《Qt》part 6 QSS Qt样式表——界面美化1
《Qt》part 6 QSS Qt样式表——界面美化1
原文链接
样式表给你无聊的Qt GUI增添了重味道。
很长一段时间,Qt已经允许你使用CSS'ish样式表来装饰你的GUI。 受网络启发,样式表是一个伟大的方式来风格化你的Qt GUI,但似乎很少有人使用它们。 在本教程中,我们将使用Designer和样式表在Qt中创建一个示例对话框。 本教程假设您可以在Qt Designer中解决,并且您了解一些关于Qt布局。
步骤1创建一个新的空表单,名为MyLoginForm。
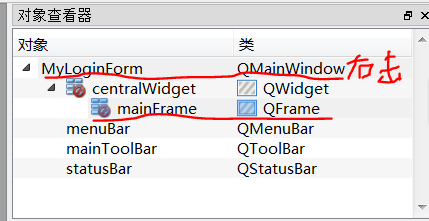
步骤2将QFrame添加到您的表单,并对您的表单应用垂直布局(任何布局将实际工作:垂直,水平或网格)。 给你的形式约30像素的布局边距周边。 将QFrame命名为“mainFrame”。 当处理样式表时,在Designer中命名窗口小部件很方便,即使您不打算在代码中使用它们(在本教程中我们不会编写除CSS之外的任何代码)。
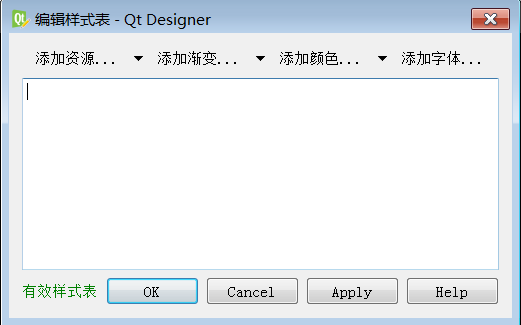
步骤3在Designer的对象检查器中,右键单击树中的顶级条目(称为“MyLoginForm”),然后从菜单中选择“更改styleSheet ...”。 你会得到一个像这样的一个编辑器对话框:
这是我们为表单指定样式表的地方。 你可以在你窗体上的任何窗口部件上放置一个样式表,但我更喜欢在父窗口部件(“MyLoginForm”)进行所有的样式化。 我喜欢这样做,因为你永远不会去寻找找到你的样式表 - 它都在一个地方随着你的形式。 由于样式表层叠到子窗口部件,因此您可以从这一点对您窗体中的任何窗口部件进行样式化。
Side note: “CSS” stands for “Cascading Style Sheets”
#MyLoginForm {
background: gray;
}
#mainFrame {
border: 3px solid gray;
border-radius: 40px;
background: white;
}在编辑器对话框上单击确定后,您应该看到:
如果你的看起来不像这样,你可能忘了改变父小部件的名称为“MyLoginForm”或QFrame的名称为“mainFrame”(大小写无关紧要 - Qt样式表区分大小写)。或者你可能错了一些东西到CSS对话框。
一个很酷的功能是,你可以预览风格的变化,正如你所做的。你不必编译,保存或运行任何东西。设计师做一个很好的工作,显示您的样式表更改生活(所有的旧版的所见即所得)。
让我解释一下我们刚刚做了什么。在CSS中,在名称前面的井号“#”是我们如何通过该名称为单个小部件设计样式。在我们的示例中,#MyLoginForm标识父窗口小部件(即背景区域)。我们在那里做的是给它一个灰色的背景与背景:灰色。
对于#mainFrame,我们给它一个厚灰色边框,一个白色背景和圆角。
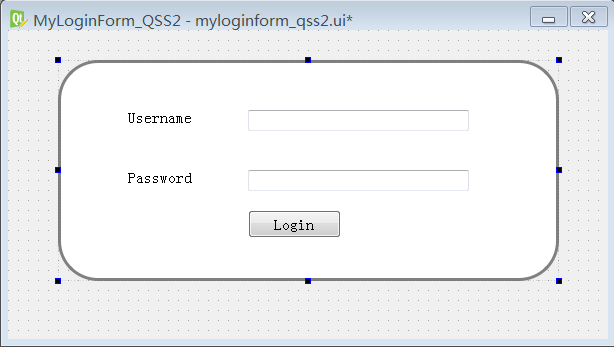
步骤4让我们添加一些小部件,使这个对话框实际上做一些事情。在“mainFrame”窗体上拖放一对QLineEdits,QLabels和单个QPushButton,并将它们大致排列如下:
步骤5现在将网格布局应用于“mainFrame”。 只需选择“mainFrame”,点击它(注意不要意外地选择一个QLineEdits或QLabels)。 然后单击设计器工具栏中的网格布局按钮(可选择,您可以转到菜单栏,然后单击“窗体” - >“在网格中布局”,或者直接按Ctrl + 5键盘黑客)。
然后给你的布局一些margin。 我使用50像素的边距和15像素的垂直和水平间距。
这是你现在应该有:
步骤6让我们对这些无聊的QPushButton和QLineEdits进行风格化。 将它添加到MyLoginForm的样式表:
QLineEdit {
padding: 1px;
border-style: solid;
border: 2px solid gray;
border-radius: 8px;
}
QPushButton {
color: white;
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #88d, stop: 0.1 #99e, stop: 0.49 #77c, stop: 0.5 #66b, stop: 1 #77c);
border-width: 1px;
border-color: #339;
border-style: solid;
border-radius: 7;
padding: 3px;
font-size: 10px;
padding-left: 5px;
padding-right: 5px;
min-width: 50px;
max-width: 50px;
min-height: 13px;
max-height: 13px;
}注意,这次我们没有使用井号。 当你省略井号,你要指定一个“类”的小部件来风格化,而不是一个单一的小部件按名称。 因此,在这种情况下,我们对所有类型为“QLineEdit”和“QPushButton”的小部件(以及可能从这些小部件继承的任何小部件)进行风格化。
这给QPushButton一个酷的渐变外观和四舍五入QLineEdits的边缘,像这样:
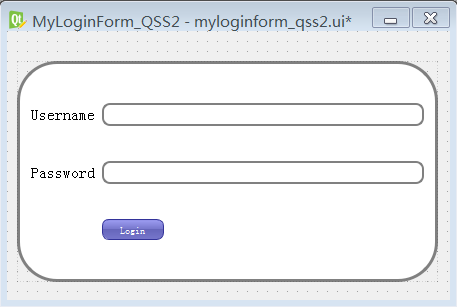
步骤7现在让我们让那无聊的白色背景一个渐变。 将“#mainFrame”部分中的“background:white;”行替换为:
background: QLinearGradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #eef, stop: 1 #ccf);注:上面的QSS代码注意要在英文输入法下输入,包括字符和符号,特别需要注意的是其中的空格,如果没有,可能无法显示效果。
现在你应该看到:
步骤8由于风格化是关于细节和小调整,让我们通过改变“#MyLoginForm”到“background:white”的背景来标记标签字体和背景颜色,并添加:
QLabel {
font-weight:bold;
font-size:15px;
}}
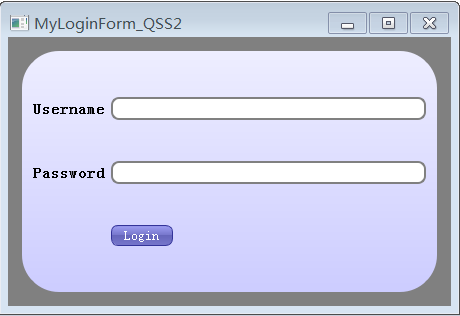
现在我们得到我们的成品:
是不是很好,你可以在设计器中用样式表做多少?甚至有些事情你可以做的样式表,如果不写大量的幸运C ++代码不能做。例如,您可以更改QFrame的单个边边框样式。
界面变形
在使用样表表时,需要记住一点:一旦你使用样式表,它会经常覆盖其他属性,如“font”属性或“frameStyle”属性。设计师更改您不期望的属性时,请记住这一点中。
另一个奇怪的样表是没有办法“包括”英文翻译,例句,用法,例句,用法和解释由查查在线词典提供,版权所有违者必究。我有一个Qt补丁(无法链接),让你这样做,但到目前为止,Trolls还没有做任何事情(据我所知),这将是非常有用的。
跨平台——注意:
如果没有跨平台问题的评论,样表表教程将不完整。我们刚刚设计的对话框在Linux,Windows和Mac OS X上看起来完全一样,因为我们对它进行了大量的风格化。如果你希望你的小部件在每个平台上看起来是原生的,你通常应该谨慎使用样表,但如果你的目标是在所有平台上有一致的外观,样式表是你最好的朋友。
结论:
现在我发现了Qt中样式表的强大,我尽可能地使用它们。