- Vue.js 深度剖析:2024 前端高频面试题详解
跟着小郑学前端
前端vue.jsjavascript
Vue.js深度剖析:2024前端高频面试题详解1.Vue的响应式原理是什么?2.Vue组件通信方式有哪些?3.Vue的生命周期是什么?4.如何优化Vue应用性能?5.什么是Vue的CompositionAPI?6.什么是Vue的VirtualDOM?7.Vuex与Pinia的区别是什么?1.Vue的响应式原理是什么?答:Vue的响应式系统基于数据劫持和发布-订阅模式。数据劫持:Vue2使用Obj
- Vue-Router路由动态缓存组件(keep-alive),vue2/vue3不同写法
码喽的自我修养
vue2/3从基础到起飞vue.js前端javascript缓存vue前端框架AI编程
个人简介:某大型国企资深软件开发工程师,信息系统项目管理师、CSDN优质创作者、阿里云专家博主、华为云云享专家,分享前端后端相关技术与工作常见问题~作者:码喽的自我修养❣️专栏:vue2/3从基础到起飞若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力文章目录一、简介它的主要作用是缓存不活动的组件实例,而不是销毁它们。基本用法生命周期钩子二、定义是否缓存组件三、缓存组件相关配置1.通过:inclu
- 什么是IPD流程
伯牙碎琴
IPD制造
IPD(IntegratedProductDevelopment)是一种先进的产品研发流程。在IPD流程中,产品研发一般包括以下六个阶段:概念阶段、计划阶段、开发阶段、验证阶段、生产阶段、品类阶段。其中产品开发流程分为6个阶段、4个决策评审点、6个技术评审点,各个阶段分别是概念、计划、开发、验证、发布和生命周期。一、IPD的概述IPD,IntegratedProductDevelopment三个英
- Flutter:进步器,数量加减简单使用
sunly_
Flutterflutter
封装组件import'package:ducafe_ui_core/ducafe_ui_core.dart';import'package:flutter/cupertino.dart';import'../index.dart';///数量编辑classQuantityWidgetextendsStatelessWidget{//数量发送改变finalFunction(intquantity)o
- element-plus 的table section如何实现单选
肖肖肖丽珠
vue.jsjavascript前端
如果是单选那么全新的按钮应该隐藏或者不可编辑的状态。但是我没找到改变成不可编辑的方法,只能采取隐藏import{ref,reactive,toRefs}from'vue'consttaskTableRef=ref();//表格ref//变量定义conststate=reactive({tableData:[{name:'啦啦啦'},{name:'嘻嘻嘻'},{name:'哈哈哈'}],});con
- react数据异步更新
wlt_5079
react.jsjavascript
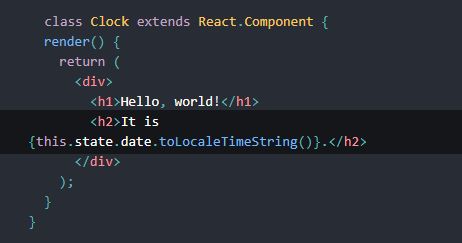
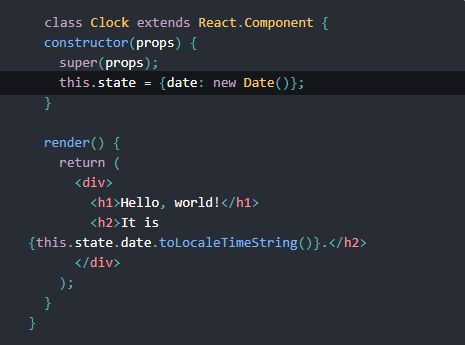
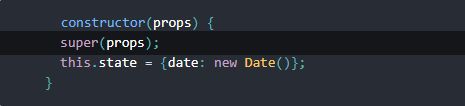
1.react数据异步更新定义一个类组件模板:classMyComextendsReact.Component{}设置state状态数据:state={name:"张三"}render()渲染函数:render(){return{this.state.name}}过程:this打点调用自定义函数change绑定click事件,返回一个button按钮,通过this.state打点调用自定义属性na
- react16版本之后开发中的注意点之setState异步
_云淡风轻_
react
setState(setState底层为异步的原因)防止短时间内多次修改setState影响虚拟dom的比对及render方法的执行。因此,setState是异步函数。那么及时获取state数据就要在异步函数执行完毕而非按照代码从上到下的执行来获取。如:state={inputValue:"12"};this.setState((prevState)=>({inputValue:''}),()=>
- redux中action的异步更新state踩坑1
尼古拉斯二嘎
react
reducer的异步更新state引发的问题以及处理方案有些需求比如:我们想在接口请求完成后立即获取state的状态,然后去做路由跳转等等操作,但是redux中action操作的state都是异步的,怎么办呢?下面我们看一个例子在组件中我们想点击后立即获取到state状态然后再跳转:importReact,{Component}from'react'import{connect}from'reac
- vue和reacts数据响应式的差异
每天吃饭的羊
react+ts新手vue.jsjavascript前端
Vue的数据响应式:原理:Vue使用Object.defineProperty或Proxy(在Vue3中)来实现数据的响应式。当创建Vue实例时,会对data对象中的属性进行遍历,将其转换为响应式属性。对于Object.defineProperty,它会为每个属性定义getter和setter函数,getter会收集依赖(如模板中的表达式、计算属性或watch监听器),而setter会触发更新,通
- 《CPython Internals》阅读笔记:p1-p19
codists
笔记
《CPythonInternals》学习第1天,p1-p19总结,总计19页。一、技术总结无。二、英语总结(生词:2)1.humblevshumbled(1)humble:humus(“earth”)adj.字面意思是“ontheground”,后面引申为“lowlyinkind,state,condition(卑微)”,“notproudthatyouareimportant(谦卑)”。(2)h
- 解决redux中state更新是异步的问题
_Kay_
前端reactredux
在开发的过程中突然发现了一个非常诡异的问题,伪代码如下:this.props.dispatch(updateData(value))//1console.log(this.props.data)//2状态没有更新setTimeout(()=>//3状态发生了更新)于是猜想redux执行action应该是同步的,但是reducer中将新状态返回更新store数据仓库的过程应该是异步的.所以当上面1处
- CBK-D1-安全与风险管理-思维导图.md
青葱味奶糖
CISSP安全思维导图cissposg安全与风险管理
CBK-D1-安全与风险管理osg-ch2-人员安全和风险管理的概念人员安全人员经常被视为最脆弱的元素招聘新员工的步骤创建岗位描述岗位描述并非专用于招聘过程,在组织的整个生命周期中进行维护设置工作级别筛选应聘者候选人筛选背景调查#######工作和教育背景#######检查推荐信#######验证学历#######访谈同事#######个人面试#######信用核查#######性格测试和评估##
- 什么是僵尸进程
C嘎嘎嵌入式开发
C++服务器数据库c++
什么是僵尸进程1.僵尸进程的定义僵尸进程是指那些已经终止执行(即已经调用了exit()或者完成了main()函数),但其父进程尚未通过wait()或waitpid()系统调用获取其退出状态的进程。在进程的生命周期中,当一个子进程结束时,它会将其退出状态信息(包括退出码、资源使用情况等)发送给其父进程。如果父进程没有及时读取这些信息,子进程就会变成僵尸状态。2.僵尸进程的生命周期创建阶段:父进程通过
- 深入解析Spring AI框架:在Java应用中实现智能化交互的关键
鵝鵝鵝
javaspring数据库后端开发语言
合集-Spring源码分析(22)1.Spring入门系列:浅析知识点2023-04-102.Spring源码系列:初探底层,手写Spring2023-04-123.Spring源码系列:核心概念解析2023-04-204.Spring源码系列(补充):详解ApplicationContext2023-04-215.Spring源码:bean的生命周期(一)2023-05-016.Spring源码
- Kafka 入门与应用实战:吞吐量优化与与 RabbitMQ、RocketMQ 的对比
小白的一叶扁舟
Java开发kafkarabbitmqrocketmqspringbootjava
前言在现代微服务架构和分布式系统中,消息队列作为解耦组件,承担着重要的职责。它不仅提供了异步处理的能力,还能确保系统的高可用性、容错性和扩展性。常见的消息队列包括Kafka、RabbitMQ和RocketMQ,其中Kafka因其高吞吐量、分布式特性和可靠性成为大规模数据流处理的首选。本篇文章将深入介绍Kafka的基本概念、执行流程、吞吐量优化策略、生命周期,重点对比Kafka与RabbitMQ和R
- Docker 和 Kubernetes
小馋喵知识杂货铺
性能dockerkubernetes容器
Docker和Kubernetes(K8s)是当前最流行的容器化技术,用于开发、部署和管理应用程序。它们通常一起使用,提供从开发到生产的完整生命周期管理,特别是在微服务架构和云原生应用的开发中。1.Docker简介Docker是一个开源的容器化平台,它可以将应用及其所有依赖项打包在一个统一的容器中,从而简化了软件的开发、部署、运行和管理。容器化应用具有跨平台、一致性强、启动速度快等特点。容器:一个
- 詳細講一下mobx的在ReactNative中的用法,包含下載,配置。
asecretman!
reactnativereact.jsjavascript
1.安装依赖#安装MobX核心包和React绑定npminstallmobxmobx-react-lite#如果使用装饰器语法(可选)npminstall--save-dev@babel/plugin-proposal-decorators2.配置Babel(如果使用装饰器):module.exports={presets:['module:metro-react-native-babel-pre
- 詳細講一下在RN(ReactNative)中,6個比較常用的組件以及詳細的用法
asecretman!
reactnativereact.jsjavascript
1.View组件(基础容器)import{View,StyleSheet}from'react-native';constMyComponent=()=>{return({/*子组件*/});};conststyles=StyleSheet.create({container:{flex:1,//flex布局padding:10,//内边距backgroundColor:'#fff',//背景色b
- 【原创】大数据治理入门(5)《数据生命周期管理:从采集到归档》入门必看 高赞实用
精通代码大仙
数据库hadooppython大数据数据挖掘数据治理数据库python
数据生命周期管理:从采集到归档引言:数据生命周期的概念数据生命周期管理(DataLifecycleManagement,DLM)是指从数据的创建、使用、存储到最终归档或销毁的全过程管理。在大数据时代,企业需要通过对数据生命周期的全面管理,确保数据的可用性、安全性和合规性。本文将详细介绍数据生命周期的各个阶段,以及相应的管理策略和技术工具。各阶段介绍:采集、存储、处理、分析、归档数据采集(DataC
- React的类组件和函数组件
读心悦
深入浅出reactreact.jsjavascript前端
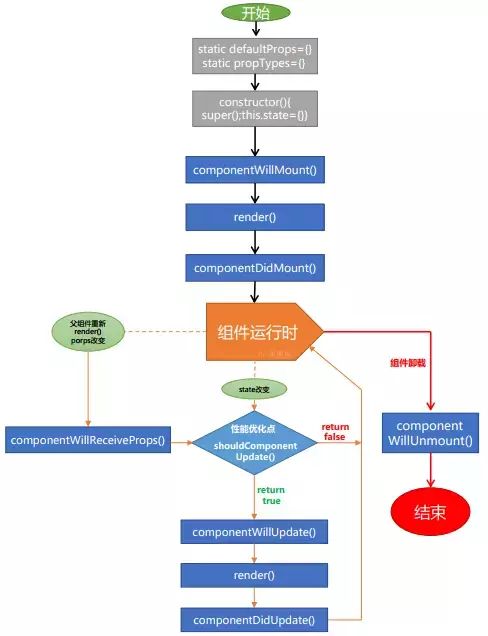
文章目录类组件函数组件函数组件核心的API类组件类组件就是基于ES6Class的语法,通过继承React.Component得到的React组件,React类组件是有自己的生命周期的,在不同的生命周期里执行不同的逻辑。比如:importReactfrom"react";classCommextendsReact.Component{constructor(prop
- 【React Hooks】=> useId()
九层嵌套 for 循环
react.js前端javascript
相比较使用全局变量++作为唯一ID和直接使用useId是有区别的。官方解释如下:如果是将useId作为id的情况下,是如下的形式也就是说你使用了useId作为唯一ID那么在你删除数组某个元素之后不会导致某个ID被重复使用,如果使用的全局变量是会导致这个问题的。并且这个useId会跟着你组件的渲染进行,在你的HTML生成之后会自动匹配在之上。时小记,终有成。
- React18中各种Hooks用法总结( 内附案例讲解)
我叫汪枫
javascriptreact.js前端
React中各种Hooks用法总结内附案例讲解一、useStateuseState是一个ReactHook,它允许你向组件添加一个状态变量。importReact,{FC,memo,useState}from'react'import{MainContainer}from'./style'interfaceIProps{children?:React.ReactNode}constMain:FC=
- #HarmonyOS篇:状态管理
程序员xiaolibao
HarmonyOS篇harmonyos
状态管理概要状态变量:被状态装饰器装饰的变量,状态变量值的改变会引起UI的渲染更新。常规变量:没有被状态装饰器装饰的变量,通常应用于辅助计算。数据源/同步源:状态变量的原始来源,可以同步给不同的状态数据。命名参数机制:父组件通过指定参数传递给子组件的状态变量,为父子传递同步参数的主要手段。从父组件初始化:父组件使用命名参数机制,将指定参数传递给子组件。组件拥有的状态装饰器@State:@State
- #HarmonyOS篇:装饰器&LocalStorage&AppStorage
程序员xiaolibao
HarmonyOS篇harmonyos
@State装饰器:组件内状态父子Prop父子单向同步Link父子双向同步深层次响应ObservedObjectLink装饰器Observed装饰器使用场景:嵌套对象和数组中进行双向数据同步跨层ProvideProvideConsume跨层组件传递使用建议@State+@Prop组合方案:@Prop装饰器支持接收Object、class、string、number、boolean、enum类型,以
- React中使用extends实现子类继承父类
独酌101112
前端
首先看两个对象:classAmerican{constructor(name,age){this.name=namethis.age=age}}consta1=newAmerican('Jack',20)console.log(a1)classChinese{constructor(name,age){this.name=namethis.age=age}}constc1=newChinese('
- class react 获取_React 的 Class 组件
weixin_39864682
classreact获取
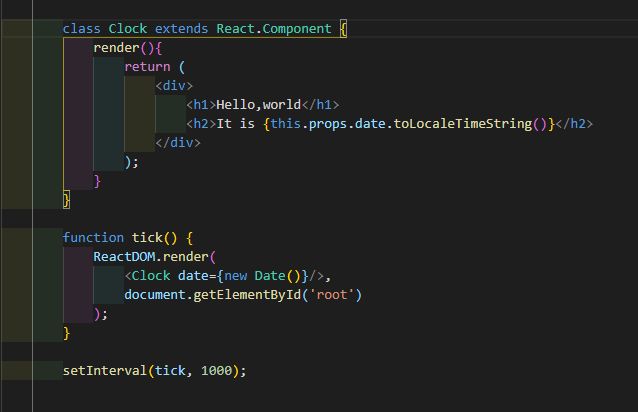
写在前面在React中,定义组件的方式有两种,一个是class类组件,一个是函数组件。class类组件的实现相比于函数组件要复杂。1.returnReact元素React组件必须是返回React元素的物件,因此无论是函数组件还是类组件都必须有returnReact元素。在class类组件的返回React元素的位置是在render()函数中,也就是说,类组件中必须有一个render()函数,在ren
- js高阶-响应式原理
silver687
javascript
在JavaScript中,响应式原理通常是指一种编程模式,它允许开发者创建能够自动响应数据变化的系统或应用。这种模式在现代前端框架(如Vue.js、React等)中非常常见,尤其是在数据绑定和UI更新方面。以下是响应式原理的核心概念和实现方式的详细解释:----1.响应式原理的核心概念响应式编程的核心是数据驱动和自动更新。当数据发生变化时,相关的UI或逻辑会自动更新,而无需手动触发更新操作。这种模
- 2025年前端发展趋势
贵州数擎科技有限公司
前端javascript
开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:github晓智元宇宙、数字孪生引擎、前端面试题大家好!我是[晓智],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!
- React 18之新hook
yjwlike
reactreactjs
目录useIduseId语法增加前缀实例useTransitionuseDeferredValue代码实例useSyncExternalStoreuseInsertionEffectreact18新出了5个hook,分别是:useIduseTransitionuseDeferredValueuseSyncExternalStoreuseInsertionEffectuseIduseId用于生成一个
- react_hooks系列08_useId
田江
react.jsjavascript前端
useId是一个钩子,用于生成唯一的ID,在服务器和客户端之间是稳定的,同时避免hydration不匹配。类似于Symbol,也类似于uuid。注意:useId不是用来生成列表中的键的。Keys应该从你的数据中生成。对于一个基本的例子,直接将id传递给需要它的元素。对于同一组件中的多个ID,使用相同的ID附加一个后缀。如下例子,保证了元素id的唯一性。importReact,{useId,useS
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1