(两百一十一) 学习编写你的第一个 Flutter App 第一部分
目录
1.创建初始化工程
2.使用外部package
2.1 添加依赖
2.2 加载依赖
2.3 导包
2.4 coding
3.添加一个Stateful widget
4.创建一个无限滚动的 ListView
5.总结
前言:之前学习了flutter的安装和运行,现在根据官方文档编写第一个flutter应用,对应官方文档https://flutter.cn/docs/get-started/codelab内容。
1.创建初始化工程
替换 lib/main.dart
删除 lib/main.dart 中的所有代码,然后替换为下面的代码,它将在屏幕的中心显示”Hello World”。
lib/main.dart
// Copyright 2018 The Flutter team. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
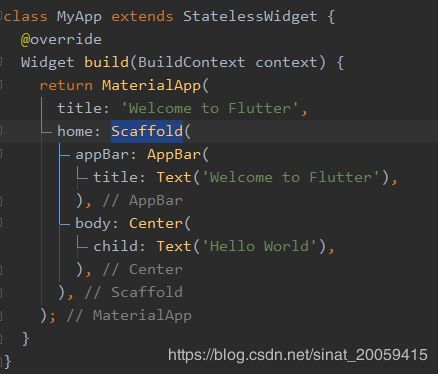
}Android studio会加一些结构示意
然后点击运行就是熟悉的‘hello world’了
从代码看虽然没学过特定的语法,但看起来是设定了应用的title、类似actionbar的title和中间的内容,
Scaffold是脚手架的意思。。。打开最近任务可以看的更清楚些
贴一下加载apk记录
官方的分析
本示例创建了一个具有 Material Design 风格的应用, Material 是一种移动端和网页端通用的视觉设计语言, Flutter 提供了丰富的 Material 风格的 widgets。
主函数(main)使用了 (
=>) 符号,这是 Dart 中单行函数或方法的简写。该应用程序继承了
StatelessWidget,这将会使应用本身也成为一个 widget。在 Flutter 中,几乎所有都是 widget,包括对齐 (alignment)、填充 (padding) 和布局 (layout)。
Scaffold是 Material 库中提供的一个 widget,它提供了默认的导航栏、标题和包含主屏幕 widget 树的 body 属性。 widget 树可以很复杂。一个 widget 的主要工作是提供一个
build()方法来描述如何根据其他较低级别的 widgets 来显示自己。本示例中的 body 的 widget 树中包含了一个
Centerwidget, Center widget 又包含一个Text子 widget, Center widget 可以将其子 widget 树对齐到屏幕中心
2.使用外部package
在这一步中,你将开始使用一个名为 english_words 的开源软件包,其中包含数千个最常用的英文单词以及一些实用功能。
你可以在 pub.dev 上找到 english_words 软件包以及其他许多开源软件包。
2.1 添加依赖
pubspec.yaml 文件管理 Flutter 应用程序的 assets(资源,如图片、package等)。在pubspec.yaml 中,将 english_words(3.1.5 或更高版本)添加到依赖项列表,如下面高亮显示的行:
{step1_base → step2_use_package}/pubspec.yaml
| @@ -5,4 +5,5 @@ |
| dependencies: |
| flutter: |
| sdk: flutter |
| cupertino_icons: ^0.1.2 |
| + english_words: ^3.1.0 |
参考添加依赖
english_words: ^3.1.0
pub.dev是可以点击访问的https://pub.flutter-io.cn/packages/english_words
有简单介绍
尝试了下打印50个用的最多的名词
Performing hot restart...
Syncing files to device Redmi K30 5G...
Malformed message
Restarted application in 1,178ms.
I/flutter ( 8587): time
I/flutter ( 8587): year
I/flutter ( 8587): people
I/flutter ( 8587): way
I/flutter ( 8587): day
I/flutter ( 8587): man
I/flutter ( 8587): thing
I/flutter ( 8587): woman
I/flutter ( 8587): life
I/flutter ( 8587): child
I/flutter ( 8587): world
I/flutter ( 8587): school
I/flutter ( 8587): state
I/flutter ( 8587): family
I/flutter ( 8587): student
I/flutter ( 8587): group
I/flutter ( 8587): country
I/flutter ( 8587): problem
I/flutter ( 8587): hand
I/flutter ( 8587): part
I/flutter ( 8587): place
I/flutter ( 8587): case
I/flutter ( 8587): week
I/flutter ( 8587): company
I/flutter ( 8587): system
I/flutter ( 8587): program
I/flutter ( 8587): question
I/flutter ( 8587): work
I/flutter ( 8587): government
I/flutter ( 8587): number
I/flutter ( 8587): night
I/flutter ( 8587): point
I/flutter ( 8587): home
I/flutter ( 8587): water
I/flutter ( 8587): room
I/flutter ( 8587): mother
I/flutter ( 8587): area
I/flutter ( 8587): money
I/flutter ( 8587): story
I/flutter ( 8587): fact
I/flutter ( 8587): month
I/flutter ( 8587): lot
I/flutter ( 8587): right
I/flutter ( 8587): study
I/flutter ( 8587): book
I/flutter ( 8587): eye
I/flutter ( 8587): job
I/flutter ( 8587): word
I/flutter ( 8587): business
I/flutter ( 8587): issue
W/ActivityThread( 8587): SCHED: com.example.flutterapphelloworld/.MainActivity [79, r=109ms, a=28ms, w=74888ms]
D/FlutterView( 8587): Detaching from a FlutterEngine: io.flutter.embedding.engine.FlutterEngine@78020a5加载失败,但是终端上有部分打印
2.2 加载依赖
在 Android Studio 的编辑器视图中查看 pubspec.yaml 文件时,单击右上角的 Packages get,这会将依赖包安装到你的项目。你可以在控制台中看到以下内容:
flutter pub get
Running "flutter pub get" in startup_namer...
Process finished with exit code 0
在执行 Packages get 命令的时候,同时会自动生成一个名为 pubspec.lock 的文件,这里包含了你依赖 packages 的名称和版本。
安装依赖
english_words: dependency: "direct main" description: name: english_words url: "https://pub.flutter-io.cn" source: hosted version: "3.1.5"
2.3 导包
在 lib/main.dart 中引入,如下所示:
lib/main.dart
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';在你输入时,Android Studio会为你提供有关库导入的建议。然后它将呈现灰色的导入字符串,让你知道导入的库截至目前尚未被使用。
2.4 coding
接下来,我们使用 English words 包生成文本来替换字符串”Hello World”:
{step1_base → step2_use_package}/lib/main.dart
| @@ -9,6 +10,7 @@ |
| class MyApp extends StatelessWidget { |
| @override |
| Widget build(BuildContext context) { |
| + final wordPair = WordPair.random(); |
| return MaterialApp( |
| title: 'Welcome to Flutter', |
| home: Scaffold( |
| @@ -16,7 +18,7 @@ |
| title: Text('Welcome to Flutter'), |
| ), |
| body: Center( |
| - child: Text('Hello World'), |
| + child: Text(wordPair.asPascalCase), |
| ), |
| ), |
| ); |
声明一个变量,然后设置为字符串
3.添加一个Stateful widget
Stateless widgets 是不可变的,这意味着它们的属性不能改变 —— 所有的值都是 final。
Stateful widgets 持有的状态可能在 widget 生命周期中发生变化,实现一个 stateful widget 至少需要两个类: 1)一个 StatefulWidget 类;2)一个 State 类,StatefulWidget 类本身是不变的,但是 State 类在 widget 生命周期中始终存在。
在这一步,你将添加一个 stateful widget(有状态的 widget)—— RandomWords,它会创建自己的状态类 —— RandomWordsState,然后你需要将 RandomWords 内嵌到已有的无状态的 MyApp widget。
-
创建一个最简的 state 类,这个类可以在任意地方创建而不一定非要在 MyApp 里,我们的示例代码是放在 MyApp 类的最下面了:
lib/main.dart (RandomWordsState)
-
class RandomWordsState extends State{ // TODO Add build() method } 注意一下
State的声明。这表明我们在使用专门用于RandomWords的 State 泛型类。应用的大部分逻辑和状态都在这里 —— 它会维护 RandomWords widget 的状态。这个类会保存代码生成的单词对,这个单词对列表会随着用户滑动而无限增长,另外还会保存用户喜爱的单词对(第二部分),也即当用户点击爱心图标的时候会从喜爱的列表中添加或者移除当前单词对。RandomWordsState依赖RandomWords,我们接下来会创建这个类。 -
添加有状态的
RandomWordswidget 到main.dart,RandomWordswidget 除了创建 State 类之外几乎没有其他任何东西:lib/main.dart (RandomWords)
-
class RandomWords extends StatefulWidget { @override RandomWordsState createState() => RandomWordsState(); }在添加状态类后,IDE 会提示该类缺少 build 方法。接下来,你将添加一个基本的 build 方法,该方法通过将生成单词对的代码从
MyApp移动到RandomWordsState来生成单词对。 -
将
build()方法添加到RandomWordsState中,如下所示:lib/main.dart (RandomWordsState)
-
class RandomWordsState extends State{ @override Widget build(BuildContext context) { final wordPair = WordPair.random(); return Text(wordPair.asPascalCase); } } -
如下所示,删除
MyApp里生成文字的代码: -
{step2_use_package → step3_stateful_widget}/lib/main.dart
@@ -10,7 +10,6 @@
10
10
class MyApp extends StatelessWidget {
11
11
@override
12
12
Widget build(BuildContext context) {
13
- final wordPair = WordPair.random();
14
13
return MaterialApp(
15
14
title: 'Welcome to Flutter',
16
15
home: Scaffold(
@@ -18,8 +17,8 @@
18
17
title: Text('Welcome to Flutter'),
19
18
),
20
19
body: Center(
21
- child: Text(wordPair.asPascalCase),
20
+ child: RandomWords(),
22
21
),
23
22
),
24
23
);
25
24
}
-
重启应用。应用应该像之前一样运行,每次热重载或保存应用程序时都会显示一个单词对。
简单来说如果Ui需要实时更新而不是写死的话,flutter提供了widget+state的实现方式,widget看起来除了将实现引向state之外没啥用,主要UI逻辑都放在state里做
4.创建一个无限滚动的 ListView
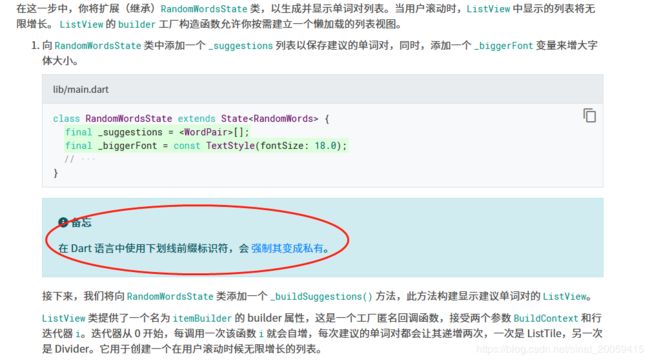
初始化变量
类似于adapter的getView,实现分割线和字符串显示,另外实现了之前说的懒加载,虽说列表是无限的,但只要还没显示,则不需要提前加载出内容,我数了下列表确实是10个,这个是哪里定义的呀
设置布局,body设置为列表
5.总结
-
从零开始创建了一个 Flutter 应用;
-
编写 Dart 代码;
-
使用外部的第三方库(package);
-
在开发过程中试用了热重载 (hot reload);
-
实现了一个有状态的 widget;
-
创建了一个懒加载的,无限滚动的列表。
官方总结的挺好的>0<