根据错误日志,关键问题是Docker无法通过systemd的socket激活机制找到监听套接字。以下是针对性解决方案:1.修改Docker服务配置cat>/etc/systemd/system/docker.service/etc/docker/daemon.json<
C语言笔记 - 模运算符(%)的用法
UkjUnity
c语言笔记算法C语言
在C语言中,模运算符(%)是一种常见的运算符,用于计算两个整数相除后得到的余数。它的使用非常简单,但在实际的编程中有很多有用的应用场景。本文将详细介绍模运算符的用法,并提供一些相关的源代码示例。基本用法模运算符采用百分号(%)表示,它的作用是计算两个整数相除后的余数。例如,表达式"10%3"将返回1,因为10除以3的余数是1。下面是一个基本示例:#includeintmain(){intdivid
Elasticsearch:基本概念、索引结构与优缺点分析
Leaton Lee
elasticsearch大数据搜索引擎
一、Elasticsearch基本概念Elasticsearch是一个基于Lucene构建的开源、分布式、RESTful搜索引擎,专为云计算环境设计,能够实现近乎实时的数据搜索和分析功能。核心概念解析文档(Document)Elasticsearch中的基本数据单元,使用JSON格式表示每个文档有唯一ID和类型示例:一条产品信息、一篇博客文章或一个客户记录索引(Index)文档的集合,类似于关系数
架构师-MQTT 协议
薛定谔的猫1982
系统架构架构
介绍MQTT是一种为低带宽和不可靠网络环境设计的轻量级消息协议,特别适合物联网(IoT)应用。MQTT协议基于发布/订阅模式,专门针对低带宽和不稳定网络环境的物联网应用而设计,可以用极少的代码为联网设备提供实时可靠的消息服务。MQTT协议IBM于1999年首次提出,旨在为远程传感器和控制设备提供轻量级的通信机制。其设计目标是减少网络带宽的使用,优化数据传输效率,并确保在不稳定网络环境中的可靠性
Arduino CH552 ADC的使用
perseverance52
WCH-E8051单片机开发CH552ADC
ArduinoCH552ADC的使用CH552ADC简介CH552芯片提供8位的模拟数字转换器,包括电压比较器和ADC模块。该转换器具有4个模拟信号输入通道,可以分时采集,支持0到VCC模拟输入电压范围。ADC寄存器ADC控制寄存器(ADC_CTRL)ADC配置寄存器(ADC_CFG):ADC数据寄存器(ADC_DATA):ADC功能ADC采样模式配置步骤:(1)、设置ADC_CFG寄存器中的AD
golang 使用 viper 加载配置文件 自动反序列化到结构
-睡到自然醒~
golang开发语言后端服务器运维
golang使用viper无需设置mapstructuretag根据配置文件后缀自动返序列化到结构解决结构有下划线的字段解析不成功问题viper正常加载配置文件golangviper其中可以用来查找、加载和反序列化JSON、TOML、YAML、HCL、INI、envfile和格式的配置文件配置文件test_toml.tomlhttp_addr=":8082"grpc_addr=":8083"jae
trae的使用
trae的使用下载地址:https://www.trae.com.cn/home直接在官网下载安装即可可以从VScode和cursor当中导入配置(插件·设置·快捷键等等)需要登陆后才能正常使用(国内版本的可以通过手机号登录)登录打开后的页面:左边大框架可以在本软件里打开文件或是克隆github的项目到本地右边是选择trae的模式:有两种:chat和Builderchat模式和Builder模式下
Java2025最新学习路线(从入门到精通)
亭亦青
学习javaspringboot
注:这份学习路线结合了2025年春招Java开发岗位要求和2024年Java就业市场需求,要求较高,并且省略了大多数基础部分,如果目标不是中大厂,可以适当放低学习的要求,但是请完成云原生之前的所有内容,并且经常性进行项目实践,切实提升编程能力。Java学习路线一键预览版:JavaSE-Mysql-JavaWeb(htmlcssjsjqUI组件框架-bootstrapelementUIVUE)-My
Form-Generator拖拽表单的使用+二次修改
Form-Generator拖拽表单本文讲述了form-generator项目基于Vue框架以及ElementUI组件实现拖拽表单完成项目及二次开发gitee地址:https://gitee.com/mrhj/form-generator?_from=gitee_search简介ElementUI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,
解决使用uniapp开发微信小程序时主包太大和vendor.js过大无法打包的问题
sunsineq
uniap小程序uni-app微信小程序javascript
在uniapp开发小程序这一块,相信很多开发者都遇到过代码体积太大无法打包的问题,这时候就要优化小程序包大小。下面分享一下我的解决思路。希望能给大家一些帮助吧。方法一:线上图片小程序体积大是因为static目录的图片资源过大的话,我们可以将static的图片上传图片服务器上去,小程序使用链接的形式来下载使用图片。静态图片使用线上地址,不要放到项目中,除了navBar的icon,因为那个只能使用本地
华为OD机试 2025B卷 - 货币单位转换(C++&Python&JAVA&JS&C语言)
YOLO大师
华为odc++python华为OD机试华为OD机试2025B卷华为OD2025B卷华为OD机考2025B卷
2025B卷目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解2025B卷100分题型题目描述记账本上记录了若干条多国货币金额,需要转换成人民币分(fen),汇总后输出。每行记录一条金额,金额带有货币单位,格式为数字+单位,可能是单独元,或者单独分,或者元与分的组合。要求将这些货币全部换算成人民币分(fen)后进行汇总,汇总结果仅保留整数,小数部分舍弃。元和分的换算关系都是
js event.preventDefault()的作用
好的,完全明白。我们这次彻底忘记Vue,忘记所有复杂的函数,只聚焦在event.preventDefault()这一件事上。这句话是它的核心:“阻止这个元素天生该做的事。”第一步:理解什么是“天生该做的事”(默认行为)在浏览器中,很多HTML元素都有一个**“天生”的、默认的功能或行为**。这是浏览器赋予它们的本能。我们来看几个最常见的例子:标签(链接)它天生该做的事是什么?——点击后,跳转到hr
npm run build 时报 cp 不是内部命令错误
L?z ^f my
bugfix
在打包项目运行npmrunbulid时,报cp不是内部命令package.json中build脚本如下:在运行npmrunbuild时,出现如下错误:引起错误的原因是:windows系统的黑窗口不支持cp命令,解决方案可以使用gitbash窗口运行npmrunbuild即可运行如下:即可
后端路由的使用
后端路由路由:说明你要去的路径。对于前端,就是告诉浏览器应该去哪里;对于后端,可以理解成一个子服务,一个路由就是一个小的服务,处理一个接口使用路由子服务配置路由,如下:./routers/user.js文件//子服务配置路由//1.引入express模块constexpress=require('express')//2.创建路由对象letrouter=repress.Router()//3.响应
kotlin 读取json文件_Kotlin入门(31)JSON字符串的解析
weixin_39727743
kotlin读取json文件
json是App进行网络通信最常见的数据交互格式,Android也自带了json格式的处理工具包org.json,该工具包主要提供了JSONObject(json对象)与JSONArray(json数组)的解析处理。下面分别介绍这两个工具类的用法:1、JSONObjectJSONObject的常用方法如下所示:构造函数:从指定字符串构造出一个JSONObject对象。getJSONObject:获
TypeReference解决Fastjson反序列化时泛型擦除问题-笔记
饕餮争锋
笔记java
com.alibaba.fastjson.TypeReference是Fastjson库中的一个泛型类型引用类,主要用于解决Java泛型在运行时类型擦除的问题。它使得在反序列化JSON数据时能够保留完整的泛型类型信息(如List,Map等),确保数据被正确解析为预期的复杂类型。TypeReference是一个抽象类,我们通常通过创建一个匿名内部类来使用它(例如newTypeReference(){
小程序导航设置更多内容的实现方法
racerun
小程序
在小程序中实现导航栏设置更多内容,可以通过以下几种方式实现:1.使用原生导航栏自定义按钮javascript//app.json或页面.json中配置{"navigationBarTitleText":"首页","navigationBarTextStyle":"black","navigationBarBackgroundColor":"#ffffff","navigationStyle":"d
scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
/**
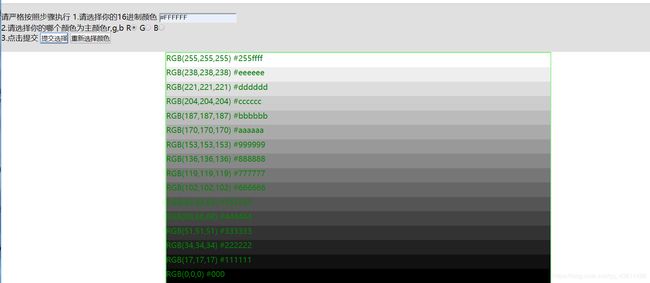
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
[原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少