png第二步·将图中的Matchcase取消选中屏幕快照2019-06-29下午8.49.38.png完成屏幕快照2019-06-29下午8.51.50.png
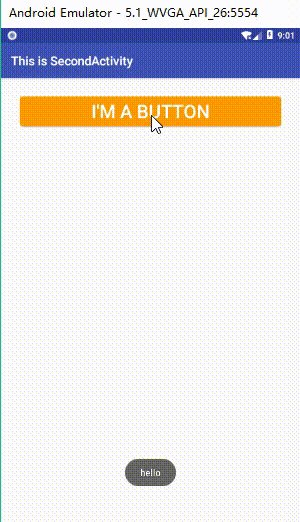
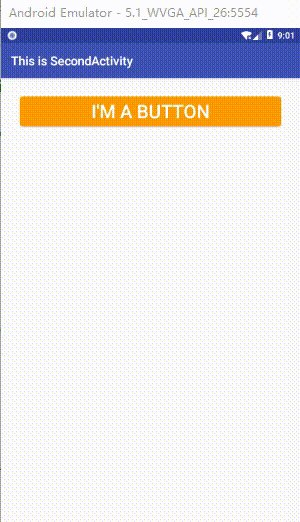
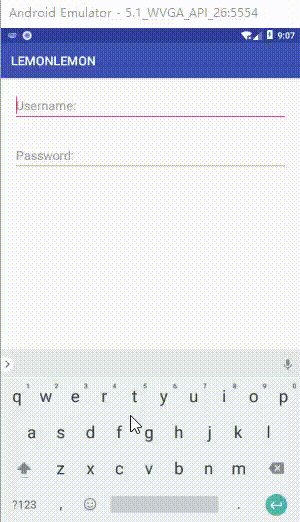
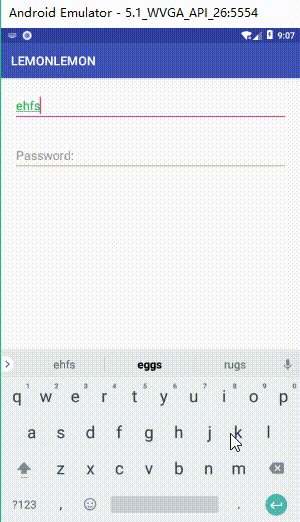
- Android Studio心得-创建登录注册项目
wfytz
androidstudioandroidide
首先先了解AndroidStudio是什么:AndroidStudio是一个由谷歌开发的Android应用程序开发环境,用于开发Android应用程序。它基于JetBrainsIntelliJIDEA软件,并包含了许多定制化功能,包括易于使用的分析工具、内存分析工具和代码编辑器等,支持Java、Kotlin等多种编程语言。AndroidStudio还提供了模拟器和虚拟设备来测试应用程序,可以帮助开
- 关于安卓脚本打包apk
水很清
android脚本打包apk
Android开发过程中,一般习惯依赖于用Androidstudio来打包apk,通过图形化界面来打包,操作也简单。这种情况一般适用于程序员,有一种情况是,客户需要自己打包,然而客户不是开发者,不懂用Androidstudio,这个时候要不给他们提供一个打包文档,要不手把手教,但还是有可能存在失误。但是如果,把打包的操作写成一个脚本,再告诉客户一个运行这个脚本的命令,基本上就可以保证万无一失了。先
- android 源码导入android studio
l309681481
android
1.在源码中生成androidstudio环境下载好全包源码后,在源码根目录执行以下四条命令:1."sourcebuild/envsetup.sh"(source可以用.代替,即".build/envsetup.sh")2."lunch",并选择要编译的项目3."makeidegen-j4"(这里的-j4表示用4线程来编译,可以不加)4."sudodevelopment/tools/idegen/
- android stido 之中。rename class XXXX and its useage to 的快捷键是什么
呆咖啡
androidintellij-ideajava
在AndroidStudio中,重命名一个类及其所有使用的快捷键是Shift+F6。当你按下Shift+F6时,会弹出一个对话框,允许你重命名类名、方法名、变量名等,并在项目中自动更新所有相关的引用。具体操作步骤:选中要重命名的类名、方法名或变量名。按下Shift+F6。在弹出的对话框中输入新的名称,然后按下Enter,AndroidStudio会自动更新所有相关的引用。这是AndroidStud
- 常用编程软件自定义字体大全(持续更新中)
sky-stars
笔记编辑器
常用编程软件自定义字体大全(持续更新中)VisualStudio2022自定义字体大小VisualStudioCode自定义字体大小IntelliJIDEA自定义字体大小Eclipse自定义字体大小PyCharm自定义字体大小AndroidStudio自定义字体大小微信开发者工具自定义字体大小NavicatPremium自定义字体大小
- MAC M1通过AndroidStudio JRE来配置JDK的路径
xuanwenchao
java环境配置androidstudioandroid
安装MacM1芯片版本的AndroidStudio,版本如下:下载地址启动AndroidStudio同步成功后打开AndroidStudio的Preferences-Build,Execution,Deployment-BuildTools-Gradle可以看到GradleJDK的路径,将该路径在命令行下复制好我的MAC系统版本是Monterey12.5.1,因此应该将环境变量添在到zshrc文件
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p