在flutter使用地图插件进行定位
在flutter使用地图插件进行定位
有多种插件可以使用 推荐第一种
1)
amap_base: x.x.x
amap_base_map: x.x.x # 仅地图
amap_base_navi: x.x.x # 仅导航(高德导航SDK已包含地图, 不要跟amap_base_map重复用)
amap_base_search: x.x.x # 仅搜索
amap_base_location: x.x.x # 仅定位
2)
该插件只有定位功能,(我使用的这种)
这要看你使用的插件,这里我提供两篇博客,
amap_base:
https://juejin.im/post/5d7c6a3851882538c05048b1,
官网: https://github.com/OpenFlutter/amap_base_flutter
amap_location :
https://segmentfault.com/a/1190000016342825,
官网: https://github.com/best-flutter/flutter_amap_location
以上两篇供参考,
看得懂博客就不需要往下看了,看不懂可以往下看
先从dart package找到插件版本 然后添加到yaml文件中,

然后,进入高德官网 https://lbs.amap.com/dev/key/app
进入高德地图官网,有账号则不用创建,没有需要创建一个账号,
有了账号后,登录后,会有

点过去,,然后

点到我的应用,
开始创建key,----------画重点
第一步:先创建一个应用,名字以及类别你自己写,
然后,进入主题
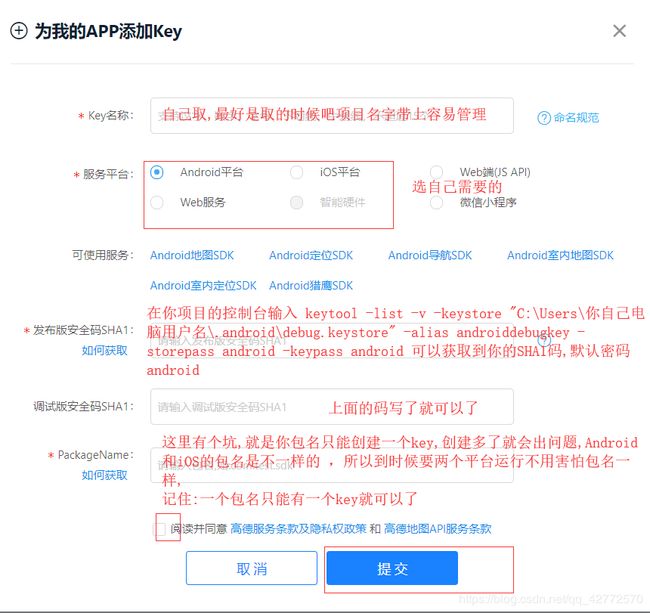
点+号开始创建key

我把那段获取SHA1 码的放这里,方便复制
keytool -list -v -keystore "C:\Users\你自己电脑用户名\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass android
配置key
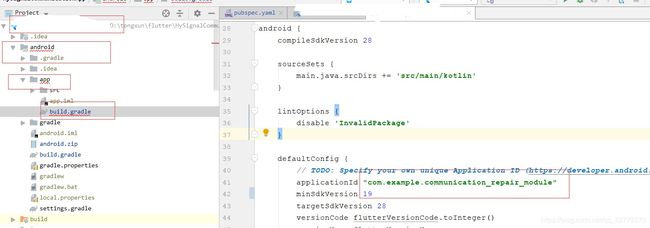
Android:
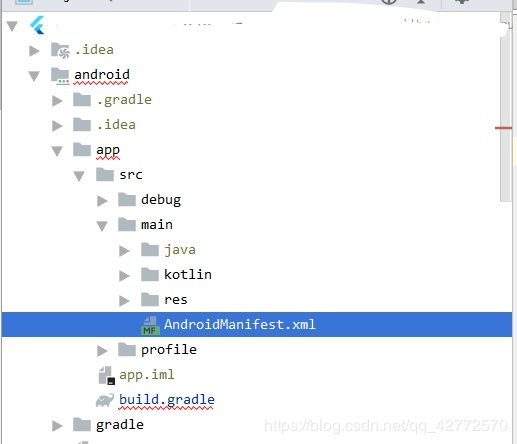
第 1 步,配置AndroidManifest.xml

首先,声明Service组件
请在application标签中声明service组件,每个app拥有自己单独的定位service
然后,声明权限
供复制:
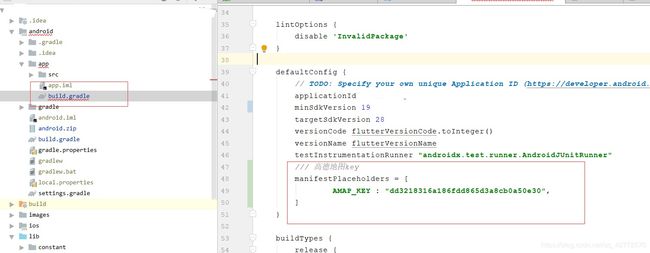
/// 高德地图key
manifestPlaceholders = [
AMAP_KEY : "dd3218316a186fdd865d3a8cb0a50e30",
]
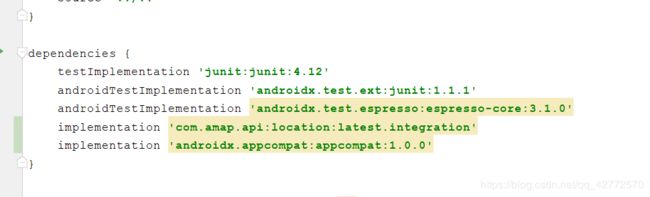
implementation 'com.amap.api:location:latest.integration'
implementation 'androidx.appcompat:appcompat:1.0.0'
至此,所有配置完成, 下面是使用方法
amap_location 推荐和permission_handler权限插件一起使用
有时候配了权限但是没有给到,所以推荐每次定位前都进行权限校验,
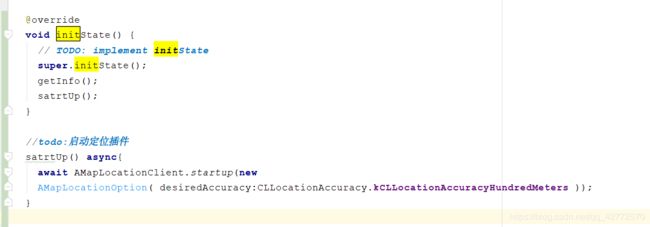
使用之前需要启动定位插件
await AMapLocationClient.startup(new AMapLocationOption( desiredAccuracy:CLLocationAccuracy.kCLLocationAccuracyHundredMeters ));
void getLocation() async {
print('获取定位');
// 申请权限 定位权限
Map permissions = await PermissionHandler().requestPermissions([PermissionGroup.location]);
// 申请结果
PermissionStatus permission = await PermissionHandler().checkPermissionStatus(PermissionGroup.location);
print('PermissionStatus.granted${PermissionStatus.granted}');
if (permission == PermissionStatus.granted) {
Fluttertoast.showToast(msg: "权限申请通过");
await AMapLocationClient.getLocation(true).then((_) {
print('获取的latitude${_.latitude}');
print('获取的longitude${_.longitude}');
});
} else {
Fluttertoast.showToast(msg: "权限申请被拒绝");
}
}
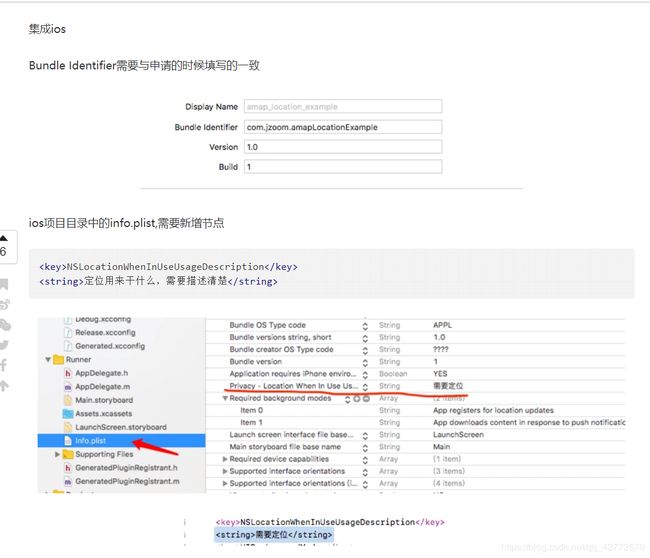
IOS:上面的配置了,在main方法添加一句
AMapLocationClient.setApiKey(“你申请的key”);应该就可以了
到此结束了,谢谢观看