是不是很装X?认真看完这篇文章你也可以做出来。看一遍解决不了的问题那就多看几遍,要是多看几遍还不会就可以来咨询我这个免费的老师了。
/ 1 /.搜集合适素材
合适的视频素材:视频中除了重点其它位置没有复杂的颜色(为了方便抠图,比如上面这个“视频”,原视频就是这样,只是转换成了GIF动画)
其实用GIF动态图也可以,但不建议用,因为一般的GIF动态图清晰度比较低。
合适的平面艺术二维码:在下面两个网站找到适合自己公众号风格的二维码自助生成
第九工场
很早就做艺术二维码,大部分模板收费在1-2元左右,素材相对多
码眼无界
前几天新出的自动生成平面艺术二维码的网站,所有素材都是免费的,但素材相对较少
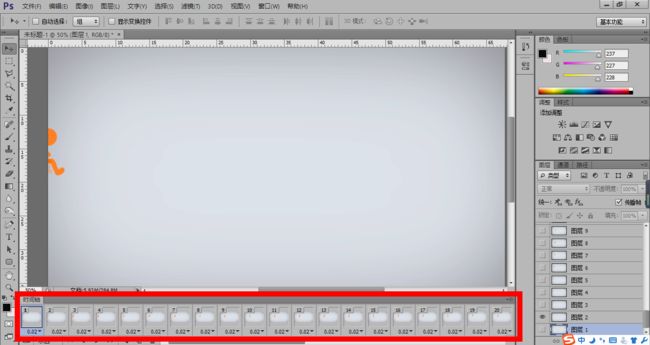
/ 2 /.视频转换动画
①.从开始到结束:选择整个视频
仅限所选范围:用②选择有动画的区间
限制为每隔( )帧:默认是2帧,但是2帧导入后图层太多,生成的GIF动画质量太大。我选择的是4帧。
②.利用下边的两个小工具选择有动画的区间,拉动的时候有预览。
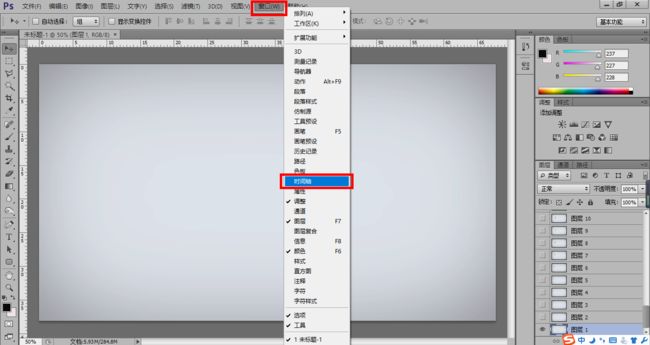
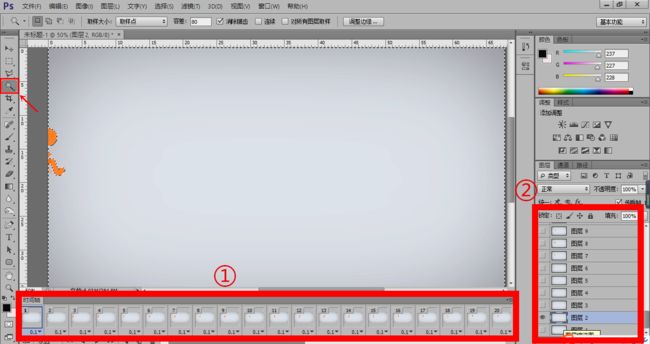
/ 3 /.调整图层显示时间
删除没有动画的图层,最后一个图层要留一个空白图层,在二维码出现的静止页面不能出现卡通人物的半条腿。
接着调节图层显示时间,默认显示时间是0.02秒,但生成出的动画太快,按shift键选择除最后一张图层之外的所有图层调节为0.1秒,最后一张图层显示时间调节为5秒以上(最后一个图层是二维码静止显示图层)
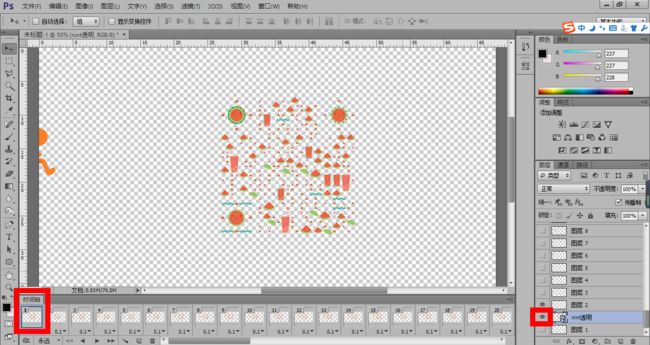
/ 4 /.抠图
这里就是为什么要选择相对纯粹背景的视频了,毕竟这么多张图层不用魔棒工具抠图估计会被累趴。
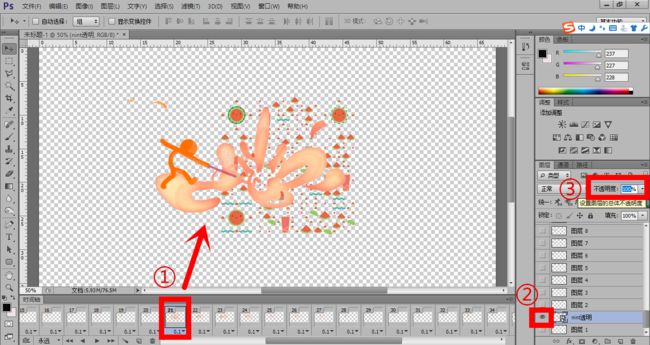
在①处选择图层在②处要点击一下对应的图层,因为①处的时间轴只是显示图层的的位置。最终要修改图层还是在②处的图层面板选择才能进行。
用魔棒工具点击图层空白位置进行选择,调整合适容差值(这个动画中我选择的容差值是80),选择除动画人物之外的所有区域,按键盘的Delete键清除选择区域,使其变成透明。
接着对剩下的全部图层进行相同操作。
/ 5 /.加入二维码
把二维码放在火柴人划出火花那个时候,所以先打开划出火柴的图层,置入后在这个图层中调节二维码的大小和位置。
在时间轴中点击第一个图层,在图层面板中取消显示二维码
在时间轴①中找到火柴人划出火柴的图层
打开图层面板②中二维码图层的显示
调节这个图层的不透明度为20%
在接下来的图层中同样点击图层面板②的显示二维码图层,调节不透明度为40%
下一个图层中相同操作,调节不透明度为60%
调节为100%的那个图层之后按shift键选择之后所有图层点击②中的显示二维码图层
调节二维码的透明度是为了更加美观,火柴人划出火柴的时候二维码的显示有一个慢慢显示的过程,不调节透明度二维码就是突然出现,看起来会很不自然。
/ 6 /.裁剪动画范围
选择裁剪工具对图层进行裁剪,裁剪其中一个图层其它图层都会自动裁剪成相同大小。所以裁剪的时候一定注意不要把有人物动画的地方裁掉,把多余的空白位置要剪掉。因为显示的范围越大,最终动画的质量就越大,微信公众号平台上传GIF格式图片限制不大于2M。
/ 7 /.插入LOGO和文字
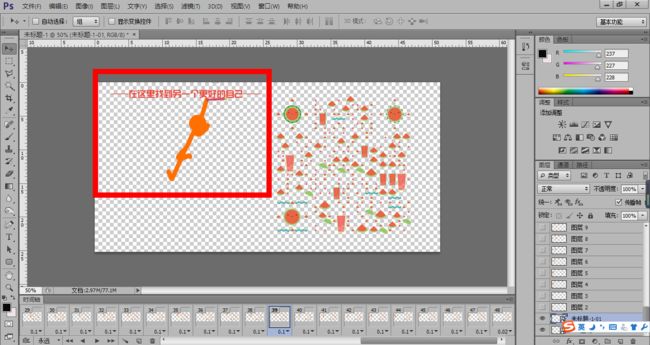
这步之前首先得把自己的LOGO和文字做成一张透明图片,然后置入调整大小和位置
火柴人走出的时候跳了一下我想这儿可以做成火柴人离开时候把LOGO和文字拉下来
和第5步插入二维码大致相同
找到火柴人离开手伸得最高那张图层,把LOGO和文字的图片使用上键移动上去,留下一个底部的文字
在接下来的图层中把LOGO和文字的图片稍微往下移动
后面剩下的图层中相同操作
在后面的图层中尽可能地平均LOGO和文字的图片往下移动的距离
在最后一张图层中LOGO和文字刚好回到置入图片时调整好的位置
/ 8 /.预览导出GIF动画
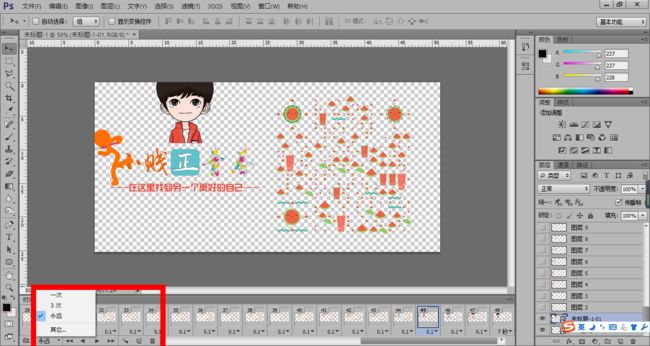
图中红线框内有预览按钮,点击即可查看动画效果,哪里有问题可以对其中的某个图层进行调整
最后一个图层一定记得设置时间为5秒以上,毕竟重点在二维码,给别人留充足的扫码时间
永远:显示的是动画播放次数,默认是循环播放,点击可自己设置自己想要的次数
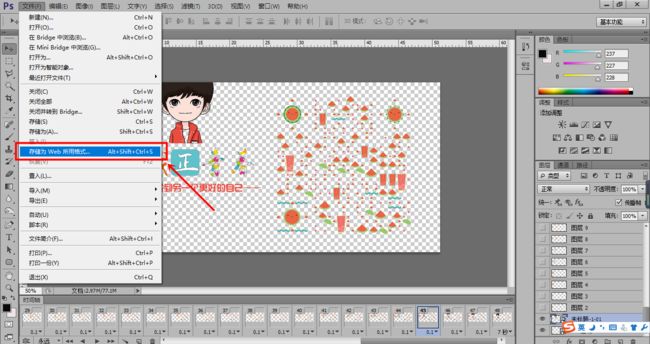
点击“存储为Web所用格式”这个导出的就是GIF格式的图片
首先查看①图片质量有没有大于2M
若大于2M调节②中的百分比,使①中图片质量为2M以下
点击存储选择保存位置设置图片名称点击保存即可
图片质量大于2M也可以不用调节百分比,保存后使用网上的压缩工具将图片压缩到2M以下
一个高逼格的动态二维码这样就做好了,可以自己找一些视频素材想一下怎样做出来比较有趣,基本的操作就是这样,写的废话太多是为了让和我一样的小白更清楚地理解。看一遍解决不了的问题那就多看几遍,要是多看几遍还不会就可以来咨询我这个免费的小白老师,免费的都是最好的。