JavaScript中发出HTTP请求最常用的方法
JavaScript具有很好的模块和方法来发送可用于从服务器端资源发送或接收数据的HTTP请求。在本文中,我们将介绍一些在JavaScript中发出HTTP请求的流行方法。
Ajax
Ajax是发出异步HTTP请求的传统方式。可以使用HTTP POST方法发送数据,并使用HTTP GET方法接收数据。我们来看看发送GET请求。我将使用JSONPlaceholder,这是一个免费的在线REST API,适用于以JSON格式返回随机数据的开发人员。
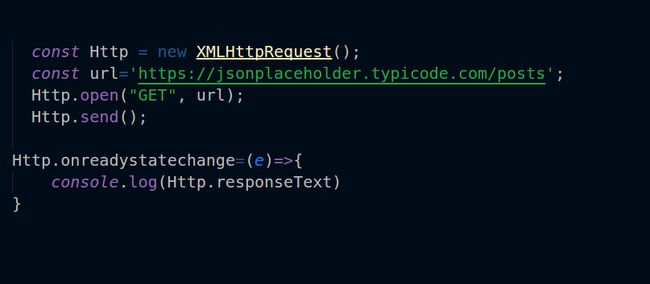
要在Ajax中进行HTTP调用,您需要初始化一个新XMLHttpRequest()方法,指定URL端点和HTTP方法(在本例中为GET)。最后,我们使用该open()方法将HTTP方法和URL端点绑定在一起,并调用该send()方法来触发请求。
我们使用XMLHTTPRequest.onreadystatechange包含要在readystatechanged事件触发时调用的事件处理程序的属性将HTTP响应记录到控制台。
如果您查看浏览器控制台,它将返回JSON格式的数据数组。但是我们怎么知道请求是否完成了?换句话说,我们如何使用Ajax处理响应?
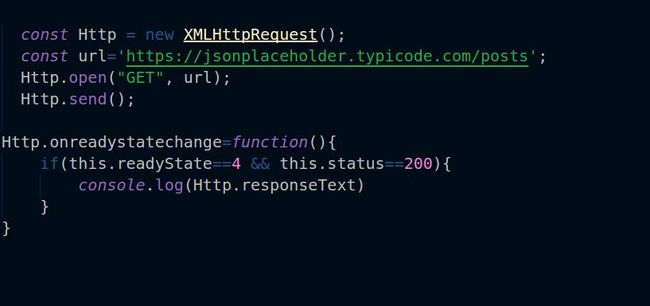
该onreadystatechange有两个方法,readyState 和 status允许我们可以检查请求的状态。
如果readyState等于4,则表示请求已完成。
除了使用JavaScript直接进行Ajax调用之外,还有其他更强大的HTTP调用方法,例如$.AjaxjQuery方法。
jQuery方法
jQuery有很多方法可以轻松处理HTTP请求。要使用这些方法,您需要在项目中包含jQuery库。
$.ajax
jQuery Ajax是进行HTTP调用的最简单方法之一。
$ .ajax方法需要许多参数,其中一些是必需的,另一些是可选的。它包含两个回调选项success并error处理收到的响应。
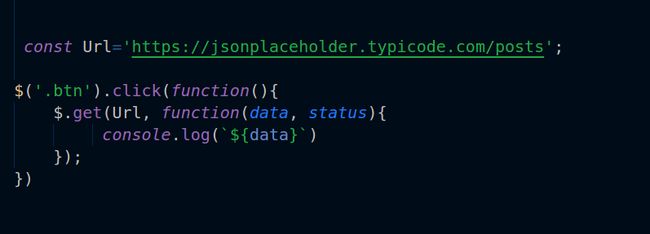
$ .get方法
$ .get方法用于执行GET请求。它需要两个参数:请求地址和回调函数。
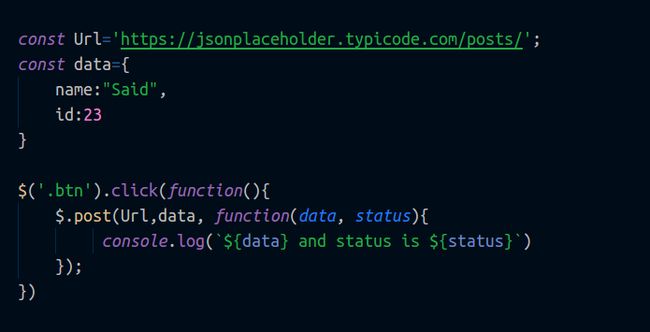
$.post
该$.post方法是将数据发布到服务器的另一种方法。它需要三个参数:请求的url地址您要发送的数据和回调函数。
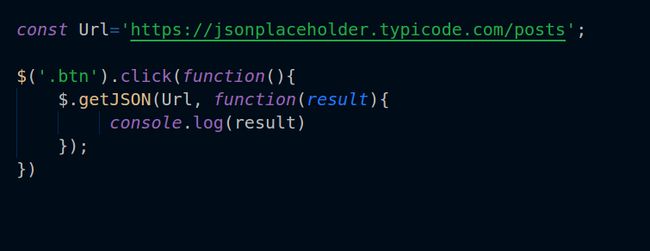
$ .getJSON
该$.getJSON方法仅检索JSON格式的数据。它需要两个参数:url和回调函数。
jQuery具有所有这些方法来请求或将数据发布到远程服务器。但实际上你可以将所有这些方法合而为一:$.ajax方法,如下例所示:
Fetch
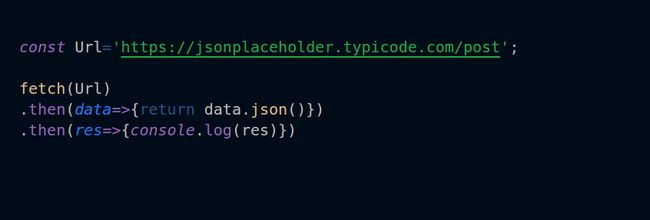
fetch是一个新的功能强大的Web API,可以让您发出异步请求。事实上,这fetch是制作HTTP请求的最佳和最喜欢的方式之一。它返回一个“Promise”,这是ES6的一大特色。 如果你不熟悉ES6,你可以阅读一下关于ES6的文章。Promise允许我们以更智能的方式处理异步请求。我们来看看fetch技术如何运作。
该fetch函数需要一个必需参数:endpointURL。它还有其他可选参数,如下例所示:
如您所见,fetch制作HTTP请求有许多优点。此外,在fetch中还有其他模块和插件,允许我们向服务器端发送和从服务器端接收请求,例如Axios.
Axios
Axios是一个用于发出HTTP请求的开源库,并提供许多强大的功能。我们来看看它是如何工作的。
用法:
首先,您需要包含Axios。有两种方法可以在项目中包含Axios。
首先,你可以使用npm:
npm install axios --save
然后你需要导入它
import axios from 'axios'
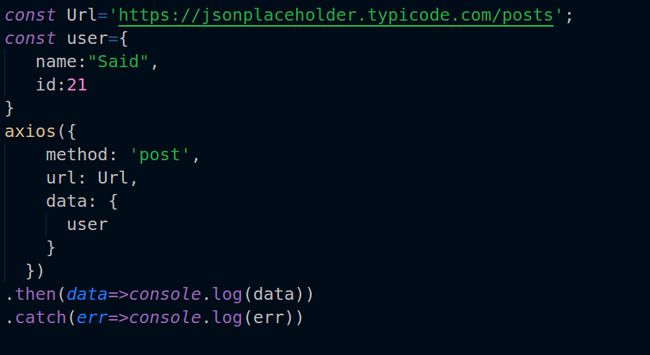
使用axios发出请求:
使用Axios,您可以使用GET和POST从服务器检索和发布数据。
axios采用一个必需参数,也可以采用第二个可选参数。这将一些数据作为简单查询。
POST:
Axios返回“Promise”。如果您熟悉promises,您可能知道promise可以执行多个请求。您可以使用axios执行相同的操作并同时运行多个请求。
Axios支持许多其他方法和选项。你可以官网了解他们