- Opencv学习_2 (opencv结构&显示图像)
opencv结构:1:主要包含:cxcorecvmachinelearninghighguicvcamcvaux2:cxcore:基础结构:CvPoint,CvSize,CvScalar等数组结构:cvCreateImage,cvCreateMat等动态结构:CvMemStorage,CvMemBlock等绘图函数:cvLine,cvRectangle等数据保存和运行时类型信息:CvFileSto
- 挖矿病毒(基于SMB漏洞传播)分析
艾旎米提颉
本文旨在对SMB挖矿病毒传播机制做分析。网络中的计算机出现由SMB漏洞传播的挖矿病毒,基于目前黑客技术上流行的非PE攻击模式。攻击性质较为隐蔽,完全依赖Windows本身的系统组件。攻击目的较为单一,即通过消耗系统资源集中算力挖矿牟利。本次着重分析的基于WindowsPowerShell的挖矿模式,是基于网页挖矿的一种分支。较早的时候还是基于JS。从攻击者的角度分析,JS过度依赖浏览器,相比Pow
- java中的向上转型和向下转型
idhs
java
一、编译类型和运行类型在了解向上转型和向下转型我们需要先了解什么是编译类型,什么是运行类型。以如下代码为例,Aniaml是他的编译类型(因为在运行前就确定了),Dog是他的运行类型(因为他有个new的过程要让代码跑起来)。Animalanimal=newDog();二、向上转型2.1什么是向上转型向上转型就是将子类对象赋值给父类引用。如一下代码,animal是对象引用,而newCat()才是真正的
- vue-router和锚点冲突问题
TaoLandd
传统的锚点定位会与vue-router中的路由设置存在冲突,都是使用'#'进行的,所以这里使用一直方法来模拟锚点跳转,并使用tween.js达到动态的过度效果不使用原生锚点,使用这种方式解决import'../static/js/animation.js'import'../static/js/tween.js'xxxxmethods:{anchor:function(e){letid='anch
- C++ 类型转换相关
此心安处是吾乡1024
C++面试题c++开发语言
目录前言C语言中的类型转化类型转换static_cast(exp)const_cast(exp)dynamic_cast(exp)reinterpret_cast(exp)总结前言这一部分,我们主要说说C++中的类型转换相关,注重是关于这个问题,回答这个问题.类似于面试题一样~~C语言中的类型转化强制类型转换:T(exp)函数类型转换:T(exp),传入exp,返回一个T类型的变量,以完成转换.出
- Java8新特性
1.Lambda表达式Lambda表达式是JDK8引入的一种函数式编程特性,允许以简洁的语法实现函数式接口(只有一个抽象方法的接口)。(parameters)->expression或(parameters)->{statements;}参数列表:可省略参数类型(编译器自动推断),空参数时保留括号。箭头符号->:分隔参数和实现逻辑。表达式或代码块:单行表达式可省略大括号和return;多行语句需用
- react native学习record one month
jjjjjjjjj¢
reactnativereactnative学习react.js
ReactNative开发主要面向“跨平台原生App开发”一、基础能力JavaScript/TypeScript•熟练掌握ES6+(async/await、Promise、Map、Set等)•熟悉TypeScript类型系统(常用类型定义、接口、联合类型、泛型)React核心•函数组件+Hook(useState、useEffect、useCallback、useRef等)•状态管理(Contex
- Java Script学习笔记(1)
MERRYME2
笔记java学习javascript
JavaScript学习笔记(1)(课程:黑马程序员)JavaScript是什么JavaScript是世界最流行的语言之一,是一种运行在客户端的脚本语言(Script是脚本的意思)脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行现在也可以基于Node.js技术进行服务器端编程JS的组成ECMAScript(JavaScript语法)和DOM(页面文档对象)和BOM(浏览
- RN 新架构到底牛在哪?一张图看懂「砍线程、省 Bridge、帧率拉满」
wayne214
架构reactnative
新旧架构的核心区别“新架构把原来基于Bridge的异步JSON通信,变成了基于JSI的同步直接调用,并拆掉了启动时全量初始化、按需加载模块”。下面从6个维度把差异展开说明。维度旧架构(≤0.67)新架构(Fabric+TurboModules)通信模型Bridge:JS→JSON→原生,异步、串行、易阻塞JSI:JS直接持有C++HostObject引用,可同步调用渲染管线JS线程→Shadow线
- Java-Script学习笔记-1
许我写余生ღ
JavaScript学习javascript前端
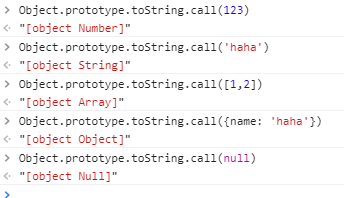
文章目录前言JavaScript基本介绍一、js的嵌入方法内嵌式外链式行内式二、js简单语法语句注释变量JavaScript保留关键字三、JavaScript作用域Javascrpt局部变量JavaScript全局变量四、运算符算术运算符比较运算符赋值运算符逻辑运算符五、JavaScript数据类型JavaScript如何判断数据类型数字类型(Number)字符串型(string)布尔类型(boo
- 操作系统笔记:进程调度(Process Scheduling)
笑衬人心。
操作系统笔记笔记os进程调度
一、什么是进程调度进程调度(ProcessScheduling)是操作系统中负责选择下一个要运行的进程的一项核心功能。在多道程序设计系统中,多个进程竞争CPU资源,调度器根据特定策略选择一个进程运行。目标:提高CPU利用率提高系统吞吐量减少平均等待时间保证响应时间实现公平性与优先级二、调度类型调度类型说明长程调度(Long-term)决定哪些进程进入就绪队列中程调度(Mid-term)暂停/恢复进
- 性能优化实践:Modbus 在高并发场景下的吞吐量提升(一)
一、引言**在工业自动化领域,Modbus协议凭借其简单易用、开放性高以及广泛的设备支持等特点,成为了设备间通信的重要标准之一。自1979年由Modicon公司(现为施耐德电气)首次开发以来,Modbus协议历经多年发展,已广泛应用于各类工业场景,从工厂自动化生产线到智能建筑控制系统,从能源管理系统到远程监控平台,Modbus协议无处不在,连接着各种不同类型的设备,实现数据的交换与控制指令的传递。
- 利用Python实现QQ实时到账 免签支付 原创
0xdF
Python学习python
原创转载请注明出处核心部分:解决QQ的登录验证问题主要利用python的selenium库和QQ的快速登录实现登录网页再利用抓到的json来输出今日的订单情况直接上代码importrequestsimporttimeimportosfromseleniumimportwebdriverimportsysimportshutilimportjson'''注意:要实现QQ钱包实时到账需要在服务器上登录
- 基金赎回多久到账?货币基金和股票基金差异有多大?
彩虹易联-自媒体名片
量化投资量化交易程序化交易量化交易python量化炒股券商接口QMT量化投资PTrade
基金赎回多久到账?货币基金和股票基金差异有多大?基金赎回到账时间全解析"钱什么时候能到账?"这是基民赎回时最关心的问题。不同类型的基金到账速度差异很大,主要取决于基金的投资标的和清算流程。货币基金通常是T+1到账,比如你周一15点前赎回,周二晚上就能到银行卡。而股票型基金一般是T+3到账,遇到节假日还要顺延。QDII基金更慢,可能要T+7甚至更久。有个冷知识:虽然货币基金显示T+1,但很多平台通过
- 【React Native】模态页Modal
秀秀_heo
跨端开发reactnativereact.jsjavascript
模态页Modalapp/_layout.jsexportdefaultfunctionLayout(){return(//...{/*Modal*/},}}/>//...);}然后正常跳转就可以实现模态的效果了:exportdefaultfunctionIndex(){return(//...打开教师页(Modal));}默认跳转后没有关闭按钮,我们可以自定义一个:import{Link,Stac
- C语言自定义数据类型
Oo৹Oo৹Oo৹
C语言c语言开发语言青少年编程学习
一.结构体1.结构体I.基本格式structtag{member-list;}variable-list;II.结构体声明structPERSON//结构体声明{intage;//声明成员类型longss;floatweight;charname[25];}family_member;//定义结构体变量family_memberIII.结构体的特殊声明在声明结构的时候,可以不完全的的声明//匿名结
- 深入理解 Vue 3 中的 emit
深入理解Vue3中的emit在Vue3中,组件通信是开发中非常重要的一部分,其中通过emit实现父子组件通信是最常见的方式之一。emit的作用是:子组件可以通过触发自定义事件将数据传递给父组件。在本篇文章中,我们将从以下几个方面详细讲解emit的使用:基础概念使用方法与语法配合props实现完整的父子通信在TypeScript中的类型推断注意事项与最佳实践一、基础概念什么是emit?emit是Vu
- 你知道哪些淘宝优惠券返利 App 拥有最高的返利率吗?值得推荐的淘宝优惠券返利 App 排行榜!
浮沉导师
返利App是一个比较新的应用类型,通过这些手机应用程序,你可以在购物时获得额外的折扣和奖励,进而达到省钱的目的。这些应用通常在网上商店中可以免费下载,并与不同的在线零售商界面相集成,以更好的服务用户。如果你是一位淘宝党,那么使用淘宝优惠券返利App真的非常值得推荐。在过去几年中,越来越多的淘宝返利应用程序已经被制作,并在各大应用商店上贴出来。一份返利App排行榜可供参考,不仅可以帮助你较快、更方便
- 【JS笔记】Java Script学习笔记
JavaScript输出语句document.write():将内容写入html文档console.log():将内容写入控制台alert():弹窗变量JS是弱类型语言,变量无类型var:全局变量,可重复声明let:局部变量,不可重复声明const:常量,不可重复声明数据类型number:数字。整数、浮点数、NaNstring:字符串。单引号:'Hello'双引号:"Hello"模板字符串:使用反
- React Native打开相册选择图片或拍照 -- react-native-image-picker
官方文档:https://www.npmjs.com/package/react-native-image-picker场景:点击按钮打开相册选择图片或者点击按钮拍照import{launchCamera,launchImageLibrary}from'react-native-image-picker';//...{//调相册选择图片const{assets}=awaitlaunchImageL
- 【React Native】动态路由与参数传递
秀秀_heo
跨端开发reactnativereact.jsjavascript
动态路由[id].js文件是个动态路由文件。使用:/courses/1/courses/2都是可以匹配上的,也就说它的最后一个参数是不确定的,可以是任意值。参数传递import{View,Text,StyleSheet,TouchableOpacity}from"react-native";import{Link,useRouter}from"expo-router";exportdefaultf
- 最新1区9+非肿瘤纯生信,逻辑清晰易懂,机器学习筛选关键基因的纯生信也可以发高水平期刊,抓紧上车!
生信小课堂
影响因子:9.186关于非肿瘤生信,我们也解读过很多,主要有以下类型1单个疾病WGCNA+PPI分析筛选hub基因2单个疾病结合免疫浸润,热点基因集,机器学习算法等。3两种相关疾病联合分析,包括非肿瘤结合非肿瘤,非肿瘤结合肿瘤或者非肿瘤结合泛癌分析4基于分型的非肿瘤生信分析5单细胞结合普通转录组生信分析目前非肿瘤生信发文的门槛较低,欢迎大家!研究概述:本研究首先使用R语言在三个基因表达数据集中找到
- 【C++基础】内存对齐原则与性能影响:面试高频考点与真题解析
byte轻骑兵
#C++深度探索与实战专栏面试职场和发展
在计算机系统中,内存对齐是影响程序性能和跨平台兼容性的重要因素。无论是校招还是社招,内存对齐相关问题几乎是C/C++、嵌入式开发、操作系统等岗位的必考题。掌握内存对齐的原理和应用,不仅能应对面试,更是理解现代计算机体系结构的关键。一、内存对齐的基本概念1.1什么是内存对齐?内存对齐是指数据在内存中存储时,其起始地址必须是某个特定值(通常是数据类型大小的倍数)。例如,4字节的int类型变量应存储在4
- js运行,控制台显示乱码
wangsrc
javascriptlinux开发语言
"code-runner.executorMap":{ "javascript":"C:\\ProgramFiles\\nodejs\\node.exe" //node.js的安装路径}参考文章:https://blog.csdn.net/m0_63785629/article/details/129432129
- vector各种接口的模拟实现
WangJiaLeLeLeLe
前端c++c语言vector
写在前面:其实相比string,vector的接口就要简单许多而且更加规范清晰,但是这里也有我们需要注意的问题,一个是浅拷贝的问题,另一个就是迭代器失效首先是浅拷贝,这里最容易给自己挖坑的就是在reserve()函数的时候,直接用memcpy()去一个字节一个字节的拷贝,一但调用时使用的是自定义类型,就会因为浅拷贝崩溃(例如vector);其次是迭代器失效,一个是insert,一个是erase,i
- 主流数据库语言语法对比
两圆相切
数据库
以下是五大数据库(MySQL、PostgreSQL、Oracle、SQLServer、SQLite)核心语法对比,涵盖DDL、DML、查询、函数、事务等全场景,包含底层原理差异和实用示例。##一、数据一、类型深度对比分类MySQLPostgreSQLOracleSQLServerSQLite整数TINYINT,INT,BIGINTSMALLINT,INT,BIGINTNUMBER(10)TIN
- C++ 固有的不可移植特性
为了支持底层编程,C++定义了一些固有的不可移植的特性,即因机器而异的特性,当将含有不可移植特性的程序从一台机器转移到另一台机器上时,通常需要重新编写该程序。1位域 类可以将其非静态数据成员定义成位域,在一个位域中含有一定数量的二进制位。当一个程序需要向其他程序或硬件设备传递二进制数据时,通常会用到位域。位域在内存中的布局是与机器相关的且位域的类型必须是整型或枚举类型。typedefunsi
- vue 不同版本下v-model的底层实现
下面把「底层实现」和「差异」拆开讲,先给代码级流程,再给一个对照表,面试或源码阅读都能直接用。一、底层实现(编译→运行时的两条链路)Vue2•编译阶段:模板编译器遇到v-model,根据元素类型生成不同的AST指令对象。•运行时指令:src/platforms/web/compiler/directives/model.js里的model()函数把指令对象转成原生标签addProp(el,'val
- C++ Primer Plus 第6版 中文版 清晰有书签PDF+源代码
内容提要:C++是在C语言基础上开发的一种集面向对象编程、通用编程和传统的过程化编程于一体的编程语言,是C语言的超集。《C++PrimerPlus中文版》由StehpenPrata著,张海龙、袁国忠译:是根据2003年的ISO/ANSIC++标准编写的。通过大量短小精悍的程序详细而全面地阐述了C++的基本概念和技术。全书分为18章和10个附录,分别介绍了C++程序的运行方式、基本数据类型、复合数据
- 【读书笔记】《Effective Modern C++》第二章:auto
《EffectiveModernC++》第二章:auto一、为何提倡使用autoC++11引入auto关键字,让编译器根据初始化表达式自动推导变量类型。在以下场景中,auto能简化代码、提升可维护性:减少冗长类型:泛型库、迭代器、函数返回类型经常写出极长的类型声明,使用auto可大幅精简。提高泛型代码可移植性:当底层容器或迭代器类型改变时,不必修改所有变量声明。减少拷贝错误:在使用右值和移动语义时
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出