SVN+Jmeter+Jenkins构建接口自动化测试框架方案(一)
参考了很多大牛发的搭建方案,在这里填一下自己踩的坑;
前置条件:
1、已经搭建好Jenkins环境(公司已有),我的Jenkins权限只有新建job和一些常规权限(构建job和一部分job的查看权限);
2、已经搭建好svn(公司已有);
3、会用Jmeter;
ps:就是因为公司已经有现成的Jenkins和svn所以才决定使用:Jmeter+jenkins+svn的方案搭建自动化框架
操作步骤:
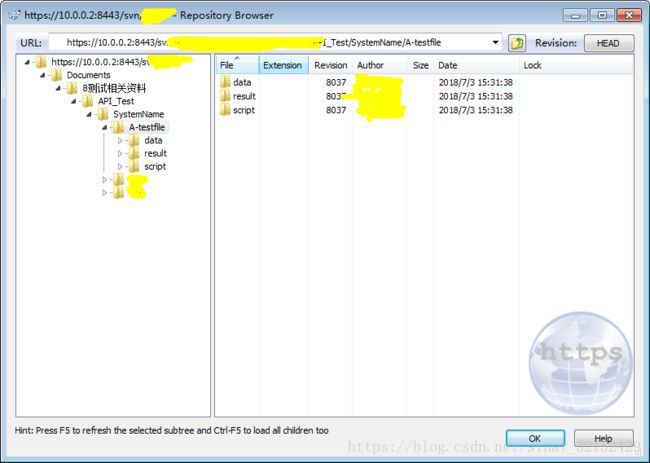
1、在svn上创建对应接口测试脚本文件的目录:
文件说明:data→放置测试使用的一些配置文件或者数据文件;
result→放置生成的报告文件*.jtl 或者*.html;
script→放置Jmeter生成的脚本文件:*.jmx;将文件放到svn上;
ps:建议创建良好的工程目录,能清晰的查看问题
2、使用Jenkins 创建一个新的job:
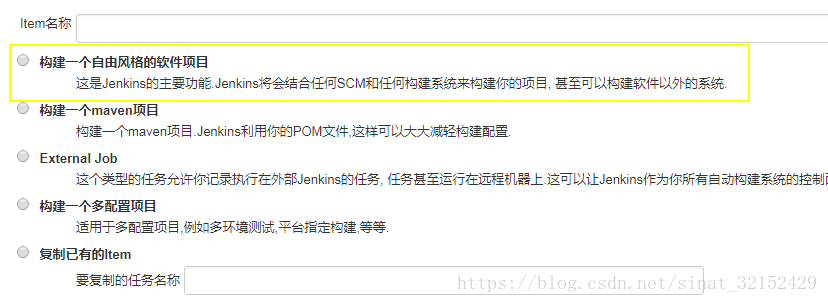
①选择自由风格的软件项目:
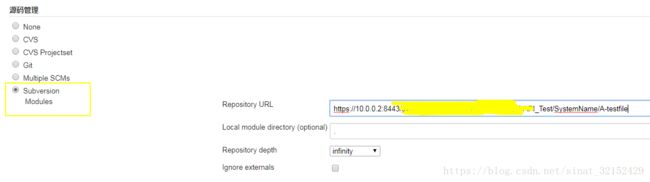
②在源码管理中选择SVN,然后在URL中填写接口测试文件在svn中的路径;
③然后点击保存就创建好一个job了;
创建好以后点击“构建”可以看是否能正常构建;
检查是否能正常构建的方法:在“系统管理→系统设置”中查看Jenkins的workspace的路径,然后登陆Jenkins所在的服务器到对应的workspace路径下查看是否有你刚创建的job的名称的文件夹,查看文件夹下的文件和你在svn上传的是否一致,如果一致证明构建成功,如果不一致,自己找问题吧;
ps:在填写svn地址时,可能会需要配置:Credentials(登录svn的账号和密码)我这里已经在Jenkins中配置好了对应的账号和密码。所以不需要输入,也没有该字段;
3、开始配置Jenkins;
给Jenkins添加插件:Performance Plugin;HTML Publisher plugin;Groovy;(本次构建需要的额外的插件)
其他的:*UNnit 、SVN Publisher Plugin之类的就不详细描述了,是使用Jenkins和SVN必须的基本的插件;
ps:添加插件的方法:找个有权限的人,让他登录后在“系统管理→插件管理→可选插件”中搜索对应的插件进行安装,然后安装好以后重启Jenkins;
4、配置Jmeter;
在Jenkins所在的服务器上,找个地址把Jmeter装上去,并且配置环境变量(如何配置Jmeter环境变量,请自行百度);
*记住地址
5、配置job信息;
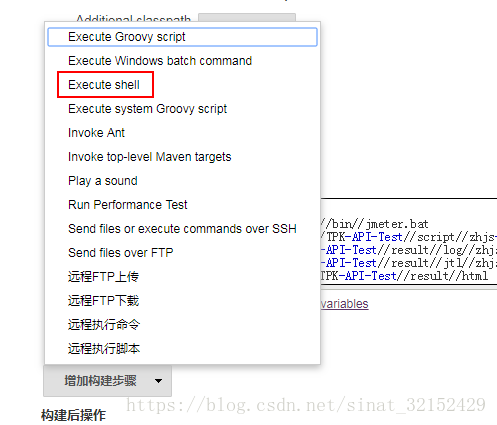
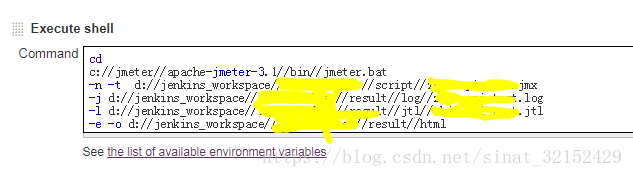
在“构建”中选择“Execute shell”
在command中输入对应命令:
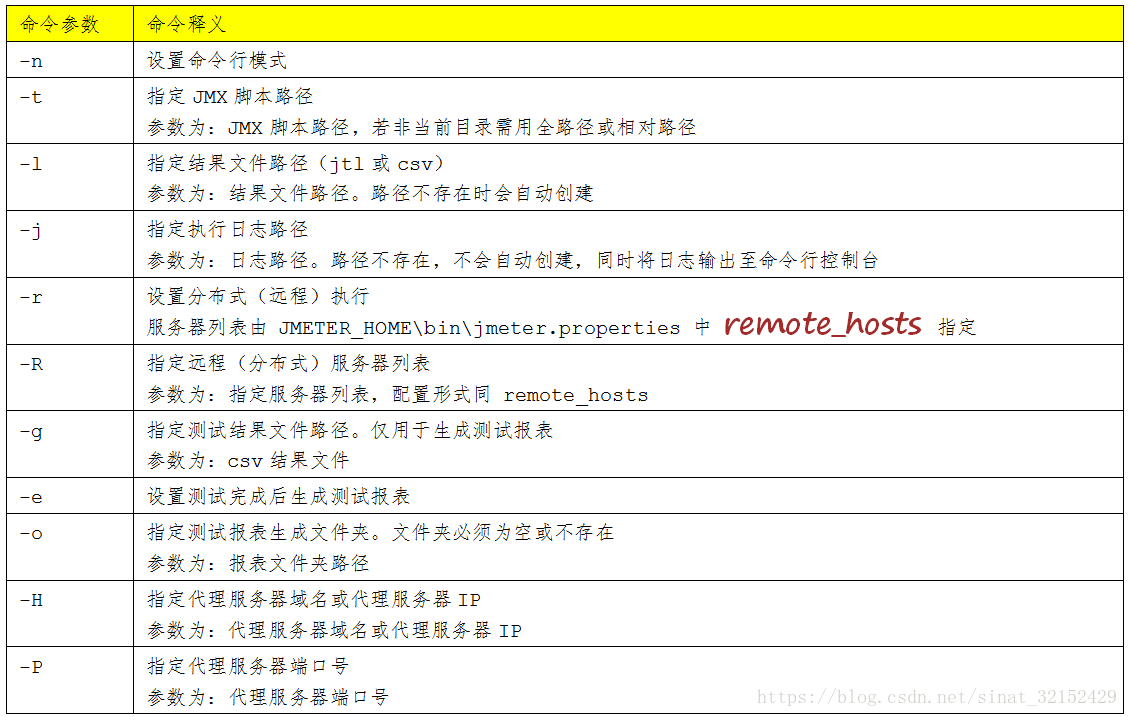
Jmeter 的命令参数如下,参数使用的格式如上:
ps:使用-e -o时需要修改:jmeter.properties文件:把文件中下列内容置为有效;
-e -o d://Jenkins_workspace//result//html 会在html文件下自动生成如下文件,使用浏览器打开“index.html”文件可以看到生成的报告;
ps:执行-e -o 之前,一定要先生成*.jtl文件;
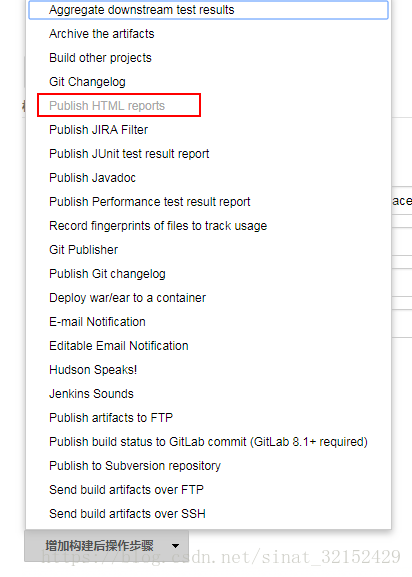
在“增加构建后操作步骤”中选择下图所示内容;如果没有安装对应插件,是看不到的;
填写Html存档;把对应地址的html文件中的index.html直接读取到Jenkins中
点击“保存”,然后构建job ,会发现生成了“Html Report”,点击可以查看Jmeter生成的html报告文件;jmeter必须是3.0以上的版本才能生成html可视化报告;报告的模板,报告的显示内容也是可以配置的;
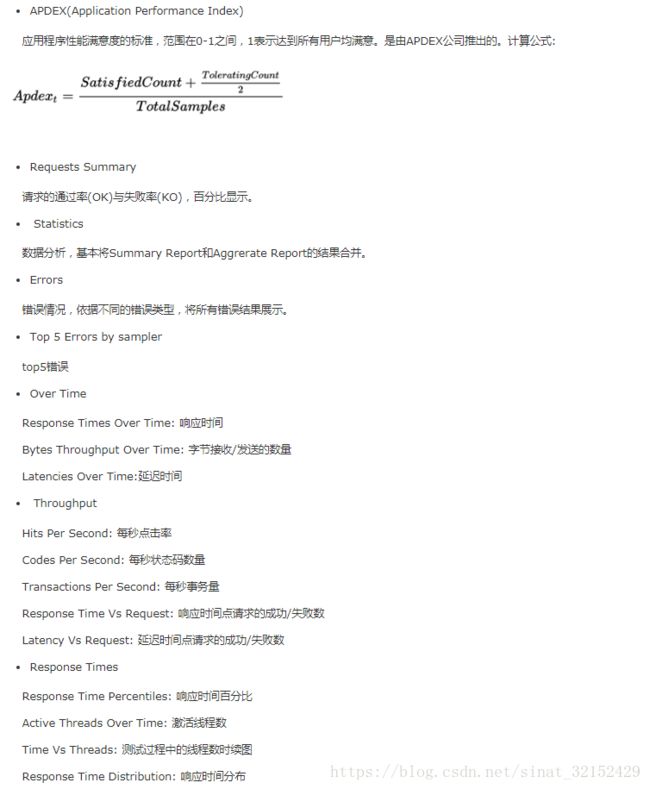
报告中显示内容的解释:
此时会发现一个问题:HTMl Report中图片、表格等内容不能正常显示;
原因在于Jenkins中配置的CSP(Content Security Policy)。
这是Jenkins的一个安全策略,默认会设置为一个非常严格的权限集,以防止Jenkins用户在workspace、/userContent、archived artifacts中受到恶意HTML/JS文件的攻击。
默认地,该权限集会设置为:sandbox; default-src 'none'; img-src 'self'; style-src 'self';
在该配置下,只允许加载:
------Jenkins服务器上托管的CSS文件
------Jenkins服务器上托管的图片文件
而如下形式的内容都会被禁止:
------plugins (object/embed)
------HTML中的内联样式表(Inline style sheets),以及引用的外站CSS文件
------HTML中的内联图片(Inline image definitions),以及外站引用的图片文件
------frames
------web fonts
------XHR/AJAX
------etc.
解决问题的方法有3种;
①暂时的:使用有权限的用户登录Jenkins,在“系统管理→脚本命令行”中执行如下内容:(Jenkins重启后需要重新执行该条命令)
------System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
或者
------System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","sandbox; style-src 'self';")
②永久的:只给当前job使用: