用Spring Boot+Vue做微人事项目第五天
前两天做了微人事登录的前端页面和后端接口,第三个则实现了前后端接口的对接,输入正确的用户名和密码之后,成功的跳转到home页。第四天做了Home页的Title制作和下拉菜单,下拉菜单有三个选项,个人中心、设置和注销登录,还做了注销登录,点击注销登录会出现提示:“此操作将注销登录,是否继续”,点是就重新跳转到登录页面,现在我们要做的是左边的导航菜单
左边导航菜单制作
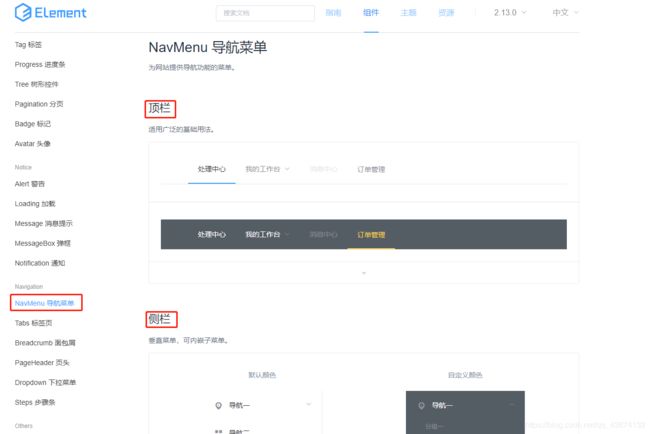
Element UI框架里面有NavMenu 导航菜单,有顶栏、侧栏和折叠的导航菜单,我们这次要用的是侧栏
把侧栏的
导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
Main
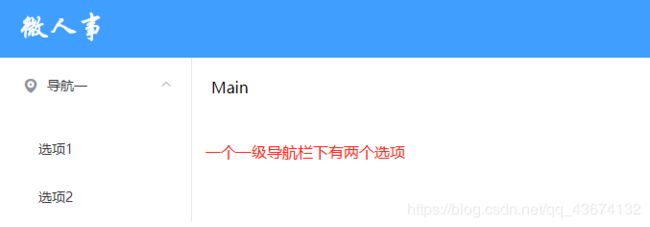
我们只需要一个一级导航,两个二级导航,所以需要删掉一些代码,删掉后的代码和效果如下:
导航一
选项1
选项2
Main
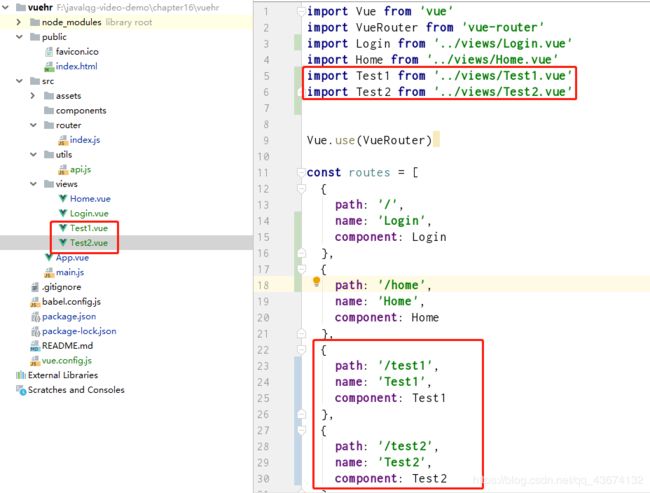
这两个选项点击是可以跳转到其他页面的,为了测试一个现在views文件夹里面新建两个vue组件,Test1.vue和Test2.vue,新建的vue组件不能直接跳转,还需要在router文件中的index.js文件里面导入才可以用
导航栏的点击事件
在
导航一
选项1
选项2
methods: {
menuClick(index,indexPath){
console.log(index);
console.log(indexPath);
},
commandHandler(cmd) { //该方法有一个参数,cmd
if (cmd == 'logout') {
this.$confirm('此操作将注销登录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.getRequest("/logout"); //使用封装好的getRequest方法,参数写注销登录的地址
window.sessionStorage.removeItem("user")
this.$router.replace("/");
}).catch(() => {
this.$message({
type: 'info',
message: '已取消操作'
});
});
}
}
}完善meunClick方法
methods: {
menuClick(index){
this.$router.push(index)
},
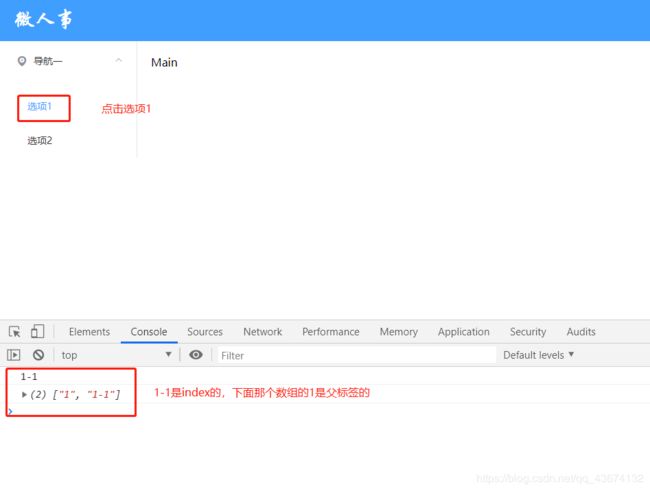
}完善该menuClick方法之后,浏览器效果如下:点击选项1,就直接跳转到test1的单独页面,选项2也是
这时有人会说直接把App.vue里面的
但是运行的效果还是会跳转到单独的test1和test2页面,其实解决方法也很容易
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../views/Login.vue'
import Home from '../views/Home.vue'
import Test1 from '../views/Test1.vue'
import Test2 from '../views/Test2.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/home',
name: 'Home',
component: Home
},
{
path: '/home',
name: 'Home',
component: Home,
children:[
{
path: '/test1',
name: 'Test1',
component: Test1
},
{
path: '/test2',
name: 'Test2',
component: Test2
}
]
}还没完,还有一点小问题,新增一个页面要修改router.vue,还需要继续添加选项,这就有点麻烦
要把index.js里面的routers地址数组动态的渲染到左边的导航栏里面去
①在
②在
{{item.name}}
{{child.name}}
Element UI导航栏也可以不需要使用@select="menuClick" 点击方法,可以直接加上一个router属性即可,效果同前面一样的。
下面是详细的Home.vue代码和index.js的代码
微人事
{{user.name}}![]()
个人中心
设置
注销登录
{{item.name}}
{{child.name}}
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../views/Login.vue'
import Home from '../views/Home.vue'
import Test1 from '../views/Test1.vue'
import Test2 from '../views/Test2.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Login',
component: Login,
hidden:true //做个标记,然后在Home.vue里面进行判断
},
{
path: '/home',
name: 'Home',
component: Home,
hidden: true
},
{
path: '/home',
name: '导航一',
component: Home,
children:[
{
path: '/test1',
name: '选项1',
component: Test1
},
{
path: '/test2',
name: '选项2',
component: Test2
}
]
}
]
const router = new VueRouter({
routes
})
export default router