vue-cli3 下通过 axios-mock-adapter 模拟接口,以及通过 mockjs 模拟数据
在前端开发中,我们总是需要模拟请求或者数据来做一些简单的调试,或者验证逻辑代码,下面我将用「axios-mock-adapter」插件来模拟请求
首先我们先用「vue-cli3」创建一个项目「axios-mock」,按默认配置,回车就行。vue-cli3
vue create axios-mock进入目录,执行命令,引入插件「axios」和「axios-mock-adapter」:
npm i -D axios axios-mock-adapter
// 或者
yarn add axios axios-mock-adapter打开目录,在「main.js」中引入「axios」,我们用它来请求资源。
import axios from 'axios'
// 同时设置全局 $axios 对象,这样就不用多次引用 axios 了
Vue.prototype.$axios = axios在 src 目录下新建 mock 目录,然后新建 index.js 和 service.js 两个文件,service.js 内容如下
import MockAdapter from 'axios-mock-adapter'
import axios from 'axios'
export default {
bootstrap () {
var mock = new MockAdapter(axios)
mock.onGet('/users').reply(200, { // 200 为状态码,后面对象为返回data
users: [
{id: 1, name: 'axios'}
]
})
}
}index.js 内容如下
import mock from './service'
export default mock接下来我们要在 main.js 中执行 mock
import Vue from 'vue'
import App from './App.vue'
import axios from 'axios'
import mock from './mock'
mock.bootstrap()
Vue.config.productionTip = false
Vue.prototype.$axios = axios
new Vue({
render: h => h(App),
}).$mount('#app')最后我们写一个按钮请求接口来进行测试:
methods: {
getUser () {
this.$axios.get('/users').then(res => {
console.log(res);
})
}
}
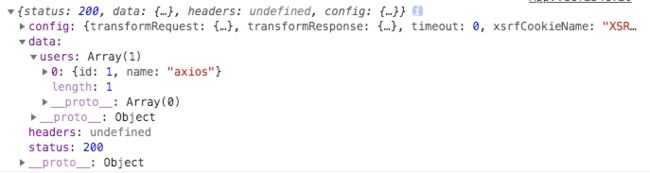
在控制台中我们可以看到如下信息,说明我们模拟请求成功返回数据
如果我们想生成随机数据的话,可以引入「mockjs」
npm i -D mockjs
// 或者
yarn add mockjs在「mock」目录下新建「data」目录,并新建「user.js」文件,文件内容如下:
import Mock from 'mockjs'
const Users = []
// guid cname date integer 都是 mock 中生成对应类型数据的函数
for (let i = 0; i < 80; i++) {
Users.push(Mock.mock({
id: Mock.Random.guid(),
name: Mock.Random.cname(),
addr: Mock.mock('@county(true)'),
'age|18-60': 1,
birth: Mock.Random.date(),
sex: Mock.Random.integer(0, 1)
}))
}
export { Users }接下来改造下「service.js」
import axios from 'axios'
import MockAdapter from 'axios-mock-adapter'
import { Users } from './data/user'
export default {
bootstrap () {
var mock = new MockAdapter(axios)
mock.onGet('/users').reply(200, {
// users: [
// {id: 1, name: 'axios'}
// ]
Users
})
}
}返回结果如下:
总结:「mockjs」中还有别的产生随机数据的方法,「axios-mock-adapter」中也可以用 onPost 方法,具体大家可以去查看mockjs 和 axios-mock-adapter
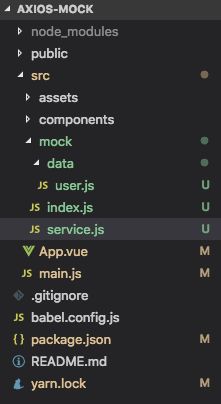
下面附上项目目录 和 GitHub 地址 github