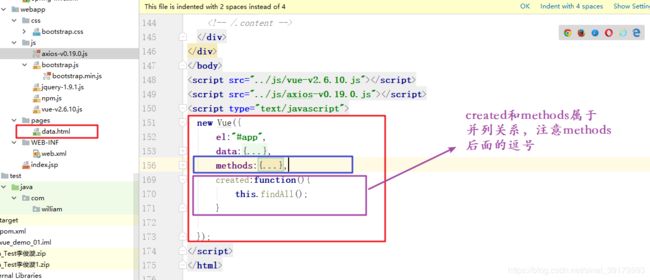
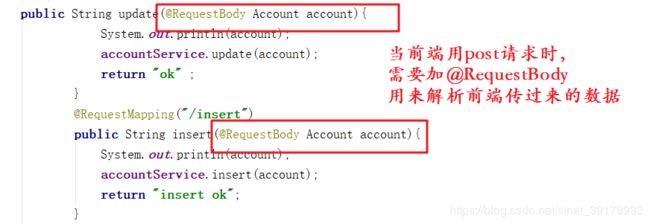
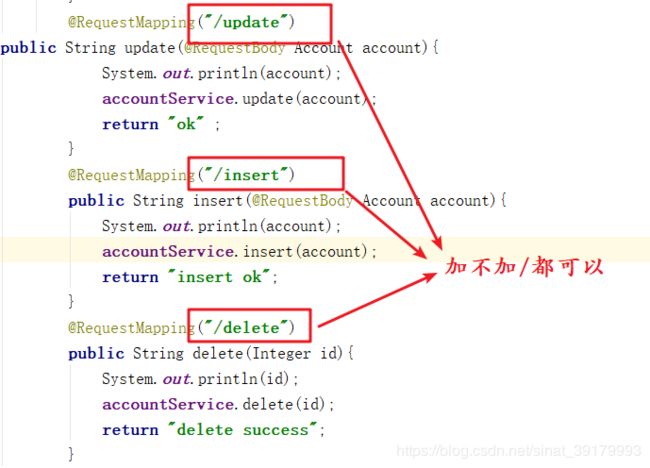
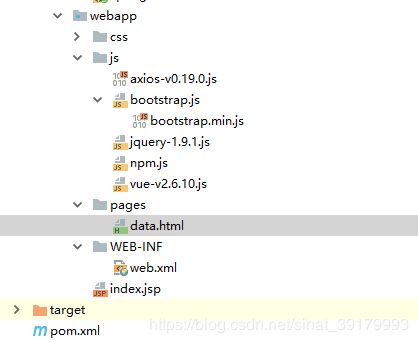
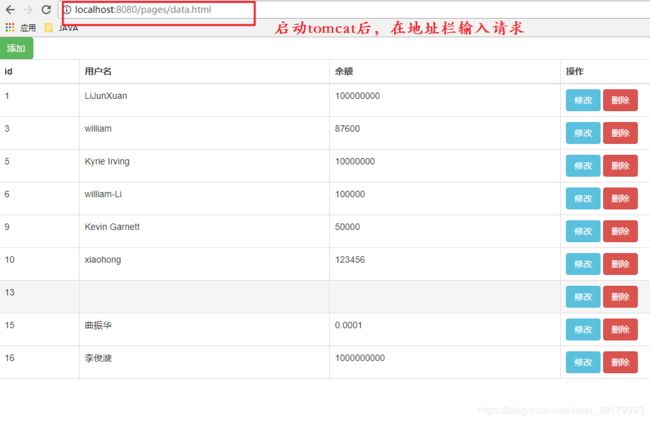
- Vue全流程--数据代理的理解以及在Vue中的应用
不清参
Vue全流程vue.js前端javascript
数据代理定义数据代理就是通过一个数据对象代理对另一个对象中的属性进行读/写需要用到的基础知识js的Object.defineProperty函数补充:(请大致读完后再看下文)Documentletnumber=18;letdata={//Modelname:"小王",sex:"男",url:'https://space.bilibili.com/1347961416?spm_id_from=333
- 【vite】vite配置文件 vite.config.js
小羊不乖
前端前端框架node.js前端javascriptvue.jsvue
文章目录声明环境变量配置文件`.env.dev`开发环境`.env.prod`生产环境在配置中使用环境变量Vite中的plugin配置@vitejs/plugin-vue:默认插件@vitejs/plugin-legacy:兼容旧版浏览器unplugin-auto-import/vite:自动导入Vue和Vue相关库的APIunplugin-vue-components/vite:自动注册Vue组
- 工具链 之 Vite 常见的共享选项配置(二)
**之火
前端工具链Vite前端工具链Vite
这些配置通常包括插件、别名、CSS预处理器设置。1.插件(Plugins)插件是Vite生态系统中的核心部分,用于扩展Vite的功能。一些插件(如@vitejs/plugin-vue对于Vue项目)是项目所必需的,并且在所有环境中都应该被包含。//vite.config.jsimport{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue
- 足球直播站源码怎么搭建
sanx18
1024程序员节阿里云腾讯云开发语言java
搭建一个足球直播站涉及到多个步骤,包括获取源码、准备开发环境、部署配置、自定义内容和样式、测试优化以及上线运营。以下是搭建足球直播站的大致流程:1.获取体育直播源码:你可以从“ggscore”获取体育直播源码,这些源码通常包含赛事直播、社区论坛、竞猜比分、新闻头条、微短视频、赛事情报、赛程表、赛事资料库、即时聊天等基础模块。开发语言可能包括PHP、VUE、安卓JAVA、苹果OC等。2.准备开发环境
- 使用vue3实现语音交互的前端页面
张正栋
交互前端
代码地址:https://github.com/ZZD3627/my-third-vue.git需求1.前端实现录音并将音频传到通过http请求将音频传递到后端2.基于后端识别的语音及后端返回的内容进行语音沟通实现1.使用MediaRecorder在前端使用录音功能2.使用SpeechSynthesis实现将后端传来的文字进行播放其中一个页面的代码:import{ref,onMounted}fro
- vue使用阿里云视频点播
像山里的风
vue.jsjavascript阿里云
vue使用阿里云视频点播——videoId+playauth的方式一.上传视频官方文档https://help.aliyun.com/document_detail/52204.htm?spm=a2c4g.11186623.0.0.4885a393kRPguB#task-19956481.在index.html页面引入JavaScript脚本。具体代码,已有视频时回显并且可以查看视频、删除视频;没
- 080:vue+cesium 利用PointPrimitiveCollection绘制4个不同颜色不同位置的点
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium入门cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第080篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共101行)五、相关文章参考一
- Vue 3 中的 toRef 和 toRefs:区别与使用场景
小黄编程快乐屋
vue.jsjavascript前端
1.什么是toRef?toRef是一个用于将响应式对象的某个属性转换为ref的函数。它的主要作用是保持单个属性的响应性,即使该属性是从一个响应式对象中提取出来的。使用场景当你只需要从响应式对象中提取一个属性,并希望保持其响应性时,可以使用toRef。import{reactive,toRef}from'vue';conststate=reactive({count:0,name:'Vue'});/
- 如何解决 npm install 卡在“sill idealTree buildDeps“的问题
D0ublecl1ck
问题记录npm前端node.js
你好,欢迎来到我的博客!今天我要分享的是关于解决在Vue项目中执行npminstall时卡在"sillidealTreebuildDeps"的问题。这个问题可能会让你感到困惑,但是不用担心,我将会一步步为你解决。问题描述当你尝试在Vue项目中执行npminstall时,你可能会遇到一个问题:命令卡在"sillidealTreebuildDeps"这一步,没有任何反应。问题原因这个问题的根源在于淘宝
- vue | 插值表达式
jingling1007
前端vue.js前端javascript
Vue是一个用于构建用户界面的渐进式框架1.构建用户界面:基于数据动态渲染页面2.渐进式:循序渐进的学习3.框架:一套完整的项目解决方案,提升开发效率↑(理解记忆规则)插值表达式:插值表达式是一种Vue的模板语法1.作用:利用表达式进行插值,渲染到页面中表达式:是可以被求值的代码,JS引擎会将其计算出一个结果2.语法格式?{{表达式}}3.插值表达式的注意点:①使用的数据要存在(data)②支持的
- vue项目中chunk-vendors.js提示报错的查看方法
java全套学习资料
前端htmljavascript前端vue.js
经常在vue项目中,会有chunk-vendors.js报出的各种错误提示,但可能有的报错很多人不懂的如何查看,接下来,给大家一个示例:上图中的报错,很多人可能只会看【Vuewarn】中的错误,而忽略【system】中的错误提示,导致在页面中找了无数个“indexOf”也解决不了错误,其实这条错误产生的步骤都已经在【system】中。让我们由下往上看,错误产生的步骤流程依次是settlement–
- [email protected] postinstall: `node scripts/build.js`
懒大王、
vuesassjavascript前端
问题描述vue装依赖时报错解决方案sudonpmuninstallsass-loadernode-sass删除依赖包node切换到对应的版本,下面是参考链接node-sass-npm然后
[email protected]@4.14.1再npminstall重新启动项目就可以啦
- 使用vue3实现语音交互的前端页面
Rverdoser
交互前端
要在Vue3中实现语音交互的前端页面,你可以使用WebSpeechAPI。以下是一个简单的例子,展示了如何在Vue3组件中集成语音识别(speechrecognition)和语音合成(speechsynthesis)功能。首先,确保你的项目中安装了vue3。npminstallvue@next然后,创建一个Vue组件:开始录音开始播放import{ref}from'vue';constSpeech
- 探索 Vue.js 组件开发的新边界:动态表单生成技术
桂月二二
vue.js前端javascript
随着前端技术的飞速发展,Vue.js作为一款灵活、易用且性能优异的框架,一直是开发者心中的不二之选。本文将深入介绍Vue.js组件开发中的最新技术之一:动态表单生成技术,并通过具体实例展示如何实现这一高效技术。为什么选择动态表单生成?动态表单生成技术在以下场景中尤为重要:业务逻辑频繁变化:表单的结构、字段经常根据需求调整。复杂的用户交互:如步骤式、多条件渲染的表单。提高开发效率:将重复性的开发任务
- 基于微信小程序的设计—美食推荐系统设计(附论文+源码)
picking_bananas
微信小程序美食小程序毕业设计
关键词:微信小程序;美食管理;美食推荐;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)微信小程序是一种基于微信平台的轻量级应用程序,具有易于开发、易于传播、易于使用等特点。美食推荐系统则是一种通过推荐美食来提高用户的美食体验的应用程序。基于微信小程
- 基于Python大数据的王者荣耀战队数据分析及可视化系统
计算机学姐
大数据精选实战项目源码Python精选实战项目源码Vue源码1024程序员节python大数据数据分析数据挖掘djangovue.js
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于大数据+大屏可视化+Python+D
- 基于微信小程序的健身房预约管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootvue.jsjavamysql后端
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
- 多商户商城系统会用的技术有哪些
hunzi_1
uni-appjavaphp
前端技术HTML/CSS:超文本标记语言(HTML)用于构建页面的结构,层叠样式表(CSS)负责页面的样式设计,它们共同决定了商城系统的页面展示效果,包括商品展示、店铺页面、用户界面等的布局和外观。JavaScript:是一种脚本语言,用于为网页添加动态效果和交互性,如实现菜单的展开与收缩、商品图片的轮播、用户操作的响应等。Vue.js/React:流行的前端框架,能够帮助开发者更高效地构建复杂的
- 分销商城一般会用到什么框架
hunzi_1
uni-appjavaphp
前端框架Vue.js:特点:是一个渐进式的JavaScript框架,提供了简洁的语法和高效的数据绑定功能,使用组件化开发,使得代码的复用性和可维护性高。通过虚拟DOM实现高效的页面更新,能提升性能。适用场景:适用于构建交互性强、需要频繁更新数据的分销商城界面,如商品列表展示、购物车功能、用户订单状态的实时更新等。React.js:特点:以组件化开发为核心,拥有丰富的生态系统,包括大量的第三方组件和
- 自学[vue+SpringCloud]-002-配置本机java环境
搬砖天才、
vue+springcloudvue.jsspringcloudjava
文章目录前言一、本机电脑java环境配置1.mac电脑1.1安装JDK1.2查找JDK的安装路径1.3配置`JAVA_HOME`环境变量1.4加载配置文件1.5验证配置1.6多JDK版本切换(可选)2.windows电脑2.1安装JDK2.2查找JDK的安装路径2.3配置`JAVA_HOME`环境变量2.3.1设置`JAVA_HOME`2.3.2配置PATH变量2.4验证配置2.5多JDK版本切换
- Vue 开发者的 React 实战指南:组件设计模式篇
作为Vue开发者,在学习React的过程中,除了语法和状态管理的差异,组件设计模式的差异也是一个重要的方面。本文将从Vue开发者熟悉的角度出发,详细介绍React中常用的组件设计模式。组件基础对比Vue组件Vue组件通常采用单文件组件(SFC)的形式:{{username}}{{bio}}exportdefault{name:'UserCard',props:{username:{type:Str
- 海康威视摄像头ISUP(原EHOME协议) 摄像头实时预览springboot 版本java实现,并可以在浏览器vue前端播放(附带源码)
web14786210723
java前端springboot
1.首先说了一下为什么要用ISUP协议来取流ISUP主要就是用来解决摄像头没有公网ip的情况,如果摄像头或者所在局域网的路由器有公网ip的话,其实采用rtsp直接取流是最方便也是性能最好的,但是项目的摄像头没有公网IP所以被迫使用ISUP,ISUP是海康自己的协议,海康官网是有对应的DEMO,我主要根据他们的java版本的demo进行改造海康DEMO地址,2.具体实现首先得设置摄像头编码格式H.2
- MySQL DCL数据控制语言
青花锁
mysql数据库DCL数据控制语言
作者主页:青花锁简介:Java领域优质创作者、Java微服务架构公号作者简历模板、学习资料、面试题库、技术互助文末获取联系方式往期热门专栏回顾专栏描述Java项目实战介绍Java组件安装、使用;手写框架等Aws服务器实战AwsLinux服务器上操作nginx、git、JDK、VueJava微服务实战Java微服务实战,SpringCloudNetflix套件、SpringCloudAlibaba套
- 深入探索 Vue.js 组件开发中的最新技术:Teleport 和 Suspense 的使用
桂月二二
vue.js前端javascript
Vue.js是一款广泛使用的前端框架,凭借其简洁的设计和强大的功能,已经成为了许多开发者首选的框架。随着Vue3的发布,新的特性和改进为开发者提供了更多的选择和灵活性。其中,Teleport和Suspense是Vue3引入的两项非常有趣和强大的技术,它们能够极大地提升应用的性能和用户体验。本篇博客将深入探讨Vue3中Teleport和Suspense的具体使用方法,介绍它们的应用场景,以及如何在实
- 0、springboot3 vue3开发平台-系统简介
不知所云,
springboot3+vue3开发平台javaspringbootvueredismysql前端框架后端
文章目录1.技术栈1.1后端1.2前端2.开发环境和工具3.项目模块说明3.1模块间关联关系1.技术栈1.1后端JDK17SpringBoot3.Xsa-tokenMySQL8.XMyBatis-Plus3.5.XJWTRedismaven等其他工具类技术1.2前端Node.is20.XVue3vue-router4painaviteElement-plus2.开发环境和工具JDK17IDEAMy
- Vue.js组件开发-实现后端返回二进制文件在浏览器自动下载
LCG元
前端vue.js
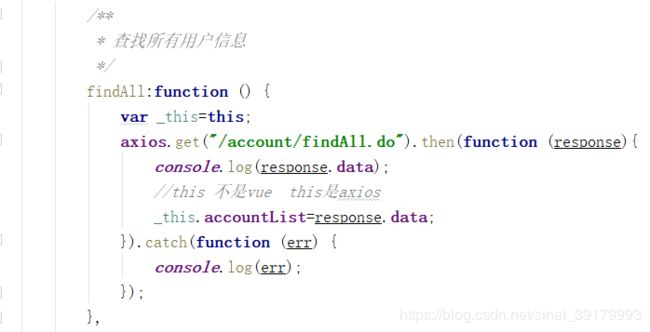
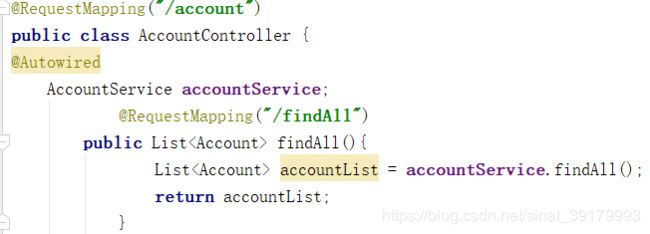
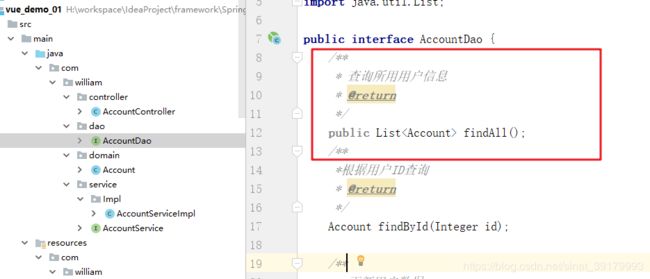
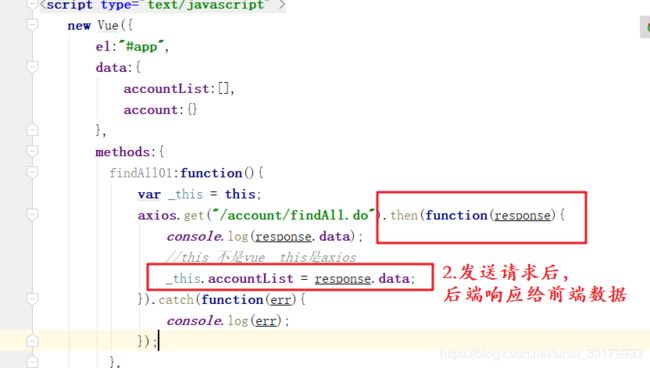
在Vue.js组件开发中,若需实现从后端获取二进制文件并触发浏览器自动下载,可以利用axios(或其他HTTP客户端库)来向后端发送请求,随后利用Blob对象及URL.createObjectURL方法生成一个可供下载的链接,最后通过创建一个隐藏的元素或利用window.location来启动下载。步骤1.发送请求获取二进制数据:利用axios向后端API发送请求,并指定responseTyp
- Vue.js组件开发-解决PDF签章预览问题
LCG元
前端vue.js
在Vue.js组件开发中,解决PDF签章预览问题可能涉及多个方面,包括选择合适的PDF预览库、配置PDF.js(或其封装库如vue-pdf)以正确显示签章、以及处理可能的兼容性和性能问题。步骤和建议:1.选择合适的PDF预览库vue-pdf:基于PDF.js的Vue组件,提供响应式PDF查看、WebWorker优化的性能和丰富的API。但需要注意的是,vue-pdf可能默认不支持所有PDF签章
- 处理解决运行前端脚手架工程报错: ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。附带 Linux
m0_74825746
前端vue.jslinux
目录一、场景介绍二、处理方式????1、?如果?package.json配置没有?vue-cli-server那么就安装它即可,注意安装完毕需重启编辑器启动项目,避免依赖添加不生效问题????2、如果package.json配置有?vue-cli-server或者安装了还是没好,可以看看node_modules工程模块是否存在,如果没有请安装。???3、如果上面两个条件都存在,却还是不行,那就是网
- Spring Boot 3项目集成Swagger3教程
m0_74825746
springboot后端java
SpringBoot3项目集成Swagger3教程??前言欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。????技能清单编程语言:Java、C、C++、Python、Go、前端技术:Jquery、Vue.js、React、uni-app、EchartsUI设计:Element-ui、Antd、Color-ui后端技术:SpringBoot、Mybatis-plus、Swagger移
- 基于vue.js+element-ui组件开发的博客blog详细步骤
perfect-code-hzy
前端工程师学习笔记vue.jsjavascript
vue学习笔记一、前端项目初始化步骤1、通过vuecli3创建项目2、配置vue路由3、配置element-ui组件库4、配置axios库5、初始化git远程仓库6、将本地项目托管到GitHub或码云上二、接口API1、调试工具三、登录和退出功能完成登录组件提交到git--合并分支一、前端项目初始化步骤1、通过vuecli3创建项目通过vueui命令进行可视化创建项目选择创建的路径->自定义配置项
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt