一、技术概述
这个技术算是比较基础的,不会很难,但是基本每个项目都要用到,所以写下这篇博客。主要的运用场景:点击父组件的li元素跳转到子组件中,并携带参数,便于子组件获取数据。
二、技术详述
父组件(template部分):
{{invitation.title}}
方式一
父组件(js部分)
methods: {
getDetail(id) {
// 直接调用$router.push 实现携带参数的跳转
this.$router.push({
path: `/community/detail/${id}`,
})
}
},
需要配置的路由如下
{
path: '/community/detail/:id',
name: 'PostDetail',
component: PostDetail
}
子组件如何获得id
this.$route.params.id
方式二
父组件(js部分):通过路由属性中的name来确定匹配的路由,通过params来传递参数。
methods: {
getDetail(id) {
this.$router.push({
name: 'PostDetail',
params: {
id: id
}
})
}
},
需要配置的路由如下
{
path: '/community/detail/:id',
name: 'PostDetail',
component: PostDetail
}
子组件如何获得id
this.$route.params.id
方式三
父组件(js部分):使用path来匹配路由,然后通过query来传递参数。这种情况下 query传递的参数会显示在url后面?id=?
methods: {
getDetail(id) {
this.$router.push({
path: '/describe',
query: {
id: id
}
})
}
},
需要配置的路由如下
{
path: '/community/detail',
name: 'PostDetail',
component: PostDetail
}
子组件如何获取id
this.$route.query.id
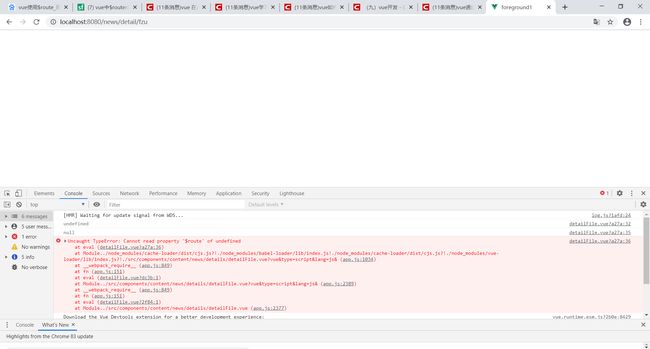
三、遇到的问题和解决过程。

我这次使用的是方式一,在过程中遇到了一个比较蠢的问题,百度了半天都没有找到解决方式,我在子组件的js中写了这么一句
console.log(this.$route.params.id)
就是为了看看子组件能不能拿到id,然后就报了上图的错误,研究了很久之后,我发现只要写在vue的对象实例中,就不会报错了,这也太蠢了有没有!起因是一开始用js获取url参数,但是vue是单页面应用,js会在一开始就加载好,后面不会发送http请求,所以用往常的方法是行不通的,然后我用新方法,结果还是习惯性地写在js,而不是对象实例里面,结果就错了。
四、总结
如果希望从列表跳转至详情页,就需要用到这样的方法,这些基础的东西是开发基于vue框架的项目必须掌握的。
五、参考文献
参考文章