转自:http://www.15yan.com/story/gBdPD09UWFT/
一、CAEmitterLayer 粒子发生器
CAEmitterLayer用来实现基于Core Animation的粒子发生器系统。每个粒子都是一个CAEmitterCell的实例。粒子绘制在背景色与border之上。
在属性中,可以指定Layer中的CAEmitterCell数组,每个cell定义了自己的一组属性,如速度、粒子发生率、旋转、缩放或者内容等。每个粒子也都有一个emitterCells属性,可以做为一个粒子发生器来运作。Layer还可以设置发生器位置、发生器形状、发射单元的位置等等。
下面是一段例子:
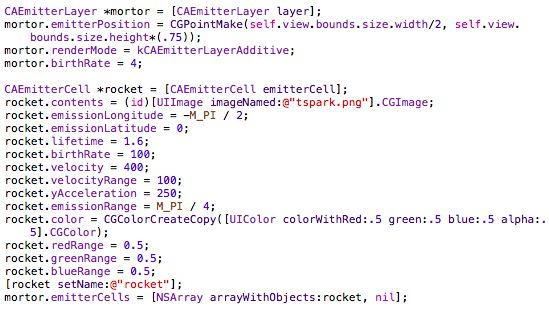
CAEmitterLayer通过emitterPosition指定了emitter的位置,在view的中间偏下的地方,并且形状为默认的一个点。renderMode定义了粒子的渲染方式,在这里让所有的粒子出现叠加增强的效果。birthRate让粒子每秒产生四个。
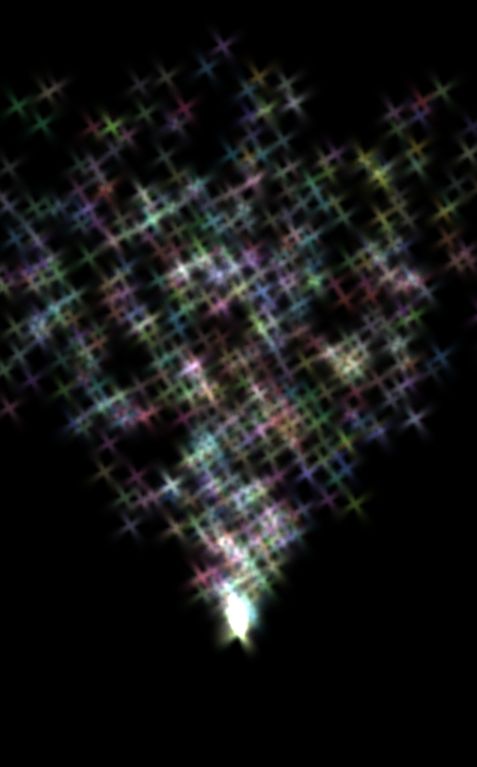
CAEmitterCell指定contents来定义了粒子的内容,emissionLongitude和emissionLatitude指定了经纬度,经度角代表了x-y轴平面上与x轴之间的夹角,纬度角代表了x-z轴平面上与x轴之间的夹角。emissionRange设置了一个范围,围绕着y轴负方向,建立了一个圆锥形,粒子从这个圆锥形的范围内打出。lifetime设置了粒子的存活时长,在1.6秒之后,粒子消失。birthRate定义每秒生成100个,与CAEmitterLayer的birtuRate相乘,即最终的粒子数量400个每秒。velcity指定了初速度,velcityRange设置初速度在300到500之间浮动,yAcceleration指定了沿y轴250的加速度,用于给粒子减速。color设置了粒子的颜色,并设置了每个色值的浮动范围,用于生成所有颜色的烟火。最后设置了名称,以后可以再次引用它。效果如下:
二、CAGradientLayer
CAGradientLayer用来绘制渐变色,指定几个颜色值、渐变结束位置,就能在layer中绘制出渐变效果。下面是一段例子:
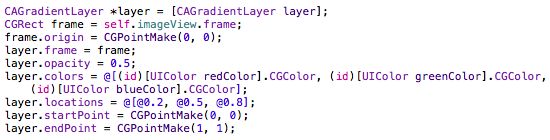
例子中的layer是加在一个UIImageView之上的,设置为半透明,在渐变色下显示出图片内容。colors指定渐变色选取红色、绿色和蓝色三色。locations设置了红色与绿色的渐变区域在20%与50%之间,小于20%的位置为红色,50%位置为绿色,绿色与蓝色的渐变区域在50%与80%之间,大于80%的位置为蓝色。startPoint设置为左上角,endPoint设置为右下角,颜色从左上角逐渐变到右下角。效果如下:
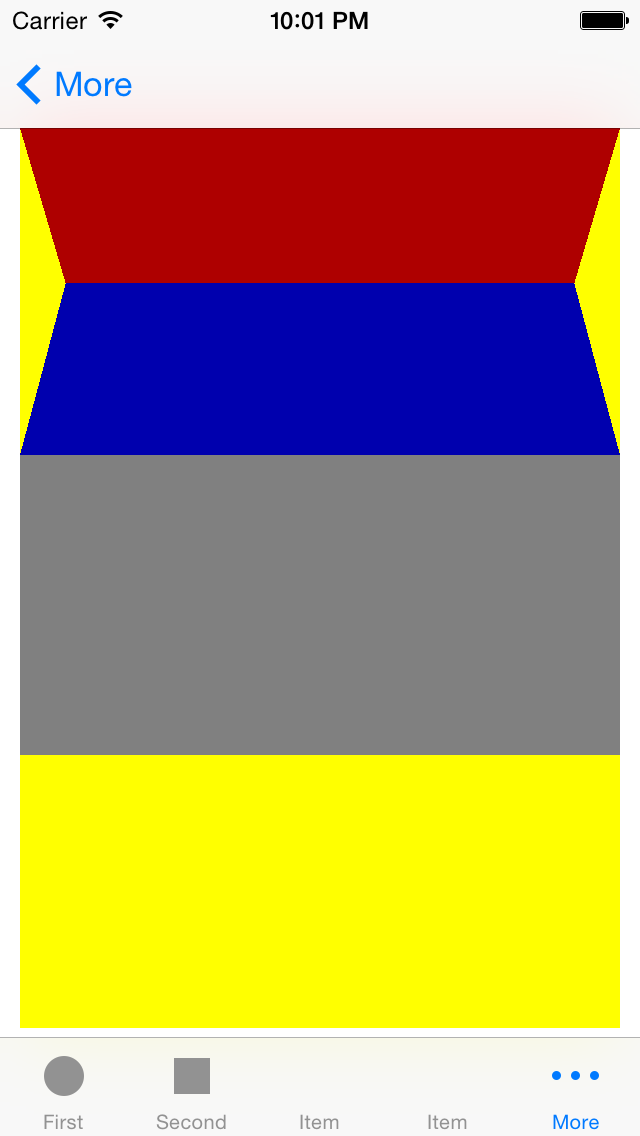
三、CAReplicatorLayer
CAReplicatorLayer创建layer和它的sublayer的多个副本,副本可以设置transform来变形,或者设置颜色、透明度的变化。例子如下:
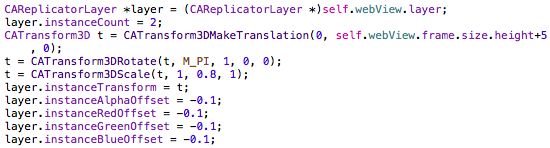
webView继承自UIWebView,重写了layerClass方法,改用CAReplicatorLayer。设置instanceCount为2,那么就有一个原layer和一个副本layer。创建一个CATransform3D,让它向下移动,顶部和原layer相隔5,旋转副本layer,将其倒置,然后将它的高度缩小成80%,最后将变化赋值给instanceTransform。instanceAlphaOffset、instanceRedOffset、instanceGreenOffset、instanceBlueOffset都设置为-0.1,每个副本都在上一个的基础上将透明度、RGB三色减小0.1。效果如下:
四、CAScrollLayer
CAScrollLayer提供了和UIScrollView的基本功能。只不过它是layer,只负责显示,不响应用户事件,也不提供滚动条。例子如下:
CAScrollLayer上添加一个子layer,layer的内容是一张大图片,scrollLayer又作为一个子layer加到当前view中。在当前View上添加了手势,当触发平移手势时,获取平移的量,调用CAScrollLayer的scrollToPoint方法,让scrollLayer滚动一定位置。设置scrollMode为两个方向均可滚动,来允许向各个方向滚动,也可以限制只能在一个方向上滚动。
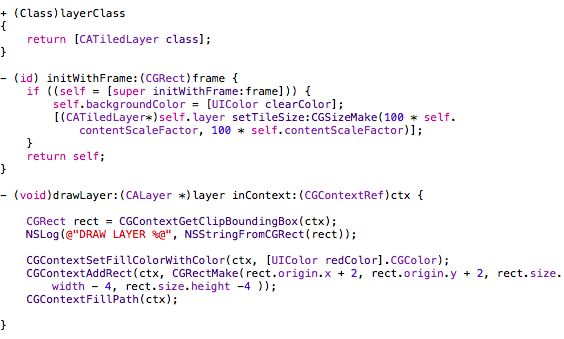
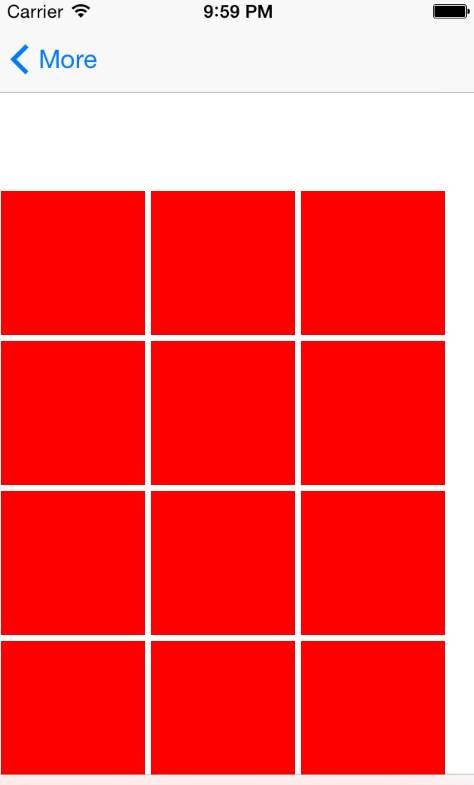
五、CATiledLayer
CATiledLayer提供异步加载图片各部分的功能。layer的drawLayer:inContext:方法会在出现时回调,用来绘制对应部分的内容。可以通过Context的clip bounds和CTM(当前图形上下文的仿射变换,CGContextGetCTM方法)来判断是图片的哪一部分以及大小。例子如下:
在View中,通过重写layerClass来设置layer为CATiledLayer,init方法中,设置layer的tileSize为100x100的大小,那么其中的每块大小都是100x100。在drawLayer:inContext:方法中,通过CGContextGetClipBoundingBox方法获取到了需要绘制的图形上下文的位置与大小,之后将其填充为带边框的红色。在调用view的时候,设置view的frame为一个很大的区域,放置到scrollView中,当某个区域可见时,会调用drawLayer:方法来绘制此区域,而没有通过滚动显示的区域不会绘制。效果如下:
六、CATransformLayer
CATransformLayer用来创建3D的layer结构,而不是CALayer那样的扁平结构。和普通layer不同的地方有:
1、transform layer只渲染sublayers,那些从CALayer继承下来的属性不起作用,包括:backgroundColor, contents, border style properties, stroke style properties等。
2、2D图片的处理属性也不起作用,包括:filters, backgroundFilters, compositingFilter, mask, masksToBounds以及阴影属性。
3、opacity属性会应用到每个sublayer,transform layer并不作为一个整体来实现半透明效果。
4、在transform layer上不可以调用hitTest:方法,因为它并不存在一个2D的坐标空间来定位所测试的点。
在transform layer上设置sublayerTransform的m34值,定位一个透视点,sublayer上应用z轴位置变换的动画,就可以看到3D效果。效果如图: