Android面试题:Glide
目录
系列文章:
相关文章:
Q1:看过Glide源码吗,你印象最深的是什么?
Q2:简单说一下Glide的三级缓存?
我们先来看读取:Lru算法缓存、弱引用缓存、磁盘缓存
接下来我们看写入:弱引用缓存、Lru算法缓存、磁盘缓存
Q3:Glide加载一个一兆的图片(100*100),是否会压缩后再加载,放到一个200*200的view上会怎样,1000*1000呢,图片会很模糊,怎么处理?
Q4:Glide 缓存原理,如何设计一个大图加载框架。
Q5:LRUCache 原理。
Q6:Glide VS Picasso
Q7:Glide VS fresco
系列文章:
Android面试题:Glide
Glide源码学习一:Glide框架介绍、with方法详解
Glide源码学习二:load()详解
Glide源码学习三:into()详解
Glide源码学习四:缓存
Glide源码学习五:回调与监听
Glide源码学习六:图片变换
Glide源码学习七:自定义模块功能
Glide源码学习八:实现带进度的Glide图片加载功能
Glide源码学习九:带你全面了解Glide 4的用法
相关文章:
Glide最全解析(郭霖的glide系列) (以Glide3.7.0源码为例 共8篇 第2篇较难懂 如果不太理解可以跳过直接从第3篇 缓存开始读 )
Android图片加载库:最全面解析Glide用法
Glide源码解析 (以Glide3.7.0源码为例 一共12篇 前面5篇没什么内容,可以从第6篇开始看)
Glide ‘优’ 与 ‘愁’
关于图片加载神器--Glide与Picasso的使用与比较
https://inthecheesefactory.com/blog/get-to-know-glide-recommended-by-google/en
Q1:看过Glide源码吗,你印象最深的是什么?
Glide缓存简介
Glide的缓存设计可以说是非常先进的,考虑的场景也很周全。在缓存这一功能上,Glide又将它分成了两个模块,一个是内存缓存,一个是硬盘缓存。
这两个缓存模块的作用各不相同,内存缓存的主要作用是防止应用重复将图片数据读取到内存当中,而硬盘缓存的主要作用是防止应用重复从网络或其他地方重复下载和读取数据。
内存缓存和硬盘缓存的相互结合才构成了Glide极佳的图片缓存效果,那么接下来我们就分别来分析一下这两种缓存的使用方法以及它们的实现原理。
Q2:简单说一下Glide的三级缓存?
相关文章:Glide源码学习四:缓存
Android图片加载框架最全解析(三),深入探究Glide的缓存机制
【Android - 进阶】之图片三级缓存的原理及实现
Android Glide缓存策略分析
简单描述:
读取的顺序是:Lru算法缓存、弱引用缓存、磁盘缓存
写入的顺序是:弱引用缓存、Lru算法缓存、磁盘缓存(不准确)
下面叙述一下三级缓存的流程:(【Android - 进阶】之图片三级缓存的原理及实现)
当我们的APP中想要加载某张图片时,先去LruCache中寻找图片,如果LruCache中有,则直接取出来使用,如果LruCache中没有,则去WeakReference中寻找,如果WeakReference中有,则从WeakReference中取出图片使用,同时将图片重新放回到LruCache中,如果WeakReference中也没有图片,则去文件系统中寻找,如果有则取出来使用,同时将图片添加到LruCache中,如果没有,则连接网络从网上下载图片。图片下载完成后,将图片保存到文件系统中,然后放到LruCache中。
严格来讲,并没有什么Glide的三级缓存,因为Glide的缓存只有两个模块,一个是内存缓存,一个是磁盘缓存。其中内存缓存又分为Lru算法的缓存和弱引用缓存。
LruCache算法,Least Recently Used,又称为近期最少使用算法。主要算法原理就是把最近所使用的对象的强引用存储在LinkedHashMap上,并且,把最近最少使用的对象在缓存池达到预设值之前从内存中移除。
public class LruCache {
private final LinkedHashMap cache = new LinkedHashMap(100, 0.75f, true);
} 弱引用缓存:
public class Engine implements EngineJobListener,
MemoryCache.ResourceRemovedListener,
EngineResource.ResourceListener {
//弱引用缓存
private final Map>> activeResources;
...
activeResources = new HashMap>>();
} Glide缓存机制大致分为三层:Lru算法缓存、弱引用缓存、磁盘缓存。
读取的顺序是:Lru算法缓存、弱引用缓存、磁盘缓存
写入的顺序是:弱引用缓存、Lru算法缓存、磁盘缓存(不准确)
我们先来看读取:Lru算法缓存、弱引用缓存、磁盘缓存
首先 memoryCache的初始值是一个LruResourceCache对象,即默认是lru算法的缓存。
GlideBuilder.java
private MemoryCache memoryCache;
Glide createGlide() {
memoryCache = new LruResourceCache(calculator.getMemoryCacheSize());
}
Engine.java
private final MemoryCache cache;
public LoadStatus load(...){
...
//获取Lru算法的缓存,如果没有,就从弱引用中获取缓存
EngineResource cached = loadFromCache(key, isMemoryCacheable);
...
//从弱引用中获取缓存
EngineResource active = loadFromActiveResources(key, isMemoryCacheable);
...
//从磁盘中获取缓存
EngineJob engineJob = engineJobFactory.build(key, isMemoryCacheable);
DecodeJob decodeJob = new DecodeJob(key, width, height,
fetcher, loadProvider, transformation,transcoder,
diskCacheProvider, diskCacheStrategy, priority);
} 接下来我们看写入:弱引用缓存、Lru算法缓存、磁盘缓存
内存缓存的写入:
EngineResource是用一个acquired(int)变量用来记录图片被引用的次数,调用acquire()方法会让变量加1,
调用release()方法会让变量减1。
acquired变量大于0的时候,说明图片正在使用中,也就应该放到activeResources弱引用缓存当中;
如果acquired变量等于0了,说明图片已经不再被使用了,那么此时会调用方法来释放资源,
这里首先会将缓存图片从activeResources中移除,然后再将它put到LruResourceCache当中。
这样也就实现了正在使用中的图片使用弱引用来进行缓存,不在使用中的图片使用LruCache来进行缓存的功能
public class Engine implements EngineJobListener,
MemoryCache.ResourceRemovedListener,
EngineResource.ResourceListener {
...
@Override
public void onEngineJobComplete(Key key, EngineResource resource) {
Util.assertMainThread();
// A null resource indicates that the load failed, usually due to an exception.
if (resource != null) {
resource.setResourceListener(key, this);
if (resource.isCacheable()) {
activeResources.put(key, new ResourceWeakReference(key, resource, getReferenceQueue()));
}
}
jobs.remove(key);
}
...
}
现在就非常明显了,可以看到,在第13行,回调过来的EngineResource被put到了activeResources当中,也就是在这里写入的缓存。
那么这只是弱引用缓存,还有另外一种LruCache缓存是在哪里写入的呢?这就要介绍一下EngineResource中的一个引用机制了。观察刚才的handleResultOnMainThread()方法,在第15行和第19行有调用EngineResource的acquire()方法,在第23行有调用它的release()方法。其实,EngineResource是用一个acquired变量用来记录图片被引用的次数,调用acquire()方法会让变量加1,调用release()方法会让变量减1,代码如下所示:
class EngineResource implements Resource {
private int acquired;
...
void acquire() {
if (isRecycled) {
throw new IllegalStateException("Cannot acquire a recycled resource");
}
if (!Looper.getMainLooper().equals(Looper.myLooper())) {
throw new IllegalThreadStateException("Must call acquire on the main thread");
}
++acquired;
}
void release() {
if (acquired <= 0) {
throw new IllegalStateException("Cannot release a recycled or not yet acquired resource");
}
if (!Looper.getMainLooper().equals(Looper.myLooper())) {
throw new IllegalThreadStateException("Must call release on the main thread");
}
if (--acquired == 0) {
listener.onResourceReleased(key, this);
}
}
}
也就是说,当acquired变量大于0的时候,说明图片正在使用中,也就应该放到activeResources弱引用缓存当中。而经过release()之后,如果acquired变量等于0了,说明图片已经不再被使用了,那么此时会在第24行调用listener的onResourceReleased()方法来释放资源,这个listener就是Engine对象,我们来看下它的onResourceReleased()方法:
public class Engine implements EngineJobListener,
MemoryCache.ResourceRemovedListener,
EngineResource.ResourceListener {
private final MemoryCache cache;
private final Map>> activeResources;
...
@Override
public void onResourceReleased(Key cacheKey, EngineResource resource) {
Util.assertMainThread();
activeResources.remove(cacheKey);
if (resource.isCacheable()) {
cache.put(cacheKey, resource);
} else {
resourceRecycler.recycle(resource);
}
}
...
}
可以看到,这里首先会将缓存图片从activeResources中移除,然后再将它put到LruResourceCache当中。这样也就实现了正在使用中的图片使用弱引用来进行缓存,不在使用中的图片使用LruCache来进行缓存的功能。
这就是Glide内存缓存的实现原理。
Q3:Glide加载一个一兆的图片(100*100),是否会压缩后再加载,放到一个200*200的view上会怎样,1000*1000呢,图片会很模糊,怎么处理?
而使用Glide,我们就完全不用担心图片内存浪费,甚至是内存溢出的问题。因为Glide从来都不会直接将图片的完整尺寸全部加载到内存中,而是用多少加载多少。Glide会自动判断ImageView的大小,然后只将这么大的图片像素加载到内存当中,帮助我们节省内存开支。
ImageView默认的scaleType是FIT_CENTER
FitCenter的效果:会将图片按照原始的长宽比充满全屏
那么,Glide将图片压缩到什么程度呢?.
关于图片加载神器--Glide与Picasso的使用与比较
https://inthecheesefactory.com/blog/get-to-know-glide-recommended-by-google/en
在默认情况下Picasso和Glide的外部缓存机制是非常不一样的,通过实验可以发现(1920x1080 像素的图片被加载到768x432像素的imageview中),Glide缓存的是768x432像素的图片,而Picasso缓存的是整张图片(1920x1080像素)。
当我们调整imageview的大小时,Picasso会不管imageview大小是什么,总是直接缓存整张图片,而Glide就不一样了,它会为每个不同尺寸的Imageview缓存一张图片,也就是说不管你的这张图片有没有加载过,只要imageview的尺寸不一样,那么Glide就会重新加载一次,这时候,它会在加载的imageview之前从网络上重新下载,然后再缓存。
防止各位不明白,再来举个例子,如果一个页面的imageview是200*200像素,而另一个页面中的imageview是100*100像素,这时候想要让两个imageview像是同一张图片,那么Glide需要下载两次图片,并且缓存两张图片。
Q4:Glide 缓存原理,如何设计一个大图加载框架。
如何实现一个图片加载框架
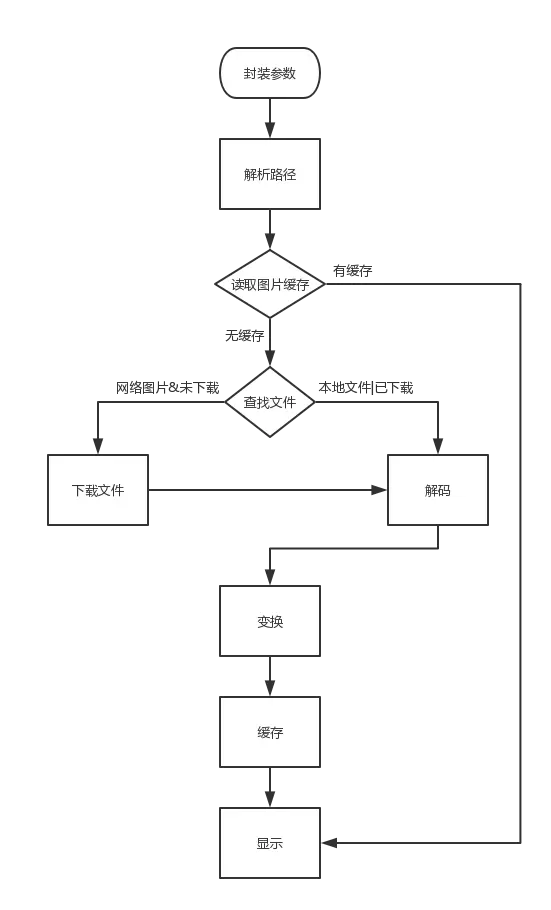
概括来说,图片加载包含封装,解析,下载,解码,变换,缓存,显示等操作。
流程图如下:
Q5:LRUCache 原理。
LRUCache源码分析
LruCache算法,又称为近期最少使用算法。主要算法原理就是把最近所使用的对象的强引用存储在LinkedHashMap上,并且,把最近最少使用的对象在缓存池达到预设值之前从内存中移除。
Q6:Glide VS Picasso
双胞胎兄弟之间的对比,使用方式相同,但 Glide 之所以胜出,不仅仅是 Google的推荐,更多应该归功于 GIF 的支持。 在没有 Glide 之前,常用的做法就是写了个自定义 view 然后 用一个 media 去播放。有了 Glide 之后几乎对于 GIF 无感知了的, 内部已经支持了的。可以像普通图片那样去加载并且显示出来动图。
安卓图片显示的质量配置主要分为四种:
- ARGB_8888 :32位图,带透明度,每个像素占4个字节
- ARGB_4444 :16位图,带透明度,每个像素占2个字节
- RGB_565 :16位图,不带透明度,每个像素占2个字节
- ALPHA_8 :32位图,只有透明度,不带颜色,每个像素占4个字节
(A代表透明度,RGB代表红绿蓝:即颜色)
Picasso的默认质量是 ARGB_8888
Glide的默认质量则为 RGB_565
加载一张4000 * 2000(一般手机拍摄的都超过这个像素)的图片
Picasso需要占用的内存为: 32MB
4000 * 2000 * 4 / 1024 / 1024 = 30 (MB)
Glide需要占用的内存为: 16MB
4000 * 2000 * 2 / 1024 / 1024 = 15 (MB)
也就是说只要同时加载几张图片,你的应用就会OOM(内存溢出了),最恐怖的是就算你的ImageView的宽高只有10px,同样会占用那么多内存,这就是为什么需要做图片压缩的原因了
Q7:Glide VS fresco
两个都支持 GIF。所以 GIF 这一关pass掉。说到这里不得不提到一个头疼的OOM问题,fresco 之所以很快闯入大家的视线,大概就是因为 Facebook 说他们使用了 native 内存规避掉了 OutOfMemoryError 问题。而且官方还专门写了个demo,把几大流行的开源库都集成进去,为了说明自己的图片加载库加载同样的图片速度更快,内存占用更低。所以 fresco 相比较于 Glide 的(官方)优势就是这两点: 内存以及加载速度。但是我为什么依旧坚持抛弃了 fresco ?
- “ In Android 4.x and lower, Fresco puts images in a special region of Android memory. This lets your application run faster - and suffer the dreaded OutOfMemoryError much less often.” 官方的原话是这么说的,所以在高版本上面依旧使用的Java 内存,所以不可避免依旧会占用内存。
- 提到内存,不得不说到另外一个笑话,fresco 最大只支持图片文件大小为 2M 。记得有一次帮其他团队跟踪问题,看到了 fresco 源码中有一个 最大 size 2M 常量 。于是当场找了一个10M的图片作为测试。 Glide 正常显示, fresco显示黑屏。。。
- 使用方式上,fresco 推荐的是用他提供的 SimpleDraweeView . 这个方式意味着我们的迁移成本会非常的高,要改布局文件,其次还必须给定大小(或者比例)。 当然他也支持代码来加载图片,比如 DraweeHierarchy,但是写起来还是真心很费劲的,很不友好,改动成本居高。
- fresco 更多是native实现。所以需要对NDK有所了解,但个人对NDK不太了解,相比较于 Glide, 同样遇到问题之后,修改源码的成本,Glide 成本更可控。前者可能就不太好下手了的。
- Glide 各种 BitmapTransformation,比如圆形,圆角等,更让人喜欢。
- 这一点就当随意吐槽一下,当然也可以说心疼一下 Facebook。因为在没有 Android studio (gradle构建)的情况下,想必大家都用的是 eclipse 吧。那么就意味着 fresco 得提供 Jar 包. 这一点当时也是把很多人拒之门外了的,可笑的是当 Facebook 费了老大劲的搞出来 jar 包之后,大家早就纷纷转战 gradle 构建工程, 直接 maven 依赖啦。大写的尴尬。