QT StyleSheet常见用法和样式
QT styleSheet是快速美化界面的神器,本文简单介绍并记录本人经常使用的几种styleSheet使用习惯。
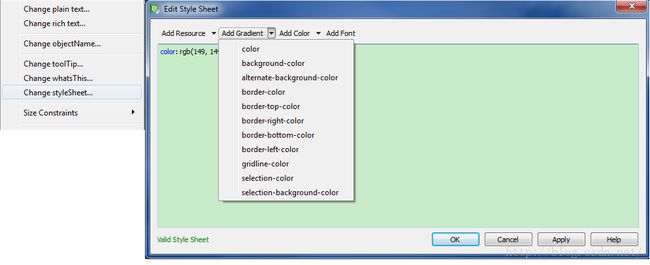
单一控件很简单,不详细说明,操作方法是:
控件上右键,如图选择并设置
1.触发式UI随鼠标事件改变
关键词:hover / pressed / checked
QPushButton#pushButton:hover{
background-color: qconicalgradient(cx:0.5, cy:0.522909, angle:179.9, stop:0.494318 rgba(181, 225, 250, 255), stop:0.5 rgba(222, 242, 251, 255));
border-radius:0px;
border: 1px solid #3C80B1;
}
QPushButton#pushButton:pressed{
border: 3px solid #3C80B1;
}
QPushButton#pushButton:checked{
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0.0284091, stop:0 rgba(67, 88, 89, 177), stop:1 rgba(110, 161, 164, 195));
border-radius:0px;
border: 1px solid #5F92B2;
}2. 多态UI的设计
关键词:hover 和 checked
控件需要设置为checkable
QPushButton#pushButton:hover{
background-color: qconicalgradient(cx:0.5, cy:0.522909, angle:179.9, stop:0.494318 rgba(181, 225, 250, 255), stop:0.5 rgba(222, 242, 251, 255));
border-radius:0px;
border: 1px solid #3C80B1;
}
QPushButton#pushButton:checked{
background-color: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5, stop:0 rgba(57, 241, 37, 153), stop:1 rgba(153, 241, 143, 195));
border-radius:5px;
border: 1px solid #5F92B2;
}3. tabWidget的设计
需要对每个tab单独设置,否则有两种情况:一是设置不会生效,二是tab里面的控件全部被改变
QWidget#tab
{
background-color: qlineargradient(spread:pad, x1:0.079, y1:0.6125, x2:0.948, y2:0.165, stop:0.0852273 rgba(203, 233, 255, 219), stop:0.710227 rgba(207, 235, 255, 216), stop:0.829545 rgba(203, 233, 255, 223), stop:1 rgba(178, 215, 240, 207));
}
QWidget#tab_2
{
background-color: qlineargradient(spread:pad, x1:0.079, y1:0.6125, x2:0.948, y2:0.165, stop:0.0852273 rgba(203, 233, 255, 219), stop:0.710227 rgba(207, 235, 255, 216), stop:0.829545 rgba(203, 233, 255, 223), stop:1 rgba(178, 215, 240, 207));
}
以上是比较简易的界面美化,更多的以后再贴...