【uni-app】Flex布局
文章目录
- Flex布局的概念
- Flex的属性
- flex-direction:设置元素的排列方向
- flex-wrap: 使容器内的元素换行
- justify-content:设置元素在主轴上的对齐方式
- align-items:设置元素在交叉轴上的对齐方式
- align-content:设置轴线的对齐方式(轴线当做元素)
- Flex元素的属性
- order:控制元素顺序
- flex-grow:控制元素放大比例
- flex-shrink:控制元素缩小比例
- flex-basis:设置元素固定或自动空间的占比
- align-self:重写align-items父属性
Flex布局的概念
特点:
- flexible box:弹性盒状布局
- 容器控制内部元素的布局定位
- CSS3引入的新布局模型
- 伸缩元素,自由填充,自适应
优势:
- 可在不同方向排列元素
- 控制元素排序的方向
- 控制元素的对齐方式
- 控制元素之间等距
- 控制单个元素放大与缩放比例、占比、对齐方式
flex布局的常用术语:
- flex container:flex容器
- flex item:flex项目(元素)
- flex direction:布局方向
Flex的属性
flex-direction:设置元素的排列方向
参数:
row 从左到右排序
主轴是横向的
row-reverse 从右向左排序
主轴是横向的的
column 从上到下排序
主轴是垂直的
column-reverse 从下到上排序
主轴是垂直的
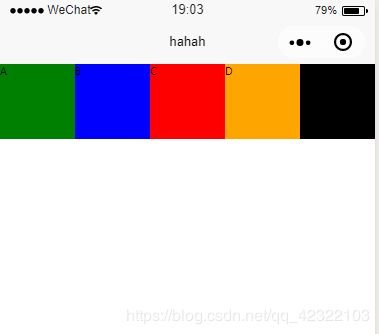
row
<template>
<view class="container">
<!-- 可以定义各种各样的组件来配合flex布局 -->
<view class="green text">
A
</view>
<view class="blue text">
B
</view>
<view class="red text">
C
</view>
<view class="orange text">
D
</view>
<view class="black text">
E
</view>
</view>
</template>
<script>
//VM:协调者调度器
export default {
//Model所有的数据
data() {
return {
title: 'Hello uni-app',
student:{
age:18
},
skill:["Java","HTML","CSS","JavaScript","Python"],
url:"../Hello/Hello"
}
},
onLoad() {
},
methods: {
change(e){
var txtTitle = e.detail.value; //获取值
//debugger; //断点
this.title = txtTitle;
}
}
}
</script>
<style>
.container{
/* 定义flex容器 */
display: flex;
/*设置容器内部容器的排列方向*/
flex-direction: row;
}
.green{
background-color: green;
}
.blue{
background-color: blue;
}
.red{
background-color: red;
}
.black{
background-color: black;
}
.orange{
background-color: orange;
}
.text{
font-size: 20upx;
width: 150upx;
height: 150upx;
}
</style>
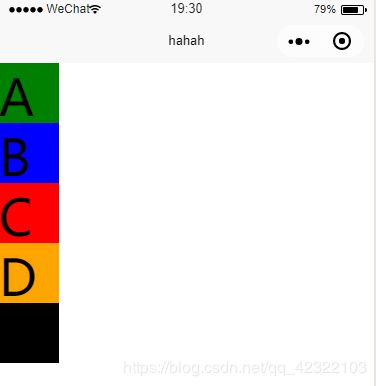
结果:

flex-direction改为row-reverse

改为column

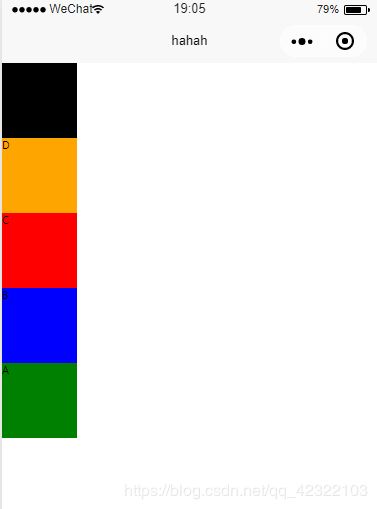
改为column-reverse

样式与代码的分离;
同级目录下mycss.css
.container{
/* 定义flex容器 */
display: flex;
/*设置容器内部容器的排列方向*/
flex-direction: column-reverse;
}
.green{
background-color: green;
}
.blue{
background-color: blue;
}
.red{
background-color: red;
}
.black{
background-color: black;
}
.orange{
background-color: orange;
}
.text{
font-size: 20upx;
width: 150upx;
height: 150upx;
}
在vue文件的style中写入
flex-wrap: 使容器内的元素换行
nowrap 不换行
wrap 换行
wrap-reverse 逆向换行排序
<template>
<view class="container">
<!-- 可以定义各种各样的组件来配合flex布局 -->
<view class="green text">
A
</view>
<view class="blue text">
B
</view>
<view class="red text">
C
</view>
<view class="orange text">
D
</view>
<view class="black text">
E
</view>
</view>
</template>
<script>
//VM:协调者调度器
export default {
//Model所有的数据
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
@import url("mycss.css");
</style>
样式:
.container{
/* 定义flex容器 */
display: flex;
/*设置容器内部容器的排列方向*/
flex-direction: row;
flex-wrap:wrap;
}
.green{
background-color: green;
}
.blue{
background-color: blue;
}
.red{
background-color: red;
}
.black{
background-color: black;
}
.orange{
background-color: orange;
}
.text{
font-size: 20upx;
width: 200upx;
height: 200upx;
}
结果:

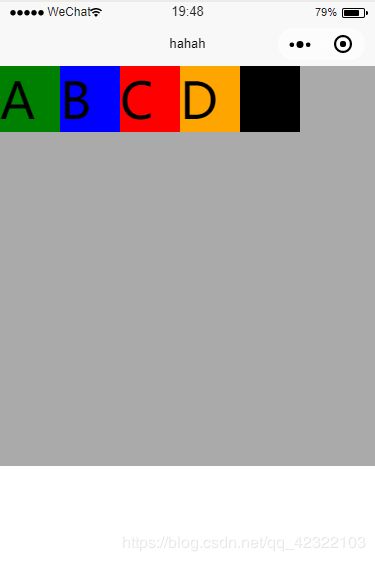
flex-wrap 改成nowrap

发现他们自动压缩了
flex-wrap改为wrap-reverse

justify-content:设置元素在主轴上的对齐方式
根据主轴方向的不同:
flex-start 左对齐 或者 向上对齐
flex-end 右对齐 或者 向下对齐
center 居中对齐
留有间隙
space-between 两端对齐,空白均匀地填充到flex成员项之间。
space-around 元素两边平均等分剩余空白间隙部分,最左或最右和元素之间距离是1:2
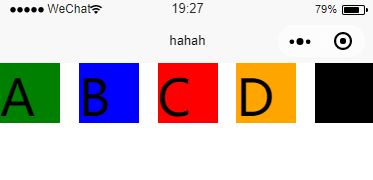
justify-content 为center的时候
.container{
/* 定义flex容器 */
display: flex;
/*设置容器内部容器的排列方向*/
flex-direction: row;
justify-content: center;
}
.green{
background-color: green;
}
.blue{
background-color: blue;
}
.red{
background-color: red;
}
.black{
background-color: black;
}
.orange{
background-color: orange;
}
.text{
font-size: 100upx;
width: 120upx;
height: 120upx;
}
<template>
<view class="container">
<!-- 可以定义各种各样的组件来配合flex布局 -->
<view class="green text">
A
</view>
<view class="blue text">
B
</view>
<view class="red text">
C
</view>
<view class="orange text">
D
</view>
<view class="black text">
E
</view>
</view>
</template>
<script>
//VM:协调者调度器
export default {
//Model所有的数据
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
@import url("mycss.css");
</style>

justify-content 为flex-start的时候

justify-content 为flex-end的时候

justify-content 为space-around时候:

justify-content 为space-between时候:

切换主轴会出现水平变垂直 垂直的变水平的情况
把flex-direction改为column

之所以挨着 是因为垂直方向没有设置相应的高度
更改:
.container{
/* 定义flex容器 */
display: flex;
/*设置容器内部容器的排列方向*/
flex-direction: column;
justify-content: space-between;
height: 800upx;
width: 100%;
background-color: #39B54A;
}
align-items:设置元素在交叉轴上的对齐方式
flex-start 上对齐,所有的成员项排列在容器顶部。
flex-end 下对齐,所有的成员项排列在容器底部。
center 中间对齐,所有成员项都垂直地居中显示。
baseline 保证元素中的文字在同一条基准线(保证每个文字都在同一条线上)
stretch(默认) 拉伸高度至flex容器的大小。
注意这里没有设置内部的项目的高度 只有宽度
但是设置了最外围的容器的高度
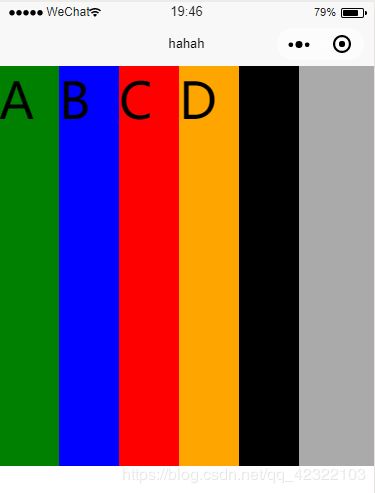
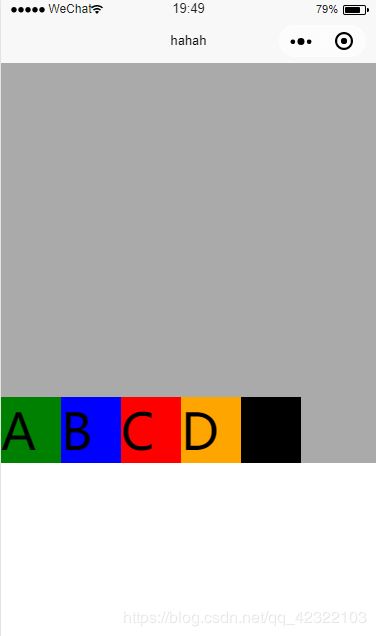
aligin-items的值为stretch的时候
.container{
/* 定义flex容器 */
display: flex;
flex-direction: row;
align-items: stretch;
height: 800upx;
background-color: #AAAAAA;
}
.green{
background-color: green;
}
.blue{
background-color: blue;
}
.red{
background-color: red;
}
.black{
background-color: black;
}
.orange{
background-color: orange;
}
.text{
font-size: 100upx;
width: 120upx;
}
aligin-items的值为flex-end的时候

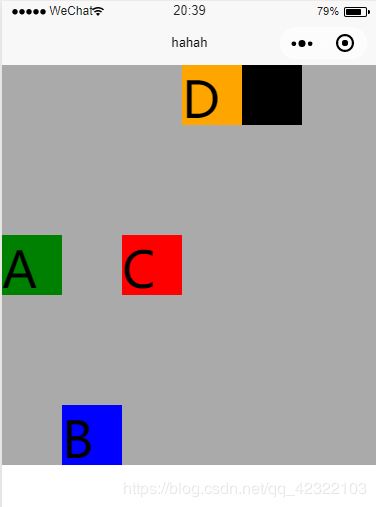
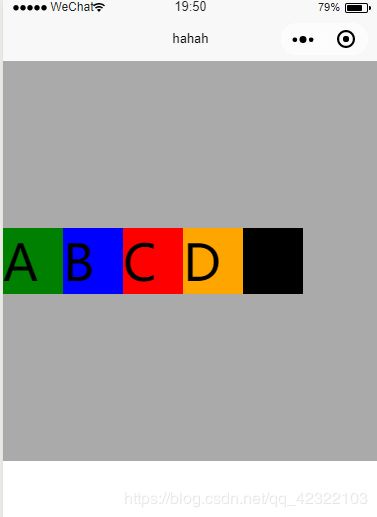
aligin-items的值为center的时候

align-items的值为baseline

如果高度不同的话 会出现这种情况 baselline

align-content:设置轴线的对齐方式(轴线当做元素)
当轴线超过1条(多行)的时候,flex容器可以把多条轴线视为元素对待,可以进行对齐
flex-start 向左对齐
flex-end 向右对齐
center 居中
stretch 当宽度width没有设置的时候,轴线可以被拉伸
space-between 两端对齐,元素之间的空白等比切分
space-around 轴线两边的空白等比切分
/* align-content: center; */注释了 这部分
.container{
/* 定义flex容器 */
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 600upx;
background-color: #AAAAAA;
/* align-content: center; */
}
.green{
background-color: green;
}
.blue{
background-color: blue;
}
.red{
background-color: red;
}
.black{
background-color: black;
}
.orange{
background-color: orange;
}
.text{
font-size: 100upx;
width: 180upx;
height: 180upx;
}

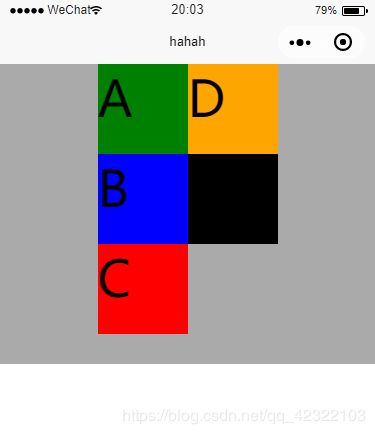
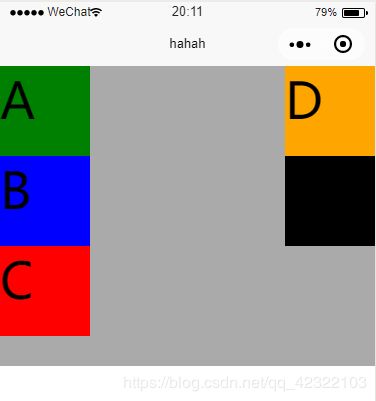
align-content: center

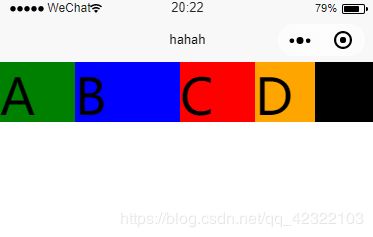
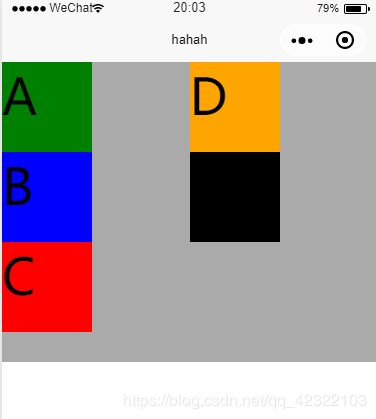
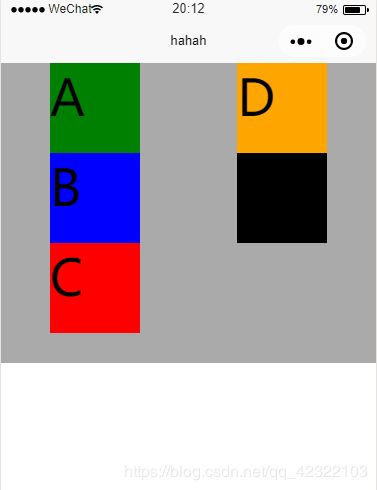
align-content为flex-start的时候

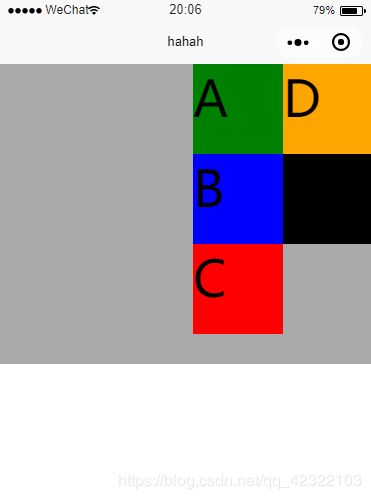
align-content为flex-end的时候

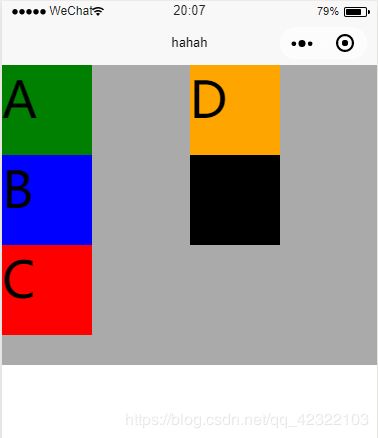
align-content为stretch的时候(默认)

将高度注释掉

并没有被拉伸
原因是 我们的排列元素是竖直的。
我们把宽度注释掉(保留高度)

align-content为space-between的时候

align-content为space-around的时候

Flex元素的属性
order:控制元素顺序
用于设置flex容器内部的每个元素的排列顺序,默认是e排序规则,有小到大
.container{
/* 定义flex容器 */
display: flex;
flex-direction: row;
}
.green{
background-color: green;
order: 1;
}
.blue{
background-color: blue;
order: 2;
}
.red{
background-color: red;
order: 3;
}
.black{
background-color: black;
order: 4;
}
.orange{
background-color: orange;
order: 5;
}
.text{
font-size: 100upx;
width: 120upx;
height: 120upx;
}
flex-grow:控制元素放大比例
默认值为0 不会放大
.container{
/* 定义flex容器 */
display: flex;
flex-direction: row;
}
.green{
background-color: green;
flex-grow: 1;
}
.blue{
background-color: blue;
}
.red{
background-color: red;
}
.black{
background-color: black;
}
.orange{
background-color: orange;
}
.text{
font-size: 100upx;
width: 120upx;
height: 120upx;
}
.container{
/* 定义flex容器 */
display: flex;
flex-direction: row;
}
.green{
background-color: green;
flex-grow: 1;
}
.blue{
background-color: blue;
flex-grow: 1;
}
.red{
background-color: red;
}
.black{
background-color: black;
}
.orange{
background-color: orange;
}
.text{
font-size: 100upx;
width: 120upx;
height: 120upx;
}
.container{
/* 定义flex容器 */
display: flex;
flex-direction: row;
}
.green{
background-color: green;
flex-grow: 1;
}
.blue{
background-color: blue;
flex-grow: 3;
}
.red{
background-color: red;
flex-grow: 1;
}
.black{
background-color: black;
}
.orange{
background-color: orange;
}
.text{
font-size: 100upx;
width: 120upx;
height: 120upx;
}
flex-shrink:控制元素缩小比例
前提是空间不够
flex-shrink:用于定义属性的缩放比例,默认为1设置为e的时候,不进行缩放
.container{
/* 定义flex容器 */
display: flex;
flex-direction: row;
}
.green{
background-color: green;
}
.blue{
background-color: blue;
}
.red{
background-color: red;
}
.black{
background-color: black;
}
.orange{
background-color: orange;
}
.text{
font-size: 100upx;
width: 200upx;
height: 200upx;
}
.container{
/* 定义flex容器 */
display: flex;
flex-direction: row;
}
.green{
background-color: green;
flex-shrink: 4;
}
.blue{
background-color: blue;
flex-shrink: 4;
}
.red{
background-color: red;
flex-shrink: 4;
}
.black{
background-color: black;
}
.orange{
background-color: orange;
}
.text{
font-size: 100upx;
width: 200upx;
height: 200upx;
}
如果值为0 则不进行缩放
flex-basis:设置元素固定或自动空间的占比
.container{
/* 定义flex容器 */
display: flex;
flex-direction: row;
}
.green{
background-color: green;
flex-basis: 200upx;
}
.blue{
background-color: blue;
}
.red{
background-color: red;
}
.black{
background-color: black;
}
.orange{
background-color: orange;
}
.text{
font-size: 100upx;
width: 120upx;
height: 120upx;
}
这里进行放大
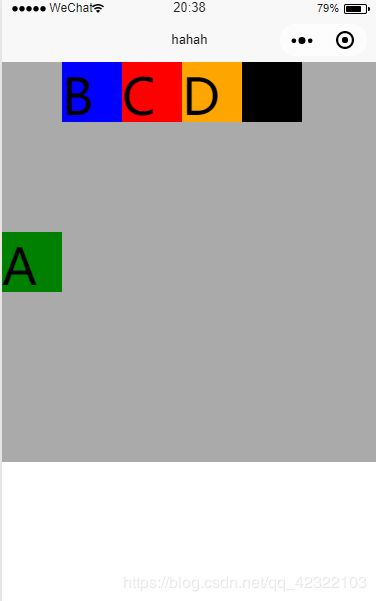
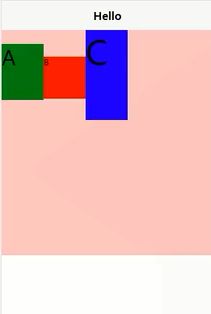
align-self:重写align-items父属性
重写容器中元素在交叉轴上的对齐方式
auto:默认,表示继承父级元素的align-items属性
stretch:当元素的高度没有设置,则元素的高度会拉伸至容器高度一致
flex-starl:在交叉轴上向起点位置(向上/向左)对齐
flex-end:在交叉轴上向结束位置(向下/向右)对齐
center:居中对齐
baseline:保证元素中的文字在同一条基准线(保证每个文字都在同一条线上)
.container{
/* 定义flex容器 */
display: flex;
flex-direction:row ;
align-items: baseline;
height: 800upx;
background-color: #AAAAAA
}
.green{
background-color: green;
align-self: center;
}
.blue{
background-color: blue;
}
.red{
background-color: red;
}
.black{
background-color: black;
}
.orange{
background-color: orange;
}
.text{
font-size: 100upx;
width: 120upx;
height: 120upx;
}
.container{
/* 定义flex容器 */
display: flex;
flex-direction:row ;
align-items: baseline;
height: 800upx;
background-color: #AAAAAA
}
.green{
background-color: green;
align-self: center;
}
.blue{
background-color: blue;
align-self: flex-end;
}
.red{
background-color: red;
align-self: center;
}
.black{
background-color: black;
}
.orange{
background-color: orange;
}
.text{
font-size: 100upx;
width: 120upx;
height: 120upx;
}