JQuery DataTables 导出 Excel(文件导出,打印功能)
JQuery DataTables 的Button框架(扩展)中 内置按钮 为 JQuery DataTables 提供了 文件导出,打印,列可见性功能。
本篇博文,就以我们常用的 文件导出 功能为例,介绍一下 内置按钮功能。
文件导出
下面给出了官网对文件导出功能的翻译, 如果大家不想读,我就简单给大家总结一下:
- 文件导出,框架提供了两种实现方式: 1. HTMT5 2. FLASH ;
- H5 可以适应现代浏览器,而FLASH 则可兼容老版本浏览器,但是要依赖于FLASH插件, 厉害的来了, 框架可以自动 检测浏览器能力,帮我们选择适合的导出方式。(这是很棒的)
- 引入文件导出需要的JS后,我们可以使用四种扩展 ,分别是: copy, csv, excel, pdf
在DataTable中显示数据时,最终用户通常可以使用这些数据来获取DataTable中的数据,并将其提取到文件中以供本地使用。这可以使用基于HTML5的按钮或Flash按钮来完成。
按钮有 四个内置的按钮类型,它们将 自动检测浏览器的能力和可用的软件 - 如果可能的话,它们将自动使用HTML5按钮,如果没有满足要求,则会回落到Flash并最终不显示
- copy - 复制到剪贴板
- csv - 保存到CSV文件
- excel - 保存到Excel XLSX文件
- pdf - 保存为PDF文档
——————–摘自 官网翻译
文件导出实现
上面已经介绍了理论知识,下面我们介绍一下,具体怎么实现。
上面已经说到了,插件不光支持 导出Excel,并且支持其他形式的导出
一、引入必要的JS扩展
扩展功能,并没有和核心库放在一起,所以我们要单独引入。
直接选择我们要使用的扩展,而后打包下载 (*推荐)。https://datatables.net/download/
(这个我们在前面自定义按钮时,提到过,我推荐大家打包下载。)
如图勾选如下扩展, 而后可选择,压缩并合并,提升系统性能。
补充:
官网还提供了其他引入方式
当然大家也可以选择使用自己的资源,那么请大家引入以下资源
link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/buttons/1.4.2/css/buttons.dataTables.css"/>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.js">script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.32/vfs_fonts.js">script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.32/pdfmake.js">script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.js">script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.4.2/js/dataTables.buttons.js">script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.4.2/js/buttons.flash.js">script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.4.2/js/buttons.html5.js">script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.4.2/js/buttons.print.js">script>二、使用Button 按钮扩展功能
//再引入已上资源之后,我们便可以直接使用以下功能了
//参考文档: http://www.datatables.club/extensions/buttons/
//例子1:
$('#myTable').DataTable( {
buttons: [
'copy', 'excel', 'pdf'
]
} );
//例子2: 导出Excel
$('#myTable').DataTable( {
buttons: [
{
extend: 'excel',//使用 excel扩展
text: '导出本页',// 显示文字
exportOptions: {
//自定义导出选项
//如:可自定义导出那些列,那些行
//TODO...
}
}
]
} );三、 补充: 自定义导出数据
由于默认是将整个表格的数据导出,这显然可能不是我们想要的,
比如:我们并不想要导出 checkbox,操作等列。所有我们可以通过配置,自定义导出那些数据。
我们已 Excel 扩展为例
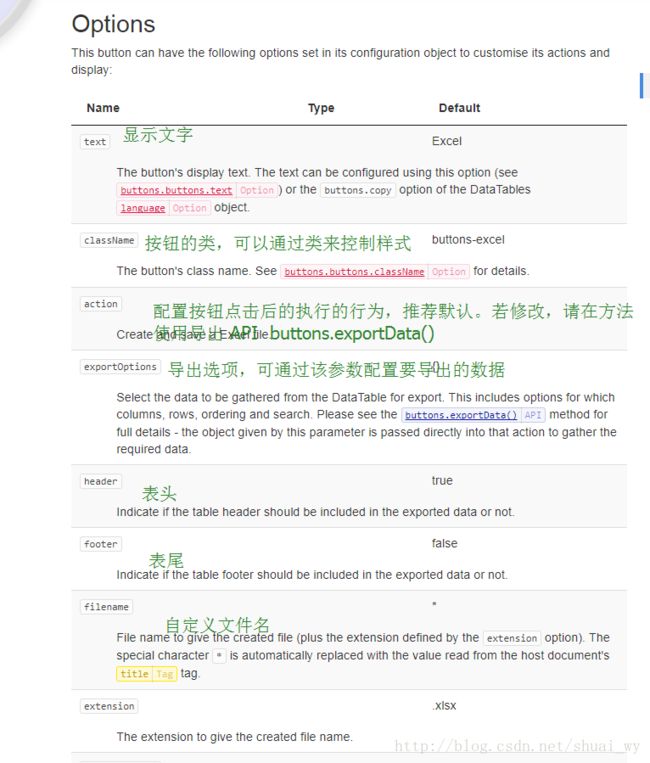
Execl 扩展 有如下可选配置:
官网文档: https://datatables.net/reference/button/excel
重点是:exportOptions
官网文档: https://datatables.net/reference/api/buttons.exportData()
我用红线标出来是列选择器,也就是我要给大家做的例子,打印指定列。
我们可以参考官网文档(列选择器):https://datatables.net/reference/type/column-selector
我们又多种方式控制要选择的列: 比如索引,列名,类名,节点,JQuery等多种方式去选择我们要打印的列。
配置实例:
//通过索引直接选择要打印的多列
$('#example').DataTable( {
dom: 'Bfrtip',
buttons: [
{
extend: 'excel',
exportOptions: {
columns: [ 0, 1, 2, 5 ]
}
},
]
} );
//通过Name控制要打印的列
//格式为 [列名]: name
$('#example').DataTable( {
dom: 'Bfrtip',
buttons: [
{
extend: 'excel',
exportOptions: {
// 将打印 id 和 title 列
columns: [ 'id:name','title:name']
}
},
]
} );
参考博文
Button 按钮的初始化: http://www.datatables.club/extensions/buttons/
Button 扩展下载: https://datatables.net/download/
文件导出配置: https://datatables.net/reference/button/excel
自定义导出数据配置:https://datatables.net/reference/api/buttons.exportData()
列的选择: https://datatables.net/reference/type/column-selector