Elasticsearch的安装(windows)
文章目录
- 0x00 教程内容
- 0x01 下载并运行elasticsearch
- 1. 下载
- 2. 解压
- 3. 运行
- 0x02 下载并配置elasticsearch-head
- 1. 下载并解压插件
- 2. 安装node.js
- 3. 初始化并配置elasticsearch-head插件
- 0x03 构建项目所需的索引
- 1. 编写Elasticsearch索引
- 2. 执行Elasticsearch索引
- 0xFF 总结
0x00 教程内容
- 下载并运行elasticsearch
- 下载并配置elasticsearch-head
- 构建项目所需的索引
0x01 下载并运行elasticsearch
1. 下载
(下载指定版本的网址:https://www.elastic.co/downloads/past-releases)

a. 点击网页头部的downloads:

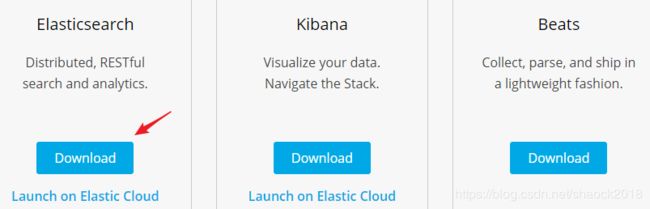
b. 点击Elasticsearch的Download:

c. 会显示最新版本,可以点击网页中部的past releases下载之前的版本:

d. 搜索想要的版本,这里下载Elasticsearch 5.6.1版本,点击download:
![]()
e. 点击相对于的系统版本,这里是win,选zip格式,如是linux或mac则选择tar:

2. 解压
a. 解压(如:E:\SmallTools\elasticsearch-5.6.1)

3. 运行
a. 执行bin路径下的:elasticsearch.bat
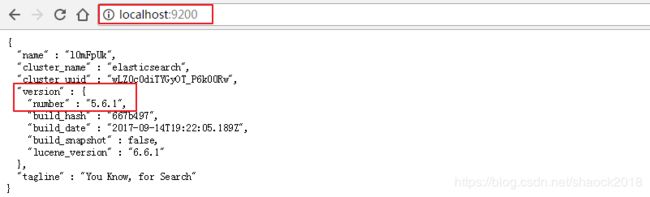
b. 等执行完成后在浏览器输入:localhost:9200
c.可看到以下信息:

0x02 下载并配置elasticsearch-head
1. 下载并解压插件

a. 点击第一个:

b. 点击下载链接:

c. 解压(如:E:\SmallTools\elasticsearch-head-master)
2. 安装node.js
a. node.js安装(参考教程:https://blog.csdn.net/Sweet__Cat/article/details/77726052)
我本地安装的版本为:node.js v6.12.3
C:\Users\Administrator>node -v
v6.12.3
C:\Users\Administrator>
3. 初始化并配置elasticsearch-head插件
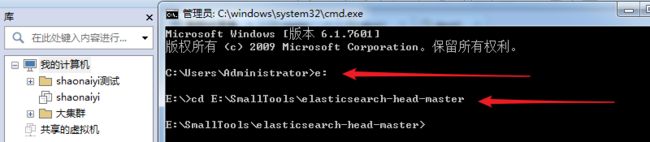
a. 按键盘win+R,输入cmd,点击运行:
输入:
e:
回车,输入(需改为自己的解压路径):
cd E:\SmallTools\elasticsearch-head-master

b. 然后执行(没有error表示成功)
npm install

c. 继续执行:
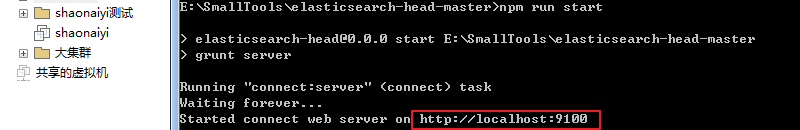
npm run start

d. 在浏览器中打开提示的端口

e. 配置Elasticsearch与elasticsearch-head插件关联
修改E:\SmallTools\elasticsearch-5.6.1\config\elasticsearch.yml
添加下面两行:
http.cors.enabled: true
http.cors.allow-origin: "*"

添加(注意冒号后面有空格!!!!):
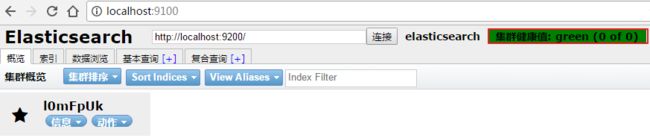
f. 关掉之前的Elasticsearch并重新启动,刷新浏览器发现状态已更新为green:
http://localhost:9100/

0x03 构建项目所需的索引
1. 编写Elasticsearch索引
{
"settings": {
"number_of_replicas": 0
},
"mappings": {
"house": {
"dynamic": false,
"properties": {
"houseId": {
"type": "long"
},
"title": {
"type": "text",
"index": "analyzed"
},
"price": {
"type": "integer"
},
"area": {
"type": "integer"
},
"createTime": {
"type": "date",
"format": "strict_date_optional_time||epoch_millis"
},
"lastUpdateTime": {
"type": "date",
"format": "strict_date_optional_time||epoch_millis"
},
"cityEnName": {
"type": "keyword"
},
"regionEnName": {
"type": "keyword"
},
"direction": {
"type": "integer"
},
"distanceToSubway": {
"type": "integer"
},
"subwayLineName": {
"type": "keyword"
},
"subwayStationName": {
"type": "keyword"
},
"tags": {
"type": "text"
},
"street": {
"type": "keyword"
},
"district": {
"type": "keyword"
},
"description": {
"type": "text",
"index": "analyzed"
},
"layoutDesc" : {
"type": "text",
"index": "analyzed"
},
"traffic": {
"type": "text",
"index": "analyzed"
},
"roundService": {
"type": "text",
"index": "analyzed"
},
"rentWay": {
"type": "integer"
}
}
}
}
}
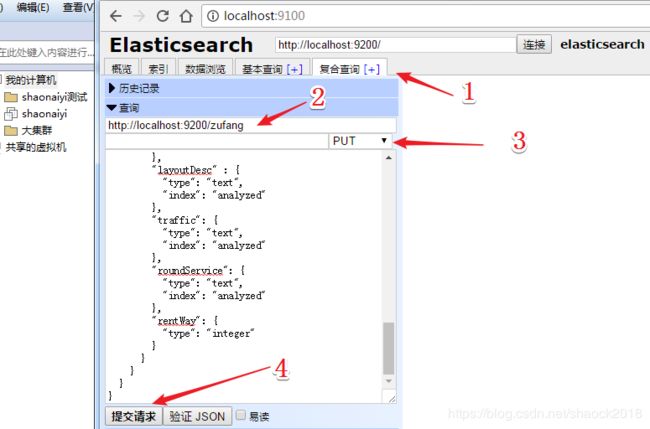
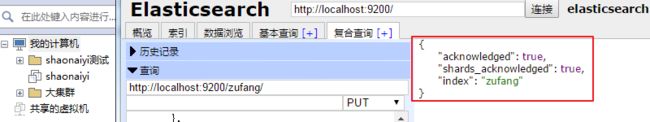
2. 执行Elasticsearch索引
a. 按序号执行,注意修改路径(也可以使用postman或者谷歌插件Restlet Client)

b. 出现此信息,表示索引构建成功!

0xFF 总结
- 同学们可以不安装node.js和elasticsearch-head插件,但为了方便,还是同步教程比较好,node.js的可以安装更高版本,建议安装,因为后期项目实战以及前端框架Vue教程会使用到。
作者简介:邵奈一
大学大数据讲师、大学市场洞察者、专栏编辑
公众号、微博、CSDN:邵奈一
本系列课均为本人:邵奈一原创,如转载请标明出处