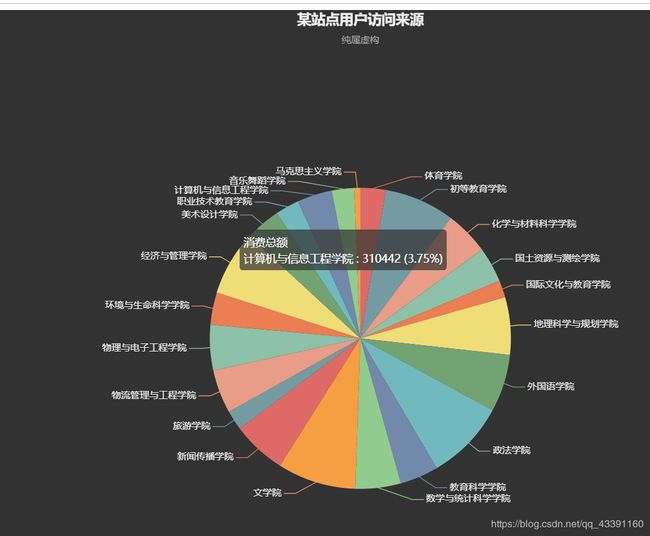
可视化编程---echarts动态加载json数据(饼状图)
首先,编写代码之前,先下载好jquery和echarts包,及你要显示的json数据
jquery下载地址:https://jquery.com/
echarts下载地址:https://echarts.baidu.com/dist/echarts.min.js
1、我的json数据:tm4_yx_xiaofei_json_0.json
{"da":[{"dpname":"体育学院","jine":224406.0},{"dpname":"初等教育学院","jine":624990.0},{"dpname":"化学与材料科学学院","jine":389924.0},{"dpname":"国土资源与测绘学院","jine":313304.0},{"dpname":"国际文化与教育学院","jine":152594.0},{"dpname":"地理科学与规划学院","jine":510547.0},{"dpname":"外国语学院","jine":510756.0},{"dpname":"政法学院","jine":712552.0},{"dpname":"教育科学学院","jine":341152.0},{"dpname":"数学与统计科学学院","jine":403398.0},{"dpname":"文学院","jine":698062.0},{"dpname":"新闻传播学院","jine":481496.0},{"dpname":"旅游学院","jine":175120.0},{"dpname":"物流管理与工程学院","jine":387022.0},{"dpname":"物理与电子工程学院","jine":404495.0},{"dpname":"环境与生命科学学院","jine":287556.0},{"dpname":"经济与管理学院","jine":573252.0},{"dpname":"美术设计学院","jine":314571.0},{"dpname":"职业技术教育学院","jine":211062.0},{"dpname":"计算机与信息工程学院","jine":310442.0},{"dpname":"音乐舞蹈学院","jine":198552.0},{"dpname":"马克思主义学院","jine":53960.0}]}
3、line.html
ECharts
3、yibu.js
$(document).ready(function(){
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'),"dark");
// 初始 option
option = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a}
{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '60%'],
data:[]
}
]
};
//获取数据
$.getJSON("tm4_yx_xiaofei_json_0.json",function(data11){
var d=data11.da;
var nanlist=[];
for(var i=0;i