微信小程-懒加载
实例源码
https://github.com/didiaohu/xiaoxiaoxiao/tree/master/lazyload
数据接口:
-
https://api.getweapp.com/vendor/lightstao/searchkey
-
https://api.getweapp.com/vendor/lightstao/product/search
微信小程序中,懒加载特效让人头疼不已,因为小程序完全没法操作dom,所以位置的操作在小程序中,变得极其的难~~
先看特效:
我们将其拆分为如下几个步骤进行讲解~~
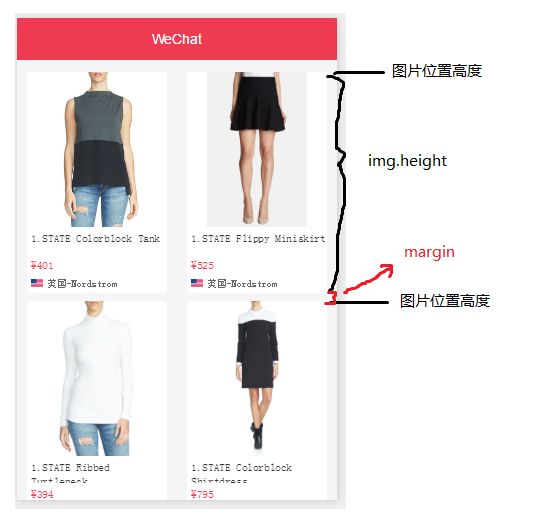
1)如何获取图片的位置高度
先看一张图:
通过上图可以知道,图片位置高度其实可以通过img.height + margin值算出。
js代码:
1.
arrHight[i] = Math.floor(i/2)*(img.height + margin-bottom);
为何是Math.floor(i/2)呢,因为同一排两张图片高度一样,比如i=0和i=1,通过Math.floor得出值都为0,所以可以保证同一排的两张图片位置高度是同一个值。
2)替换默认图片
先看效果图片:
wxml代码:
1.
"{{arr[index] ? productArr[index].Image : 'default.jpg'}}">-
思路很明显,一开始arr[index]中都是false,所以默认都是default图片
-
但是随着往下移动,有些arr[index]的值变为true,所以替换默认图片
js代码:
1.
for (var i = 0; i < this.data.productArr.length; i++) {
2.
if (arrHight[i] < scrollTop) {
3.
if (arr[i] == false) {
4.
arr[i] = true;
5.
}
6.
}
7.
}
思路相当清晰,无需多言~~
3)懒加载中渐显特效
先看效果:
wxss代码:
01.
.product_image{
02.
opacity: 0;
03.
width: 100%;
04.
height: 70%;
05.
transition: opacity 1s linear 2s;
06.
}
07.
.loaded{
08.
opacity: 1;
09.
}
其实就是opacity的一个过渡动画而已,so easy~~