用Spring Boot+Vue做微人事项目第一天
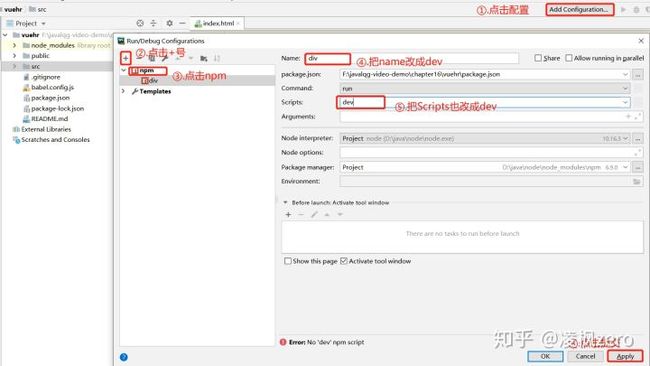
一、首先配置一个项目如何更便捷的启动,详细步骤如下图
前端框架用的是Element UI,后台用的是spring boot,写把前端写完,再写后台接口
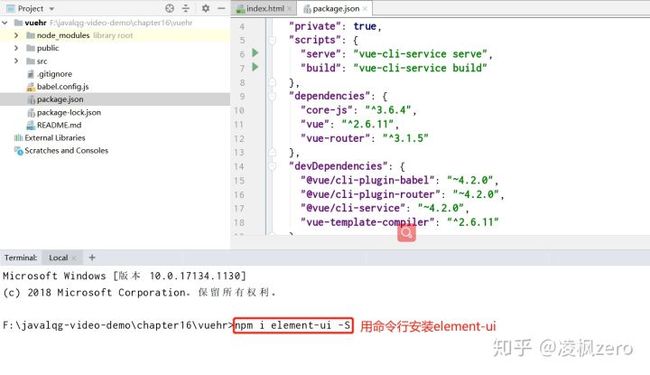
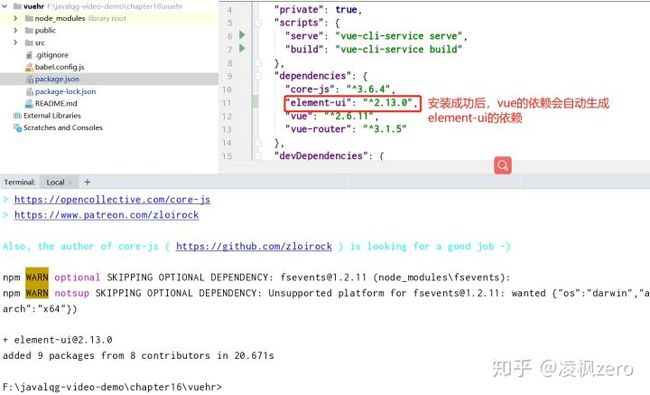
使用npm i element-ui -S命令行在vue的生产配置里面下载Element UI
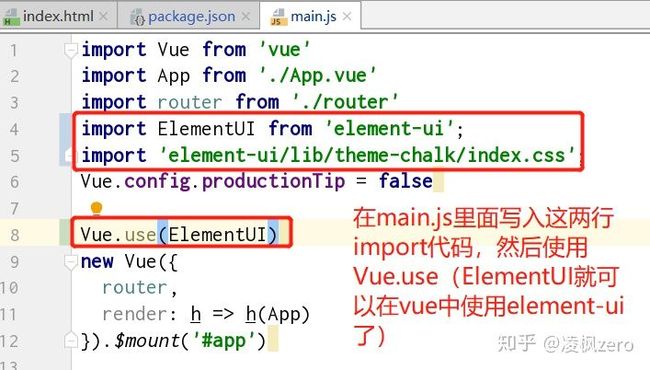
下载好了之后不能直接使用,还需要引用一下两行代码
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';在加上Vue.use(ElementUI);就可以在vue中使用element ui了
首先定义登录页Login.vue
系统登录
登录